You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 그리드 시스템 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 그리드 시스템 그리드 시스템 사이트, 그리드 시스템 만들기, 1920 그리드 시스템, 그리드 디자인, 그리드 시스템 책, 그리드 시스템 종류, 1280 그리드 시스템, 웹디자인 그리드 시스템
그리드 시스템(Grid System)이란, 페이지 콘텐츠를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 시스템을 말합니다.
그리드 시스템이란?
- Article author: imweb.me
- Reviews from users: 49951
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 그리드 시스템이란? Updating …
- Most searched keywords: Whether you are looking for 그리드 시스템이란? Updating 그리드 시스템(Grid System)을 활용하면 초심자도 아름답고 질서있는 구조의 웹사이트를 더 쉽고 빠르게 제작할 수 있습니다. 이 도움말에서는 그리드 시스템이 무엇인지 알아보고
- Table of Contents:

그리드 시스템이란? : guide
- Article author: dnpersons.com
- Reviews from users: 13295
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 그리드 시스템이란? : guide 그리드 시스템(Gr System)이란 페이지의 정보를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 디자인 시스템을 말합니다. 그리드 시스템은 … …
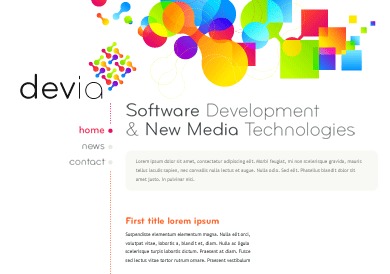
- Most searched keywords: Whether you are looking for 그리드 시스템이란? : guide 그리드 시스템(Gr System)이란 페이지의 정보를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 디자인 시스템을 말합니다. 그리드 시스템은 … 그리드 시스템이란?그리드 시스템(Grid System)이란 페이지의 정보를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 디자인 시스템을 말합니다.그리드 시스템은 컴퓨터가 개발되기 이전부터 건축, 책, 신문과 같은 곳에 이미 사용되어 왔습니다. 인터넷 보급 후에는 기술의 발전에 따라 웹 디자인에도 그리드 시스템이 사용되기 시작했으며, 이에 따라 디자이너들은 더 쉽고 빠르게, 게다가 아름답게 웹 디자인을 할 수 있게 됩니다.위 예시는 12 그리드 시스템을 적용한 사이트입니다. 언뜻 복잡해질 수 있는 구조로 이미지와 텍스트가 배치되었지만 어수선한 느낌은 들지 않습니다. 그 이유는 그리드 시스템을 적용했기 때문입니다.레이아웃의 큰 축을 이루는 텍스트들은 12단계의 그리드에 포함된 것을 확인할 수 있습니다. 12단계의 그리드 시스템을 따르고 있기 때문에 각 요소(위젯)는 1/12칸 단위로만 움직임을 제어할 수 있습니다.언뜻 보면 움직임의 제약이 많아 보이지만, 오히려 이러한 제약이 일관되고 안정된 디자인을 하는 데 도움이 됩니다. 틀을 잡아주는 그리드 시스템은 디자인 과정을 더 간단하고 명료하게 해주며, 디자인 작업을 빠르고 편리하게 도와줍니다.그리드 시스템의 역할과 장점그리드 시스템으로 더 좋은 정보 전달 및 디자인 구조를 만들 수 있다.디자인 위치에 대해 적절한 지침을 내려준다.가독성과 주목성을 더 향상시킬 수 있다.실제 적용 사례다음 그림은 실제 제작된 사이트에 적용된 12 그리드입니다. 텍스트와 이미지, 가로선, 버튼이 12 그리드에 맞춰 배치된 걸 확인할 수 있습니다.참고: 아래 오른쪽 그림은 이해를 돕기 위한 그림입니다. 실제 그리드는 디자인 모드에서 보이지 않습니다.사용자는 위젯들을 추가할 수 있습니다. 처음 추가한 위젯은 12 그리드로 배치되고, 이후 원하는 위치로 이동한 다음 차지하는 그리드 수를 조절할 수 있습니다.참고: 점선 안에 아무 콘텐츠도 없는 경우 해당 공간은 여백 위젯이 삽입된 영역입니다.위 그림에 따르면 처음 4개 위젯은 12개의 그리드를 모두 차지하고 있는 걸 볼 수 있으며, HISTORY 텍스트 위젯은 4칸, 이미지는 총 8개를 차지하고 있는 걸 확인할 수 있습니다. 버튼은 HISTORY 텍스트 위젯 아래 배치되어, HISTORY 텍스트 위젯과 같은 4개의 그리드를 차지하게 됩니다.같은 구조로 위젯들을 점차 아래로 쌓아간다고 생각해주시면 조금 더 편하게 페이지를 디자인할 수 있습니다.그리드 시스템 활용그리드 시스템은 방문자에게 페이지가 포함하는 정보를 최적의 형태로 보여주고, 전달하기 위한 도구입니다. 그리드 시스템에 따라 페이지를 디자인하면 많은 양의 정보도 정돈되고 안정된 구조로 만들어주며, 가독성 및 심미성도 더해집니다.다음은 12 그리드를 활용한 정보 배치의 예제입니다.위 예제와 같은 레이아웃은 각 메뉴(또는 메뉴군)가 포함하는 정보의 종류에 따라 달라집니다. 예를 들어 방문자에게 제품 갤러리를 보여주고자 한다면 위 그림에서 왼쪽 상단 레이아웃이 최적일 것입니다.만약 여러분이 비영리단체를 운영하고 있고, 그 단체의 소개와 함께 버튼 클릭 시 상세한 활동내역을 보여주고자 한다면, 아래 그림에서 오른쪽 하단 레이아웃이 최적일 수도 있습니다.이처럼 그리드 시스템은 아름다운 페이지를 디자인 하는 데 도움을 주며, 사이트의 정보를 최적의 형태로 전달하는 데 도움을 줍니다.다음은 제공하는 12 그리드 PDF 파일로 사용자는 이 파일을 다운로드하여 프린트 한 다음, 본인의 사이트 메뉴에 맞는 레이아웃을 그려볼 수 있습니다.디자인 모드에 익숙해지는 경우 별도의 필기도구 및 소프트웨어(파워포인트, Sketch 등)를 사용하지 않아도, 디자인 모드에서 간편하게 메뉴를 추가하고, 위젯을 사용해 빠르게 페이지 레이아웃을 잡아볼 수 있습니다.위젯 배치 및 그리드 연습하기12 그리드 시스템에 따라 위젯을 배치하고, 그리드를 조절하는 방법에 대해 더 상세하게 배워보세요. 총 7가지 배치 방법 및 레이아웃에 대해 실습 형식으로 제공됩니다.디앤퍼슨스, 홈페이지제작, 쇼핑몰제작, 반응형웹사이트, 템플릿, 디자인템플릿, 디자인콘텐츠, 맞춤 디자인, 브랜딩, 유지보수
- Table of Contents:

그리드 시스템
- Article author: oddcode.tistory.com
- Reviews from users: 37032
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 그리드 시스템 그리드 시스템(Gr System)에서 ‘Gr’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. …
- Most searched keywords: Whether you are looking for 그리드 시스템 그리드 시스템(Gr System)에서 ‘Gr’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 그리드 시스템이란 그리드 시스템(Grid System)에서 ‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 1970년대 중반부터 본격적으로 사용된 그리드 시..
- Table of Contents:
그리드 시스템이란
브레이크 포인트의 범위별 컬럼과 마진가터
그리드 계산기
그리드 시스템을 사용하는 목적
정보에 질서와 구조를 부여한 웹디자인
관련글
댓글0
공지사항
최근글
인기글
태그
티스토리툴바

#4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 10461
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about #4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌 | 디자인베이스 오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 … …
- Most searched keywords: Whether you are looking for #4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌 | 디자인베이스 오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 … 오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 간격), 컬럼 수, 마진에 대해 배우고 그리드 시스템의 허와 실을 저와 함께 알아봅시다.디자인베이스,그리드시스템,레이아웃,웹레이아웃,웹그리드시스템,웹디자인,웹디자인강좌,웹디자인입문,웹디자인무료강좌,웹디자인강의,그리드시스템,레이아웃,웹디자인,웹디자인강좌,웹 디자인 입문
- Table of Contents:
핵심 요약
관련 강좌
Let’s Talk

그리드시스템
- Article author: www.gridsys.co.kr
- Reviews from users: 29317
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 그리드시스템 함께 하겠습니다. 고객과 함께하는 마음 새로운 상상 그리드시스템이 고객분과 함께 하겠습니다. …
- Most searched keywords: Whether you are looking for 그리드시스템 함께 하겠습니다. 고객과 함께하는 마음 새로운 상상 그리드시스템이 고객분과 함께 하겠습니다.
- Table of Contents:

Lithium Design system
- Article author: 61.107.76.13
- Reviews from users: 28017
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about Lithium Design system 그리드시스템 (Gr system). 1. Gr 2. 반응형 레이아웃 그리드 3. 화면영역 4. Padding 5. 크기 규칙 6. …
- Most searched keywords: Whether you are looking for Lithium Design system 그리드시스템 (Gr system). 1. Gr 2. 반응형 레이아웃 그리드 3. 화면영역 4. Padding 5. 크기 규칙 6.
- Table of Contents:
1 Grid
2 반응형 레이아웃 그리드
3 화면영역
4 Padding
5 크기 규칙
6 구성 요소의 배치

웹 레이아웃의 정석, 그리드시스템과 Bootstrap
- Article author: blog.isusystem.com
- Reviews from users: 48222
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 웹 레이아웃의 정석, 그리드시스템과 Bootstrap 채용시스템의 화면 개발 시 Bootstrap 프레임워크 기반으로 레이아웃을 잡았는데요, 그리드시스템과 Bootstrap에 대해 알아봅니다. …
- Most searched keywords: Whether you are looking for 웹 레이아웃의 정석, 그리드시스템과 Bootstrap 채용시스템의 화면 개발 시 Bootstrap 프레임워크 기반으로 레이아웃을 잡았는데요, 그리드시스템과 Bootstrap에 대해 알아봅니다. 채용시스템의 화면 개발 시 Bootstrap 프레임워크 기반으로 레이아웃을 잡았는데요, 그리드시스템과 Bootstrap에 대해 알아봅니다.
- Table of Contents:
웹 레이아웃의 정석 그리드시스템과 Bootstrap
그리드시스템이란
12 Grid System

디자인에서의 그리드 시스템
- Article author: www.pinterest.es
- Reviews from users: 44064
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 디자인에서의 그리드 시스템 28-ott-2016 – 오늘은 편집디자인 및 웹디자인에서 많이 쓰이는 그리드 시스템에 대해 … 디자인에서의 그리드 시스템 : 네이버 블로그 Diseños De Diseño Gráfico, … …
- Most searched keywords: Whether you are looking for 디자인에서의 그리드 시스템 28-ott-2016 – 오늘은 편집디자인 및 웹디자인에서 많이 쓰이는 그리드 시스템에 대해 … 디자인에서의 그리드 시스템 : 네이버 블로그 Diseños De Diseño Gráfico, … 28-ott-2016 – 오늘은 편집디자인 및 웹디자인에서 많이 쓰이는 그리드 시스템에 대해 알아보도록 하겠습니다. 그…
- Table of Contents:

See more articles in the same category here: 533+ tips for you.
그리드 시스템
그리드 시스템이란
그리드 시스템(Grid System)에서 ‘Grid’는 격자나 바둑판 모양의 눈금을 뜻하며 일반적으로는 수직과 수평으로 면이 분할된 것을 의미합니다. 1970년대 중반부터 본격적으로 사용된 그리드 시스템은 디자인의 레이아웃에 규칙을 부여하는 수단입니다. 편집디자인(인쇄물)에서 시작해 현재 웹 개발 분야에도 적용하여 웹 페이지를 제작하는 기초 단계에서 그리드 시스템을 사용하면 제작을 쉽고 빠르게 진행할 수 있습니다.
그리드 시스템의 장점
디자인 레이아웃은 모든 측정값이 동일한 규칙을 따르면 자동으로보다 일관된 UI를 얻게 됩니다. 그리드 시스템은 균일한 요소와 간격을 사용하여 플랫폼, 환경 및 화면 크기에 일관성을 부여하고 그래픽 요소의 체계적인 배열을 도와줍니다. 또한 협업의 목적으로 내부의 기준을 정하는 것에 도움이 되며, 또한 반응형 디자인의 경우 해상도 대응이 쉬워지고 디자이너와 개발자 사이의 쉬운 커뮤니케이션 시스템이 됩니다.
웹디자인에서의 그리드 시스템
그리드 시스템의 기본 요소
그리드는 칼럼(Column), 거터(Gutter), 마진(Margin) 세 가지 요소로 구성됩니다.
① 칼럼(Columns)
실제로 컨텐츠를 포함하는 부분은 칼럼이라고 합니다. 칼럼의 넓이는 고정된 값으로 제공되며, 1개 이상의 칼럼이 조합하여 컨텐츠의 크기를 결정합니다. 그리고 하나의 칼럼 안에는 반드시 양 옆에 여백, 즉 거터를 동반합니다.
② 거터(Gutters)
거터는 칼럼과 칼럼사이의 공간입니다. 1개 이상의 칼럼이 조합된 컨텐츠와 컨텐츠 사이의 간격이 됩니다. 거터의 넓이 역시 고정 값으로 제공하며, 스크린의 너비에 비례하여 넓은 거터는 큰 스크린에 적합니다. 칼럼사이에 공백을 더 많이 생성하기 때문입니다.
③ 마진(Margins)
여백은 내용과 화면의 왼쪽 및 오른쪽 가장자리 사이의 공간입니다. 여백 너비의 넓이도 고정 값으로 정의되며, 여백 역시 큰 여백은 내용의 둘레에 더 많은 공백을 만들기 때문에 큰 스크린에 적합니다.
브레이크 포인트의 범위별 컬럼과 마진/가터
브레이크 포인트 가로 사이즈 칼럼 마진/가터 Mobile 360 (psd 720) 4 16 Tablet 768 (psd 1536) 8 16 PC 1280, 1130(N), 1080(D) 12 24
그리드 계산기
http://gridcalculator.dk/
grid-system.xd 0.03MB grid-system.xd 0.03MB mobile-2배-grid-720.png 0.00MB mobile-grid-360.png 0.00MB pc-grid-1536.png 0.00MB tablet-2배-grid-1280.png 0.00MB tablet-grid-768.png 0.00MB
그리드 시스템을 사용하는 목적
“정보에 질서와 구조를 부여한다” – 베이스라인(Baseline) 기반의 타입 디자인
정보에 질서와 구조를 부여한 웹디자인
프린트 디자인의 다음 세대 매체인 웹/모바일 또한 객관적이고 합리적인 디자인 접근이 필요합니다!
12 컬럼 그리드 시스템
Topbots
Black Estate
16 컬럼 그리드 시스템
DAUM
NATE
NAVER
그리드 시스템 설계/적용 사례 – 웹 디자인
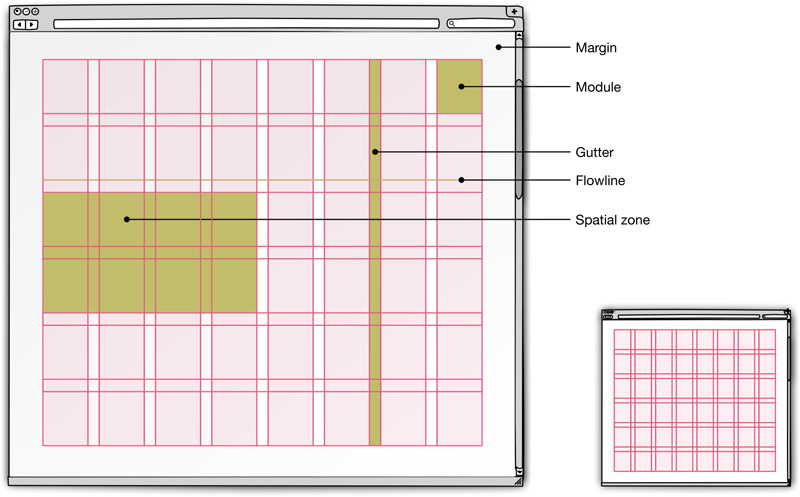
그리드 시스템 용어
용어풀이
Margin 마진(외부 여백) Row 로우(행) Column 컬럼(열) Gutter 거터(열 간격) Flowline 플로우라인(기준선) Module 모듈(교환 가능한 구성부분) Spatial Zone 여백(비어있는 공간)
모듈러 그리드 시스템 디자인
모듈(작은 덩어리) 단위로 대상(Object)을 응집하거나 분산함으로 디자인을 완성하는 것입니다.
baseline / rows / columns / modules
#4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌
웹 디자인 입문 #4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌
오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 한 번 자세히 파헤쳐봅시다. 짧은 시간 안에 많은 내용을 담아서 어려울 수 있지만, 이해가 갈 때까지 반복해서 학습해보세요.
그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 간격), 컬럼 수, 마진에 대해 배우고 그리드 시스템의 허와 실을 저와 함께 알아봅시다. 초급자분들이 실수하는 부분들도 다루고, 실제 코드로 예제를 통해 이해도를 높여봅시다.
혹시 스케치강좌 4번째 그리드 시스템에 대한 영상을 안 보고 온 분들은 꼭 하단 영상을 먼저 시청하고 와주세요 : )
스케치 그리드 강좌 : https://www.youtube.com/watch?v=Q_gcA…
그리드 계산해주는 사이트 : http://gridcalculator.dk/
핵심 요약
웹 디자인에서 가장 기본적으로 알아야 하는 것은 그리드 시스템과 레이아웃이라고 생각이 듭니다.
PC와 모바일의 해상도 차이 덕분?에 웹만 하던 사람이 모바일 앱 디자인에 난감해 하는 것처럼 앱만 디자인하던 사람이 웹 디자인하려고 하면 어렵게 느낄 수 있습니다. 넓은 화면을 어떻게 채워야 할지 고민이 되기 시작하죠. 근데 여기서 더 큰 난관이 부닥칩니다.
반. 응. 형.
우리는 데스크탑부터 랩탑, 테블릿, 모바일까지 다양한 스크린 사이즈를 고려해서 제작을 해야 됩니다
그리드의 기본 요소는 4가지가 있습니다. 컨테이너(콘텐츠 폭), 단의 수, 단과 단 사이인 거터, 그리고 좌우 마진 이렇게 입니다. 컬럼 값의 넓이가 소수점이 나온다고 하더라도 상관없습니다. 왜냐하면 반응형이라서 계속 바뀌는 영역이기 때문입니다.
디자이너라서 수치에 민감한 거 같은데 컬럼 값은 유동적으로 변하는 값이기 때문에 소수점이 나오는 건 자연스러운 일입니다. 자세한 내용은 영상을 참고해주세요 : )
그리고 중요한 컨테이너!
컨테이너, 콘텐츠 폭이라고도 하는데 이 부분을 넓게 하면 전체적으로 시원한 느낌을 줄 수 있지만, 잘못하면 벙벙해지는 경우도 있습니다.
스케치 상에서 물론 값이 딱 떨어지면 좋겠지만 수치가 중요한 게 아니라 사이트 제작 시 어느 서비스인지, 사용자 연령층의 폭에 따라 전체 폭을 결정하는 것이 중요합니다.
1920,1600,1440,1280,1200,1080,1024,960 이런 식으로 잡는 편인데 그건 디자이너의 의도에 맞게 조절해주셔야 됩니다.
반응형 웹에 최적화된 단은 12단입니다. 2,3,4,6으로 나눠도 편하게 레이아웃 작업이 가능하므로 12단을 슈퍼 강추합니다. 디자인과 개발에 최적화된 단이라고 볼 수 있죠!
거터
거터값은 30, 24, 20 이것 중에 하나를 추천합니다. 대신 특정 부분만 의도적으로 넓히거나 좁히는 건 괜찮은데.. 이런 규칙 없이 여기는 30, 저기는 20, 어디는 10, 어디는 8 이런 식이면 시각적으로 규칙성이 없어 보이고 퍼블리싱할 때 고통받겠죠.
개발에서는 효율성과 규칙성이 가장 중요합니다. 2~10px 차이 때문에 디자인의 느낌을 크게 좌우하지 않는 정도라면 통일시켜주세요. (그게 개발자분들에게 욕먹지 않는 방법입니다.)
마진
은근 마진에 대한 중요성도 놓치는 경우가 있어요. 디자이너도 신경 안쓰고 개발자도 자연스럽게 신경 안 써서 출시된 사이트들도 있습니다. (예시는 찾으려 하면 꼭 나오지 않는 건 과학인가…)
가끔 좌우 마진을 빼먹을 경우에 답답한 상황이 생깁니다. 예제를 직접 만들었는데 이 부분은 영상을 통해 확인할 수 있습니다.
ex – 전체 폭 1200으로 잘 작업해서 큰 화면에서는 아주 잘 나옴. 근데 1200보다 작거나 딱 맞는 화면에서 봤을 때 좌우 여백이 없어서 아주 답답해 보임.
혹시라도 정수로 딱 떨어져야 맘 편하게 주무시는 변태분들이라면 Gridcalculator 이 사이트 추천합니다! 전체 폭과 단의 수 거터 값 마진 값 등 수치를 바로 볼 수 있습니다.
모바일도 궁금하죠?!
저는 일반적으로 iOS 1배율 기준으로 375px로 잡는 편입니다. 예제에서는 쉬운 설명을 위해 안드로이드 기준으로 360px로 잡았습니다.
작업 방식은 회사마다 방식이 다른데, 크게 작업해서 줄이는 걸 택하는 곳도 있고, 반대로 조금 확대되더라도 크게 이미지가 깨져 보이지 않는다는 판단하에 360px로 하는 곳도 있고, 제일 작은 화면까지 대응한다고 320px로 하는곳도 있던데 솔직히 320px은 너무 작아서 이제는 대응을 안 해도 되지 않을까 싶네요.
왜냐면 320px 디바이스를 사용하는 유저의 비율을 봤을 때, 전 세계에서 1.6%를 사용하고 있지만, 우리나라에서 0.5%가 사용합니다. 아주 조금 사용하죠. 하지만 네이버나 다음 같이 수 많은 사람들이 사용하는 플랫폼 사이트라면 0.5%도 무시는 못 하기 때문에 잘 대응해야 합니다.
*여기서 핵심은 320px을 버리는 것이 아니라 ‘320px로 디자인을 하지 않아도 된다’입니다. 360px이나 375px로 디자인해도 반응형 개발을 적용하면 320px도 무리 없이 보입니다.
참고: https://gs.statcounter.com/screen-resolution-stats/mobile/south-korea/#monthly-201903-202003
추가로 그리드 시스템과 그에 맞는 디자인을 하려고 할 때 궁금증이 있을 수 있는 부분에 대해서 올려드립니다. 그리드의 허와 실! 이 부분은 직접 설명이 필요한 부분이라 영상을 참고해주세요.
저는 기본기를 가장 중요하게 생각하는 사람입니다. 여러분의 실력이 전문가라면 상관없지만, 입문자분들이라면 최소한의 레이아웃, 타이포그래피, 컬러시스템, 아이콘 등의 기본 요소는 꼭 배우고 나서 새로운 스타일을 시도하시길 바랍니다.
피카소 조차도 12살 때 인체 소묘를 마스터 하고… 자신만의 스타일을 찾은 것처럼
LITHIUM DESIGN SYSTEM
1. Grid
그리드는 우리가 디자인하는 모든 것의 기본입니다.
열, 여백 등 모든 그리드는 2x를 기본으로 합니다.
2x 그리드의 핵심 개념은 시각적 리듬을 형성하여 2를 나누거나 곱하는 것입니다. 컬럼(Column)의 수와 컬럼 자체의 넓이는 화면의 넓이에 따라 유동적입니다.
컬럼의 사이를 의미하는 거터(Gutter)와 양 끝의 여백(Margin)은 사이즈가 고정적입니다.
리튬 디자인 레이아웃은 시각적으로 균형을 이룹니다.
대부분의 측정값은 적용된 짝수 그리드에 맞춰 간격과 전체 레이아웃을 모두 맞춥니다.
2. 반응형 레이아웃 그리드 Columns, Gutters, Margins로 구성 되어진 리튬 디자인은 반응형 레이아웃 그리드는 화면 크기와 방향에 맞춰 레이아웃 전체의 일관성을 보장합니다. 1. Columns: 12컬럼(기본), 유동사이즈
2. Gutters: 8px(고정사이즈)
3. Margins: 16px(고정사이즈)
Columns 컬럼이 포함된 화면 영역에 내용이 배치됩니다.
컬럼 너비는 콘텐츠가 모든 화면 크기에 유연하게 적응할 수 있도록 고정된 값이 아닌 백분율을 사용하여 정의됩니다.
컬럼의 수는 PC, 모바일, 태블릿의 화면을 볼 수 있는 중단점(일정한 화면 크기 범위)에 따라 그 수가 결정됩니다. 일반적으로 모바일에서 사용되는 360px의 BreakPoint에서 레이아웃 그리드는 4개의 Columns을 사용합니다. 사용자 환경에 따른 변화 또는 모바일&태블릿에서 사용되는 600px의 BreakPoint에서 레이아웃 그리드는 8개의 Columns을 사용합니다. 가장 기본이 되는 형태로, PC에서 사용되는 1280px의 BreakPoint에서 레이아웃 그리드는 12개의 Columns을 사용합니다.
Gutters & Margins Gutters & Margins 반응형으로 조절되는 환경 변화에도 일관성 있는 크기로 고정됩니다. Gutters: Columns 사이에 8px 고정된 크기로 사용됩니다. Margins: 좌우에 16px 고정된 크기로 사용됩니다. Gutters & Margins를 너무 크게 만들지 마십시오. 너무 많은 공간 차지는 콘텐츠를 위한 충분한 공간을 남겨 두지 않고 통일된 것으로 보이지 않게 합니다.
BreakPoint(중단점) BreakPoint은 특정 레이아웃 요구 사항이 있는 미리 결정된 화면 크기의 범위입니다.
주어진 BreakPoint 범위에서 레이아웃은 화면 크기와 방향에 맞게 조정됩니다.
BreakPoint System 리튬 디자인은 다음 Columns 구조를 기반으로 반응형 레이아웃을 제공합니다. 4열, 8열 및 12열 그리드를 사용하는 레이아웃은 다양한 화면, 장치 및 방향에서 사용할 수 있습니다. *상황에 따라 여백의 안쪽에 배치되는 콘텐츠의 영역은 유동적으로 정렬(왼쪽, 중앙, 오른쪽)과 들여쓰기를 할 수 있습니다.
3. 화면영역 레이아웃은 메뉴, 콘텐츠 영역 및 앱 바와 같은 여러 UI 영역으로 구성됩니다.
이 영역에는 작업, 내용 또는 탐색 대상이 표시될 수 있습니다.
UI 영역은 다양한 화면 크기에 따라 BreakPoint 에 적응하면서 여러 장치에서 일관되게 하는 것이 좋습니다.
장치 간에 친숙성을 높이려면 PC Web 용으로 설계된 UI 요소를 Mobile UI와 일치하는 방식으로 구성하는 것이 좋습니다.
고정 화면 영역 왼쪽 메뉴를 고정 영역으로 제공하는 경우 고정 영역을 제외한 나머지 영역에 제공되며 Columns의 수와 넓이는 고정값으로 제공합니다.
유동적인 화면 영역 왼쪽 메뉴를 유동적으로 제공하는 경우 Columns의 수는 고정값으로 제공하며 Columns의 넓이는 유동적으로 제공합니다.
레이어 화면 영역 레이어 화면 영역은 일시적으로 나타나며 그럴 경우 반응형 그리드에 영향을 미치지 않습니다. 레이어 영역은 항목 또는 영역의 외부 공간을 탭 하여 숨길 수 있습니다.
4. Padding 패딩은 기본값을 20px으로 합니다. 패딩은 컨테이너 영역 안에 균일하게 적용해야 합니다.
상황에 따라 8, 16, 20, 24.. 등으로 패딩값을 균일하게 변경할 수 있습니다. 리튬 디자인 시스템은 구성 요소의 좌, 우 패딩값을 제공하며, 텍스트는 상, 하 정렬을 Middle로 제공하고 있습니다.
상, 하는 특별한 경우를 제외하고 패딩값을 제공하지 않습니다. 따라서 구성 요소의 높이값은 자유롭게 조절하여 사용할 수 있습니다.
5. 크기 규칙 레이아웃은 메뉴, 콘텐츠 영역 및 앱 바와 같은 여러 UI 영역으로 구성됩니다. 이 영역에는 여러 가지 구성 요소가 표시될 수 있습니다.
시스템의 목적이나 정보의 양에 따라서 구성 요소를 감싸는 컨테이너와 여러 가지 구성 요소는 중요도에 따른 규칙을 정해 일관된 크기로 적용하는 것이 좋습니다.
고정 크기 아이콘 크기는 짝수로 구성된 스케일을 사용해야 합니다.
크기 비율 콘텐츠 크기를 조정할 때 가능하면 아래에 표시된 비율 중 하나를 선택하여 사용하는 것이 좋습니다. 그렇게 하면 UI의 일관성이 높아질 것입니다.
수직 여백 크기 수직 여백 크기는 개별 구성 요소를 배치할 때 구성 요소 간의 수직 간격에 적용하며 아래의 규칙에 따라 사용합니다.
반응형에 유동적이지 않고 아래에 표시된 수치를 고정된 값으로 사용합니다.
짝수값을 사용하며 최솟값은 2px, 최댓값은 90px로 제한하여 사용하는 것이 좋습니다.
수직 여백 사용 예시 텍스트 영역은 서체 크기 규칙에 맞게 기본 높이값을 적용하고, 임의로 크기를 키우면 여백의 규칙이 깨질 수 있으니 지양합니다.
수평 여백 크기 수평 여백 크기는 개별 구성 요소를 배치할 때 구성 요소 간의 수평 간격에 적용하며 아래의 규칙에 따라 사용합니다.
반응형에 유동적이지 않고 아래에 표시된 수치를 고정된 값으로 사용합니다.
짝수 값을 사용하며 최솟값은 2px, 최댓값은 38px로 제한하여 사용하는 것이 좋습니다.
수평 여백 사용 예시
So you have finished reading the 그리드 시스템 topic article, if you find this article useful, please share it. Thank you very much. See more: 그리드 시스템 사이트, 그리드 시스템 만들기, 1920 그리드 시스템, 그리드 디자인, 그리드 시스템 책, 그리드 시스템 종류, 1280 그리드 시스템, 웹디자인 그리드 시스템
