You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 하이퍼 링크 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 하이퍼 링크 만들기 ppt 하이퍼링크 만들기, 모바일 하이퍼링크 만들기, 텍스트 하이퍼링크 만들기, URL 링크 만들기, 한글 하이퍼링크 만들기, 파일 링크 만들기, 워드 하이퍼링크 만들기, 하이퍼링크 html
- 하이퍼링크로 표시할 텍스트 또는 그림을 선택합니다.
- Ctrl+K를 누릅니다. 텍스트 또는 그림을 마우스 오른쪽 단추로 클릭하고 바로 가기 메뉴에서 링크를 클릭할 수도 있습니다.
- 하이퍼링크 삽입 상자의 주소 상자에 링크를 입력하거나 붙여넣습니다.
하이퍼링크 만들기 또는 편집
- Article author: support.microsoft.com
- Reviews from users: 34536
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 하이퍼링크 만들기 또는 편집 Updating …
- Most searched keywords: Whether you are looking for 하이퍼링크 만들기 또는 편집 Updating 문서의 웹 사이트, 로컬 파일, 전자 메일 메시지 또는 앵커 지점에 하이퍼링크를 추가하거나 편집합니다.
- Table of Contents:
웹상의 한 위치에 대한 하이퍼링크 만들기
컴퓨터의 파일에 대한 하이퍼링크 만들기
새 전자 메일 메시지에 대한 하이퍼링크 만들기
현재 문서 또는 다른 문서의 위치에 대한 하이퍼링크 만들기
하이퍼링크의 모양 편집 또는 변경
참고 항목
이 정보가 유용한가요
의견 주셔서 감사합니다!

Publisher에서 하이퍼링크 만들기
- Article author: support.microsoft.com
- Reviews from users: 38410
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Publisher에서 하이퍼링크 만들기 웹상의 한 위치에 대한 하이퍼링크 만들기 … 삽입 탭에서 하이퍼링크를 클릭합니다. … 텍스트 또는 그림을 마우스 오른쪽 단추로 클릭한 후 바로 가기 메뉴에서 하이퍼링크 … …
- Most searched keywords: Whether you are looking for Publisher에서 하이퍼링크 만들기 웹상의 한 위치에 대한 하이퍼링크 만들기 … 삽입 탭에서 하이퍼링크를 클릭합니다. … 텍스트 또는 그림을 마우스 오른쪽 단추로 클릭한 후 바로 가기 메뉴에서 하이퍼링크 … Publisher에서 삽입 탭의 하이퍼링크 단추를 사용하여 파일, 웹 페이지, 전자 메일 주소, 웹 발행물의 다른 페이지 및 웹 페이지의 특정 위치(책갈피라고도 하는)에 대한 하이퍼링크를 만들 수 있습니다.
- Table of Contents:
웹상의 한 위치에 대한 하이퍼링크 만들기
컴퓨터의 파일에 대한 하이퍼링크 만들기
새 전자 메일 메시지에 대한 하이퍼링크 만들기
발행물의 다른 페이지로 이동하는 하이퍼링크 만들기
이 정보가 유용한가요
의견 주셔서 감사합니다!

하이퍼링크 만들기 – Web 개발 학습하기 | MDN
- Article author: developer.mozilla.org
- Reviews from users: 32600
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 하이퍼링크 만들기 – Web 개발 학습하기 | MDN 하이퍼 링크는 중요하다. — 웹을 웹답게 만들기 때문이다. 이 글에서는 링크를 만드는데 필요한 구문을 보여주고 링크의 모범 사례를 설명한다. …
- Most searched keywords: Whether you are looking for 하이퍼링크 만들기 – Web 개발 학습하기 | MDN 하이퍼 링크는 중요하다. — 웹을 웹답게 만들기 때문이다. 이 글에서는 링크를 만드는데 필요한 구문을 보여주고 링크의 모범 사례를 설명한다. 하이퍼 링크는 중요하다. — 웹을 웹답게 만들기 때문이다. 이 글에서는 링크를 만드는데 필요한 구문을 보여주고 링크의 모범 사례를 설명한다.
- Table of Contents:
In this article
In this article
하이퍼링크란 무엇인가
링크의 구조
URL 과 path 에 대한 기본 지침
Link 실습하기
활동적인 학습 탐색 메뉴 만들기
이메일 링크
요약
MDN
Support
Our communities
Developers

[07] HTML 하이퍼링크 만들기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 11738
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about [07] HTML 하이퍼링크 만들기 : 네이버 블로그 글자와 그림에 하이퍼링크 만들기. . : 글자와 그림에 하이퍼링크를 만들어 다른 웹 사이트로 연결하거나 이미 만들어진 HTML 문서를 연결합니다. …
- Most searched keywords: Whether you are looking for [07] HTML 하이퍼링크 만들기 : 네이버 블로그 글자와 그림에 하이퍼링크 만들기. . : 글자와 그림에 하이퍼링크를 만들어 다른 웹 사이트로 연결하거나 이미 만들어진 HTML 문서를 연결합니다.
- Table of Contents:
카테고리 이동
daraeK blog
이 블로그
HTMLCSS
카테고리 글
카테고리
이 블로그
HTMLCSS
카테고리 글
![[07] HTML 하이퍼링크 만들기 : 네이버 블로그](https://blogthumb.pstatic.net/20160621_36/darae9108_1466481850437fwhqh_GIF/logo.gif?type=w2)
í ì¤í¸ íì´í¼ë§í¬ ë§ë¤ê¸°
- Article author: www.nespdf.com
- Reviews from users: 11755
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about í ì¤í¸ íì´í¼ë§í¬ ë§ë¤ê¸° 텍스트 하이퍼링크 만들기 · 링크를 삽입할 텍스트 사이에 커서를 놓거나 또는 하이퍼링크로 설정할 텍스트를 선택합니다. · 쓰기 모드에서 [삽입] > [링크]를 선택합니다. …
- Most searched keywords: Whether you are looking for í ì¤í¸ íì´í¼ë§í¬ ë§ë¤ê¸° 텍스트 하이퍼링크 만들기 · 링크를 삽입할 텍스트 사이에 커서를 놓거나 또는 하이퍼링크로 설정할 텍스트를 선택합니다. · 쓰기 모드에서 [삽입] > [링크]를 선택합니다. NesPDF, pdf, helpNesPDF 1.0 Help
- Table of Contents:

링크 만드는 법 – wikiHow
- Article author: ko.wikihow.com
- Reviews from users: 36057
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 링크 만드는 법 – wikiHow Updating …
- Most searched keywords: Whether you are looking for 링크 만드는 법 – wikiHow Updating 링크 만드는 법. 이 위키하우 글은 온라인 컨텐츠로 연결되는 링크를 다양한 방법으로 생성할 수 있는 방법을 설명하고 있다. 웹사이트의 주소를 복사하고 붙여 넣어서 링크를 만드는 법이 있으며, 링크의 주소를 텍스트로 가려서 이메일에 링크를 추가하는 방법, 혹은 HTML을 사용해서 웹사이트에 링크를 프로그래밍하는 방법도 있다. 링크하고 싶은 웹페이지에 접속하기. 웹사이트의 특정한 페이지 링크를 찾기 위해 원하는 페이지를 먼저…
- Table of Contents:
단계
팁
경고
관련 위키하우
이 위키하우에 대하여
이 글이 도움이 되었나요

워드 | 하이퍼링크 만드는 방법 – ㈜소프트이천
- Article author: www.soft2000.com
- Reviews from users: 2446
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 워드 | 하이퍼링크 만드는 방법 – ㈜소프트이천 마이크로소프트 워드 문서에 하이퍼링크를 넣을 수 있습니다. 외부 홈페이지, 메일 주소 등은 물론이고, 문서 내의 특정 위치로 이동하는 링크도 가능 … …
- Most searched keywords: Whether you are looking for 워드 | 하이퍼링크 만드는 방법 – ㈜소프트이천 마이크로소프트 워드 문서에 하이퍼링크를 넣을 수 있습니다. 외부 홈페이지, 메일 주소 등은 물론이고, 문서 내의 특정 위치로 이동하는 링크도 가능 … 마이크로소프트 워드 문서에 하이퍼링크를 넣을 수 있습니다. 외부 홈페이지, 메일 주소 등은 물론이고, 문서 내의 특정 위치로 이동하는 링크도 가능합니다. 워드에서 어떻게 링크를 만드는지 알아보겠습니다. 홈페이지로 이동하는 링크 만들기 링크를 […]
- Table of Contents:
Navigation
워드 하이퍼링크 만드는 방법
관련 글

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
[07] HTML 하이퍼링크 만들기
글자와 그림에 하이퍼링크 만들기
: 글자와 그림에 하이퍼링크를 만들어 다른 웹 사이트로 연결하거나
이미 만들어진 HTML 문서를 연결합니다.
이외에도 하이퍼링크의 대상이 되는 URL 에는 JPG, GIF, PNG와 같은
그림파일, txt형식의 텍스트 파일과 기타 데이타 문서등이 있습니다.
연결하는 하이퍼문서가 웹 브라우저에서 바로 나타나는 txt, HTML, JPG와 같은
그림파일 형식을 제외하고 나머지 지원되지 않는 파일 형식은
파일 다운로드 상자가 나타납니다.
기본 형식
1. 글자에 하이퍼링크 만들기
2. 그림에 하이퍼 링크 만들기
. URL : 하이퍼 링크로 연결할 HTML 문서, 그림, 기타 파일의 경로를 지정합니다.
필수 요소
. target : 다른 웹 브라우저 창이나 프레임 셋 기능을 이용하여 프레임창에
하이퍼 링크로 연결한 문서가 나타나게 합니다.
지정하지 않았을 경우 같은 웹 브라우저 창에 하이퍼링크로
연결한 문서가 나타납니다.
1. blank : 새로운 웹 브라우저 창에 하이퍼 링크로 연결한 문서가
나타나게 합니다.
2. parent : 프레임 문서의 구조에서 하이퍼링크로 연결한 문서를
현재 프레임이 포함된 상위 프레임 창에 나타나게 합니다.
3. top : 프레임 문서의 구조라 할지라도 웹 브라우저 창의 형태로
하이퍼링크로 연결한 문서를 보여줍니다.
4. self : 현재와 같은 웹브라우저 창에 하이퍼링크로 연결한 문서를
보여줍니다.
5. 프레임 이름 : 프레임 문서의 구조에서 지정한 프레임 창에
하이퍼 링크로 연결한 문서를 보여줍니다.
=======================================================================
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 < !doctype html > < html lang = "en" > < head > < meta charset = "UTF-8" > < title > 글자와 그림에 하이퍼링크 만들기(1) 다양한 하이퍼링크 < / title > < / head > < body > 1. 글자에 다른 웹사이트로 이동하는 하이퍼 링크 만들기 < br/ > < A href = http://daum.net" > 다음 사이트로 연결 < / A > 다음 사이트로 연결 < P > 2. 그림에 다른 웹 사이트로 이동하는 하이퍼링크 만들기 < br/ > < A href = http://google.com" > < IMG src = "../images/logo.gif" border = "0" > < / A > < P > 3. 글자에 htt_2.html문서로 이동하는 하이퍼링크 만들기 < br/ > < A href = "htt_2.html" > marquee 테스트 < / A > < P > 4. 그림에 htt_3.html문서로 이동하는 하이퍼링크 만들기 < br/ > < A href = "htt_3.html" > < IMG src = "../images/pic01_s.gif" border = "0" > < / A > < P > 5. 그림에 금요일에 만든 문서로 이동하는 하이퍼링크 만들기 < A href = "./html_5.html" > < IMG src = "../images/pic01_s.gif" border = "0" > < / A > < P > < / body > < / html > Colored by Color Scripter cs < 결과 창 > ======================================================== 1. 글자에 다른 웹사이트로 이동하는 하이퍼 링크 만들기
다음 사이트로 연결 2. 그림에 다른 웹 사이트로 이동하는 하이퍼링크 만들기
3. 글자에 htt_2.html문서로 이동하는 하이퍼링크 만들기
marquee 테스트 4. 그림에 htt_3.html문서로 이동하는 하이퍼링크 만들기
5. 그림에 금요일에 만든 문서로 이동하는 하이퍼링크 만들기 ====================================================================== 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 < !doctype html > < html lang = "en" > < head > < meta charset = "UTF-8" > < title > 글자와 그림에 하이퍼링크 만들기(2) 다양한 하이퍼링크 < / title > < / head > < body > 1. 글자를 클릭하면 다른 창에 그림 나타내기 < br/ > < A href = "../images/pic02.jpg" target = "blank" style = "text-decoration:none" > 칸딘스키의 단단하고 부드러움 < / A > < P > 2. 그림을 클릭하면 다른 창에 txt문서 나타내기 < br/ > < A href = "../images/pic02.txt" target = "blank" > < IMG src = "../images/pic02_s.gif" border = "0" > < / A > < P > 3. 글자를 클릭하면 파일 < A href = "../images/trailer.wmv" style = "text-decoration:none" > 예고편 파일 다운로드 < / A > < P > < / body > < / html > Colored by Color Scripter cs ====================================================================== 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 < !doctype html > < html lang = "en" > < head > < meta charset = "UTF-8" > < title > 링크가 걸린 텍스트의 색상을 바꿔봅니다. < / title > < / head > < body link = "#ff0000" alink = "#00ff00" vlink = "#0000ff" > < CENTER > < h2 > 링크 색상 변경 < / h2 > < hr size = "8" color = "#e1e1e1" > < h3 > < A href = "ahref_1.html" > link Test < / A > < br/ > < A href = "ahref_2.html" > alink Test < / A > < br/ > < A href = "ahref_3.html" > vlink Test < / A > < br/ > < / h3 > < / CENTER > < / body > < / html > Colored by Color Scripter cs <<<<<방문하기 전>>>>>>
<<<< link Test 방문 후, alink Test 클릭 >>>>>
===================================================================== 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 < !doctype html > < html lang = "en" > < head > < meta charset = "UTF-8" > < title > email < / title > < / head > < body > 1. 글자에 메일 링크 걸기 < / br > < A href = "mailto:[email protected]" > 운영자에게 이메일 보내기 < / A > < P > 2. 그림에 메일 링크 걸기 < / br > < A href = "mailto:[email protected]" > < IMG src = "../images/email.gif" border = "0" title = "이메일 보내기" > < / body > < / html > Colored by Color Scripter cs
워드 | 하이퍼링크 만드는 방법
마이크로소프트 워드 문서에 하이퍼링크를 넣을 수 있습니다. 외부 홈페이지, 메일 주소 등은 물론이고, 문서 내의 특정 위치로 이동하는 링크도 가능합니다. 워드에서 어떻게 링크를 만드는지 알아보겠습니다.
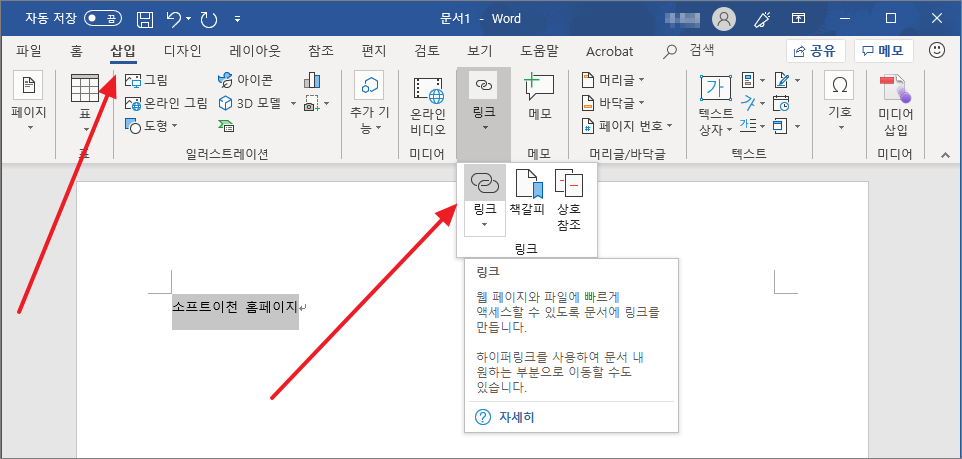
홈페이지로 이동하는 링크 만들기
링크를 추가할 텍스트, 이미지 등을 선택합니다.
[삽입]에서 [링크]를 클릭합니다.연결할 URL을 입력하고 [확인]을 클릭하면 링크가 만들어집니다.
링크를 따라가려면 Ctrl 키를 누른 상태에서 클릭합니다.
문서 내의 특정 위치로 이동하는 링크 만들기
문서 내의 특정 위치로 이동하는 링크를 만들려면, 그 위치를 표시해주어야 합니다. 위치 표시는 제목 또는 책갈피로 합니다.
제목은 스타일에서 만듭니다.
책갈피를 만들려면 그 위치로 커서를 옮긴 후 [삽입 – 링크 – 책갈피]를 클릭합니다.
적절히 이름을 만들고 [추가]를 클릭하면 책갈피가 만들어집니다.
링크를 만들 때 [현재 문서]에서 이동할 곳을 선택하면, 그 위치로 이동하는 링크가 만들어집니다.
링크 수정하기
링크에 마우스를 올린 후 우클릭을 하면 하이퍼링크를 수정할 수 있는 메뉴가 나옵니다.
TIP
하이퍼링크가 있는 워드 문서를 PDF로 변환해도, 링크는 계속 유지됩니다. PDF 파일은 F12를 누른 후 파일 형식을 PDF로 하여 만들 수 있습니다.
So you have finished reading the 하이퍼 링크 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: ppt 하이퍼링크 만들기, 모바일 하이퍼링크 만들기, 텍스트 하이퍼링크 만들기, URL 링크 만들기, 한글 하이퍼링크 만들기, 파일 링크 만들기, 워드 하이퍼링크 만들기, 하이퍼링크 html
