You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 뉴스 레터 html on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 뉴스 레터 html 뉴스레터 html 템플릿, eDM HTML, Responsive email template, 이메일 HTML 코딩, 웹진 html, 뉴스레터 템플릿, 스티비, 뉴스레터 코딩
[평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 31681
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about [평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그 나는 회사에서 E뉴스레터를 만들고 보내는 업무를 가끔 하는데. 이메일 템플릿을 제공하고. 내용을 내 맘대로 편집 & HTML 파일로 내보낼 수 있는. …
- Most searched keywords: Whether you are looking for [평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그 나는 회사에서 E뉴스레터를 만들고 보내는 업무를 가끔 하는데. 이메일 템플릿을 제공하고. 내용을 내 맘대로 편집 & HTML 파일로 내보낼 수 있는.
- Table of Contents:
카테고리 이동
La La land
이 블로그
직장인
카테고리 글
카테고리
이 블로그
직장인
카테고리 글
![[평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그](https://blogthumb.pstatic.net/MjAyMDEwMjNfMTU3/MDAxNjAzNDQzNTU2NDY2.TolWPbdVC2egmvGB9CG2e7nP8REbahmNp0rHR-5vX3Ug.IhkokUyY1SCMCHNwPKut_cQ2bhQhl_ZxMFYzrYabx7Ig.PNG.myjsp/image.png?type=w2)
[평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그
- Article author: medium.com
- Reviews from users: 13305
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about [평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그 “HTML로 뉴스레터 만들기” 미리 4줄 요약 1. 좋은 템플릿을 구한다. 2. 내용을 채워 넣는다. 3. css inline! 4. 코드 정리. …
- Most searched keywords: Whether you are looking for [평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그 “HTML로 뉴스레터 만들기” 미리 4줄 요약 1. 좋은 템플릿을 구한다. 2. 내용을 채워 넣는다. 3. css inline! 4. 코드 정리.
- Table of Contents:
카테고리 이동
La La land
이 블로그
직장인
카테고리 글
카테고리
이 블로그
직장인
카테고리 글
![[평범한 직장인의 E 뉴스레터 만들기] HTML에서 이미지의 특정 구역에 사이트 링크 추가하기 : 네이버 블로그](https://blogthumb.pstatic.net/MjAyMDEwMjNfMTU3/MDAxNjAzNDQzNTU2NDY2.TolWPbdVC2egmvGB9CG2e7nP8REbahmNp0rHR-5vX3Ug.IhkokUyY1SCMCHNwPKut_cQ2bhQhl_ZxMFYzrYabx7Ig.PNG.myjsp/image.png?type=w2)
이메일 뉴스레터 만들기 (html 코딩 방식)
- Article author: pafa.tistory.com
- Reviews from users: 31029
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 이메일 뉴스레터 만들기 (html 코딩 방식) 이메일 뉴스레터는 HTML를 사용하여 코딩하는 방식과 보여질 뉴스레터 전부를 하나의 이미지로 만든 후에 연결하는 방식, 즉, 2가지가 있다. …
- Most searched keywords: Whether you are looking for 이메일 뉴스레터 만들기 (html 코딩 방식) 이메일 뉴스레터는 HTML를 사용하여 코딩하는 방식과 보여질 뉴스레터 전부를 하나의 이미지로 만든 후에 연결하는 방식, 즉, 2가지가 있다. 이메일 뉴스레터는 HTML를 사용하여 코딩하는 방식과 보여질 뉴스레터 전부를 하나의 이미지로 만든 후에 연결하는 방식, 즉, 2가지가 있다. 이미지를 연결하는 방식이 조금 더 쉽지만, HTML으로 코딩하는 방식..
- Table of Contents:
HTML 이메일 템플릿 처음부터 제작하기
‘ITCoding Act’ Related Articles
티스토리툴바

이메일 뉴스레터 만들기 (html 코딩 방식)
- Article author: blog.stibee.com
- Reviews from users: 23753
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 이메일 뉴스레터 만들기 (html 코딩 방식) 메일함을 살펴보니 어딘가에서 보내온 뉴스레터는 틀도 잡혀있고, 알록달록. … 정답부터 말하자면, 웹페이지를 만들 때도 쓰이는 HTML, CSS 코드로 … …
- Most searched keywords: Whether you are looking for 이메일 뉴스레터 만들기 (html 코딩 방식) 메일함을 살펴보니 어딘가에서 보내온 뉴스레터는 틀도 잡혀있고, 알록달록. … 정답부터 말하자면, 웹페이지를 만들 때도 쓰이는 HTML, CSS 코드로 … 이메일 뉴스레터는 HTML를 사용하여 코딩하는 방식과 보여질 뉴스레터 전부를 하나의 이미지로 만든 후에 연결하는 방식, 즉, 2가지가 있다. 이미지를 연결하는 방식이 조금 더 쉽지만, HTML으로 코딩하는 방식..
- Table of Contents:
HTML 이메일 템플릿 처음부터 제작하기
‘ITCoding Act’ Related Articles
티스토리툴바

멋진 HTML 이메일, 문돌이도 할수 있다!
- Article author: brunch.co.kr
- Reviews from users: 42565
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 멋진 HTML 이메일, 문돌이도 할수 있다! 이바닥도 복고 열풍이 불어오듯, 뉴닉 같은 아주 핫한 뉴스레터는 사람들 … 오늘 글에서는 코딩을 몰라도 지메일 하나로 심플하고 잘생긴 HTML 반응 … …
- Most searched keywords: Whether you are looking for 멋진 HTML 이메일, 문돌이도 할수 있다! 이바닥도 복고 열풍이 불어오듯, 뉴닉 같은 아주 핫한 뉴스레터는 사람들 … 오늘 글에서는 코딩을 몰라도 지메일 하나로 심플하고 잘생긴 HTML 반응 … 문돌이의 得tem 시리즈 | (헤더이미지 – Photo by Yogas Design on Unsplash) “득템 (得tem)” 이란 어떤 형태로든지 통상적인 수준보다 좋은 아이템을 입수한 상황을 뜻하는 게임 용어를 말한다. 문돌이의 得tem 시리즈를 통해 개발자들에게 천대받고, 디자이너들에게 무시받으며 꾸역꾸역 “기획자”로서 삶을 사는 많은 문돌이들에게 유용할 만한 팁들을 하나씩
- Table of Contents:
1 이메일 템플렛 HTML 코드를 다운받자
2 수정한 코드를 지메일에 붙여넣기

[뉴스레터] Gmail로 뉴스레터 보내기
- Article author: velog.io
- Reviews from users: 46965
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about [뉴스레터] Gmail로 뉴스레터 보내기 제대로 뉴스레터 서비스를 시작하기에 앞서서 템플릿을 만들고 gmail을 통해 전송까지 하는 방법을 정리해보려 한다. 1. HTML 템플릿 만들기. …
- Most searched keywords: Whether you are looking for [뉴스레터] Gmail로 뉴스레터 보내기 제대로 뉴스레터 서비스를 시작하기에 앞서서 템플릿을 만들고 gmail을 통해 전송까지 하는 방법을 정리해보려 한다. 1. HTML 템플릿 만들기. 뉴스레터(NewsLetter)를 발행하고 싶어졌다.요즘 이메일 구독, 뉴스레터가 눈에 많이 보인다.나도 주제를 하나 정해 나만의 뉴스레터를 만들고 다른 사람들과 이야기를 공유하고 싶다는 생각이 들었다.뉴스레터 발행을 도와주는 스티비, 메일리 등의 플랫폼이 있긴 하지만
- Table of Contents:
![[뉴스레터] Gmail로 뉴스레터 보내기](https://velog.velcdn.com/images/kimsoyeong/post/06944d45-408b-410a-9da5-6f78224298bf/%EB%89%B4%EC%8A%A4%EB%A0%88%ED%84%B0_velog_1.png)
HTML 이메일 템플릿 처음부터 제작하기
- Article author: webdesign.tutsplus.com
- Reviews from users: 25774
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about HTML 이메일 템플릿 처음부터 제작하기 오늘은 HTML 이메일 템플릿을 처음부터 구축하면서 이메일 디자인에 그 방법을 실행해 보도록 하죠. … Unsubscribe to this newsletter instantly. …
- Most searched keywords: Whether you are looking for HTML 이메일 템플릿 처음부터 제작하기 오늘은 HTML 이메일 템플릿을 처음부터 구축하면서 이메일 디자인에 그 방법을 실행해 보도록 하죠. … Unsubscribe to this newsletter instantly.
모든 과정을 이해하는 최고의 방법은 처음부터 끝까지 직접 제작해보는 것입니다. 오늘은 HTML 이메일 템플릿을 처음부터 구축하면서 이메일 디자인에 그 방법을 실행해 보도록 하죠. 시작 시작하기에 앞서 제가 여기 사용한 소스의 출처를 알려드리겠습니다.
사랑스러운 2D 아이콘은 Dribbble에 있는 피에르 보로딘(Pierre Borodin)의… - Table of Contents:
시작
Body와 Main 테이블 작성
구조와 헤더(Header) 작성
콘텐츠 영역 제작
푸터(Footer)
검증
텍스트 꾸미기
마칠게요!

무료 반응 형 HTML 뉴스 레터 템플릿 및 스크립트
- Article author: www.ybierling.com
- Reviews from users: 39665
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 무료 반응 형 HTML 뉴스 레터 템플릿 및 스크립트 잠재 고객을위한 뉴스 레터를 설정하고 반응이 빠르고 사용하기 쉬운 HTML 뉴스 레터 템플릿을 찾고 GMail과… …
- Most searched keywords: Whether you are looking for 무료 반응 형 HTML 뉴스 레터 템플릿 및 스크립트 잠재 고객을위한 뉴스 레터를 설정하고 반응이 빠르고 사용하기 쉬운 HTML 뉴스 레터 템플릿을 찾고 GMail과… 잠재 고객을위한 뉴스 레터를 설정하고 반응이 빠르고 사용하기 쉬운 HTML 뉴스 레터 템플릿을 찾고 GMail과…뉴스 레터 템플릿,반응 형 HTML 이메일 템플릿,Outlook에서 이메일 템플릿을 만드는 방법,반응 형 이메일 템플릿,Outlook에서 템플릿을 만드는 방법,HTML 뉴스 레터 템플릿,뉴스 레터 템플릿 free download,반응 형 전자 메일 디자인 예제,무료 반응 형 HTML 뉴스 레터 템플릿 및 스크립트,기술 솔루션, 국제 프로젝트,SAP 컨설팅, 웹 컨설팅, 컨설팅, 비즈니스 컨설팅, 국제 비즈니스 컨설팅, 국제 컨설팅, 국제 전문가, 국제, 웹, 전문가, 인체 공학, 인터넷, IT, PHP, 디자인, 컨설턴트, 국제, 관리, SalesForce, 영업 인력, 소셜 네트워크 , 사무실 생산성, 사무실, 구글, 윈도우, 정보 기술
- Table of Contents:
무료 뉴스 레터를 만드는 방법
반응 형 HTML 이메일 템플릿 뉴스 레터
PHP 뉴스 레터 스크립트
OutLook에서 이메일 템플릿을 만드는 방법
OutLook에서 템플릿 전자 메일을 만드는 방법
추가 이동

[뉴스레터] Gmail로 뉴스레터 보내기 — 소소한 코딩일지
- Article author: soso-cod3v.tistory.com
- Reviews from users: 19978
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [뉴스레터] Gmail로 뉴스레터 보내기 — 소소한 코딩일지 1. HTML 템플릿 만들기. HTML 파일을 구현한다. 나는 아래 사이트의 디자인이 맘에 들어 연습용으로 따라 만들어보았다. (단, 반응형 부분 … …
- Most searched keywords: Whether you are looking for [뉴스레터] Gmail로 뉴스레터 보내기 — 소소한 코딩일지 1. HTML 템플릿 만들기. HTML 파일을 구현한다. 나는 아래 사이트의 디자인이 맘에 들어 연습용으로 따라 만들어보았다. (단, 반응형 부분 … 뉴스레터(NewsLetter)를 발행하고 싶어졌다. 요즘 이메일 구독, 뉴스레터가 눈에 많이 보인다. 나도 주제를 하나 정해 나만의 뉴스레터를 만들고 다른 사람들과 이야기를 공유하고 싶다는 생각이 들었다. 뉴스레터..
- Table of Contents:
공지사항
블로그 메뉴
인기 글
최근 댓글
최신 글
티스토리
티스토리툴바
![[뉴스레터] Gmail로 뉴스레터 보내기 — 소소한 코딩일지](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fmir2t%2Fbtrnc98Tiik%2FfOUlZkUwYDf2m1nLZmcsj0%2Fimg.png)
메일링 뉴스레터 코딩 어떻게 해야 할까? 유의할 점
- Article author: blue2310.tistory.com
- Reviews from users: 11405
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 메일링 뉴스레터 코딩 어떻게 해야 할까? 유의할 점 웹 표준화를 외쳐도 할 수 없는 그것 뉴스레터! … 메일링은 정상적인 HTML 문서가 아니기 때문에 CSS가 정상적인 렌더링이 될 것이라는 기대를 … …
- Most searched keywords: Whether you are looking for 메일링 뉴스레터 코딩 어떻게 해야 할까? 유의할 점 웹 표준화를 외쳐도 할 수 없는 그것 뉴스레터! … 메일링은 정상적인 HTML 문서가 아니기 때문에 CSS가 정상적인 렌더링이 될 것이라는 기대를 … 웹 표준화를 외쳐도 할 수 없는 그것 뉴스레터! 웹 코드는 시간의 흐름에 따라 상당한 발전을 이뤄 왔습니다. 무선인터넷의 발달과 휴대용 스마트 기기의 발달은 디자이너와 퍼블리셔에게 새로운 영역의 도전을..라이프 스타일 리뷰와 사용기 그리고 TECH 이야기를 다루고 있씁니다리뷰,Tech,여행,사용기,iherb,아이허브,트랜드
- Table of Contents:
태그
‘Designer스토리’ Related Articles
티스토리툴바

See more articles in the same category here: 533+ tips for you.
이메일 뉴스레터 만들기 (html 코딩 방식)
반응형
이메일 뉴스레터는 HTML를 사용하여 코딩하는 방식과 보여질 뉴스레터 전부를 하나의 이미지로 만든 후에 연결하는 방식, 즉, 2가지가 있다. 이미지를 연결하는 방식이 조금 더 쉽지만, HTML으로 코딩하는 방식도 그리 어렵지는 않다. 이메일 뉴스레터에 대한 기본적인 사항은 하단 링크에 있으니, 그걸 먼저 보고 이번 파트를 보는게 수월하다.
Contents
HTML 이메일 템플릿 처음부터 제작하기
우선 html 코딩으로 이메일 뉴스레터를 만들 때, 예전 방식의 코딩을 사용하고 있다고 생각하면 이해하기가 수월하다. 지금은 table 태그로 웹페이지의 레이아웃을 설계하지 않지만, 과거에는 table 태그로 전체 레이아웃 구조를 설계했다.
즉, 여전히 과거 방식의 코딩으로 접근해야 한다는 것이다. 이건 브라우저와 css의 진화에 따라 table이 아니라 position, float로 레이아웃을 설계하던 시기를 지나 이제는 f lex로 모든 게 가능해진 오늘날의 편해진 레이아웃 설계에 비해 후진적 방식임은 사실이다.
하지만 여전히 수많은 이메일 플랫폼에서 제대로 구현되는 레이아웃은 table 태그 밖에 없기 때문에, 아직은 table 태그로 전체적인 레이아웃을 설계할 수 밖에 없다. 바로, 진화 이전의 과거 코딩 접근 방식 그리고 table 태그로 레이아웃을 설계한다는 점을 인지하고 접근하면 낯설지 않을 것이다.
XHTML doctype을 사용해 HTML 이메일 코드를 작성
아래는 XHTML 1.0 기본 문서 구조로, 과거에 사용하던 일명 독타입(!DOCTYPE)이다. 위에서 언급했듯이 이메일 뉴스레터의 코딩은 과거 전통적인 방식을 따라야 한다. 아래 코드에서 바뀌는 부분은 body 태그에 들어갈 부분이므로, 나머지 전체 코드는 외울 필요 없이 그냥 가져다 사용하면 된다.
Demystifying Email Design * 하위호환성을 위해 예전 XHTML1.0 양식 사용Body와 Main 테이블 작성
html 코딩으로 이메일 뉴스레터를 작성할 때, 위의 독타입이 들어간 전체 소스는 그냥 카피해서 사용하고, 그 안의 body 태그 부분만 작성하면 된다. * 일부 이메일 클라이언트는
를 제거한다. 따라서 가장 바깥쪽에서 대신 사용될 Container로를 생성한다.
Hello!
껍데기 TABLE 안에 하나의 행을 만들고 그 안에 진짜 TABLE를 만든다. 껍데기 테이블은 100% 크기를 유지하는 반응형 역할을 진짜테이블이 실제 크기인 600PX(최재800PX까지)를 지니게 한 후에 진짜 테이블 안에 작성한다.
TD를 하나의 단락(DIV)이라고 생각하고 여기에 콘텐츠를 추가할 때 TABLE를 통째로 넣는 방식을 사용한다. 이러한 방식은 모든 곳에서 적용되므로 껍데기 TABLE 안에 진짜 TABLE이 있고, 이 진짜 TABLE 안에 다수의 TABLE이 TD 태그 안에 들어가 있는 구조로 이루어진다. 그래서 조금 복잡해 보일 수 있다. TD 안에 TABLE이 통째로 들어간다는 것만 유의하면 구조를 쉽게 파악할 수 있다.
ROW1 구조 단순 예시
// TABLE(3개의 단락 DIV를 가짐)
// 첫 번째 단락(헤드 영역)
헤드 내용 // 두 번째 단락(본문 영역)
// 두 번째 단락 안의 (1번 콘텐츠 영역)
1번 콘텐츠내용 // 두 번째 단락 안의 (2번 콘텐츠 영역)
2번 콘텐츠내용 // 두 번째 단락 안의 (3번 콘텐츠 영역)
3번 콘텐츠내용
// 3번째 단락(푸터 영역)
푸터 내용 Html 이메일 뉴스레터 실례
아래는 이메일 뉴스레터 형식에 대입해 만든 코드이다. 책상 위에 이달의 신기술이라는 잡지가 있어, 이달의 신기술 뉴스레터 형식으로 로엠 텍스트와 무료 이미지를 활용했다.
html으로 코딩한 이메일 뉴스레터 예시로 코드는 아래와 같다. 현재 코드를 사용하면 이미지를 담은 서버의 주소가 https가 아니라 http로 시작하고 있어, 이미지가 제대로 보이지 않는 플랫폼도 발생한다. 이전 파트인 이메일 뉴스레터 기본에서 언급했듯이 이미지는 https가 가능한 서버에 올려놔야만 모든 플랫폼에서 구현된다. 다음 파트에서는 동일한 이미지를 만들어 서버에 저장한 후에 이미지매핑을 활용한 이미지 뉴스레터 방식을 다룬다.
CAT NEWLETTER
이달의 신기술 5월호 Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
Lorem ipsum dolor sit amet! Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
® Someone, somewhere 2013
Unsubscribe to this newsletter instantl


뉴스레터에 대해 더 알아볼 내용
이메일 뉴스레터 기본
html 뉴스레터
이미지 뉴스레터
반응형
멋진 HTML 이메일, 문돌이도 할수 있다!
(헤더이미지 – Photo by Yogas Design on Unsplash)
“득템 (得tem)” 이란 어떤 형태로든지 통상적인 수준보다 좋은 아이템을 입수한 상황을 뜻하는 게임 용어를 말한다. 문돌이의 得tem 시리즈를 통해 개발자들에게 천대받고, 디자이너들에게 무시받으며 꾸역꾸역 “기획자”로서 삶을 사는 많은 문돌이들에게 유용할 만한 팁들을 하나씩 소개하고자 한다.
** 1화 보기 – 크롬 브라우저로 업무시간에 온라인쇼핑 대놓고 하는법
** 2화 보기 – 문돌이를 멘붕시키는 URL의 세계
사람들이 소셜미디어에 대한 피로감이 점점 높아지다 보니 요즘 이메일 채널이 다시 뜨기 시작한다. 이바닥도 복고 열풍이 불어오듯, 뉴닉 같은 아주 핫한 뉴스레터는 사람들이 “고작” 이메일이라고 무시하던 채널에서 무려 십만유저 이상을 모았을 정도다.
뉴스레터 하나로 무려 12만 이상의 구독자를 모은 무서운 넘들
하지만 이메일은 웹 보다도 더 오래된 아주 고전적인 채널인 탓에, 우리같은 문돌이가 저렇게 현란한 이미지와 반응형 디자인이 잘 정리된 이메일을 보내는것은 쉽지 않은 일이다. 가끔 이메일에 있는 에디터 툴을 활용해서 막 이미지도 삽입하고 색깔도 칠해보는 문돌이들이 있긴 한데, 자칫 촌스러운 디자인에 이미지가 덕지덕지 첨부되어 수십메가 넘는 이메일을 보내서 반송되는 경험을 하기도 한다.
오늘 글에서는 코딩을 몰라도 지메일 하나로 심플하고 잘생긴 HTML 반응형 이메일을 보내는 신공에 대해 소개하려고 한다. 자칫 HTML코드가 넘쳐나는 화면에서 겁먹고 포기하는 분들이 있는데, 절대로 어렵지 않으니 꼭 한번 따라해 보길 바란다.
1. 이메일 템플렛 HTML 코드를 다운받자
오늘 글의 재료로 사용하기 위해 간단히 HTML 이메일 템플렛을 만들어 봤다. 아래 드랍박스에서 다운받을 수 있다 (바이러스, 피싱.. 그런거 아니니 걱정하지 마시고^^).
https://www.dropbox.com/s/b3mmwyfdmd40kpk/test-email.html?dl=0
다운받아서 test-email.html파일을 클릭하면 당신이 메인으로 사용중인 인터넷 브라우저가 열리면서 아래와 같은 HTML 문서가 열릴거다.
문단에 써있는 라틴어는 그냥 내용을 채우기 위해 들어가는 Lorem ipsum이라는 유명한 placeholder이니 신경쓰지 말자.
본 문서를 수정하려면 모든 컴퓨터에 설치되어 있는 문서 편집기 (텍스트 에디터)로 편집할 수 있는데, 코드 수정하기에 편한 인터페이스가 아니므로 이번 기회에 우리 문돌이들도 개발자들의 최애템중 하나인 서브라임 텍스트를 설치하도록 하자. 무료로 사용 가능하고, 이거로 문서 편집을 하고 있으면 갑자기 내가 개발자가 된 것 같은 기분이 든다.
Subline Text – https://www.sublimetext.com/
(사용중에 가끔 구매하라는 팝업이 뜨는데, 그냥 취소 버튼을 누르면 된다)
서브라임 코드 에티터를 설치하고 위에서 다운받은 test-email.html 파일을 열면 아래와 같은 화면이 나온다.
스벅에서 일할떄 이 화면을 그냥 켜놓기만 해도 내가 뭔가 개발자 같은 착각에 빠질 수 있다.
복잡해 보이는 HTML 코드들 때문에 여기서 포기하고 글을 닫으려는 분들은 제발 포기하지 말고 한번만 따라해 보자. 코딩 1도 몰라도 누구나 아래 지시대로 따라만 하면 HTML로 꾸며진 깔끔한 이메일을 보낼 수 있다.
우선 위 템플릿은 다음 9개의 코드 요소가 들어있다.
1) 반응형 디자인
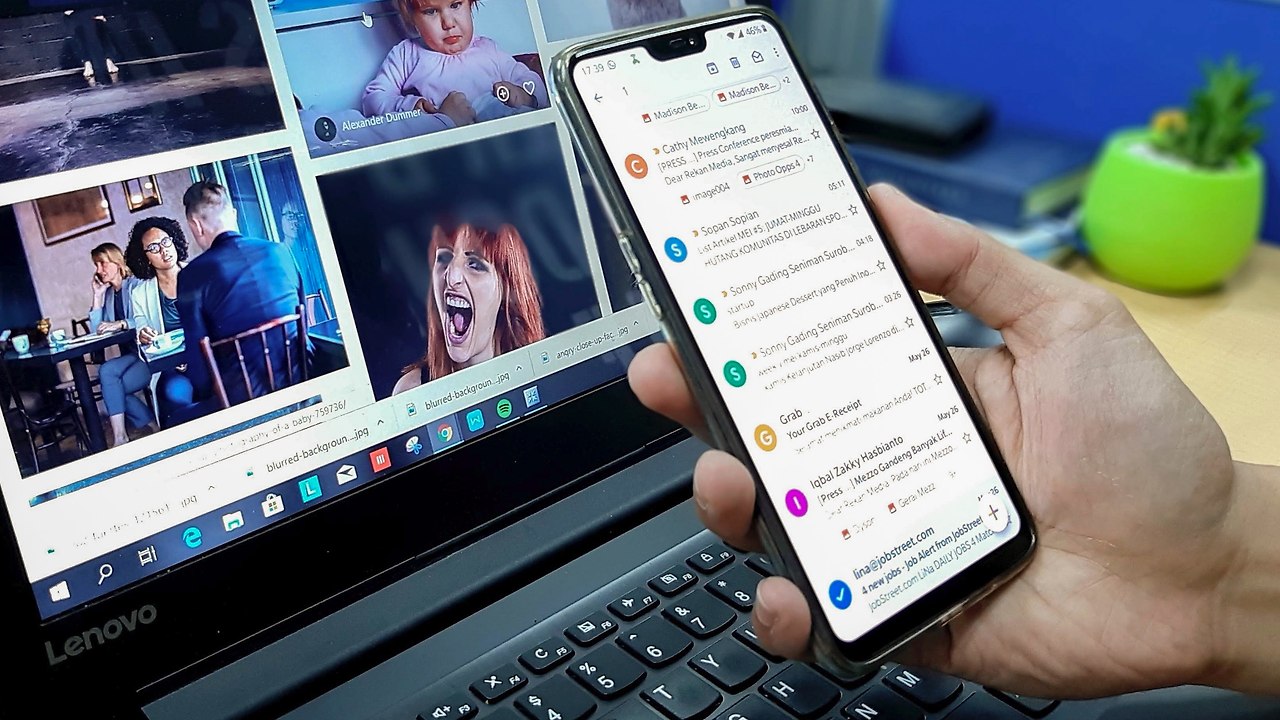
아래 이미지에서 보듯이 위 코드로 이메일을 보내면 데스크탑에서는 깔끔하게 중앙에 위치해서 보이고, 모바일에서는 좌우가 꽉 차게 잘 보여진다.
위 코드로 보낸 이메일을 데스크탑에서 열었을 때
모바일로 열었을 때
저게 뭐 대수인가 생각할 수 있는 문돌이들이 있을듯 하여, 아래와 같은 예시를 준비했다. 우선, 이메일에 글을 쓸때 줄넘김 없이 문장을 연결해서 아래와 같이 쓰게 되면, 화면이 좌우로 기다란 데스크탑에서는 문장 한 줄 한 줄이 너무 길어서 보기 힘든 경우가 많다.
줄넘김 없이 문장을 연결해서 쓴 이메일을 데스크탑에서 열었을 경우 이런 익숙한 그림이…
이 문제를 해결하기 위해 어떤 문돌이들은 특정 부분마다 줄넘김 (엔터)을 계속 해줘서 데스크탑에서도 너무 양 옆으로 늘어지지 않게 아래처럼 보내기도 한다.
한 문장에도 여러번 줄넘김을 한 이메일
위 처럼 이메일을 보내면 대부분의 데스크탑에서는 괜찮게 보일 순 있지만, 화면 너비가 아주 제각각인 모바일에서는 간혹 줄넘김을 잘못할 경우 아래처럼 문장이 밀리는 현상이 발생한다. 특히 아이폰 SE같이 더 작은 화면의 모바일폰에서 열 경우 저 현상은 더욱 심해진다.
줄넘김을 잘못하다 보면 모바일에서는 문장이 저렇게 밀려 보일 수 있다.
즉, 모바일이던 데스크탑이던 어떤 화면에서든지 깔끔하게 잘 보여지는 이메일을 보내기 위해서는 HTML 코드로 넓이를 500-600px 사이로 제한하고 중앙 정렬을 하면서 내용에 프레임을 씌우는 반응형 디자인이 필요하고, 1번 코드는 그 반응형 디자인을 위한 부분이다.
2) 로고 헤더
보통 잘생긴 뉴스레터나 기업 이메일은 상단에 대표이미지나 로고가 박혀있고, 그걸 클릭하면 해당 서비스로 넘어갈 수 있게 해 주는데, 이 템플릿의 2번 코드가 바로 그 부분이다. 템플릿에는 필자가 운영중인 리뷰헌트라는 서비스의 로고가 들어 있는데, 아래 순서대로 본인 로고로 변경하면 된다.
2번 코드에서 a href=”https://review.hunt.town/?ref=yh-gmail” 라고 적힌 부분은 해당 로고를 클릭했을때 넘겨줄 사이트 주소를 의미한다. 저 따옴표 안에 있는 주소를 본인 제품/서비스 주로로 입력하도록 한다. 예를들어 필자의 브런치 주소로 넘기고 싶으면 a href=”https://brunch.co.kr/@andrewyhc” 이렇게 바꿔주면 된다.
다음 줄에 있는 src=”https://i.imgur.com/9m41pZx.png” 라고 적힌 부분은 저 로고 이미지를 불러오는 코드인데, 이 부분은 조금 설명이 필요하다. 우리가 통상 이메일에서 보는 이미지들은 사실 이미지에 첨부된게 아니라 어딘가에 “서버”라는 곳에 올라가 있는 이미지의 경로를 직접 불러와서 보여주는 것들이다. 그런데 우리 문돌이들보고 클라우드 서버를 파서 이미지를 업로드하고 그 경로를 따오라고 한다면… 매우 막막한 일이 될 것인데, 이 작업을 마법같이 쉽게 해주는 곳이 imgur라는 사이트가 있다.
https://imgur.com/
여기에 무료로 계정을 만들고 이미지 파일을 업로드 할 수 있는데, 이미지를 올린 후에 (public으로 올리지 말고 hidden으로 올려서 다른 사람들은 못보게 하자) 우측 상단 내 유저 아이디 클릭 > Images > 아까 올린 이미지 클릭하면 아래와 같은 팝업창이 뜨는데, 저기서 두번째에 있는 Direct Link라는 URL이 바로 이메일에서 경로 주소로 쓸 수 있는 URL이다. 이걸 복사해서 위 src=” ” <-- 요 따옴표 안에 주소를 입력해 주면 된다. imgur를 활용하면 이미지 서버와 같은 효과를 얻을 수 있다. 간혹 본인 로고가 위에 내가 예시로 쓴 로고보다 너비가 작을 경우 로고 이미지가 지나치게 비대해 보이는 경우가 생길 수 있는데, 이때는 당황하지 말고 저 코드에 max-width: 143px; 라고 적힌 부분의 숫자를 줄여주면 된다. 이렇게 수정을 하면서 이게 제대로 잘 보이는지를 확인하려면 코드 수정 > 저장 후에 해당 문서를 (test-email.html) 다시 브라우저로 열면 된다.
3) 구분선
저 코드 부분 전체가 화면에서 보이는 구분선인데, 본인 이메일에서 필요할떄 마다 저 코드 부분 전체를 복사해서 붙여넣기 하면 화면에 회색 구분선이 생긴다.
4) 일반 문단
이메일의 일반 문단에 해당하는 코드이다. 저 Lorem ipsum…. 어쩌고 하는 내용 부분만 본인이 원하는 내용으로 수정하면 된다.
5, 6) 불릿포인트
가끔 내용을 댕댕이 리스트나 숫자 리스트로 나열해야 하는 분들을 위해 넣어놓은 코드인데, 필요 없는 사람들은 5 – 6번 전체를 삭제해도 된다. 5번은 댕댕이로 표현되는 리스트, 6번은 1, 2, 3, 4 … 이렇게 숫자가 적힌 리스트가 보이는 코드인데,
… 요 사이에 내용을 본인이 원하는 내용으로 수정해 주면 된다.
7) 이미지
위에 2번 로고 삽입이랑 비슷한 맥락이다. 이메일에 이미지를 보여주고 싶을 때는 어딘가 서버에 올라가 있는 이미지의 “경로”를 보여주는 방식인건데, 해당 코드에서 src=”https://steemitimages.com/640×0/https://cdn.steemitimages.com/DQmdZZLcyLv6Z1BXQ7mfarYq5a2MnAhimaJfCq2KAxYoSKT/main.png” 요 부분에 따옴표 안의 링크를 본인 이미지 경로로 바꿔주면 된다.
원하는 이미지를 아까 imgur에 업로드해서 다이렉트 링크를 따서 저기에 입력해도 되는데, 혹시 일반적인 인터넷에 있는 이미지를 따오는 경우 한가지 팁을 알려주려고 한다.
내가 이미지 스탁 사이트에서 이런 사진을 – https://unsplash.com/photos/aiBYhrzsQw4 – 이메일 본문에 삽입하고 싶을 때, 저 사진 페이지에서 상단 주소창에 있는 주소를 저기 src 부분에 입력하는 분들이 있을텐데, 그렇게 한 후 html파일을 열면 아래와 같은 엑박을 경험하게 될거다.
해당 이미지 경로 불러오기를 실패해서 그런건데, 이미지 경로 주소를 따기 위해서는 해당 이미지에서 마우스 우측 버튼 클릭을 하면 Copy Image Address 라는 메뉴가 있다 (크롬 기준인데 익스플로러에서는 명칭이 다를 수 있음). 해당 버튼을 클릭해서 복사한 주소를 위 src 코드 주소에 넣으면 이미지가 아래처럼 제대로 보여진다.
대부분의 이미지에서 마우스 우측 버튼을 클릭하면 이미지 경로를 딸 수 있다.
저기서 딴 이미지 경로 주소를 src 부분에 입력하면 이렇게 이미지를 제대로 불러온다.
8) 버튼
뭔가 가장 중요한 액션 (잇어빌리티한 표현으로 콜투액션 call-to-action이라고 부른다)을 버튼으로 표현하고 싶을때 필요한 코드 부분이다. 8번 코드에서 다음 두가지 부분을 수정해 주면 되는데, a href=”#” 라는 코드에 저 우물정 부분에 본인이 원하는 사이트의 주소를 넣으면 된다. 그리고 Learn More는 버튼 안에 있는 텍스트인데, 역시 원하는 내용으로 바꿔주면 된다. 예를들면 “더 읽어보기” “가입하기” “구독하기” 등등…
9) Unsubscribe 버튼
이건 개인적으로 보내는 이메일에서는 별로 중요한 내용은 아니지만, 10명 이상의 사람에게 보내는 이메일에서 이 버튼이 안들어가 있으면 스팸 메일로 분류될 수 있다. 9번 코드에서 href=”mailto:[email protected]…” 라고 길게 적힌 부분에서 저 mailto 뒤에나오는 이메일 주소에 본인 이메일 주소를 입력해 준다. 상대방이 저 버튼을 클릭하면, 자동으로 이메일 클라이언트가 열리고 to에 본인 이메일 주소, 내용에 I Don’t want to receive an email from your service! 라는 글이 자동으로 적혀진다.
위에 총 9개의 코드 요소들 중에서 본인이 필요한 부분만 남겨놓고 나머지는 삭제하면 되는데, 삭제할 때는 반드시 내가 박스로 구분해놓은 영역 전체를 잡아서 삭제하도록 한다. 해당 부분을 복붙할 경우 역시 내가 박스로 잡아놓은 코드 전체를 잡아서 그 박스 밑 부분에 엔터키로 공백을 만든 후에 복붙하면 된다.
2. 수정한 코드를 지메일에 붙여넣기
오늘 글의 가장 중요한 부분이니 잘 읽어주길 바란다. 위에서 열심히 작업한 html 파일을 지메일에 어떻게 적용할 수 있을까? 아래와 같은 순서로 작업하면 된다 (크롬 브라우저 기준으로 설명한다).
1) 개발자 도구 열기
New Message 작성 탭에서 본문 부분에 커서를 위치시켜 놓고 마우스 우측 버튼을 클릭하면 메뉴에 “Inspect”라는 탭을 클릭하면 아래 그림과 같은 개발자 도구가 열린다 (이메일 본문 부분에 커서가 위치한 상태에서 개발자 도구를 여는게 중요하다).
2) Edit as HTML
개발자 도구가 열리면 위에 커서가 위치한 부분의 HTML 코드가 선택된 채로 창이 열리는데, 여기서 해당 코드 위에서 다시 마우스 우측 버튼을 클릭하면 Edit as HTML이라는 버튼이 있다. 그걸 바로 클릭하자. 클릭하면 해당 코드부분 인풋창이 열리면서 코드를 수정할 수 있게 된다.
3) 코드 복붙하기
아까 서브라임 텍스트로 작업하던 html파일의 코드 전체를 선택하고 복사 -> 위 2번에 인풋창에 있는 코드 전체를 선택하고 붙여넣기한다. 즉, 2번 창에서 선택된 코드 전체를 우리가 지금까지 열심히 작업한 코드로 교체해 주는 작업이다. 복붙한 후에 엔터를 치지 말고 반드시 마우스로 다른 공백 부분을 클릭해야 한다. 그래야 입력된 코드가 적용된다. 코드가 적용되면 아래와 같이 짜짜잔~~~ 하고 우리가 작업한 깔끔한 디자인의 이메일이 삽입된다.
우리가 지금까지 열심히 작업한 코드를 이메일 인풋창에서 해당 부분의 코드와 교체해 주는 아주 중요한 작업이다.
지메일에서 바로 보여진다.
위에 까지 잘 된 분들은 저 개발자 도구를 닫고 (인터넷 창을 닫지 말고 개발자 도구 창만 닫아야 한다), 이 후 부터는 원래 하던것 처럼 보내는 사람 주소, 제목 등을 입력하고 바로 전송하면 된다. 이렇게 작업한 이메일을 보내면 문돌이들도 아래 그림처럼 깔끔하게 반응형으로 디자인된 HTML 이메일을 자유자재로 보낼 수 있다.
데스크탑에서 적당한 너비와 깔끔한 중앙 정렬이 잡힌 이메일이 도착했다!!
모바일에서도 매우 깔끔한 디자인의 이메일이 도착했다!!
여기까지 따라하느라 정말 수고 많았다. 하지만, 개발 코드만 보면 괜히 위축되는 우리 문돌이들에게 위 작업이 그닥 쉽지는 않을것이며, 위와같은 HTML 작업을 해서 보내더라도 통상 다음과 같은 문제가 발생한다.
1. 이메일 클라이언트마다 코드 스타일이 달라서 특정 클라이언트에서 내용이 깨질 수 있다.
2. 이미지 경로 불러오기가 실패해서 이미지 엑박이 뜰 수 있다.
3. 마진, 패딩, 너비, 높이 등의 스타일 코드를 불러오는 방식이 이메일 클라이언트마다 상이하기 때문에 내가 열심히 잡아놓은 마진등의 규격이 다 깨질 수 있다.
위와같은 노가다 없이 대량의 이메일을 HTML로 잘 스타일링해서 보내고 싶을 경우 그냥 유료 서비스를 쓰는것을 추천한다. 해외에서는 메일침프 (https://mailchimp.com/)라는 곳이 제일 유명한데, 국내에는 얼마전부터 자주 보이는 스티비라는 서비스가 있다.
https://stibee.com/
하지만 이런 HTML 이메일을 직접 보내보면, 본인이 이메일 세계에 대해 몰랐던 많은 내용을 공부할 수 있으니 꼭 한번쯤은 직접 시도해 봤으면 한다. 혹시 따라하다가 막히거나 잘 모르겠는 부분은 댓글로 남겨주시기 바란다.
이 간단해 보이는 팁 하나를 쓰기 위해서 수 많은 시행착오와 스샷 작업이 동반된다. 보답으로 꼭 이 글을 공유해서 코딩을 전혀 모르는 다른 문돌이들에게 전달될 수 있도록 하자 �
글쓴이는 노마드태스크 (Nomadtask)라는 퀘스트 기반의 글로벌 마케팅 캠페인 플랫폼의 Co-founder 및 디자이너로 일하고 있다. 원래는 비즈니스를 전공하고 기획자로 일하다가 스타트업을 창업하고 본업을 스타트업 파운더+디자이너로 전향했는데, 그 과정에서 득템한 다양한 스킬들을 연재하고 있다.
노마드태스크 – https://nomadtask.com/
무료 반응 형 HTML 뉴스 레터 템플릿 및 스크립트
잠재 고객을위한 뉴스 레터를 설정하고 반응이 빠르고 사용하기 쉬운 HTML 뉴스 레터 템플릿을 찾고 GMail과 MSOutlook 모두에서 작동하며 구독을 관리하고 PHP로 보내는 쉬운 방법은 무엇입니까?
무료 뉴스 레터를 만드는 방법
잠재 고객을위한 뉴스 레터를 설정하고 반응이 빠르고 사용하기 쉬운 HTML 뉴스 레터 템플릿을 찾고 GMail과 MSOutlook 모두에서 작동하며 구독을 관리하고 PHP로 보내는 쉬운 방법은 무엇입니까?
가장 반응이 빠른 템플릿은 무료이며 간단한 반응 형 HTML 이메일 템플릿 인 Cerberus로, 아래에서 볼 수 있듯이 사용자의 요구에 쉽게 맞출 수 있습니다.
뉴스 레터를 구현하는 가장 쉬운 방법은 formget.com의 PHP 뉴스 레터 스크립트에있는 스크립트를 매우 쉽게 수정할 수 있도록 만드는 것입니다.
반응 형 HTML 이메일 템플릿 뉴스 레터
Cerberus를 사용하여 우리는 Outlook과 Gmail에서 잘 작동하는 몇 가지 반응 형 HTML 전자 메일 뉴스 레터를 설치했습니다. 처음에는 스스로 뉴스 레터를 만들려고 할 때 문제 였기 때문입니다.
이는 Gmail 명령어 나 Outlook과 같은 이메일 관리 소프트웨어에서 테이블뿐만 아니라 CSS 명령어도 제대로 표시되지 않기 때문입니다.
Cerberus의 반응 형 템플릿은 완벽했으며 웹 사이트에서 뉴스 레터를 작성해야하는 필요에 쉽게 적응할 수있었습니다.
우리는 필요에 따라 Cerberus 반응 형 이메일 템플릿을 재사용하고, 필요한 부분을 수정하고, 필요하지 않은 부분을 제거했습니다.
Cerberus 반응 형 HTML 전자 메일 템플릿은 추가 개발 작업없이 모바일 장치에서 작동합니다. 유일한 어려움은 제거하고 재사용 할 HTML 부분을 찾는 것이 었습니다. 대부분은 다른 테이블 안에있는 테이블 이었기 때문에 코드가 엉망이 될 수 있습니다.
PHP 뉴스 레터 스크립트
다음 단계에서는 반응 형 HTML 이메일 템플릿을 준비하고 나서 뉴스 레터의 여러 측면을 관리 할 해당 스크립트를 설정했습니다.
formget.com 덕분에 우리가 쉽게 구현 한 3 단계가있었습니다.
방문자가 자신의 이메일과 이름을 입력 할 수있는 HTML 뉴스 레터 등록 양식을 생성하고,
등록 양식을 생성하고, 최신 blogposts의 데이터를 추출하여 뉴스 레터에 포함 시키십시오.
뉴스 레터를 최신 가입자에게 보냅니다.
OutLook에서 이메일 템플릿을 만드는 방법
Outlook에서 템플릿을 만드는 방법은 무엇입니까? 템플릿을 설정 한 후에는 새 전자 메일 메시지를 만들고 템플릿을 붙여 넣은 다음 Microsoft Office 단추> 다른 이름으로 저장> Outlook 서식 파일을 선택하여 Outlook의 서식 파일에 저장할 수 있습니다.
OutLook에서 템플릿 전자 메일을 만드는 방법
파일 메뉴 열기> 새> 메일 메시지,
이메일 본문에 템플릿의 내용을 입력하고,
Microsoft Office 단추> 다른 이름으로 저장을 클릭하고,
형식> Outlook 템플릿으로 저장으로 이동하십시오.
그 후에 템플릿을 사용하여 새 이메일 메시지를 만들 수 있습니다.
Outlook에서 전자 메일 서식 파일의 바로 가기를 만드는 방법
탭 파일> 옵션> 리본 사용자 정의> 오른쪽 패널> 새 그룹 이름 바꾸기를 열고 Outlook의 리본에서 전자 메일 서식 파일의 바로 가기를 만들 수 있습니다. 그런 다음 왼쪽 창에서 명령> 모든 명령> 양식> 추가> 확인을 선택하십시오. 양식 선택 창에서 상자 모양을 찾으십시오> 파일 시스템의 사용자 템플리트> 템플리트를 선택하십시오.
Outlook 템플릿을 공유하려면 어떻게해야합니까?
공유 네트워크 드라이브에 저장된 Outlook 템플릿을 공유하려면 다음과 같이하십시오.
Outlook 관리 템플릿 폴더를 선택하고 마우스 오른쪽 버튼으로 클릭 한 다음 공유 템플릿 추가,
공유 템플릿으로 공유 드라이브에서 파일을 찾은 다음 선택하십시오. 템플릿 폴더에서 템플릿 폴더를 사용할 수 있습니다.
블로그와 뉴스 레터의 차이점은 무엇입니까?
블로그는 일반적으로 기사가 정기적으로 게시되는 웹 사이트입니다. 일반적으로 비슷한 주제 또는 선택된 저자 그룹이 게시합니다.
뉴스 레터는이 다이제스트를 수신하기 위해 구독했던 사람들의 그룹에게 이메일로 보내는 텍스트 모음입니다.
일반적으로 블로그가있는 경우 방문자가 뉴스 레터를 구독하고 정기적으로 블로그 기사에 대한 링크와 함께 기사의 서브 세트를 보내도록하는 것이 좋습니다.
이렇게하면 웹 푸시 알림을 설정 한 경우 웹 푸시 알림을 설정 한 경우 이전 방문자가 웹 사이트로 돌아와서 새 기사, 업데이트 된 기사 또는 공유 할 정보를 읽음으로써 온라인으로 돈을 벌 수 있습니다 스크립트 뉴스 레터 PHP (또는 다른 언어)를 통해 구현하고 보냈습니다.
추가 이동
온라인에서 몇 가지 무료 HTML 뉴스 레터 템플릿을 찾으십시오.
Outlook 용 무료 HTML 뉴스 레터 템플릿 및이를 구현하는 해당 팁을 사용하면 자신의 뉴스 레터 템플릿을 무료로 신속하게 보낼 수 있습니다.
반응 형 HTML 뉴스 레터를 설정 한 후 구독자에게 정기적으로 업데이트하여 뉴스 레터를 최대한 활용하십시오. 이메일 캠페인을 자동화하면 콜드 이메일 캠페인으로 더 많은 구독자를 확보하고 잠재 고객을 늘리는 좋은 방법이 될 수 있습니다.
So you have finished reading the 뉴스 레터 html topic article, if you find this article useful, please share it. Thank you very much. See more: 뉴스레터 html 템플릿, eDM HTML, Responsive email template, 이메일 HTML 코딩, 웹진 html, 뉴스레터 템플릿, 스티비, 뉴스레터 코딩
