You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 포토샵 자르기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 포토샵 자르기 포토샵 자르기 단축키, 포토샵 자르기 비율 해제, 포토샵 깔끔하게 자르기, 포토샵 자르기 설정, 포토샵 자르기 픽셀, 포토샵 영역 자르기, 포토샵 자르기 툴, 포토샵 자르기 반전
[포토샵] 이미지 사진자르기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 46613
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [포토샵] 이미지 사진자르기 : 네이버 블로그 포토샵 크롭툴은 사진을 자르기 위해 사용되는 방법 중 가장 간단한 방법 중 하나이다. 우선 포토샵으로 이미지를 불러온다. …
- Most searched keywords: Whether you are looking for [포토샵] 이미지 사진자르기 : 네이버 블로그 포토샵 크롭툴은 사진을 자르기 위해 사용되는 방법 중 가장 간단한 방법 중 하나이다. 우선 포토샵으로 이미지를 불러온다.
- Table of Contents:
카테고리 이동
JOKER’s ROOM
이 블로그
포토샵
카테고리 글
카테고리
이 블로그
포토샵
카테고리 글
![[포토샵] 이미지 사진자르기 : 네이버 블로그](https://blogthumb.pstatic.net/MjAxODAzMDhfOTcg/MDAxNTIwNDM3NDk2OTI5.6ZdkGc1PV2RcgcjyTwmSMVwCUAX55kMSaxJp_K-4vEog.6zPz5BWWtsHGZcSaQNJKllgLQRS6xzi69sn1GIWi7dMg.PNG.heartflow89/image.png?type=w2)
포토샵 이미지 자르기, 크롭 툴
- Article author: phominator.tistory.com
- Reviews from users: 12528
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 이미지 자르기, 크롭 툴 빠르고 간편하게 이미지를 자를 때는 “자르기” 기능을 사용할 수 있습니다. 만약 포토샵에 익숙지 않은 사용자라면 이 방법이 수월할 것입니다. …
- Most searched keywords: Whether you are looking for 포토샵 이미지 자르기, 크롭 툴 빠르고 간편하게 이미지를 자를 때는 “자르기” 기능을 사용할 수 있습니다. 만약 포토샵에 익숙지 않은 사용자라면 이 방법이 수월할 것입니다. 포토샵에서 이미지를 자르는 기능인 “자르기”와 “크롭 툴”의 사용 방법을 알아보겠습니다. 간단히 이미지 자르기 – (Crop 명령) 빠르고 간편하게 이미지를 자를 때는 “자르기” 기능을 사용할 수 있습니다. 만..
- Table of Contents:
포토샵 이미지 자르기 크롭 툴
태그
관련글
댓글0
최근글
인기글
최근댓글
전체 방문자
티스토리툴바

이미지 자르기 및 크기 조정 방법 | Adobe Photoshop 자습서
- Article author: helpx.adobe.com
- Reviews from users: 1312
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 이미지 자르기 및 크기 조정 방법 | Adobe Photoshop 자습서 이미지 크기 변경 · 툴 패널에서 자르기 툴을 선택합니다. · 가장자리나 모퉁이를 드래그하여 자르기 테두리의 크기와 모양을 조정합니다. · 자르기 테두리 … …
- Most searched keywords: Whether you are looking for 이미지 자르기 및 크기 조정 방법 | Adobe Photoshop 자습서 이미지 크기 변경 · 툴 패널에서 자르기 툴을 선택합니다. · 가장자리나 모퉁이를 드래그하여 자르기 테두리의 크기와 모양을 조정합니다. · 자르기 테두리 …
- Table of Contents:

포토샵 이미지 자르기 / Crop – 1
- Article author: luvidiew.tistory.com
- Reviews from users: 18602
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 이미지 자르기 / Crop – 1 포토샵 이미지 자르기 / Crop – 1 · 1 클릭하면 여러가지 크기 옵션이 나옵니다. · 2 직접 가로와 세로 크기를 입력해 원하는 크기대로 자를 수 있습니다. …
- Most searched keywords: Whether you are looking for 포토샵 이미지 자르기 / Crop – 1 포토샵 이미지 자르기 / Crop – 1 · 1 클릭하면 여러가지 크기 옵션이 나옵니다. · 2 직접 가로와 세로 크기를 입력해 원하는 크기대로 자를 수 있습니다. 안녕하세요. luvidiew입니다. 이번 포스팅은 포토샵 Crop 툴에 관한 내용입니다. 기본적인 기능은 이미지를 자르는 기능이고 버전 업이 되면서 여러가지 편리한 기능들이 추가가 되었습니다. 그럼 알아보도록 하..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글
태그
티스토리툴바

포토샵 사진 자르기 원하는 영역 자르기 & 원형 자르기 방법!
- Article author: xinsound.tistory.com
- Reviews from users: 45379
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 사진 자르기 원하는 영역 자르기 & 원형 자르기 방법! 포토샵의 기초 기능으로 마퀴 툴(marquee tool)을 이용하여 사진에서 원하는 영역 자르기와 원형으로 자르기에 관한 방법을 간략하게 정리해 보도록 … …
- Most searched keywords: Whether you are looking for 포토샵 사진 자르기 원하는 영역 자르기 & 원형 자르기 방법! 포토샵의 기초 기능으로 마퀴 툴(marquee tool)을 이용하여 사진에서 원하는 영역 자르기와 원형으로 자르기에 관한 방법을 간략하게 정리해 보도록 … 포토샵의 기초 기능으로 마퀴 툴(marquee tool)을 이용하여 사진에서 원하는 영역 자르기와 원형으로 자르기에 관한 방법을 간략하게 정리해 보도록 하겠습니다. 사진 촬영후 필요없는 영역을 삭제할때나 블로그..일상의 틈새행복! 먹거리,볼거리,살거리,즐길거리등의 다양한 기록!
- Table of Contents:

[포토샵 배우기]-사진(이미지) 자르기 방법 :: 포토샵디자인채널
- Article author: podechannel.tistory.com
- Reviews from users: 27681
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about [포토샵 배우기]-사진(이미지) 자르기 방법 :: 포토샵디자인채널 그 다음에는 단축키Ctrl+Shift+I(반전)를 눌러 줍니다. 빨간박스를 보면, 반전단축키를 눌렀기 때문에 선택영역이 장미꽃을 제외한 나머지영역에 잡히는 … …
- Most searched keywords: Whether you are looking for [포토샵 배우기]-사진(이미지) 자르기 방법 :: 포토샵디자인채널 그 다음에는 단축키Ctrl+Shift+I(반전)를 눌러 줍니다. 빨간박스를 보면, 반전단축키를 눌렀기 때문에 선택영역이 장미꽃을 제외한 나머지영역에 잡히는 … 안녕하세요. 오늘은 포토샵으로 사진(이미지)을 자르는 방법에 대해서 알아보겠습니다. 매우 간단하고 쉬우니까 금방 배우실 겁니다. 2가지 방법으로 자르기를 해볼껀데, 작업 상황에 맞게 사용하면 되겠습니다…포토샵에 대한 지식을 아주 기초적인 부분부터 상세하게 알려드립니다. 정확하고 세심한 포토샵 강좌 블로그 입니다.
포토샵관련 새로운 소식을 전해드립니다. - Table of Contents:
티스토리툴바
![[포토샵 배우기]-사진(이미지) 자르기 방법 :: 포토샵디자인채널](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FchwGBQ%2Fbtqvehx6jEZ%2FpLrPJnCSHCy40tLuIKk6B1%2Fimg.jpg)
포토샵 사진 자르기, 사이즈 조절
- Article author: starhj.tistory.com
- Reviews from users: 29558
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 사진 자르기, 사이즈 조절 포토샵 이미지 자르기 1 … 포토샵을 켜주세요. 왼쪽 도구틀에서 자르기툴을 선택해주세요. 단축키는 Ctrl+T에요. 선택툴을 선택하면 이렇게 이미지 테두리 … …
- Most searched keywords: Whether you are looking for 포토샵 사진 자르기, 사이즈 조절 포토샵 이미지 자르기 1 … 포토샵을 켜주세요. 왼쪽 도구틀에서 자르기툴을 선택해주세요. 단축키는 Ctrl+T에요. 선택툴을 선택하면 이렇게 이미지 테두리 … 포토샵에서 많이 사용하는 이미지 자르기와 사이즈 조절을 포스팅해봐요. 포토샵 초보분들은 아주 어렵게 느껴질 수 도 있겠지만 알고 보면 정말 간단한 기능이에요. 앞으로 블로그를 하시는 분들이 유용하게 사..
- Table of Contents:
태그
‘포토샵’ Related Articles
티스토리툴바

포토샵 사진(이미지) 자르기, 정밀하게 선택 영역 자르는 방법
- Article author: korea-news-channel.tistory.com
- Reviews from users: 2775
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 사진(이미지) 자르기, 정밀하게 선택 영역 자르는 방법 1. 포토샵의 기본적인 사진 자르기 … 먼저 포토샵에서 Ctrl+O 를 눌러 이미지를 열어 줍니다. 그리고 ‘사각형 선택 윤곽 도구’ 로 이미지에서 자를 영역을 … …
- Most searched keywords: Whether you are looking for 포토샵 사진(이미지) 자르기, 정밀하게 선택 영역 자르는 방법 1. 포토샵의 기본적인 사진 자르기 … 먼저 포토샵에서 Ctrl+O 를 눌러 이미지를 열어 줍니다. 그리고 ‘사각형 선택 윤곽 도구’ 로 이미지에서 자를 영역을 … 포토샵 사진 자르기는 생각보다 아주 간단합니다. 그리고 포토샵 상위 버전의 경우 자르는 방법이 더 간단합니다. 하지만 기본적인 방법은 같다고 보면 됩니다. 오늘 알려드릴 방법은 기본적인 사진을 자르는 방..
- Table of Contents:
1 포토샵의 기본적인 사진 자르기
2 포토샵 가이드라인 기능 이용하여 정밀하게 사진 자르기
3 포토샵 사진 원형으로 자르기
태그
관련글
댓글0
티스토리툴바

포토샵 이미지 자르기 다양한 방법 총정리 :: 감성메카
- Article author: sensmeca.tistory.com
- Reviews from users: 22677
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 이미지 자르기 다양한 방법 총정리 :: 감성메카 안녕하세요~ 영상디자인 블로거 감성메카 입니다^^ 이번시간에는 포토샵 이미지 자르기 방법에 대해서 간단하게 살펴볼까 합니다! …
- Most searched keywords: Whether you are looking for 포토샵 이미지 자르기 다양한 방법 총정리 :: 감성메카 안녕하세요~ 영상디자인 블로거 감성메카 입니다^^ 이번시간에는 포토샵 이미지 자르기 방법에 대해서 간단하게 살펴볼까 합니다! 안녕하세요~ 영상디자인 블로거 감성메카 입니다^^ 이번시간에는 포토샵 이미지 자르기 방법에 대해서 간단하게 살펴볼까 합니다! 물론 다른 캡쳐 프로그램 등을 이용하면 필요한 이미지를 잘라 저장하실 수 있는..안녕하세요 반갑습니다~
소통하는 블로그 감성메카 입니다
잘부탁드립니다 ^^ - Table of Contents:

See more articles in the same category here: 89+ tips for you.
포토샵 이미지 자르기, 크롭 툴
반응형
포토샵에서 이미지를 자르는 기능인 “자르기”와 “크롭 툴”의 사용 방법을 알아보겠습니다.
간단히 이미지 자르기 – (Crop 명령)
영문판에서는 Image – Crop
빠르고 간편하게 이미지를 자를 때는 “자르기” 기능을 사용할 수 있습니다. 만약 포토샵에 익숙지 않은 사용자라면 이 방법이 수월할 것입니다. 메뉴 표시줄에서 [이미지] – [자르기] 항목을 선택하면 되는데, 이 기능은 선택 영역을 먼저 지정한 상태여야 사용할 수 있습니다. 지금은 회색으로 표시돼 실행할 수 없는 상태입니다.
이 기능은 선택 영역을 지정해야 사용할 수 있습니다
선택 영역을 지정해 포토샵에게 어떻게 자를 것인지를 알려주도록 합시다. 도구 패널에서 사각형 윤곽 도구(Rectangular Marqee Tool)를 선택하고 이미지를 드래그합니다. 이제 [이미지] – [자르기] 항목을 클릭하면 이미지를 자를 수 있습니다.
자르기를 위해서는 사각형 윤곽 도구가 적당하지만 다른 선택 영역 도구를 사용할 수 없는 것은 아닙니다. 대신 이미지를 자른 후에도 캔버스 형태는 사각형을 유지해야 하므로 다른 모양으로 선택 영역을 지정하면 영역의 최대 가로폭과 세로폭 크기로 잘립니다.
캔버스 자체를 사각형 외의 형태로 자르는 방법은 없습니다. 다른 형태의 윤곽을 가진 이미지가 필요하다면 레이어의 투명도를 편집하는 방법을 사용해야 합니다.
지정된 선택 영역만큼 이미지가 잘린 모습입니다.
자르기 도구(Crop Tool)로 자르기
선택 영역을 먼저 지정하고 자르기 도구를 사용할 수도 있습니다
자르기 도구를 사용하면 보다 다양한 옵션을 사용해 이미지를 자를 수 있습니다. 먼저, 위에서 살펴보았던 것처럼 선택 영역을 이용한 자르기를 할 수 있습니다. 이미지에 선택 영역을 지정합니다.
자르기 도구를 선택하면 선택 영역을 기준해 자를 수 있습니다
도구 패널에서 자르기 도구를 선택하면 선택 영역을 모두 포함하는 자르기 영역이 지정됩니다. 자르는 영역은 미리 보기 안내선 형식으로 표시됩니다. 이대로 Enter를 두 번 입력하면 자르기가 적용되고, 필요할 경우 영역을 조절해 수정할 수도 있습니다. 자르기 영역의 경계를 조절하는 자세한 방법은 다음 섹션에 있습니다.
선택 영역 없이 자르기 도구를 선택한 모습
선택 영역을 지정하지 않은 상태에서 자르기 도구를 선택하면 사용자가 처음부터 직접 자르기 영역을 편집할 수 있습니다. 이미지 외곽을 따라 자르기 영역이 표시된 모습입니다. 이것을 조작하는 국면은 두 가지로 나뉩니다.
이때는 마우스를 드래그해 새 영역을 지정할 수 있습니다
영역을 한 번도 조작하지 않은 상태에서 이미지로 마우스를 가져가면, 커서가 자르기 도구 모양으로 변경되는 것을 볼 수 있습니다. 이때는 드래그하는 방식으로 새로운 영역을 지정할 수도 있고 기존 영역의 경계를 드래그해 조작할 수도 있습니다. 처음 국면은 이미지를 자를 대략적인 범위를 지정한다고 생각하시면 되겠습니다.
자르기 영역에 격자가 표시된 상태에서는 드래그해 영역을 이동시킬 수 있습니다
어떤 방식이든 자르기 영역을 수정하면 두 번째 국면이 됩니다. 이때는 영역 내부에 비율을 나타내는 격자가 표시되고, 커서를 이미지로 가져가도 자르기 도구 모양이 표시되지 않습니다. 대신 영역 안쪽을 드래그하면 위치를 이동시킬 수 있습니다. 자를 위치를 수정하려면 영역의 경계를 드래그해야 합니다. 두 번째 국면은 자를 범위를 세부적으로 조절하는 과정이라 생각하시면 좋겠습니다.
자르기 영역을 이동시킬 때 Shift를 입력하면 이동 방향을 수직, 수평, 혹은 대각선으로 제한시킬 수 있습니다.
보다 세밀하게 영역을 이동시켜야 할 경우에는 키보드의 방향키를 이용하는 것이 좋습니다. 두 번째 국면에서 Shift를 입력하면 마우스를 드래그해 새로운 자르기 영역을 지정할 수 있습니다. 드래그 도중에도 Shift 입력을 유지하면 정사각형 영역이 지정되는데, Shift를 떼면 직사각형 영역을 지정할 수 있습니다.
Enter나 확인 버튼을 클릭하면 자르기가 적용됩니다
Enter를 입력하거나 옵션 막대의 확인 버튼을 클릭하면 이미지 자르기가 적용됩니다. 어떤 방식으로 자를 영역을 지정하든 결과는 같으므로 편리한 방식을 사용하면 됩니다.
자르기 영역을 조절하는 방법
영역의 경계를 드래그할 때 면을 드래그하면 해당하는 한쪽 면을, 모서리를 드래그하면 접하고 있는 두 면을 동시에 조절할 수 있습니다. 이때 Shift를 입력하면 기존 영역의 비율을 유지할 수 있고, Alt를 입력하면 마주 보는 위치의 경계를 함께 조절할 수 있습니다.
Shift와 Alt를 동시 입력해 경계를 드래그
Shift와 Alt를 동시에 입력할 수도 있습니다. 가령 현재 이미지의 비율과 중심을 유지한 채 자르고 싶다면 경계를 드래그할 때 Shift와 Alt를 함께 입력하면 됩니다.
경계의 외곽을 드래그하면 이미지를 회전시킬 수 있습니다
자르기 영역 바깥쪽에 마우스를 가져가면 회전하는 듯한 모양의 커서가 표시됩니다. 여기를 드래그하면 이미지를 회전시키면서 자를 수 있습니다. 이미지를 회전시킴에 따라 여백이 표시되지 않도록 영역의 크기가 자동으로 조절됩니다. 이것은 포토샵의 수평 조절 방법 중 가장 보편적이고 전통적인 방식입니다.
Shift를 입력하면 15도 단위로 이미지를 회전시킬 수 있고, Ctrl을 입력하면 회전할 때 자르기 영역의 크기를 유지할 수 있습니다.
비율이나 사이즈를 지정하여 자르기
비율 값을 입력하면 자르기 비율이 고정됩니다
자르기 도구를 사용해 일정한 비율이나 크기를 지정해 자를 수도 있습니다. 대량의 파일을 빠르게 처리하려 할 때 특히 유용한 기능입니다. 옵션 막대에서 비율 항목 오른쪽 입력 칸에 원하는 가로 세로 비율을 입력합니다. 그러면 자르기 영역의 비율을 고정시킬 수 있습니다.
교체 버튼을 클릭하거나 경계를 드래그해 비율을 교체시킬 수 있습니다
비율 입력 칸 가운데의 교환 버튼을 클릭해 가로 세로 비율을 바꿀 수도 있지만, 모서리 경계를 드래그해 비율을 교체시킬 수도 있습니다.
옵션 막대의 팝업 메뉴를 클릭하면 사전에 준비된 몇 가지의 비율을 선택할 수 있습니다. 한편, 더 이상 비율을 유지하고 싶지 않다면 지우기 버튼을 클릭하면 됩니다.
팝업 메뉴에서 W x H x 해상도 항목을 선택하면 이미지 자르기와 사이즈 조절을 동시에 할 수 있습니다. 가령 잘라낸 이미지 폭을 1000px로 조절하고 싶다면 첫 번째 입력 칸에 1000을 입력하는 방식입니다.
인쇄를 위한 이미지를 자를 때는 출력물의 크기와 해상도를 지정할 수도 있습니다. 값이 입력된 입력 칸을 우클릭해 원하는 단위를 선택할 수 있습니다. 그리고 오른쪽의 해상도 입력 칸에 출력에 알맞은 해상도 값을 입력하면 됩니다.
옵션 막대의 팝업 메뉴를 살펴보면 몇 가지의 사전 설정 크기를 선택할 수 있습니다.
전면 이미지(Front Image) 항목은 포토샵에 열려있는 다른 이미지의 사이즈와 해상도 값을 가져오는 역할을 합니다. 이 옵션을 사용하면 사이즈가 서로 다른 이미지를 맞춰 자르는데 유용하게 사용할 수 있습니다.
그 외 옵션들
– 똑바르게 하기(Straighten)
이미지의 수직, 수평을 조절하는 용도의 보조 도구입니다. 버튼을 클릭한 후 이미지에서 기준이 될만한 지점을 드래그하면 자동으로 수직, 수평을 조절할 수 있습니다.
– 오버레이 옵션 설정(Set the overlay options for the Crop Tool)
자르기 영역에 표시되는 격자의 형태를 변경하거나 격자의 표시 여부를 설정할 수 있습니다.
자르기 도구 사용 중 단축키 O를 입력해 격자의 형태를 순환해 선택할 수 있으며, 특정 격자가 표시되는 상태에서 Shift+ O를 입력하면 격자의 방향을 회전시킬 수 있습니다.
– 추가 자르기 옵션 설정(Set additional Crop options)
클래식 모드 사용 : 포토샵 CS5 까지 사용되던 방식으로 자르기 도구를 사용할 수 있습니다. 이 옵션을 사용하면 아래의 자른 영역 표시와 자동으로 가운데 미리 보기 옵션을 사용할 수 있습니다.
자른 영역 표시 : 자르기 경계 바깥으로 벗어난 이미지의 표시 여부를 결정합니다.
자동으로 가운데 미리 보기 : 자르기 영역의 중심으로 시점을 자동 이동시킵니다.
자르기 방패 활성화 : 자르기 경계 바깥의 음영을 표현 여부를 결정하고 음영의 컬러, 불투명도를 조절할 수 있습니다.
– 자른 픽셀 삭제(Delete Copped Pixels)
잘려나간 부위의 처리 방법을 선택하는 옵션입니다. 활성화하면 잘린 부위를 삭제하지만, 해제할 경우 삭제하지 않고 잘린 부위를 보존시킵니다. 이때 배경 레이어(Background)는 일반 레이어로 변환됩니다. 나중에 복구하고 싶은 부위가 있을 때 자르기 영역을 확장시켜 복구시킬 수 있습니다.
– 내용 인식(Content-Aware)
자르기 영역을 원래 이미지보다 확장시켜 여백을 추가할 경우, 이 여백을 기존 이미지 내용을 인식한 픽셀들로 채웁니다.
반응형
이미지 자르기 및 크기 조정 방법
Adobe Photoshop에서 이미지 크기를 조정하거나 자르고 똑바르게 하고 캔버스에 공간을 추가하는 방법을 살펴보세요.
이미지 크기 조정
이미지 크기를 변경합니다.
이 튜토리얼에서는 Photoshop에서 이미지 크기를 변경해보겠습니다. 먼저 이 튜토리얼에서 다운로드할 수 있는 실습용 파일 중 이 이미지를 여십시오. 웹 사이트에 게시하는 데 적절한 크기로 이미지의 크기를 설정하려고 합니다. 이 경우 이상적인 이미지는 폭이 900픽셀이어야 합니다. 이 이미지 크기를 변경하기 전에 먼저 이미지 크기를 살펴보겠습니다. 대부분의 경우 크기를 변경해야 하는 이미지보다 크거나 최소한 작지 않은 크기의 이미지를 사용해야 합니다. 그 이유는 이미지를 크게 만들면 어느 순간 흐려 보이게 되기 때문입니다. 문서 창 아래에 있는 상태 막대로 내려가 문서 크기 정보를 길게 누릅니다. 이때 표시되는 이 작은 창을 보면 이 파일의 크기는 폭이 1800픽셀이고 높이는 1200픽셀임을 알 수 있습니다. 폭이 900픽셀인 웹 사이트에 이미지를 게시해야 하기 때문에 이미지 크기를 줄여야 합니다. 이 이미지의 크기를 변경하기 위해 먼저 화면 상단에 있는 이미지 메뉴에서 이미지 크기를 선택합니다. 그러면 이미지 크기 대화 상자가 열립니다. 원하는 경우 이 창을 크게 만들 수 있는데 오른쪽 하단 모서리를 잡고 밖으로 드래그하면 됩니다. 왼쪽에는 이미지의 미리 보기 창이 있고 오른쪽에는 이미지 크기 변경을 위한 컨트롤이 있습니다. 여기에는 많은 정보가 있지만 이를 모두 확인할 필요는 없습니다. 특히 이 예제에서처럼 인쇄용이 아니라 화면에 표시될 이미지의 크기를 변경해야 하는 경우 더욱 그러합니다. 하지만 확인해야 할 몇 가지 사항이 있는데 먼저 연결 아이콘이 활성화되었는지 확인합니다. 연결 아이콘이 켜져 있으면 이런 모습이고 클릭해서 연결을 끄면 이렇게 됩니다. 다시 연결 아이콘을 켜고 폭과 높이가 연결되어 있는지 확인하여 이미지 크기를 변경할 때 폭과 높이의 원래 비율은 그대로 유지되어 이미지가 한쪽으로 눌리거나 늘어나지 않도록 합니다. 두 번째로는 이 리샘플링 상자에 체크 표시가 되어 있는지 확인합니다. 이 상자에 체크 표시가 되어 있으면 이미지 크기를 작게 변경할 때 일부 픽셀을 버려도 좋다는 것을 의미하며 이미지를 크게 만드는 경우에는 픽셀을 추가할 수 있음을 의미합니다. 세 번째로는 폭과 높이 필드의 오른쪽을 보시면 이미지의 크기를 알 수 있도록 측정 단위가 표시되어 있는데 기본적으로 단위는 인치로 설정되어 있습니다. 그런데 이 예제에서처럼 화면에 사용하기 위해 이미지 크기를 변경하는 경우 적합한 측정 단위는 인치가 아니라 픽셀입니다. 이 2개 메뉴 중 하나를 클릭하고 인치에서 픽셀로 변경하면 다른 메뉴도 함께 변경됩니다. 폭과 높이가 서로 연결되어 있기 때문이죠. 이제 크기를 변경해 보겠습니다. 폭 필드에 1800 대신 900을 입력합니다. 그러면 높이 필드도 비율에 맞게 자동으로 변경됩니다. 보너스 팁을 하나 알려드리겠습니다. 폭과 높이가 다른 비율의 이미지를 만들고 싶다면 즉, 이 경우처럼 900 x 600이 아니라 900 x 400 이미지를 만들고 싶은 경우 가장 좋은 방법은 자르기 툴을 사용하는 것입니다. 자르기 툴은 다른 튜토리얼에서 살펴보겠습니다. 확인을 클릭하기 전에 해상도 필드를 왜 변경하지 않는지 궁금해하실 수 있습니다. 해상도 필드는 인쇄용 이미지를 준비할 때만 필요한 옵션입니다. 이 예제에서처럼 화면용으로 이미지 크기를 조정하는 경우라면 이 필드의 숫자는 이미지의 크기에 큰 영향을 미치지 않습니다. 따라서 설정 값은 중요하지 않습니다. 이미지 크기 대화 상자에서 몇 가지 옵션을 변경한 다음에는 아래에 있는 확인 버튼을 클릭하여 이미지 크기 대화 상자를 닫고 문서 창으로 돌아옵니다. 다시 상태 막대에서 크기가 변경된 이미지의 크기를 확인할 수 있습니다. 여기에 있는 정보를 클릭하고 누르면 이제 이미지 크기가 원본 이미지 크기였던 1800×1200픽셀이 아니라 900×600픽셀 이미지로 바뀌었음을 확인할 수 있죠. 이제 이미지를 저장하기만 하면 됩니다. 화면 상단에 있는 파일 메뉴에서 저장이 아니라 다른 이름으로 저장을 선택합니다. 이렇게 하면 원본 이미지인 1800×1200픽셀을 덮어쓰는 방식으로 저장하는 것을 피할 수 있습니다. 다른 이름으로 저장 대화 상자에서 이 버전의 이미지에 다른 이름을 지정합니다. 여기에 원하는 이름을 입력합니다. 저는 웹 크기 버전이라는 뜻으로 “Resize-web.jpg”를 입력하겠습니다. 나머지는 그대로 두고 저장을 클릭합니다. JPEG 옵션 창에서 확인을 클릭하면 모두 완료됩니다. 지금까지 Photoshop에서 화면용 이미지 크기를 변경하는 방법을 살펴보았습니다.
학습한 내용: 이미지 크기 조정 이미지 > 이미지 크기를 선택합니다. 이미지의 폭과 높이는 온라인에서 사용할 경우 픽셀로 측정하고 인쇄할 이미지의 경우 인치(또는 센티미터)로 측정합니다. 연결 아이콘을 강조 표시하여 비율을 유지합니다. 그러면 폭을 변경할 때 높이가 자동으로 조정되고 그 반대의 경우도 마찬가지입니다. 리샘플링을 선택하여 이미지의 픽셀 수를 변경합니다. 이는 이미지 크기를 변경합니다. 확인을 클릭합니다.
해상도 설정
이미지의 해상도를 변경합니다.
이미지를 인쇄하려면 Photoshop에서 이미지 해상도에 대한 기본 사항과 인쇄용 이미지를 준비할 때 이미지 해상도를 변경하는 방법을 이해하고 있으면 매우 유용합니다. 이미지 크기 대화 상자에서 수행되는 작업이죠. 이 튜토리얼을 따라 하려면 이 튜토리얼의 실습용 파일에 포함된 이 이미지를 찾아서 열면 됩니다. 그런 다음 화면 상단의 이미지 메뉴에서 이미지 크기를 선택합니다. 이미지 크기 대화 상자를 보면 이미지의 크기가 픽셀 단위로 표시되어 있습니다. 이미지를 컴퓨터에 저장만 하는 경우 픽셀이 이미지 크기를 측정하는 방법이 됩니다. 그렇지만 이미지를 인쇄해야 하는 경우 인쇄 크기 단위는 픽셀이 아니라 인치가 되죠. 아래에 있는 해상도 필드의 경우 현재 이미지 해상도가 100으로 설정되어 있습니다. 해상도 100이란 값은 특별한 의미가 없습니다. 단지 이 튜토리얼용 파일을 준비하면서 임의로 선택한 어림수에 불과합니다. 그렇다면 여기서 해상도는 어떤 의미일까요? 이 줄을 유심히 보면 이해할 수 있을 것입니다. 해상도가 인치당 픽셀 수를 나타내는 수치라는 것을 알 수 있는데 이 경우 인치당 100픽셀이 되겠습니다. 다시 말해 이 이미지를 인쇄할 경우 총 1800픽셀의 폭과 1200픽셀의 높이로, 가로와 세로로 인쇄되는 1인치마다 총 100픽셀이 할당된다는 뜻입니다. 수치 계산을 싫어하는 분들은 깊게 생각하지 않으셔도 되지만 이 문제를 수학적 측면에서 접근하여 한 가지 간단한 예를 들어 보겠습니다. 1800을 100으로 나누면 18이 되는데 이는 인치당 100픽셀인 해상도에서 이 파일은 가로가 18인치로 인쇄된다는 뜻입니다. 세로도 마찬가지입니다. 총 높이 1200픽셀을 100개 그룹으로 나누면 12개 그룹, 즉 12인치가 됩니다. 따라서 인쇄된 이미지의 높이는 12인치가 됩니다. 이렇게 기본 개념을 이해했다면 이제 인쇄용 이미지를 준비할 때 해상도 필드에 입력할 가장 적절한 값이 무엇일지 궁금하실 것입니다. 안타깝게도 정답이 있는 것은 아닙니다. 해상도는 사용되는 프린터에 따라 달라지기 때문입니다. 하지만 가정용 일반 잉크젯 프린터로 인쇄한다고 가정하면 인치당 약 300픽셀의 해상도가 적절합니다. 인치당 100픽셀에 불과한 이미지를 인쇄하는 경우 얼핏 보면 괜찮아 보여도 자세히 보면 품질이 떨어질 수 있습니다. 데스크탑 잉크젯 프린터는 인치당 약 300픽셀이 필요하기 때문입니다. 그렇다면 이 대화 상자에서 인쇄 이미지의 해상도를 인치당 300픽셀로 바꾸려면 어떻게 해야 할까요? 첫 번째 단계는 리샘플링 상자에 체크 표시를 해제하는 것입니다. 단순히 해상도만 변경해 파일의 총 픽셀 수를 변경할 수는 없으므로 리샘플링의 기능을 이용하는 것입니다. 따라서 파일의 총 픽셀 수를 1800×1200으로 유지하려는 경우를 가정해 봅시다. 픽셀을 100개 그룹이 아니라 300개 그룹으로 재할당할 경우 해상도 필드에 300을 입력합니다. 한 가지 주의해야 할 점은 폭과 높이 필드의 인치 값도 함께 변경된다는 것입니다. 여기에 300을 입력하면 당연히 폭과 높이 값도 18인치와 12인치에서 6인치와 4인치로 각각 변경됩니다. 이 값은 최상의 인쇄 이미지에 필요한 해상도로 이 이미지가 인쇄될 크기입니다. 이제 확인을 클릭하여 종료합니다. 이미지 크기 대화 상자를 닫고 문서 창으로 다시 돌아갑니다. 이제 이 이미지를 저장하면 6×4인치 크기와 인치당 300픽셀 해상도의 이미지를 인쇄할 수 있습니다.
학습한 내용: 이미지 해상도 변경 이미지 > 이미지 크기를 선택합니다. 이 대화 상자에서 해상도는 이미지가 인쇄될 때 인치당 할당되는 이미지 픽셀 수를 의미합니다. 인쇄를 위해 폭과 높이를 인치 단위 그대로 설정합니다. 리샘플링을 선택 해제하여 이미지 픽셀의 원래 수를 유지합니다. 해상도 필드에서 일반적인 데스크탑 잉크젯 프린터에서 인쇄하기 위해 인치당 픽셀 수를 300으로 설정합니다. 그러면 폭과 높이 필드에서 인치 수가 변경됩니다. 확인을 클릭합니다.
이미지 자르기 및 똑바르게 하기
자르기 툴을 사용합니다.
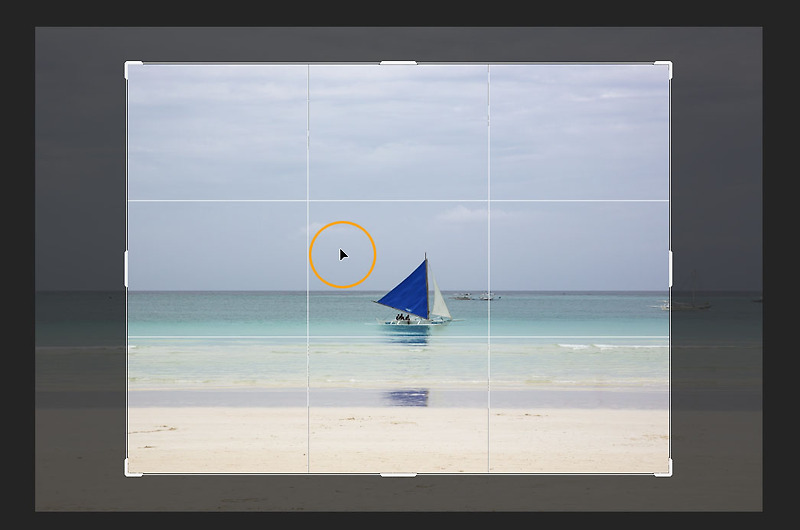
자르기 툴은 Photoshop에서 가장 유용한 툴 중 하나이며 사진을 많이 촬영하는 사람들의 경우 특히 유용할 것입니다. 이 자르기 툴은 구도를 향상시키거나 비뚤어진 사진을 똑바르게 할 때 사용합니다. 이 튜토리얼에서 제공되는 실습용 파일 중 이 사진을 사용해 자르기 툴의 기본적인 기능을 살펴보겠습니다. 먼저 툴 패널에서 자르기 툴을 선택합니다. 자르기 툴을 선택함과 동시에 전체 이미지 주위에 테두리가 생깁니다. 이것을 자르기 상자라고 합니다. 커서를 모서리 한 곳이나 자르기 상자의 가장자리 한 곳으로 가져가 드래그하여 이 상자의 모양을 변경합니다. 이 경우 안쪽으로까지 드래그하여 원본 사진과는 전혀 다른 구도를 만들어 보려고 합니다. 자르기 작업을 하면 Photoshop은 잘려나갈 영역을 회색으로 처리하여 미리 보기를 보여줍니다. 따라서 자르기 전에 미리 확인해볼 수 있습니다. 자르기 작업을 완료하기 전에 화면 상단에 있는 옵션 막대에 있는 한 가지 중요한 옵션을 살펴보겠습니다. 자른 픽셀 삭제라는 옵션인데 기본적으로 체크 표시되어 있습니다. 저는 보통 이 옵션을 사용하지 않습니다. 자른 픽셀 삭제 옵션이 선택되어 있는 상태에서 이미지를 자른 다음 저장하면 잘려진 픽셀이 영구적으로 삭제되기 때문입니다. 그런데 체크 표시를 하지 않으면 잘려나간 픽셀을 언제든지 다시 복구할 수 있습니다. 한번 시험해 보겠습니다. 이 자르기 작업을 완료하려면 옵션 막대에 있는 큰 체크 표시를 클릭합니다. 자르기 작업을 완료하는 여러 방법 가운데 이 방법이 비교적 간단합니다. 이제 자르기가 적용된 사진이 문서 창에 표시됩니다. 이미지에 다른 작업을 적용하고 나서 자르기 방식이 마음에 들지 않은 경우 언제든지 자르기 툴을 선택한 다음 이미지를 다시 클릭하면 잘려나간 모든 픽셀이 다시 표시되므로 자르기 영역을 변경할 수 있습니다. 이번에는 자른 픽셀 중 일부를 포함하겠습니다. 그런데 자르기 툴을 사용하면 사진 위에 세로 선과 가로 선으로 된 격자가 표시되어 있습니다. 이 오버레이는 삼등분 법칙이라는 일반적인 구도 법칙을 표시한 것입니다. 이 기법을 통해 이미지 속 중요한 요소를 가로 선과 세로 선의 교차 부분에 배치해 더욱 멋진 구도를 만들어낼 수 있습니다. 그러면 이 이미지로 실험해 보겠습니다. 먼저 이 부케를 교차 지점에 배치하기 위해 이미지를 클릭하여 여기로 드래그합니다. 그런 다음 자르기 테두리 모양을 다듬겠습니다. 이 부케에서 안으로 조금 더 끌어당겨 보죠. 그런 다음 이 체크 표시를 클릭합니다. 다시 자르기 툴로 이미지를 클릭해 이 자르기 영역을 세부적으로 조정하겠습니다 이 이미지가 약간 비뚤어져 있는 것 같습니다. 특히 테이블 아래쪽 이 부분이 거슬리는데 이때 자르기 툴을 활용하여 이미지를 똑바르게 할 수 있습니다. 똑바르게 하는 방법에는 두 가지가 있습니다. 모서리 중 한 곳의 바깥에 커서를 놓은 다음 드래그하면 이미지를 똑바르게 할 수 있습니다. 이때 이 격자가 표시되므로 훨씬 수월하게 할 수 있죠. 저는 자동 방법을 선호하는데 우선 실행 취소해보겠습니다. Mac의 경우 Command + Z, PC의 경우 Ctrl + Z를 누르면 됩니다. 이미지가 비뚤어져 있기 때문에 화면 상단에 있는 옵션 막대에서 똑바르게 하기 툴을 사용합니다. 자르기 툴의 옵션 막대에서 이 옵션을 클릭합니다. 그런 다음 이미지로 돌아와 이 테이블 가장자리를 따라 클릭하고 마우스를 누른 상태에서 가장자리를 따라 조금 더 드래그합니다. 이 가장자리 끝까지 드래그할 필요는 없습니다. 조금만 드래그해도 원하는 결과를 얻을 수 있습니다. Photoshop은 이 선을 안내선으로 간주하고 콘텐츠가 똑바르도록 이미지를 회전합니다. 이제 조금 더 다듬어 보겠습니다. 이 가장자리를 조금 더 올리고 부케를 이쪽으로 조금 옮겨야 한 가운데에 놓일 것 같습니다. 이제 화면 상단에 있는 옵션 막대에서 체크 표시를 클릭하여 자르기 작업을 최종적으로 완성합니다. 지금까지 자르기 툴의 기본적인 기능을 살펴봤습니다. Photoshop에서 이 기법을 이용해 자신만의 구도를 만들어 보시기 바랍니다.
학습한 내용: 이미지 자르기 및 똑바르게 하기 툴 패널에서 자르기 툴을 선택합니다. 자르기 테두리가 표시됩니다. 가장자리나 모퉁이를 드래그하여 자르기 테두리의 크기와 모양을 조정합니다. 자르기 테두리 안을 드래그하여 자르기 테두리 안에 있는 이미지의 위치를 변경합니다. 자르기 테두리의 모퉁이 밖을 드래그하여 회전시키거나 똑바르게 합니다. 옵션 막대에서 체크 표시를 클릭하거나 Enter(Windows) 또는 Return(macOS)을 눌러 자르기를 완료합니다.
캔버스 확장
문서 캔버스에 공간을 추가합니다.
문서 캔버스에 디자인 요소를 추가해야 하는 경우 텍스트나 이미지와 같은 요소를 디자인에 넣으려면 더 많은 공간이 필요합니다. 이때 캔버스 크기 명령을 사용할 수 있는데 이 방법을 살펴보겠습니다. 이 튜토리얼을 따라 하려면 튜토리얼에서 제공되는 실습용 파일 중 이 이미지를 사용하거나 저장된 이미지를 사용하면 됩니다. 캔버스에서 이미지의 테두리에 요소를 추가하려면 화면 상단에 있는 이미지 메뉴를 클릭하고 캔버스 크기 명령을 선택합니다. 이미지 크기 명령 바로 아래에 있습니다. 이 2개 명령의 차이를 알려드리죠. 이 튜토리얼 시리즈의 다른 비디오에서 살펴봤던 이미지 크기 명령은 캔버스 크기 명령과는 기능이 다릅니다. 이미지 크기와 달리 캔버스 크기는 컴포지션에 배치된 실제 사진이나 다른 아트웍 또는 이미지의 크기를 변경하지 않고 주변의 공간만을 추가합니다. 그러면 캔버스 크기를 선택해 보겠습니다. 그러면 캔버스 크기 대화 상자가 열립니다. 대화 상자 맨 위에는 이미지의 폭과 높이가 인치 단위로 표시되어 있습니다. 아래 부분에서 캔버스의 폭을 추가하거나 높이를 추가하거나 둘 다 추가할 수 있습니다. 이 필드는 기본적으로 인치로 설정되어 있는데 인쇄용이 아닌 온라인용으로 작업하는 경우 측정 단위를 인치에서 픽셀로 바꾸는 것이 좋습니다. 시리즈의 앞 부분에서 살펴봤듯이 화면에서 이미지의 크기를 측정하고 말할 때의 단위는 픽셀이기 때문입니다. 따라서 이 메뉴 중 한 곳에서 인치에서 픽셀로 변경합니다. 그러면 다른 메뉴도 함께 변경됩니다. 캔버스를 확장한 후 이미지를 배치할 공간의 폭의 총 픽셀 수를 알고 있으면 폭 필드에 숫자를 입력하면 됩니다. 하지만 폭에 대한 총 픽셀 수를 모르는 경우 Photoshop에 맡기는 것이 수월할 수 있습니다. 그러려면 여기 아래에 있는 상대치 체크 상자를 클릭하면 됩니다. 그러면 폭과 높이 필드가 0으로 설정됩니다. 이제 캔버스에 추가하려는 픽셀 수를 입력할 수 있습니다. 저의 경우 400픽셀을 캔버스 폭에 추가하려고 하므로 400을 입력하겠습니다. 캔버스 높이도 추가하려면 같은 방법으로 할 수 있습니다. 하지만 지금은 0인 그대로 두겠습니다. 그런 다음 확인을 클릭하여 변경 사항을 적용합니다. 문서 창으로 돌아오면 이 사진의 왼쪽과 오른쪽에 캔버스가 추가되었음을 확인할 수 있습니다. 앞서 추가한 400픽셀을 오른쪽에 200픽셀, 왼쪽에 200픽셀로 정확하게 양분해 놓았습니다. 그런데 이미지 한쪽에만 캔버스를 추가하려면 어떻게 해야 할까요? 예를 들어 오른쪽에만 캔버스를 추가하려면 약간 다른 방법이 필요합니다. 지금까지 적용한 내용은 모두 취소하고 한쪽에만 추가해 보겠습니다. 먼저 Mac의 경우 Command + Z, PC의 경우 Ctrl + Z를 눌러 취소합니다. 그런 다음 화면 상단에 있는 이미지 메뉴에서 캔버스 크기를 다시 선택합니다. 여기서 제일 먼저 폭과 높이 필드가 여전히 픽셀로 설정되어 있는지 확인합니다. 기본값인 인치로 되돌아가 있으므로 다시 메뉴를 픽셀로 변경합니다. 그런 다음 상대치에 체크 표시가 되도록 합니다. 앞서 말씀드린 것처럼 이미지의 오른쪽에만 캔버스를 추가하려고 합니다. 이를 위해 아래에 있는 기준 다이어그램에서 왼쪽 가운데에 있는 이 상자를 클릭합니다. 그러면 Photoshop은 이미지를 캔버스의 왼쪽에 고정시키고 오른쪽에 캔버스 공간을 추가하게 됩니다. 이제 다시 위에 있는 폭 필드에 이미지의 오른쪽에 추가하려는 픽셀 수를 입력합니다. 800픽셀을 추가해 보죠. 그런 다음 확인을 클릭합니다. 의도한 효과가 정확하게 적용됐습니다. 지금까지 캔버스 확장 색상이 모두 흰색이었습니다. 그런데 이 캔버스 확장 색상은 캔버스 크기 대화 상자에서 메뉴를 통해 제어할 수 있습니다. 하지만 또 다른 이미지를 작업하고 있는데 이 이미지에서처럼 배경 레이어에서 작업하는 경우가 아니라면 캔버스 확장 색상 메뉴는 사용할 수 없고 추가된 캔버스는 투명하게 표시됩니다. Photoshop에서 회색과 흰색의 바둑판으로 표시됩니다. 이제 취소를 클릭합니다. 이 이미지를 저장하려면 파일 메뉴에서 다른 이름으로 저장을 선택하여 원본 파일을 덮어쓰지 않도록 합니다. 지금까지 문서 캔버스에 공간을 추가하여 더 많은 이미지 요소를 배치하는 데 필요한 추가 공간을 만드는 방법을 살펴봤습니다.
포토샵 이미지 자르기 / Crop – 1
728×90
안녕하세요. luvidiew입니다.
이번 포스팅은 포토샵 Crop 툴에 관한 내용입니다.
기본적인 기능은 이미지를 자르는 기능이고
버전 업이 되면서 여러가지 편리한 기능들이 추가가 되었습니다.
그럼 알아보도록 하겠습니다.
포토샵을 실행시켜 이미지를 하나 열고 왼쪽 툴바에
1 Crop 아이콘을 클릭합니다.
2 상단 메뉴바 아래 옵션바가 Crop 옵션으로 변경되었습니다.
이미지에도 자르기 영역(이미지 테두리에 하얗게 된 부분)이 표시되었습니다.
우선 이미지를 잘라보도록 하겠습니다.
Crop 아이콘을 클릭했을 때 생기는 자르기 영역을 마우스로 조절하고 상단 체크표시를 클릭하거나
엔터 키를 누르면 조절한 크기대로 이미지가 잘립니다.
Crop 아이콘을 클릭하고 자를 이미지에 자를 만큼 드래그해서 영역 선택을 하고
상단 체크표시를 클릭하거나 엔터 키를 누르면 선택한 영역만큼 이미지가 잘립니다.
이번엔 Crop 옵션에 대해 알아보도록 하겠습니다.
1 클릭하면 여러가지 크기 옵션이 나옵니다.
포토샵에서 제공하는 크기대로 자르기 영역을 설정할 수 있습니다.
2 직접 가로와 세로 크기를 입력해 원하는 크기대로 자를 수 있습니다.
가운데 화살표 아이콘을 클릭하면 가로 세로 숫자가 서로 바뀝니다.
3 클릭하면 2의 크기 값을 지웁니다.
4 이미지를 회전시켜 수평을 맞춰 자를 수 있습니다.
5 이미지를 자를 때 보조선 모양 설정과 보조선에 관한 설정을 할 수 있습니다.
6 자르기 영역 옵션을 설정할 수 있습니다.
7 체크하면 자른 이미지의 바깥쪽을 삭제시킵니다.
8 체크하면 빈 영역을 주변 이미지와 비슷하게 채워줍니다.
자세하게 보도록 하겠습니다.
우선 1의 옵션에 관해 살펴보겠습니다.
클릭하면 위와 같은 메뉴가 펼쳐집니다.
하나씩 살펴보도록 하겠습니다.
Ratio – 입력하는 값을 비율로 인식합니다.
선택하고 옵션바에 원하는 비율을 입력합니다.
W x H x Resolution – 입력하는 값을 가로와 세로의 길이, 해상도 값으로 인식합니다.
선택하고 옵션바에 원하는 크기를 입력합니다.
Original Ratio – 원래 이미지 크기만큼 영역 설정이 됩니다.
1:1 – 정사각형 비율로 영역 설정이 됩니다.
4:5 – 4:5 혹은 8:10 비율로 영역 설정이 됩니다.
5:7 – 5:7 비율로 영역 설정이 됩니다.
2:3 – 2:3 비율로 영역 설정이 됩니다.
16:9 – 16:9 비율로 영역 설정이 됩니다.
Front Image – 이전에 먼저 선택한 이미지의 비율 그대로 영역 설정이 됩니다.
설정해 보도록 하겠습니다.
열어놓은 이미지 외에 한 개 더 이미지를 열어줍니다.
1 새로 열어준 샐러드 이미지를 클릭해 이미지 창이 활성화되게 한 다음
2 왼쪽 툴바에서 Crop 아이콘을 클릭합니다.
그럼 이미지 전체사이즈로 자르기 영역이 설정됩니다.
메뉴바 아래 Crop 옵션바를 보면 선택된 이미지에 자르기 영역이 설정된만큼
수치가 적혀 있는 게 보입니다.
확대해 보겠습니다.
가로 3200px, 세로 2000px 해상도72로 영역 설정이 되어 있다고 나옵니다.
이때 ‘Front Image’를 클릭합니다.
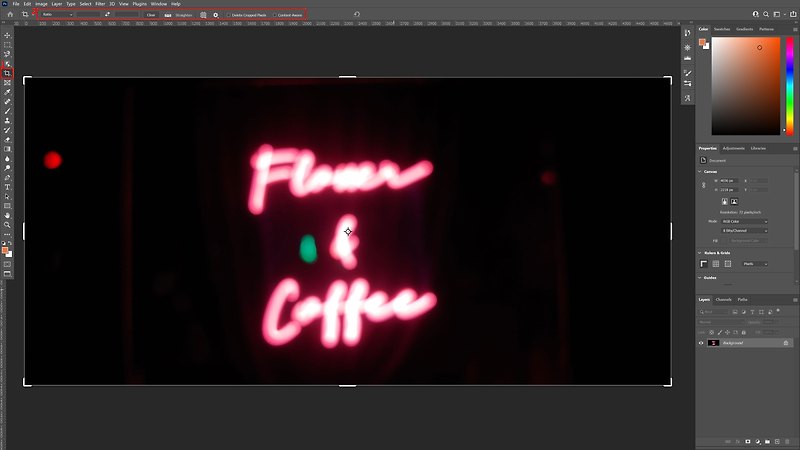
그런 다음 네온사인 이미지를 클릭합니다.
네온사인 이미지에 방금 샐러드 이미지에서 자르기 영역이 설정된만큼
네온사인 이미지에도 자르기 영역이 설정되었습니다.
메뉴바 아래 Crop옵션바를 확인해 보겠습니다.
좀 전에 샐러드 이미지 자르기 영역 설정과 숫자가 같습니다.
4 x 5 in 300 ppi – 4 x 5 inch 비율과 300ppi(1inch당 300픽셀)의 해상도로 영역 설정이 됩니다.
8.5 x 11 in 300 ppi – 8.5 x 11 inch 비율과 300ppi(1inch당 300픽셀)의 해상도로 영역 설정이 됩니다.
1024 x 768 px 92 ppi – 1024 x 768 픽셀 크기의 92ppi(1inch당 92픽셀)의 해상도로 영역 설정이 됩니다.
1280 x 800 px 113 ppi – 1280 x 800 픽셀 크기의 113ppi(1inch당 113픽셀)의 해상도로 영역 설정이 됩니다.
1366 x 768 px 135 ppi – 1366 x 768 픽셀 크기의 135ppi(1inch당 135픽셀)의 해상도로 영역 설정이 됩니다.
New Crop Preset… – 새로운 자르기 영역 설정 값을 만들 수 있습니다.
‘New Crop Preset…’을 클릭하면 자르기 영역을 설정할 수 있는 창이 위 이미지와 같이 열립니다.
창에 가로 세로 사이즈와 해상도 값을 설정하고 ‘OK’버튼을 클릭합니다.
방금 설정한 사이즈의 옵션이 새로 생긴 걸 볼 수 있습니다.
Delete Crop Preset… – 새로 만든 자르기 영역 설정 값을 삭제할 수 있습니다.
‘Delete Crop Preset…’을 클릭하면 설정한 옵션을 지울 수 있는 창이 위 이미지와 같이 열립니다.
지워야하는 옵션(위 이미지에 Preset 옆 파란박스 아래화살표를 클릭하면 그동안 설정한 옵션들이 나옵니다.)을
선택하고 ‘Delete’버튼을 클릭합니다.
지금 선택한 옵션을 지울거냐는 확인창이 열립니다.
‘Yes’버튼을 클릭합니다.
설정한 옵션이 지워진 걸 확인할 수 있습니다.
내용이 많아 이번 포스팅은 여기까지 하겠습니다.
나머지 내용은 다음 포스팅에서 하도록 하겠습니다.
🙂
(이 포스팅은 Adobe Photoshop CC 2021 버전을 기준으로 작성하였습니다.)
728×90
So you have finished reading the 포토샵 자르기 topic article, if you find this article useful, please share it. Thank you very much. See more: 포토샵 자르기 단축키, 포토샵 자르기 비율 해제, 포토샵 깔끔하게 자르기, 포토샵 자르기 설정, 포토샵 자르기 픽셀, 포토샵 영역 자르기, 포토샵 자르기 툴, 포토샵 자르기 반전
