You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 단일 페이지 웹 사이트 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 단일 페이지 웹 사이트 싱글 페이지 웹사이트 예시, SPA 예시, spa 웹사이트, SPA 페이지 만들기, Single Page Application, SPA 원리, SPA 앱, MVC SPA
seek : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 19284
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about seek : 네이버 블로그 전통적인 웹 방식은 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드되고 … 사용자와 소통하는 웹 애플리케이션 이나 웹사이트 를 말한다. …
- Most searched keywords: Whether you are looking for seek : 네이버 블로그 전통적인 웹 방식은 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드되고 … 사용자와 소통하는 웹 애플리케이션 이나 웹사이트 를 말한다.
- Table of Contents:

Wix Support
- Article author: support.wix.com
- Reviews from users: 12058
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about Wix Support Wix는 전 세계 2억 명 이상의 사용자들이 홈페이지 제작을 위해 선택한 클라우드 기반의 웹 제작 플랫폼입니다. 마음만 먹으면 누구든지 손쉽게 멋지고 전문적인 홈페이지 … …
- Most searched keywords: Whether you are looking for Wix Support Wix는 전 세계 2억 명 이상의 사용자들이 홈페이지 제작을 위해 선택한 클라우드 기반의 웹 제작 플랫폼입니다. 마음만 먹으면 누구든지 손쉽게 멋지고 전문적인 홈페이지 …
- Table of Contents:

단일 페이지 웹 사이트
- Article author: www.davidndanny.com
- Reviews from users: 7837
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 단일 페이지 웹 사이트 웹 기획에 있어서 싱글페이지이냐 멀티페이지냐가 가장 핵심적이거나 가장 먼저 기획해야할 요소가 아닙니다. 그 보다는 웹 사이트가 대응할 고객이 … …
- Most searched keywords: Whether you are looking for 단일 페이지 웹 사이트 웹 기획에 있어서 싱글페이지이냐 멀티페이지냐가 가장 핵심적이거나 가장 먼저 기획해야할 요소가 아닙니다. 그 보다는 웹 사이트가 대응할 고객이 …
- Table of Contents:

단일 페이지 웹 애플리케이션 – YES24
- Article author: www.yes24.com
- Reviews from users: 38943
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 단일 페이지 웹 애플리케이션 – YES24 저자들은 다년간 단일 페이지 애플리케이션을 개발하면서 가다듬은 노하우를 … 2007년 AMD의 ‘Where to Buy’ 사이트를 개발할 당시 호스팅 제약 … …
- Most searched keywords: Whether you are looking for 단일 페이지 웹 애플리케이션 – YES24 저자들은 다년간 단일 페이지 애플리케이션을 개발하면서 가다듬은 노하우를 … 2007년 AMD의 ‘Where to Buy’ 사이트를 개발할 당시 호스팅 제약 … 이 책은 자바스크립트만을 사용해 애플리케이션의 전체 스택을 개발하고자 하는 개발자를 위한 지침서다. 이 책에서는 클라이언트(제이쿼리)-서버(Node.js)-데이터베이스(몽고디비)에 이르기까지 애플리케이션의 전체 스택을 자바스크립트로 개발하는 모범 방법론을 제시…단일 페이지 웹 애플리케이션,프론트엔드부터 백엔드까지 자바스크립트로 완성하는, Single Page Web Applications , 마이클 미코스키,조시 C. 파월 공저/유윤선 역, 위키북스, 9788998139575, 899813957X9788998139575,899813957X
- Table of Contents:
YES24 카테고리 리스트
YES24 유틸메뉴
어깨배너
빠른분야찾기
윙배너
슈퍼특가
이책아나!
오승훈 아나운서가 추천하는 인생 도서
마이 예스24
최근 본 상품
단독 판매
마케팅 텍스트 배너
웹진채널예스
단일 페이지 웹 애플리케이션
단일 페이지 웹 애플리케이션

싱글 페이지 애플리케이션(Single Page Application, SPA) 개념
- Article author: velog.io
- Reviews from users: 19466
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 싱글 페이지 애플리케이션(Single Page Application, SPA) 개념 싱글 페이지 애플리케이션은 서버로부터 새로운 페이지를 불러오지 않고 현재의 … 함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. …
- Most searched keywords: Whether you are looking for 싱글 페이지 애플리케이션(Single Page Application, SPA) 개념 싱글 페이지 애플리케이션은 서버로부터 새로운 페이지를 불러오지 않고 현재의 … 함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 싱글 페이지 애플리케이션은 서버로부터 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.SPA에서 HTML, JavaScript, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나,
- Table of Contents:
1 싱글 페이지 애플리케이션(Single Page Application SPA)이란
2 SPA의 특징
3 SPA의 장점
4 SPA의 단점

Divi Theme – 단일 페이지 웹사이트 만들기 | 비즈로그 :: BIZLOG
- Article author: bizlog.me
- Reviews from users: 10579
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about Divi Theme – 단일 페이지 웹사이트 만들기 | 비즈로그 :: BIZLOG 단일 페이지 웹 사이트를 만드는 경우 메뉴 링크가 별도의 페이지를 가리키지 않도록 해야 합니다. 대신 이러한 링크는 동일한 페이지의 관련 섹션을 가리킬 수 있습니다. …
- Most searched keywords: Whether you are looking for Divi Theme – 단일 페이지 웹사이트 만들기 | 비즈로그 :: BIZLOG 단일 페이지 웹 사이트를 만드는 경우 메뉴 링크가 별도의 페이지를 가리키지 않도록 해야 합니다. 대신 이러한 링크는 동일한 페이지의 관련 섹션을 가리킬 수 있습니다.
- Table of Contents:
Divi Theme – 단일 페이지 웹사이트 만들기
다음을 좋아할 수도 있습니다

Metabrain – 아름다운 단일 페이지 웹사이트 모음
http://bit.ly/OdtCFQ | Facebook
- Article author: www.facebook.com
- Reviews from users: 16608
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about Metabrain – 아름다운 단일 페이지 웹사이트 모음
http://bit.ly/OdtCFQ | Facebook 아름다운 단일 페이지 웹사이트 모음 http://bit.ly/OdtCFQ. … 21 Beautiful Examples of Single Page Websites | Inspiration. … - Most searched keywords: Whether you are looking for Metabrain – 아름다운 단일 페이지 웹사이트 모음
http://bit.ly/OdtCFQ | Facebook 아름다운 단일 페이지 웹사이트 모음 http://bit.ly/OdtCFQ. … 21 Beautiful Examples of Single Page Websites | Inspiration. 아름다운 단일 페이지 웹사이트 모음
http://bit.ly/OdtCFQ - Table of Contents:

http://bit.ly/OdtCFQ | Facebook
단일 페이지 애플리케이션 – 내위키
- Article author: www.newiki.net
- Reviews from users: 26766
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 단일 페이지 애플리케이션 – 내위키 웹 애플리케이션을 단 한 개의 페이지로만 구현한 것을 뜻한다. 페이지를 로드했을 때 그냥 … 그러나 전체 웹사이트를 SPA로 하는 경우는 별로 없고 효율도 나쁘다. …
- Most searched keywords: Whether you are looking for 단일 페이지 애플리케이션 – 내위키 웹 애플리케이션을 단 한 개의 페이지로만 구현한 것을 뜻한다. 페이지를 로드했을 때 그냥 … 그러나 전체 웹사이트를 SPA로 하는 경우는 별로 없고 효율도 나쁘다.
- Table of Contents:

단일 페이지 웹 사이트 템플릿_11,000+ 무료 디자인 템플릿 PSD 다운로드 – Pikbest
- Article author: kr.pikbest.com
- Reviews from users: 3343
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 단일 페이지 웹 사이트 템플릿_11,000+ 무료 디자인 템플릿 PSD 다운로드 – Pikbest 단일 페이지 웹 사이트 개의 템플릿 파일을 찾으십니까? Pikbest는 개인 상업용으로 사용할 수있는 디자인 이미지 템플릿을 발견했습니다. 더 많은 단일 페이지 웹 … …
- Most searched keywords: Whether you are looking for 단일 페이지 웹 사이트 템플릿_11,000+ 무료 디자인 템플릿 PSD 다운로드 – Pikbest 단일 페이지 웹 사이트 개의 템플릿 파일을 찾으십니까? Pikbest는 개인 상업용으로 사용할 수있는 디자인 이미지 템플릿을 발견했습니다. 더 많은 단일 페이지 웹 … 단일 페이지 웹 사이트 템플릿,단일 페이지 웹 사이트,템플릿,단일 페이지 웹 사이트 포스터,단일 페이지 웹 사이트 플라이어,pikbest단일 페이지 웹 사이트 개의 템플릿 파일을 찾으십니까? Pikbest는 개인 상업용으로 사용할 수있는 디자인 이미지 템플릿을 발견했습니다. 더 많은 단일 페이지 웹 사이트 포스터,플라이어,카드 및 브로셔 템플릿 파일 설계 무료 다운로드,PIKBEST.COM 방문
- Table of Contents:

아주 간단하게 원페이지 웹사이트 만드는 법 | 단일 페이지 웹 사이트 새로운 업데이트
- Article author: ko.nataviguides.com
- Reviews from users: 39009
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 아주 간단하게 원페이지 웹사이트 만드는 법 | 단일 페이지 웹 사이트 새로운 업데이트 … 기사를 확인하십시오 단일 페이지 웹 사이트. …
- Most searched keywords: Whether you are looking for 아주 간단하게 원페이지 웹사이트 만드는 법 | 단일 페이지 웹 사이트 새로운 업데이트 … 기사를 확인하십시오 단일 페이지 웹 사이트.
- Table of Contents:
주제에 대한 비디오 보기 단일 페이지 웹 사이트
아주 간단하게 원페이지 웹사이트 만드는 법 – 단일 페이지 웹 사이트 및 이 주제에 대한 세부정보
키워드 정보 단일 페이지 웹 사이트
콘텐츠에 대한 이미지 단일 페이지 웹 사이트
주제에 대한 기사 평가 단일 페이지 웹 사이트
기사의 키워드 아주 간단하게 원페이지 웹사이트 만드는 법
Recent Posts
Recent Comments

See more articles in the same category here: 533+ tips for you.
단일 페이지 웹 애플리케이션
이 책을 쓰겠다고 생각했을 때 우리는 2/3 정도를 SPA 클라이언트 개발에 초점을 맞추려고 했다. 그다음 나머지 1/3에서는 웹 서버와 SPA를 제공하는 데 필요한 서비스를 다루려고 했다. 하지만 웹 서버로 뭘 사용해야 할지 결정하기가 어려웠다. 우리는 루비/레일즈, 자바/톰캣, mod_perl, 기타 플랫폼을 사용해 전통적인 웹사이트 및 SPA 사이트에 사용하는 수많은 웹 서비스를 구현한 바 있지만, 이들 기술은 모두 단점(특히 SPA를 지원할 때)이 있었으므로 우리는 더 나은 기술을 원했다.
우리는 최근 Node.js를 웹 서버로 사용하고 몽고디비를 데이터베이스로 사용하는 ‘순수’ 자바스크립트 스택으로 완전히 전환했다. 물론 이 과정에서 어려운 점도 있었지만 우리는 이를 통해 뭔가 자유로워지는 기분을 느꼈고, 자바스크립트의 강력한 힘을 경험할 수 있었다. 이와 같이 통일된 언어와 데이터 형식으로 얻을 수 있는 장점은 대개 다중 언어 스택을 사용할 때 잃게 되는 특정 언어 관련 기능보다 훨씬 이점이 크다.
우리는 ‘순수’ 자바스크립트 스택이야말로 독자들에게 줄 수 있는 이 책의 가장 큰 가치라고 생각한다. 이들 요소를 이와 같이 모두 결합한 책은 우리가 알고 있는 한 없기 때문이다. 또, 앞으로는 이와 같은 애플리케이션 스택이 계속해서 인기를 얻고 단일 페이지 애플리케이션에서 가장 많이 사용하는 스택 중 하나가 될 것이라고 기대한다.
★ 로드맵 ★
1장은 단일 페이지 애플리케이션을 소개하는 장이다. 이 장에서는 자바스크립트 SPA를 정의하고 다른 유형의 SPA와 비교한다. 또, 전통적인 웹사이트와 SPA를 비교하고, SPA만의 장점과 SPA를 사용할 때의 해결 과제를 다룬다. 이 장에서는 SPA 개발 과정을 차근차근 알려줌으로써 장을 마칠 즈음에는 실제로 개발한 SPA를 사용할 수 있게 해준다.
2장에서는 SPA를 개발하는 데 핵심이 되는 자바스크립트로 할 수 있는 일과 자바스크립트에서 제공하는 기능을 다룬다. SPA에서는 단순히 나중에 사용자 상호작용을 추가하기 위해 자바스크립트를 도입하는 수준이 아니라 거의 모든 코드를 자바스크립트로 작성하는 만큼 자바스크립트 언어가 어떻게 동작하는지 제대로 이해하는 게 매우 중요하다. 2장에서는 자바스크립트 변수, 형식, 함수는 물론 실행 컨텍스트, 클로저, 객체 프로토타입 같은 고급 주제도 다룬다.
3장에서는 이 책에서 계속해서 사용하는 SPA 아키텍처를 소개한다. 또, 중심이 되는 사용자 인터페이스 모듈 역할을 하는 셸도 소개한다. 셸은 기능 모듈을 조율하고 브라우저 전역 이벤트나 URL과 쿠키 같은 데이터를 관리한다. 페이지 상태를 관리할 때는 이벤트 핸들러를 구현하고 앵커 인터페이스 패턴을 사용한다.
4장에서는 SPA에서 잘 정의돼 있고 스코프가 명확히 구분된 기능을 제공하는 기능 모듈을 자세히 다룬다. 또, 잘 정의된 기능 모듈을 서드파티 자바스크립트와 비교해 차이점을 알아본다. 이 과정에서 코드 품질과 모듈화를 돕기 위해 고립화를 추구한다.
5장에서는 단일 네임스페이스에 모든 비즈니스 로직을 모아놓는 모델 모듈을 개발하는 법을 자세히 알아본다. 모델은 클라이언트에게서 데이터 관리 및 서버와의 상호작용을 고립화한다. 이 장에서는 People API를 설계하고 개발한다. 모델은 가짜 데이터 모듈과 자바스크립트 콘솔을 사용해 테스트한다.
6장에서는 모델에 대한 작업을 마친다. 이 장에서는 Chat API를 설계 및 개발하고, 역시 가짜 데이터 모듈 및 자바스크립트 콘솔을 사용해 테스트한다. 또, 데이터 모듈을 도입하고, 웹 서버에서 ‘실제’ 데이터를 가져와 사용하게끔 애플리케이션을 수정한다.
7장에서는 웹 서버로 Node.js를 도입한다. SPA에서는 대부분 코드가 클라이언트 측에 존재하는 만큼 백엔드는 애플리케이션의 요구 조건을 충족할 수 있는 성능을 보장하기만 하면 어떤 언어로 작성하더라도 상관없다. 백엔드를 자바스크립트로 작성하면 프로그래밍 환경을 일원화할 수 있고, 전체 개발 스택도 그만큼 단순해진다. Node.js를 사용해본 경험이 없다면 이 장의 내용이 기초 지식을 쌓는 데 큰 도움이 될 것이다. 또, 숙련된 Node.js 개발자라면 이 장을 통해 SPA에서 서버가 담당할 역할에 대한 혜안을 얻을 수 있다.
8장에서는 데이터베이스까지 애플리케이션 스택을 확장한다. 여기서는 클라이언트에서 데이터를 처리하는 형식과 같은 JSON 문서 형식으로 데이터를 저장하는 검증된 데이터베이스라는 점에서 몽고디비를 사용한다. 이 장에서는 SPA에서 데이터베이스의 역할을 살펴보기 전에 몽고디비를 처음 사용하는 독자를 위해 몽고디비에 대해 간단히 소개한다.
9장에서는 전통적인 MVC 웹 애플리케이션과는 다른 SPA의 세부 개념을 다룬다. 이 과정에서 검색 엔진을 위한 SPA 최적화, SPA 애널리틱스 적용, SPA 내 에러 로깅 같은 주제를 다룬다. 또, 전통적인 웹 애플리케이션의 관심 영역 중 SPA 개발에서 특히 중요한 부분(CDN을 통한 정적 콘텐츠의 빠른 제공, 스택의 각 레벨 캐싱)도 살펴본다.
부록 A에서는 우리가 사용하는 자바스크립트 코딩 표준을 자세히 살펴본다. 물론 독자들에게 이 표준이 적합할 수도 있고, 적합하지 않을 수도 있겠지만 이와 같은 표준을 활용하면 테스트하기 쉽고, 관리하기 쉬우며, 읽기 쉬운 자바스크립트 코드를 SPA에서 구조화하는 데 매우 큰 도움이 된다. 여기서는 코딩 표준이 중요한 이유를 살펴보고, 코드 조직화 및 문서화 기법, 변수 및 메서드 명명법, 네임스페이스 보호, 파일 조직화, JSLint를 활용한 자바스크립트 검증 기법을 다룬다. 또, 코딩하는 동안 언제든 참고할 수 있게 2페이지 분량의 레퍼런스도 제공한다.
부록 B에서는 SPA에서의 테스트를 다룬다. SPA 테스트는 별도 책에서 다룰 수 있을 만큼 방대한 주제이지만, 그만큼 중요하고 핵심적인 주제이므로 이 책에서도 다루고 넘어간다. 여기서는 테스트 모드를 설정하는 법, 테스트 프레임워크를 선택하는 법, 테스트 스위트를 작성하는 법, 테스트 설정을 위해 SPA 모듈을 수정하는 법을 다룬다.
—서문 중에서
Divi Theme – 단일 페이지 웹사이트 만들기
Divi의 단일 페이지 사이드바 내비게이션을 통해 간편하게
새 페이지를 만들 때 Divi의 단일 페이지 내비게이션 옵션을 활성화하여 방문자에게 페이지에서 진행 상황을 시각적으로 보여주고 클릭할 수 있습니다. 또한 사용자 지정 앵커 링크 및 섹션 ID를 사용하여 전체 한 페이지 패키지에 대한 단일 페이지 메뉴를 만들 수 있습니다.
단일 페이지 내비게이션 옵션
단일 페이지 내비게이션 활성화
단일 페이지 내비게이션 활성화하는 것은 쉽고, 페이지 단위로 수행할 수 있습니다. 페이지를 만들거나 편집할 때마다 텍스트 편집기 오른쪽에 있는 “Divi 설정” 상자를 찾습니다. 이 상자 안에 닷 내비게이션 옵션이 표시됩니다. 드롭 다운 메뉴에서 “켜기”를 선택한 다음 페이지를 저장합니다. 이제 페이지 오른쪽에 플로팅 내비게이션 바가 추가되었음을 알 수 있습니다.
닷 내비게이션바는 페이지의 각 섹션에 클릭 가능한 링크를 자동으로 추가합니다. 새 섹션을 추가하면 새 원 링크 (또는 점)가 플로팅 사이드 탐색에 자동으로 추가됩니다. 사용자는 점을 클릭하여 페이지의 다른 섹션으로 건너 뛸 수 있습니다. 또한 방문자가 페이지에서 어디에 있는지 쉽게 식별 할 수 있으므로 긴 형식의 페이지를 더 쉽게 이해하고 탐색 할 수 있습니다.
닷 내비게이션
단일 페이지 웹사이트용 사용자 지정 메뉴 링크 만들기
사이드 내비게이션 외에도 기본 헤더 내비게이션을 단일 페이지 내비게이션으로 변환 할 수 있습니다. 단일 페이지 웹 사이트를 만드는 경우 메뉴 링크가 별도의 페이지를 가리키지 않도록 해야 합니다. 대신 이러한 링크는 동일한 페이지의 관련 섹션을 가리킬 수 있습니다. 클릭하면 부드러운 스크롤 효과를 사용하여 페이지의 관련 섹션으로 이동할 수 있습니다.
이는 맞춤 ID를 사용하여 수행할 수 있습니다. 빌더로 만들어진 페이지의 모든 요소에 ID를 지정할 수 있습니다. 섹션 설정 아이콘을 클릭하고 “CSS ID” 설정을 찾아 섹션에 ID를 할당할 수 있습니다. ID가 할당되면 내비게이션 메뉴에서 연결할 수 있습니다. 예를 들어 “회사 소개”라는 섹션이 있고 회사를 설명하는 페이지 부분으로 연결되기를 원한다고 가정해 보겠습니다. About Us 콘텐츠가 포함된 섹션을 편집하고 “CSS ID” 필드에 “aboutus”를 입력하고 “저장”을 클릭합니다. 이제 ID가 할당되었으므로 링크를 가리킬 수 있습니다.
CSS ID 설정
메뉴 링크를 ID로 가리 키기
사용자 지정 메뉴 링크를 만들려면 워드프레스 대시보드의 “테마 디자인 > 메뉴” 탭을 사용하여 메뉴에 새 링크를 추가해야 합니다. 메뉴 시스템에 익숙하지 않은 경우 이 훌륭한 튜토리얼을(영어) 확인하십시오.
새 메뉴를 만들고 기본 탐색 위치에 할당했으면 헤더에 링크를 추가할 수 있습니다. 이 경우 페이지 왼쪽에 있는 “사용자 정의 링크”탭을 클릭하여 만듭니다. 클릭하면 두 개의 필드 (URL 및 링크 텍스트)가 제공됩니다. “링크 텍스트”의 경우 메뉴에 표시 할 텍스트 (예 : “회사 소개”)를 입력하면 됩니다. URL의 경우 이전 섹션에 할당 한 ID에 연결해야 합니다. 이 경우 아이디 “aboutus”를 추가했지만 원하는 아이디 이름을 추가할 수 있습니다. ID “aboutus”를 사용 했으므로 “/ # aboutus”를 가리키는 URL을 만들어 해당 ID에 연결할 수 있습니다.
이 동일한 방법을 사용하여 원하는 만큼 많은 사용자 지정 링크를 만들 수 있습니다. “/ #” URL과 타겟팅 할 ID를 입력하면 됩니다.
메뉴 링크 ID 가리키기
원문: https://www.elegantthemes.com/documentation/divi/one-page-website/
단일 페이지 애플리케이션
Single page application (SPA).
웹 애플리케이션을 단 한 개의 페이지로만 구현한 것을 뜻한다. 페이지를 로드했을 때 그냥 정적인 내용만 보이거나, 간단한 자바스크립트 정도를 수행하는 정도를 넘어서 과거에는 여러 개의 웹 페이지가 필요했던 기능을 AJAX를 사용해서 페이지를 추가로 로드하지 않고 단 한 개의 페이지 안에서 처리하는 것을 뜻한다.
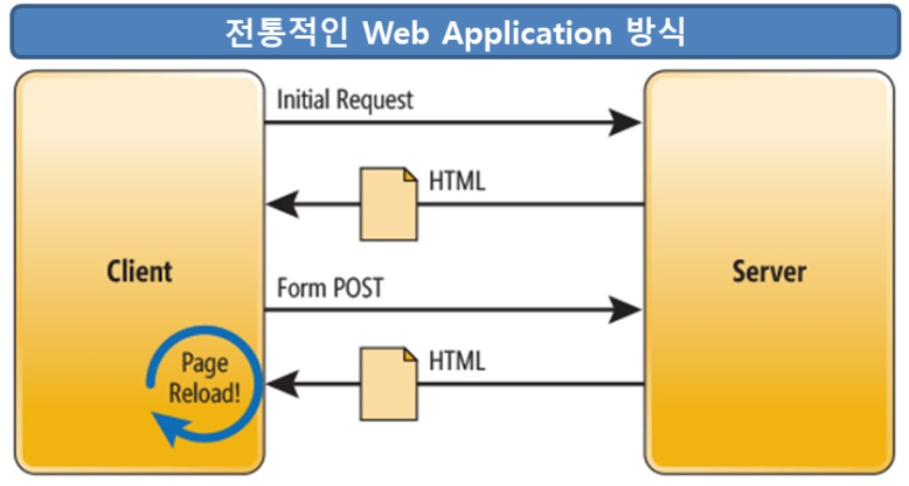
예를 들어 한 페이지에 주간 단위의 일정을 보여주는 웹 페이지가 있다고 가정해 보자. ‘다음 주’ 링크를 누르면 기존 방식은 서버에 같은 페이지의 URL을 전달하고 웹 페이지를 요청한다. 이 때 매개변수로 시작 날짜를 전달할 것이다. 서버는 받은 URL과 매개변수로 페이지를 만들어서 클라이언트에 보내주고 클라이언트의 웹 브라우저는 받은 페이지를 렌더링해서 보여준다.
반면 SPA는 ‘다음 주’ 링크를 눌렀다면 페이지 안에서 바꿔야 할 부분의 정보만 서버에 요청한다. 이는 보통은 JSON 또는 XML 형식이며 데이터 용량도 적고 어차피 데이터를 자바스크립트가 처리해야 하므로 대부분은 JSON을 사용한다. 서버가 데이터를 보내주면 웹 브라우저는 페이지를 다시 로드하지 않고 DOM 트리에서 바꿀 부분만을 변경함으로써 다음 주 일정을 보여준다.
AJAX가 등장함으로써 SPA도 등장했지만 본격 불을 당긴 계기는 이를 편리하게 구현할 수 있는 프레임워크인 jQuery일 것이다. 이후 React, Angular, Vue.js와 같은 프레임워크까지 등장하여 더더욱 편리하게, 그리고 대규모의 세련된 SPA를 구현하기가 더욱 쉬워졌다. 모바일 앱 개발용 프레임워크로 출발했던 구글의 Flutter도 웹을 지원함으로써 SPA 개발에 활용할 수 있다.[1]
서버의 부담이라는 면에서 보면 SPA의 장점이 많다. 요청이 들어올 때마다 전체 웹 페이지를 보낼 필요 없이 JSON이나 XML 형식 데이터만 보내면 되므로 페이지를 만들고 전송하는 컴퓨팅 파워나 트래픽을 대폭 아낄 수 있기 때문이다. 요즈음은 웹 페이지에서 CSS, 자바스크립트 파일이 차지하는 비중도 꽤 많은데, 이를 포함한 정적인 자원들은 다시 로드할 필요가 없다는 점은 큰 장점이다.[2] 사용자 쪽에서 볼 때에도 기존 방식의 웹 애플리케이션은 페이지가 로딩될 때 잠깐이지만 빈 화면만 보게 될 수 있지만 SPA는 페이지를 다시 로딩하는 게 아니므로 그런 일이 없다. 다만 서버와 통신을 하고 데이터를 읽어들이고 있는 동안에는 이 상황을 사용자에게 알리기 위한 진행 중 표시 같은 것을 보여줄 필요가 있다.
그러나 전체 웹사이트를 SPA로 하는 경우는 별로 없고 효율도 나쁘다. SPA는 데이터를 받아서 자바스크립트로 DOM 트리를 변경해야 하는데 전체 내용이 다 바뀐다면 DOM 트리를 바꾸는 렌더링을 전부 클라이언트가 떠맡아야 한다. 같은 양이라고 한다면 HTML을 받아 뿌리는 것보다 JSON 데이터를 받아서 DOM 트리를 변경하는 게 클라이언트 쪽의 부담이 크다.[3] 따라서 페이지의 내용이 많이 바뀐다면 그냥 페이지를 새로 받아오는 게 특히 클라이언트 쪽은 부담이 덜하다. 페이지의 구조나 디자인은 별로 달라지지 않고 데이터만 바뀌는 부분이 SPA가 딱 적합한 곳이다.
검색엔진 최적화(SEO)에도 약점이 있는데, 단일 페이지 애플리케이션은 첫 진입점의 URL 말고는 그 페이지 안에서 내용만 자바스크립트로 바꾸므로 검색 엔진이 보기에는 페이지가 하나밖에 없는 것처럼 보일 수 있다. 검색 엔진은 그냥 HTML을 가져다가 안에 있는 텍스트를 분석할 뿐이지 그 안의 자바스크립트를 실행시켜 가면서 내용이 어떻게 달라지는지까지는 보지는 않는다. 하지만 최근에는 React나 Angular 같은 프레임워크들이 클라이언트에서 렌더링을 할지(CSR), 서버에서 렌더링을 할지(SSR)를 상황에 따라 선택할 수 있는 기능을 제공하면서 SEO 문제를 완화시켜 주고는 있지만 그래도 기존 페이지 방식에 비하면 약점이 있다.
각주 [ 편집 ]
So you have finished reading the 단일 페이지 웹 사이트 topic article, if you find this article useful, please share it. Thank you very much. See more: 싱글 페이지 웹사이트 예시, SPA 예시, spa 웹사이트, SPA 페이지 만들기, Single Page Application, SPA 원리, SPA 앱, MVC SPA
