You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 구글 개발자 도구 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 구글 개발자 도구 크롬 개발자 도구 Network, 크롬 F12, 크롬 개발자 도구 VM, 크롬 F12 조작, 크롬 F12 소스 수정, 크롬 f12 안될때, Chrome 개발자 도구
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
- Article author: mainia.tistory.com
- Reviews from users: 49990
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 ▽ 크롬의 개발자 도구를 띄우는 방법은 두 가지입니다. 첫 번째는 메뉴를 통해 실행하는 방법입니다. 오른쪽 상단 더보기 > 도구 더보기 > 개발자 도구 … …
- Most searched keywords: Whether you are looking for 구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법 ▽ 크롬의 개발자 도구를 띄우는 방법은 두 가지입니다. 첫 번째는 메뉴를 통해 실행하는 방법입니다. 오른쪽 상단 더보기 > 도구 더보기 > 개발자 도구 … 사이트의 디자인을 분석하기 위한 툴로 크롬의 개발자 도구가 적당합니다. 별도의 툴이 아닌 크롬에 내장되어 있는 프로그램으로 자바스크립트, CSS 등 아주 디테일한 분석이 가능합니다. 그리고 브라우저에 들어..IT 관련 정보수록컴퓨터,윈도우,엑셀,안드로이드,워드,자바,한글,ITcomputer,windows,Internet,excel,word
- Table of Contents:
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
티스토리툴바

Chrome ê°ë°ì ë구 – Chrome
- Article author: www.google.com
- Reviews from users: 42538
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about Chrome ê°ë°ì ë구 – Chrome Google에서는 쿠키를 사용하여 서비스를 제공하고 개인 맞춤 광고를 표시하며 트래픽을 분석합니다. 언제든지 Google 설정에서 개인정보 보호 설정을 조정하거나 … …
- Most searched keywords: Whether you are looking for Chrome ê°ë°ì ë구 – Chrome Google에서는 쿠키를 사용하여 서비스를 제공하고 개인 맞춤 광고를 표시하며 트래픽을 분석합니다. 언제든지 Google 설정에서 개인정보 보호 설정을 조정하거나 … ê°ë°ìì© Chromeì ì´ë¦° ì¹ì ìí´ ê°ë°ëììµëë¤. 매주 ì ë°ì´í¸ëë ìµì²¨ë¨ ì¹ íë«í¼ APIì ê°ë°ì ë구를 í ì¤í¸í´ ë³´ì¸ì.
- Table of Contents:

구글 크롬 개발자 도구 사용법
- Article author: blogpack.tistory.com
- Reviews from users: 12277
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 개발자 도구 사용법 구글 크롬 개발자 도구 … 웹브라우저에서는 이것을 개발자도구라고 하며 키보드 단축키 F12를 누르면 표시됩니다. 대부분 브라우저에서 동일하기 때문에 … …
- Most searched keywords: Whether you are looking for 구글 크롬 개발자 도구 사용법 구글 크롬 개발자 도구 … 웹브라우저에서는 이것을 개발자도구라고 하며 키보드 단축키 F12를 누르면 표시됩니다. 대부분 브라우저에서 동일하기 때문에 … 개발자 도구의 필요성 HTML과 CSS, 그리고 자바스크립트를 사용해 제작한 웹페이지는 결과를 확인할 때 웹브라우저를 사용합니다. 최종적으로 웹사이트 방문자가 보게될 실제 결과물과 동일하기 때문에 반드시 이..
- Table of Contents:
‘HTML&CSS’ 관련글
Comments
티스토리툴바

구글 크롬 개발자 도구 사용법
- Article author: blog.rightbrain.co.kr
- Reviews from users: 37140
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 개발자 도구 사용법 크롬 개발자모드로 진입하는 방법은 간단하게 2가지입니다. ➀ 검수하고자 하는 웹사이트에 접속해서 우클릭, 검사메뉴로 진입합니다. ➁ 단축키를 사용 … …
- Most searched keywords: Whether you are looking for 구글 크롬 개발자 도구 사용법 크롬 개발자모드로 진입하는 방법은 간단하게 2가지입니다. ➀ 검수하고자 하는 웹사이트에 접속해서 우클릭, 검사메뉴로 진입합니다. ➁ 단축키를 사용 … 개발자 도구의 필요성 HTML과 CSS, 그리고 자바스크립트를 사용해 제작한 웹페이지는 결과를 확인할 때 웹브라우저를 사용합니다. 최종적으로 웹사이트 방문자가 보게될 실제 결과물과 동일하기 때문에 반드시 이..
- Table of Contents:
‘HTML&CSS’ 관련글
Comments
티스토리툴바

💻 크롬 개발자 도구 (F12) 🔍 활용법 💯 정리
- Article author: inpa.tistory.com
- Reviews from users: 45511
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 💻 크롬 개발자 도구 (F12) 🔍 활용법 💯 정리 크롬 개발자도구 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. …
- Most searched keywords: Whether you are looking for 💻 크롬 개발자 도구 (F12) 🔍 활용법 💯 정리 크롬 개발자도구 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 크롬 개발자도구 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 HTML, CSS, JavaScript의 생산성을 극대..
- Table of Contents:
크롬 개발자도구
개발자 도구 구조 기능 살펴보기
네트워크 탭
Console 탭
방문해 주셔서 감사드립니다
공지사항
최근 댓글 new
최근 글 new
인기 글 hot
티스토리툴바

人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기
- Article author: www.insilicogen.com
- Reviews from users: 14707
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공되는데 이를 개발자도구라고 합니다. …
- Most searched keywords: Whether you are looking for 人Co BLOG :: 크롬 개발자도구의 숨은 팁 알아보기 구글에서 만든 웹 브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공되는데 이를 개발자도구라고 합니다.
- Table of Contents:

크롬 개발자도구 – 생활코딩
- Article author: opentutorials.org
- Reviews from users: 39824
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 크롬 개발자도구 – 생활코딩 구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 … …
- Most searched keywords: Whether you are looking for 크롬 개발자도구 – 생활코딩 구글에서 만든 웹브라우저인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다. 개발자 도구를 이용하면 …
- Table of Contents:
토픽 목록
크롬 개발자 도구란
크롬의 설치
HTML 개발 관련
참고
신입 개발자가 알면 좋을 크롬 개발자 도구
- Article author: brunch.co.kr
- Reviews from users: 5605
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 신입 개발자가 알면 좋을 크롬 개발자 도구 저는 세컨드스페이스 입사 1년 차인 신입 프런트엔드 개발자입니다. 작업 전에 크롬 브라우저를 켜고 가장 먼저 하는 일이 F12를 눌러 개발자도구를 … …
- Most searched keywords: Whether you are looking for 신입 개발자가 알면 좋을 크롬 개발자 도구 저는 세컨드스페이스 입사 1년 차인 신입 프런트엔드 개발자입니다. 작업 전에 크롬 브라우저를 켜고 가장 먼저 하는 일이 F12를 눌러 개발자도구를 … 세컨드스페이스 디테일 연구소 | 안녕하세요. 저는 세컨드스페이스 입사 1년 차인 신입 프런트엔드 개발자입니다. 작업 전에 크롬 브라우저를 켜고 가장 먼저 하는 일이 F12를 눌러 개발자도구를 여는 일입니다. 개발자도구를 활용하면 작업시간도 줄고, 작업효율도 높일 수 있습니다. 오늘은 신입 개발자가 알면 좋을 크롬 브라우저의 기본적인 개발자 도구에 대해 소개해볼까 합니다. 1. 실시
- Table of Contents:

Chrome 웹 스토어
- Article author: chrome.google.com
- Reviews from users: 330
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about Chrome 웹 스토어 이 카테고리에는 웹 디자인 도구, 성능 검사 부가기능 및 기타 다양하고 유용한 … Chrome 추천 개발자 도구 확장 프로그램 … AdWords & Google Ads API Web Navi. …
- Most searched keywords: Whether you are looking for Chrome 웹 스토어 이 카테고리에는 웹 디자인 도구, 성능 검사 부가기능 및 기타 다양하고 유용한 … Chrome 추천 개발자 도구 확장 프로그램 … AdWords & Google Ads API Web Navi. 개발 환경을 개선할 수 있는 확장 프로그램입니다. 이 카테고리에는 웹 디자인 도구, 성능 검사 부가기능 및 기타 다양하고 유용한 코딩 도구가 포함되어 있습니다.
- Table of Contents:

구글 개발자 도구
- Article author: evergiver97.tistory.com
- Reviews from users: 32361
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 구글 개발자 도구 구글 개발자 도구. 친절한개발초보자 2021. 8. 29. 21:43. 320×100. 구글 크롬이 설치가 되어 있어야 한다. 단축키 : F12 / ctrl + shift + i …
- Most searched keywords: Whether you are looking for 구글 개발자 도구 구글 개발자 도구. 친절한개발초보자 2021. 8. 29. 21:43. 320×100. 구글 크롬이 설치가 되어 있어야 한다. 단축키 : F12 / ctrl + shift + i 구글 크롬이 설치가 되어 있어야 한다. 단축키 : F12 / ctrl + shift + i cf) 단축키를 눌러도 안 되는 경우 → 크롬 오른쪽 상단 : 버튼 눌러준 다음 도구 더보기에 마우스 올리고 개발자 도구 눌러주면 된다…
- Table of Contents:
‘Front-End (웹)HTML’ 관련글
Comments
티스토리툴바

See more articles in the same category here: Top 287 tips update new.
구글 크롬 개발자 도구 사용법 및 새창으로 띄우는 방법
반응형
사이트의 디자인을 분석하기 위한 툴로 크롬의 개발자 도구가 적당합니다. 별도의 툴이 아닌 크롬에 내장되어 있는 프로그램으로 자바스크립트, CSS 등 아주 디테일한 분석이 가능합니다. 그리고 브라우저에 들어가 있는 것이 아니라 별도의 창을 띄워서 볼 수도 있습니다. 오늘은 간단한 기본 기능만 설명하도록 하겠습니다.
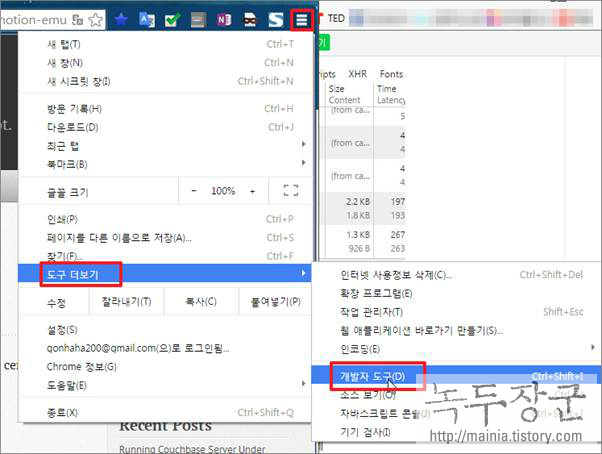
▼ 크롬의 개발자 도구를 띄우는 방법은 두 가지입니다. 첫 번째는 메뉴를 통해 실행하는 방법입니다. 오른쪽 상단 더보기 > 도구 더보기 > 개발자 도구 메뉴를 실행하면 화면에 나타납니다. 두 번째는 단축키를 사용하는 것입니다. 단축키는 Function Key 인 F12 입니다. 아무래도 메뉴보다는 단축키를 이용하는 것이 빠르고 쉽겠죠.
▼ 개발자 도구는 웹 브라우저와 별도로 구분된 영역에 나타납니다. 화면 영역은 마우스를 이용해서 조절이 가능합니다. 그리고 개발자 도구가 화면에 장착된 방향은 더보기 > Dock side 옵션에서 조절할 수 있습니다. 분할된 화면의 크기가 작아서 웹 페이지를 분석하는데 어려움이 있다면 따로 개발자 도구를 분리할 수도 있습니다. Dock side 왼쪽 끝에 아이콘을 클릭해 보세요. 개발자 도구 창이 별도의 화면으로 떨어져 나옵니다.
▼ 그림처럼 두 개의 창이 분리되었습니다. 이제 복잡하게 크롬 내부에서 웹 페이지를 분석하지 않아도 됩니다. 다시 원래대로 돌리고 싶다면 분리할 때 클릭했던 더보기 > Dock side 로 갑니다.
▼ 개발자 도구 상단에는 많은 메뉴들이 있습니다. 그 중에서 가장 자주 사용하는 화면이 Elements 입니다. 웹 페이지 전체 HTML 소스와 CSS 를 볼 수 있으며, 사용자가 지정한 영역의 소스를 실시간으로 확인하는 것도 가능합니다. 방법은 간단합니다. 개발자 도구 왼쪽 끝에 화면에 화살표가 들어간 아이콘을 클릭해서 활성화합니다. 아이콘 이미지 라인이 파란색으로 바뀌면 활성화가 된 것입니다. 이제 웹 페이지에서 마우스를 원하는 위치에 가져갑니다. 화면 아래 개발자 도구에서는 웹 페이지에서 마우스가 있는 위치의 소스를 바로 보여줍니다. 역으로도 가능합니다. Elements 의 소스를 선택하면 웹 페이지 영역에서 어느 위치에 해당하는지 알려 줍니다.
▼ 다음은 화면에 적용된 CSS 값을 알아내는 방법입니다. Elemets 탭의 오른쪽에는 선택한 HTML 의 CSS 와 레이아웃 정보를 보여줍니다. Styles 탭으로 이동하면 Elements 에서 선택한 HTML 의 CSS 정보를 표시합니다. Styles 화면에서 주로 사용하는 기능은 원래 소스를 수정하지 않고 CSS 값을 변경해서 웹 브라우저에 반영해 볼 수 있다는 것입니다. 실제로 반영되는 것이 아니기 때문에 사용자가 마음대로 테스트해 볼 수 있는 유용한 기능입니다. 여러 값들을 테스트해 보고 값이 정해지면 실제 파일의 소스를 수정하는 것입니다.
▼ CSS 값 수정은 간단합니다. 변수 뒤에 값을 더블 클릭하면 편집 가능한 Edit 형태로 바뀝니다. 만약 CSS 소스가 있는 페이지로 이동하고 싶다면 Styles 에디터화면에서 파일명과 줄번호가 표시된 텍스트를 클릭합니다. 그럼 Sources 탭으로 변경되면서 해당 CSS 소스 파일이 열립니다.
▼ Sources 탭의 CSS 위치를 확인한 후 실체 파일을 열어서 변경하고 싶은 값을 적용합니다.
▼ Console 탭은 로그를 확인하고 스크립트를 실행할 수 있는 곳입니다. 웹 페이지가 구동할 때 오류가 있다면 Console 화면에서 확인할 수 있습니다. 콘솔 로그를 통해 해당 위치로 이동해서 소스를 수정하고 완성해 나가는 것입니다.
▼ Console 은 자바스크립트와 사칙연산 실행도 가능합니다. 그림처럼 alert() 함수를 실행하니까 웹 브라우저에 바로 반영이 되어서 화면에 나타났습니다. 지금까지 웹 페이지를 분석할 때 가장 기본적인 기능을 사용하는 방법에 대해 알아보았습니다. 좀더 디테일한 내용은 다음에 다루도록 하겠습니다.
반응형
Chrome 개발자 도구
Windows XP 및 Vista는 더 이상 지원되지 않습니다. Chrome 개발자 버전을 다운로드하려면 지원되는 OS로 전환하시기 바랍니다. Chrome 공개 버전을 다운로드하려면 여기를 클릭하세요.
Mac OS X 10.11 이상
사용 중인 Mac OS는 더 이상 지원되지 않습니다.
Chrome 개발자를 다운로드하려면 10.11 이상의 버전으로 업그레이드하시기 바랍니다.
Chrome 정식 버전을 다운로드하려면 여기를 클릭하세요.
사용 중인 Mac OS는 더 이상 지원되지 않습니다.
Chrome 개발자를 다운로드하려면 10.11 이상의 버전으로 업그레이드하시기 바랍니다.
Chrome 정식 버전을 다운로드하려면 여기를 클릭하세요.
사용 중인 Mac OS는 더 이상 지원되지 않습니다.
Chrome 개발자를 다운로드하려면 10.11 이상의 버전으로 업그레이드하시기 바랍니다.
Chrome 정식 버전을 다운로드하려면 여기를 클릭하세요.
사용 중인 Mac OS는 더 이상 지원되지 않습니다.
Chrome 개발자를 다운로드하려면 10.11 이상의 버전으로 업그레이드하시기 바랍니다.
Chrome 정식 버전을 다운로드하려면 여기를 클릭하세요.
구글 크롬 개발자 도구 사용법
반응형
개발자 도구의 필요성
HTML과 CSS, 그리고 자바스크립트를 사용해 제작한 웹페이지는 결과를 확인할 때 웹브라우저를 사용합니다.
최종적으로 웹사이트 방문자가 보게될 실제 결과물과 동일하기 때문에 반드시 이 과정을 거치게 되며, 웹브라우저에서 표시되는 결과 화면은 최종적으로 사용할 결과와 동일한 결과가 됩니다.
다만 제작한 웹페이지에 문제가 있을 경우 제작자는 문제의 원인을 찾는데 어려움을 겪게 됩니다.
개발툴과 개발 언어를 사용해 개발할 때처럼 디버거로 중간 중간 멈춰가면서 문제가 되는 부분을 체크해서 찾을 수 있는 것이 아니기 때문입니다.
예를 들어 웹페이지 중간에 끝나는 종료 태그 하나를 빼먹어서 웹페이지의 레이아웃이 깨졌을 경우 웹페이지 제작자, 또는 디자이너는 문제의 원인을 찾기 위해 HTML 코드를 위에서부터 리뷰를 하면서 문제가 어디서 발생한 것인지 찾아야 합니다.
물론 경험 많은 숙련된 디자이너라면 웹브라우저의 결과 화면을 보고 대충 어디쯤에서 문제가 있는지 금방 짐작할 수 있으며, 문제를 쉽게 해결할 수도 있습니다.
그러나 웹페이지의 구조가 복잡하고, 자바스크립트 개발자와 협업을 한다거나, 동적으로 서버에서 생성된 웹페이지에서 레이아웃이 깨지는 경우, 문제의 원인이 디자이너가 작성한 HTML인지, 아니면 개발단에서 생성한 동적인 페이지 생성 부분의 문제인지 판단을 하기가 쉽지 않습니다.
이런 디자이너 레벨의 문제를 빠르게 찾을 수 있도록, 또는 웹페이지의 구조를 파악하기 쉽도록 구조를 보여주는 도구가 웹브라우저 초기부터 있었고, 그 내장 지원 도구를 개발자 도구라고 합니다.
인터넷 익스플로러 11, 신형 엣지, 파이어폭스의 개발자 도구 실행화면
구글 크롬 개발자 도구
웹브라우저에서는 이것을 개발자도구라고 하며 키보드 단축키 F12를 누르면 표시됩니다. 대부분 브라우저에서 동일하기 때문에 웹브라우저에서 F12를 눌러보면 개발자 도구가 표시되는 것을 바로 확인할 수 있습니다.
개발자 도구를 표시하기 위해서는 웹 브라우저의 풀다운 메뉴를 이용할 수도 있지만, 보통은 이렇게 사용하지 않으므로 F12 키를 사용해 개발자 도구를 연다고 생각을 해두는 것이 좋습니다.
F12 키를 한 번 더 누르면 개발자 도구가 닫힙니다.
개발자 도구의 기능은 웹브라우저마다 조금씩 다릅니다.
개발자도구에서 할 수 있는 기능들과 화면 구조도 조금씩 다르기 때문에 자세한 내용은 해당 웹브라우저의 도움말을 참조해야 합니다.
여기서는 가장 많은 사용자가 사용하는 구글 크롬(전세계 웹브라우저 사용자의 70%가 사용)의 개발자 도구를 기준으로 개발자도구의 기초적인 사용법을 알려드립니다.
마이크로소프트의 신형 엣지 브라우저 또한 구글 크롬과 동일한 구조와 기능을 하기 때문에 신형 엣지 브라우저를 사용해도 됩니다.
구글 크로 개발자 도구의 각 부분별 기능
웹브라우저 개발자도구는 다음의 대표적인 기능들을 내장하고 있습니다.
웹페이지 소스보기: HTML, CSS, Javascript 소스를 모두 볼 수 있습니다. 자바스크립트 디버깅: 최신 개발 환경에서 지원하는 것과 같은 수준의 디버깅 기능을 제공합니다. 네트워크 트래픽 정보: 웹페이지가 로딩되면서 함께 로딩되는 모든 리소스에 대한 상세 정보와 로딩 시간, 그리고 상태 정보까지 확인할 수 있습니다. 엘리먼트별 CSS 보기: HTML 소스의 각 엘리먼트별로 적용된 CSS 정보와 CSS 상속 정보를 확인할 수 있습니다. 코드 에디터 기능: HTML 및 CSS 코드를 직접 수정해서 인라인에서 변경된 내용을 실시간으로 확인해볼 수 있습니다. 콘솔 기능: 자바스크립트의 콘솔 메시지 출력 정보 및 웹 페이지의 경고, 에러 메시지를 확인할 수 있습니다. 성능 측정: CPU와 메모리 자원을 어느정도 소비하는지 성능 측정을 할 수 있습니다. 메모리 정보: 웹페이지가 사용하는 메모리 사용 정보를 상세하게 확인할 수 있습니다.
그밖에도 보안 사항 체크 등 다양한 기능을 사용할 수 있습니다. 여기서는 HTML과 CSS를 사용해 웹페이지를 제작하고 문제점을 파악하는데 도움이 되는 기능들을 중점적으로 살펴봅니다.
개발자 도구 기능 탭의 기본 기능 알기
요소(Element: 엘리먼트) 선택자
현재 로딩된 웹페이지의 요소(엘리먼트), 또는 태그를 선택해 해당 요소의 상세 정보(태그 정보, CSS 정보)와 소스보기의 해당 요소 위치로 바로 이동시켜주는 기능을 합니다.
모바일 보기
현재 웹페이지를 가상 모바일 기기에서 보이는 상태로 보여줍니다. 다양한 모바일 기기를 선택해 기기별로 보여지는 대략의 모양을 확인할 수 있습니다. 사용자 정의 크기를 지정할 수 있으며, 타블렛 기기와 반응형 웹 보기 상태에서의 가변 레이아웃 변경까지 확인할 수 있습니다.
일부 HTML 태그, 또는 CSS 적용 결과는 개발자도구에서 가상으로 보여주는 화면 결과와 다를 수 있습니다. 모바일 보기 모드는 어디까지나 개발을 위한 용도이므로 모바일 화면을 위한 웹페이지는 실 모바일 기기에서 반드시 별도로 확인해야 합니다.
Elements: HTML 요소 탭(Elements)
현재 웹페이지의 소스 보기를 보여줍니다. 소스의 태그 위로 마우스 커서를 가져가면 웹페이지 화면에 툴팁으로 해당 태그의 상세한 속성 정보를 보여줍니다.
긴 내용을 담은 태그는 태그 외에 내용은 기본 상태에서는 표시하지 않으며, 태그 왼쪽의 화살표를 클릭해 펼쳐야 내용을 확인할 수 있습니다. 태그 사이에 “…” 으로 표시한 것은 안에 내용이 있으므로 화살표를 클릭해 펼쳐야 내용을 볼 수 있다는 표시입니다.
소스보기 화면에서 보이는 소스는 에디터처럼 수정할 수 있습니다. 수정은 태그 단위로 이루어집니다. 수정하려는 태그위에서 마우스 오른쪽 버튼을 누르면 컨텍스트 메뉴가 표시됩니다. “Edit as HTML”을 선택하면 해당 태그 위치에 텍스트 입력 박스가 표시되고, 태그가 소스보기 상태로 표시됩니다. 하위 태그가 있는 경우 모두 표시되며, HTML 소스를 수정하는 에디터처럼 수정한 후 텍스트 박스 바깥 영역을 클릭하면 수정한 내용이 반영됩니다.
수정한 내용은 브라우저 웹페이지 화면에도 실시간으로 반영됩니다.
HTML 소스 수정 상태
웹페이지 내용을 변경해 어떻게 변경되는지 미리보기로 확인해보고 싶은 경우, 소스를 변경해 화면 갱신을 할 필요없이 개발자도구에서 간편하게 확인해볼 수 있습니다.
Console: 콘솔
웹브라우저에서 발생하는 모든 메시지를 표시하는 커멘드 콘솔입니다.
웹페이지 로딩 중에 발생한 경고, 에러 메시지가 표시되며, 자바스크립트 실행 오류나 자바스크립트 콘솔 메시지 출력 또한 출력됩니다.
자바스크립트 코드를 직접 입력해서 실행하거나 웹페이지를 제어할 수 있는 스크립트 콘솔이기 때문에 자바스크립트 코딩을 직접할 수도 있습니다.
HTML과 CSS만으로 웹페이지를 제작하는 경우에는 웹페이지에 포함한 리소스가 없을 경우 에러 메시지를 표시하고 확인하는 용도로 주로 사용합니다.
Sources: 소스 보기
웹페이지에 포함된 모든 리소스를 열어볼 수 있는 기능 탭입니다.
CSS, Javascript 소스 파일 외에 이미지, 동영상 등 웹페이지에 포함된 모든 리소스를 열어볼 수 있습니다.
왼쪽의 도메인별 리소스 트리를 펼쳐서 가져올 리소스(HTML, CSS, Javasctript, 이미지 파일들)를 선택할 수 있습니다.
리소스 보기는 도메인 별로 리소스를 구분해서 찾아야 하고, 캐싱이 되는 경우 구버전 목록까지 왼쪽 목록에 모두 표시되기 때문에 원하는 리소스를 찾기 어려울 수 있습니다.
단축키 “Ctrl+P” 를 이용하면 빠르게 원하는 리소스를 찾을 수 있습니다.
단축키 “Ctrl+P” 를 누르면 검색 입력창이 표시되며, 입력창에 한글자씩 입력하면 일치하는 리소스 파일 이름에 해당하는 모든 리소스 목록을 표시해줍니다.
원하는 정도까지 리소스 파일 목록이 줄어들면 화살표 키로 이동해서 표시할 파일을 선택할 수 있습니다.
Network: 네트워크
웹페이지와 웹페이지에 포함된 모든 리소스들이 로딩되는 시간, 리소스 파일 크기, 상태 코드, 리소스 타입, 파일 명 등의 리소스의 네트워크 전송 정보를 확인할 수 있습니다.
웹페이지에 포함된 리소스 파일이 존재하지 않을 경우 404에러 코드 상태로 해당 리소스를 표시해주기 때문에 링크 경로가 잘못되었을 경우 이 탭에서 확인을 할 수 있습니다.
웹페이지를 제작할 경우 웹페이지와 거기에 포함된 리소스가 로딩되는데 걸리는 시간을 확인할 수 있기 때문에, 이미지 파일이 너무 크거나 해서 전체 웹페이지 로딩 완료가 지연되는 경우 이미지 파일 크기를 조정하거나 하는 식으로 최적화를 하는데 활용할 수 있습니다.
Performance: 페이지 로딩 성능 측정
웹페이지의 로딩 성능 측정을 합니다.
성능 측정 페이지 왼쪽 상단의 측정 시작 버튼을 누르거나 단축키 Ctrl+E로 시작합니다.
성능 측정 시작 후 성능을 측정할 페이지로 이동합니다.
성능 측정중
성능 측정이 시작되면, 성능을 측정할 웹 페이지(들)을 차례대로 이동합니다.
성능 측정이 완료되면 “Stop” 버튼을 눌러 성능 측정을 종료합니다. 측정 분석이 완료되면 다음처럼 시간 그래프로 시간대별 로딩 리소스와 리소스 로딩 시간 정보를 분석한 결과를 보여줍니다.
Memory: 메모리 사용량 모니터링
현재 웹페이지의 메모리 사용량 정보를 확인할 수 있습니다. 현재 사용한 힙(Heap) 메모리 공간 사용량과 자바스크립트 VM이 사용하고 있는 메모리 정보를 확인할 수 있습니다. 그밖에 자바스크립트가 실시간으로 사용하고 있는 메모리 할당 정보를 모니터링 할 수도 있습니다.
특히 실시간 자바스크립트 메모리 할당 정보는 시간대별로 자바스크립트의 어떤 객체 타입이 할당되었는지를 확인할 수 있어, 자바스크립트 개발을 할 때 메모리 사용량 측정을 할 수 있습니다.
Application: 어플리케이션 실행 정보
크롬 안에서 실행 중인 코드(앱)의 프로세스, 스토리지(로컬, 세션, 쿠키), 캐시 사용 정보를 표시합니다.
자바스크립트로 제작한 앱이나 코드가 사용하는 크롬의 리소스에 대한 상세 정보를 표시합니다.
앱 개발시 세션 스토리자, 쿠키 스토리지를 정리된 표 형태로 확인할 수 있어 유용합니다.
왼쪽 “Applicatiokn” 섹션의 “Clear storage”를 클릭해 스토리지 정보를 모두 삭제할 수 있습니다.
특히 쿠기 정보 등은 크롬 설정으로 들어가 “인터넷 사용 정보 삭제” 에서 삭제해야 하는 번거로움 없이 삭제할 수 있습니다.
Security: 보안
현재 웹 페이지의 도메인 보안 접속(SSL) 결과를 보여줍니다. 웹 페이지에서 리소스를 가져온 링크 도메인에 대한 보안 접속 여부까지 확인할 수 있습니다.
왼쪽 도메인 목록에는 현재 웹페이지와 웹페이지 안에서 리소스를 가져온 모든 도메인의 목록이 표시되며, SSL 보안 접속을 했는지를 알 수 있도록 표시를 해줍니다.
오른쪽 창은 왼쪽 목록에서 선택한 도메인의 SSL 연결 프로토콜 및 인증서 정보를 보여줍니다.
SSL 보안 접속을 하지 않는 웹사이트인 경우 빨강색으로 구분해 표시해 문제가 있음을 알려줍니다.
Lighthouse: 리포트 도구
현재 웹 페이지에 대한 분석 결과를 리포트로 제공합니다.
리포트에는 현재 웹 페이지의 성능, 웹앱, 접근성, SEO 등에 대한 상세 분석 결과를 보여줍니다.
Lighthouse 웹페이지 분석 리포트 생성 화면
“Generate report” 버튼을 누르면 오른쪽에 체크한 범주에 해당하는 항목에 대한 분석 리포트를 생성해서 보여줍니다.
분석 리포트는 데스크탑(Desktop)과 모바일(Mobile)로 구분해서 생성할 수 있습니다. 오른쪽 “Device” 선택에서 대상을 선택할 수 있으며, 환경별로 구분해 결과를 얻을 수 있습니다.
분석 결과는 구글 애널리틱스(Analytics) 에서 분석하는 웹페이지에 대한 성능 측정 결과와 유사한 내용을 보여줍니다.
Lighthouse 웹페이지 분석 결과
개발자 도구 위치 바꾸기
구글 크롬 개발자 도구는 웹 브라우저 안에 영역을 기본적으로 차지합니다. 좁은 화면이나 노트북에서 개발자 도구를 사용할 경우, 또는 모바일 화면을 개발자 도구에서 확인하는 경우 기본으로 표시되는 하단 영역이 불편할 수 있습니다.
개발자 도구 위치제어 기능을 사용해 개발자 도구가 표시되는 영역을 변경할 수 있습니다.
개발자 도구 오른쪽 “세로쩜쩜쩜”을 클릭하면 위치 제어를 할 수 있는 메뉴가 표시됩니다.
메뉴에는 4개의 아이콘이 표시되며, 순서대로 별도 창으로표시, 왼쪽 부착, 하단 부착, 오른쪽 부착이 됩니다.
부착 아이콘은 크롬 브라우저 안의 사이드 방향으로 붙여서 표시하는 것이고, 별도 창으로 표시는 개발자 도구를 별도의 창으로 분리해서 표시합니다.
구글 크롬보다 더 나은 웹 브라우저 마이크로소프트 신형 엣지
마이크로소프트 신형 엣지 웹 브라우저는 구글의 크로미움 엔진과 같은 엔진을 씁니다.
웹 표준 지원 준수도 구글 크롬과 동일한 수준이기 때문에 호환성 문제가, 최신 웹 표준 지원에 대한 문제도 없습니다.업
데이트 주기도 구글 크롬 수준으로 되며, 무엇보다도 한글화에 충실합니다.
구글 크롬이 여전히 많은 사용자 인터페이스 부분에서 영문 표기를 그대로 사용하고, 특히 개발자 도구가 모두 영문으로 표시되기 때문에 영어 환경에 익숙하지 않은 사용자는 개발자 도구의 어려운 용어들로 인해 사용이 불편한 경우가 많습니다.
마이크로소프트 신형 엣지는 개발자 도구까지 모두 한글화 되어 있습니다.
표시되는 메시지와 UI 용어들도 대부분 한글화되어있기 때문에 영문 환경이 불편한 사용자는 마이크로소프트 신형 엣지 브라우저를 사용하는 것을 추천합니다.
마이크로소프트 신형 엣지 웹 브라우저 개발자도구
반응형
So you have finished reading the 구글 개발자 도구 topic article, if you find this article useful, please share it. Thank you very much. See more: 크롬 개발자 도구 Network, 크롬 F12, 크롬 개발자 도구 VM, 크롬 F12 조작, 크롬 F12 소스 수정, 크롬 f12 안될때, Chrome 개발자 도구
