You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 포토샵 원근감 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 포토샵 원근감 포토샵 원근감 격자, 포토샵 뒤틀기, 포토샵 원근감 보정, 포토샵 왜곡, 포토샵 굴곡 펴기, 포토샵 각도 조절, 포토샵 원근 뒤틀기, 포토샵 퍼스펙티브 그리드
포토샵 기초, 자유변형으로 원근감만들기! : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 30541
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 기초, 자유변형으로 원근감만들기! : 네이버 블로그 이번엔 포토샵 기초, 자유변형으로 원근감을 만들어볼거예요. 메인 사진을 보면 ‘ISUUE GRAVE’라는 글자가 보입니다. 그 부분처럼 원근감에 대해 알아 … …
- Most searched keywords: Whether you are looking for 포토샵 기초, 자유변형으로 원근감만들기! : 네이버 블로그 이번엔 포토샵 기초, 자유변형으로 원근감을 만들어볼거예요. 메인 사진을 보면 ‘ISUUE GRAVE’라는 글자가 보입니다. 그 부분처럼 원근감에 대해 알아 …
- Table of Contents:
카테고리 이동
이슈아의 포토샵 공방
이 블로그
기초
카테고리 글
카테고리
이 블로그
기초
카테고리 글

포토샵 원근 시점 변경하는 방법
- Article author: edmblackbox.tistory.com
- Reviews from users: 11528
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 원근 시점 변경하는 방법 포토샵 원근 시점 변경하는 방법 · 1. 우선 원근 시점을 변경할 이미지를 불러옵니다. · 2. [Edit] – [Perspective Warp] 메뉴를 클릭한 후, 이미지를 클릭 … …
- Most searched keywords: Whether you are looking for 포토샵 원근 시점 변경하는 방법 포토샵 원근 시점 변경하는 방법 · 1. 우선 원근 시점을 변경할 이미지를 불러옵니다. · 2. [Edit] – [Perspective Warp] 메뉴를 클릭한 후, 이미지를 클릭 … Persfective Warp(원근 뒤틀기) 기능은 개체를 보는 방향을 유연하게 조정하여 원근을 소실점에 맞게 변형하는 기능입니다. 건물 이미지의 구도를 수정하는 방법을 살펴보겠습니다. 1. 우선 원근 시점을 변경할..
- Table of Contents:
태그
관련글
댓글1
티스토리툴바

포토샵, 소실점 필터를 이용한 원근감 합성하기
- Article author: karmy.tistory.com
- Reviews from users: 16122
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 포토샵, 소실점 필터를 이용한 원근감 합성하기 포토샵 필터 기능 중 소실점을 이용한 원근감 합성 방법을 알려드리겠습니다. 굳이 이런 방식이 아니라도 가능은 하지만 소실점 필터를 이용하면 좀 … …
- Most searched keywords: Whether you are looking for 포토샵, 소실점 필터를 이용한 원근감 합성하기 포토샵 필터 기능 중 소실점을 이용한 원근감 합성 방법을 알려드리겠습니다. 굳이 이런 방식이 아니라도 가능은 하지만 소실점 필터를 이용하면 좀 … 포토샵 필터 기능 중 소실점을 이용한 원근감 합성 방법을 알려드리겠습니다. 굳이 이런 방식이 아니라도 가능은 하지만 소실점 필터를 이용하면 좀 더 빠르고 쉽게 합성이 가능합니다. 예제를 위해 원근감이 적용..
- Table of Contents:
태그
관련글
댓글0
인기글
최근댓글
티스토리툴바

포토샵 perspective wrap 사진 원근 바르게 조절
- Article author: getupnimagine.tistory.com
- Reviews from users: 37248
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 perspective wrap 사진 원근 바르게 조절 안녕하세요. 이번에는 perspective wrap 원근뒤틀기를 이용하여 사진의 구도를 바르게 조절해보는 것을 배워보겠습니다. 삐뚤어진 사진을 보정하는데 … …
- Most searched keywords: Whether you are looking for 포토샵 perspective wrap 사진 원근 바르게 조절 안녕하세요. 이번에는 perspective wrap 원근뒤틀기를 이용하여 사진의 구도를 바르게 조절해보는 것을 배워보겠습니다. 삐뚤어진 사진을 보정하는데 … 안녕하세요. 이번에는 perspective wrap 원근뒤틀기를 이용하여 사진의 구도를 바르게 조절해보는 것을 배워보겠습니다. 삐뚤어진 사진을 보정하는데 많은 도움이 되는 기능입니다. 1. 작업할 사진을 파일에서 오..
- Table of Contents:
태그
‘IT포토샵’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

맛있는 디자인 포토샵&일러스트레이터 CC 2021: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 45488
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 맛있는 디자인 포토샵&일러스트레이터 CC 2021: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách Updating …
- Most searched keywords: Whether you are looking for 맛있는 디자인 포토샵&일러스트레이터 CC 2021: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách Updating 포토샵&일러스트레이터를 제대로 배우는 가장 완벽한 레시피!한 권으로, 한번에! 쉽고 빠르게 익혀 바로 써먹는 그래픽 입문서! 그래픽 디자인에 꼭 필요한 포토샵과 일러스트레이터를 한번에, 그리고 가볍게 배울 수 있습니다. 핵심만 골라 담아 부담 없이 학습할 수 있으며, 따로따로 배우는 것보다 두 가지 프로그램을 더욱 효과적으로 익힐 수 있습니다. 최신 버전인 CC 2021에 완벽히 대응하여 신기능을 빠르게 익힐 수 있도록 도와주며, 기능을 익히는 데 최적화된 실무 예제로 기초&핵심 기능을 더욱 쉽게 학습할 수 있습니다. 기본 기능부터 활용법까지 완벽하게 마스터할 수 있는 3단계 학습 방법인 [기능 실습] – [한눈에 실습] – [실무 실습]의 구성은 누구나 포토샵과 일러스트레이터를 제대로 배워 바로 써먹을 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페에서 진행하는 6주 온라인 스터디 그룹에서는 학습에 유용한 커리큘럼과 질의응답까지 제공하므로 포토샵과 일러스트레이터를 더욱 쉽게 학습할 수 있습니다. 어떤 독자를 위한 책인가?예비 디자이너 또는 실무에 막 입문한 신입 디자이너포토샵&일러스트레이터 CC 2021의 신기능을 빠르게 찾고 익히려는 1~3년 차 디자이너업무나 취미 등으로 포토샵&일러스트레이터를 활용하고자 하는 일반인포토샵&일러스트레이터를 몇 번 다뤄봤지만 기본기가 약해 실력을 쌓고 싶은 초급자 이 책의 특징 (출판사 리뷰) 3년 연속 그래픽 분야 1위!50만 독자가 선택한 믿고 보는 시리즈* 교보문고, 알라딘, 예스24, 인터파크_IT/컴퓨터/그래픽 분야 1위(2018~2020년 집계 기준) ① 포토샵과 일러스트레이터를 한 권으로 학습!그래픽 프로그램의 대명사인 포토샵과 일러스트레이터는 서로 긴밀하게 연결되어 있을 뿐 아니라 프로그램 사용법도 매우 비슷하여 각각 배우는 것보다 함께 배우는 것이 더 효과적입니다. 이 책은 그래픽 디자인에 꼭 필요한 포토샵과 일러스트레이터 기능을 한번에, 그리고 가볍게 배울 수 있도록 핵심만 골라 담아 부담 없이 학습할 수 있습니다. ② 포토샵&일러스트레이터 CC 2021 최신 버전 완벽 대응!이 책은 가장 최신 버전인 CC 2021에 완벽히 대응했습니다. 포토샵과 일러스트레이터를 더 효율적으로 다룰 수 있도록 도와주는 CC 2021 버전의 신기능을 쉽고 빠르게 학습하면서 그래픽 디자인의 기초를 탄탄히 쌓을 수 있습니다. ③ 가장 완벽한 학습 방법인 3단계 구성으로 학습!왕초보도 바로 써먹는 [기능 실습], 눈으로 봐도 쏙쏙 이해되는 [한눈에 실습], 지금 당장 활용할 수 있는 [실무 실습], 가장 완벽한 3단계 학습 구성으로 포토샵과 일러스트레이터를 제대로 배울 수 있습니다. [기능 실습]에서는 꼭 알아야 하는 기초 지식, 화면 구성, 패널과 도구 등을 살펴보고, 예제 실습 전 필요한 기본 조작과 설정 방법을 익힙니다. [한눈에 실습]에서는 기능별 예제로 프로그램의 핵심 기능을 학습합니다. 주요 기능의 사용법과 활용 과정을 한눈에 살펴보며 결과를 바로 확인할 수 있어서 기능이 쏙쏙 이해됩니다. [실무 실습]에서는 여러 개의 기능을 조합하여 하나의 완성된 예제를 만들어보며 실무 감각을 익힙니다. ④ 기능 익히기에 가장 적합한 실무 예제 구성!포토샵과 일러스트레이터의 기초&핵심 기능만 제대로 익혀도 웬만한 디자인 작업은 충분히 할 수 있습니다. 모든 기능을 백과사전식으로 외우는 지루한 방식이 아니라 기능을 익히는 데 가장 적합한 실무 예제 구성으로 효과적인 학습을 할 수 있도록 도와줍니다. ⑤ 공식 카페와 함께하는 6주 온라인 스터디, 맛있는 디자인 스터디 그룹!‘맛있는 디자인 스터디 그룹’은 포토샵, 일러스트레이터, 프리미어 프로, 애프터 이펙트를 쉽고 빠르게 학습할 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페(https://cafe.naver.com/matdistudy)에서 6주 커리큘럼에 맞춰 학습 분량을 가이드하고 미션을 제공하며 스터디 완주 시 리워드까지 제공합니다. 또한 막히는 부분은 [Q&A 게시판]을 이용해 질문할 수 있으며, 학습 멘토가 빠르고 친절하게 답변해드립니다. 혼자 학습하기 막막한 분, 포토샵과 일러스트레이터를 제대로 학습하고 싶은 분, 어도비 신기능을 빠르게 확인하고 싶은 분이라면 맛있는 디자인 스터디 공식 카페를 활용해보세요! * 맛있는 디자인 스터디 공식 카페를 활용해 학습한 분들의 실제 후기입니다!“혼자였다면 작심삼일에서 끝났을 텐데 스터디 덕분에 책 한 권과 왕초보 딱지를 뗄 수 있었어요!” _이로미 님“처음 공부하는 분들께 강력 추천합니다. 기초부터 실무에 적용할 수 있는 내용까지 뭐 한 가지 부족한 것이 없습니다.” _박해인 님
- Table of Contents:
맛있는 디자인 포토샵&일러스트레이터 CC 2022: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 17855
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 맛있는 디자인 포토샵&일러스트레이터 CC 2022: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách Updating …
- Most searched keywords: Whether you are looking for 맛있는 디자인 포토샵&일러스트레이터 CC 2022: 누구나 쉽게 배워 제대로 써먹는 … – 빨간고래(박정아), 윤이사라(포완카) – Google Sách Updating 포토샵&일러스트레이터를 제대로 배우는 가장 완벽한 레시피!한 권으로, 한번에! 쉽고 빠르게 익혀 바로 써먹는 그래픽 입문서! 그래픽 디자인에 꼭 필요한 포토샵과 일러스트레이터를 한번에, 그리고 가볍게 배울 수 있습니다. 핵심만 골라 담아 부담 없이 학습할 수 있으며, 따로따로 배우는 것보다 두 가지 프로그램을 더욱 효과적으로 익힐 수 있습니다. 최신 버전인 CC 2022에 완벽히 대응하여 신기능을 빠르게 익힐 수 있도록 도와주며, 기능을 익히는 데 최적화된 실무 예제로 기초&핵심 기능을 더욱 쉽게 학습할 수 있습니다. 기본 기능부터 활용법까지 완벽하게 마스터할 수 있는 3단계 학습 방법인 [기능 실습] – [한눈에 실습] – [실무 실습]의 구성은 누구나 포토샵과 일러스트레이터를 제대로 배워 바로 써먹을 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페에서 진행하는 6주 온라인 스터디 그룹에서는 학습에 유용한 커리큘럼과 질의응답까지 제공하므로 포토샵과 일러스트레이터를 더욱 쉽게 학습할 수 있습니다.어떤 독자를 위한 책인가?예비 디자이너 또는 실무에 막 입문한 신입 디자이너포토샵&일러스트레이터 CC 2022의 신기능을 빠르게 찾고 익히려는 1~3년 차 디자이너업무나 취미 등으로 포토샵&일러스트레이터를 활용하고자 하는 일반인포토샵&일러스트레이터를 몇 번 다뤄봤지만 기본기가 약해 실력을 쌓고 싶은 초급자 이 책의 특징 4년 연속 그래픽 분야 1위!60만 독자가 선택한 믿고 보는 시리즈* 교보문고, 알라딘, 예스24, 인터파크_IT/컴퓨터/그래픽 분야 1위(2018~2021년 집계 기준) ① 포토샵과 일러스트레이터를 한 권으로 학습!그래픽 프로그램의 대명사인 포토샵과 일러스트레이터는 서로 긴밀하게 연결되어 있을 뿐 아니라 프로그램 사용법도 매우 비슷하여 각각 배우는 것보다 함께 배우는 것이 더 효과적입니다. 이 책은 그래픽 디자인에 꼭 필요한 포토샵과 일러스트레이터 기능을 한번에, 그리고 가볍게 배울 수 있도록 핵심만 골라 담아 부담 없이 학습할 수 있습니다. ② 포토샵&일러스트레이터 CC 2022 최신 버전 완벽 대응!이 책은 가장 최신 버전인 CC 2022에 완벽히 대응했습니다. 포토샵과 일러스트레이터를 더 효율적으로 다룰 수 있도록 도와주는 CC 2022 버전의 신기능을 쉽고 빠르게 학습하면서 그래픽 디자인의 기초를 탄탄히 쌓을 수 있습니다. ③ 가장 완벽한 학습 방법인 3단계 구성으로 학습!왕초보도 바로 써먹는 [기능 실습], 눈으로 봐도 쏙쏙 이해되는 [한눈에 실습], 지금 당장 활용할 수 있는 [실무 실습], 가장 완벽한 3단계 학습 구성으로 포토샵과 일러스트레이터를 제대로 배울 수 있습니다. [기능 실습]에서는 꼭 알아야 하는 기초 지식, 화면 구성, 패널과 도구 등을 살펴보고, 예제 실습 전 필요한 기본 조작과 설정 방법을 익힙니다. [한눈에 실습]에서는 기능별 예제로 프로그램의 핵심 기능을 학습합니다. 주요 기능의 사용법과 활용 과정을 한눈에 살펴보며 결과를 바로 확인할 수 있어서 기능이 쏙쏙 이해됩니다. [실무 실습]에서는 여러 개의 기능을 조합하여 하나의 완성된 예제를 만들어보며 실무 감각을 익힙니다. ④ 기능 익히기에 가장 적합한 실무 예제 구성!포토샵과 일러스트레이터의 기초&핵심 기능만 제대로 익혀도 웬만한 디자인 작업은 충분히 할 수 있습니다. 모든 기능을 백과사전식으로 외우는 지루한 방식이 아니라 기능을 익히는 데 가장 적합한 실무 예제 구성으로 효과적인 학습을 할 수 있도록 도와줍니다. ⑤ 공식 카페와 함께하는 6주 온라인 스터디, 맛있는 디자인 스터디 그룹!‘맛있는 디자인 스터디 그룹’은 포토샵, 일러스트레이터, 프리미어 프로, 애프터 이펙트를 쉽고 빠르게 학습할 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페(https://cafe.naver.com/matdistudy)에서 6주 커리큘럼에 맞춰 학습 분량을 가이드하고 미션을 제공하며 스터디 완주 시 리워드까지 제공합니다. 또한 막히는 부분은 [Q&A 게시판]을 이용해 질문할 수 있으며, 학습 멘토가 빠르고 친절하게 답변해드립니다. 혼자 학습하기 막막한 분, 포토샵과 일러스트레이터를 제대로 학습하고 싶은 분, 어도비 신기능을 빠르게 확인하고 싶은 분이라면 맛있는 디자인 스터디 공식 카페를 활용해보세요!* 맛있는 디자인 스터디 공식 카페를 활용해 학습한 분들의 실제 후기입니다!“혼자였다면 작심삼일에서 끝났을 텐데 스터디 덕분에 책 한 권과 왕초보 딱지를 뗄 수 있었어요!” _이로미 님“처음 공부하는 분들께 강력 추천합니다. 기초부터 실무에 적용할 수 있는 내용까지 뭐 한 가지 부족한 것이 없습니다.” _박해인 님
- Table of Contents:
See more articles in the same category here: 89+ tips for you.
포토샵 기초, 자유변형으로 원근감만들기!
포토샵 기초, 자유변형으로 원근감만들기!
이슈아입니다.
이번엔 포토샵 기초, 자유변형으로 원근감을 만들어볼거예요.
메인 사진을 보면 ‘ISUUE GRAVE’라는 글자가 보입니다.
그 부분처럼 원근감에 대해 알아보겠습니다.
*포스팅 아래쪽에 영상이 포함되어 있습니다.
*이 포스트는 사진 클릭시 확대됩니다.
(사진 클릭 후, 원본보기 클릭하면 더 크게 확대됩니다.)
완성된 사진입니다.
*글자만 넣어주었기 때문에 원본은 따로 없습니다.
포토샵 기초, 자유변형으로 원근감만들기
파일(File)-열기(Open)을 선택하여 파일을 불러오거나,
[단축키 Ctrl+O]파일(File)-새로 만들기(New)를 선택하여 새 캔버스를 만들어줍니다.
[단축키 Ctrl+N]도구 모음에서 수평 문자 툴(단축키 T)을 선택하고 캔버스 안을 클릭해줍니다.
*제가 넣을 글자는 ‘ISUUE GRAVE’입니다.
글자체(가장 왼쪽)를 마음에 드는 것으로 바꾸고 글자크기 조절, 정렬은 가운데로 해줍니다.
저처럼 글자를 먼저 써주었다면 클릭+드래그로 글자 전체를 블럭설정(단축키 Ctrl+A)하고
‘텍스트 색상 설정’을 클릭해서 색상 피커 창을 띄워줍니다.
글자색은 마음에 드는 것으로 바꾸어주면 됩니다.
잘 보이도록 글자 크기를 크게 키워주었습니다.
편집-자유변형(단축키 Ctrl+T)을 선택하여 글자를 변형시켜볼게요.
자유변형을 선택하면 모서리 끝에 작은 네모가 보입니다.
‘Ctrl’을 누른 채 왼쪽, 오른쪽, 위쪽, 아래쪽으로 움직이면서 자유롭게 움직일 수 있습니다.
Ctrl을 누른 채 아래쪽으로 클릭+드래그한 상태입니다.
하지만 원근감을 주기엔 약간 무리가 있습니다.
그럴 땐 문자를 래스터화하여 조절할 수 있답니다.
‘레이어(노란네모)-래스터화-문자’를 선택하면 문자 레이어(빨간네모)가 레이어로 바뀝니다.
여기서 다시 편집-자유변형(단축키 Ctrl+T)을 선택해줍니다.
‘Ctrl’을 누른채 모서리를 클릭+드래그해줍니다.
자유롭게 움직여보면 래스터화하기 전과는 다른 느낌이 들거예요.
양쪽 모서리를 움직여서 원근감을 나타낼 수도 있습니다.
이번엔 모서리가 아닌 가운데에 있는 네모를 ‘Ctrl’누른 채 움직이면 글자를 기울일 수 있습니다.
기울기를 조절하여 스크린 샷처럼 만들어 줄 수도 있습니다.
이렇게 만든 글자에 입체효과를 주면,
내가 원하는 방향으로 멋진 글자를 만들 수 있답니다.
포토샵 기초, 이슈아였습니다.
*입체글씨에 대해 자세하게 알고 싶다면 위 링크를 클릭해주세요.
<자유변형으로 원근감만드는 영상>
포토샵 원근 시점 변경하는 방법
반응형
Persfective Warp(원근 뒤틀기) 기능은 개체를 보는 방향을 유연하게 조정하여 원근을 소실점에 맞게 변형하는 기능입니다. 건물 이미지의 구도를 수정하는 방법을 살펴보겠습니다.
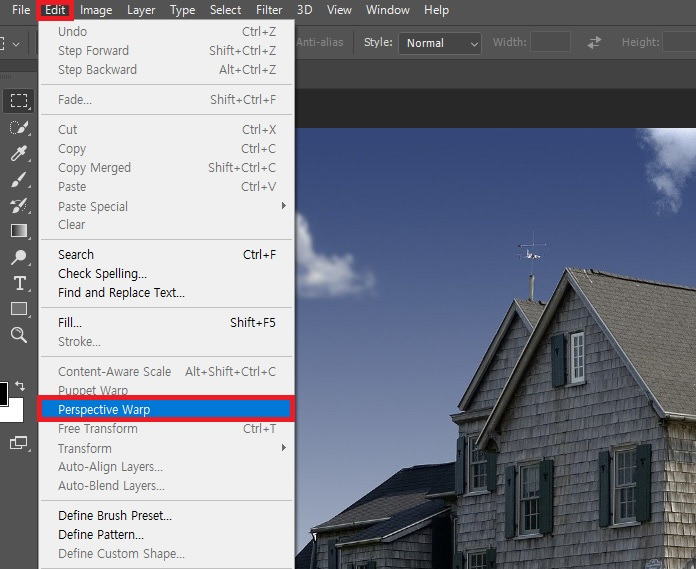
Edit – Perspective Warp
1. 우선 원근 시점을 변경할 이미지를 불러옵니다.
2. [Edit] – [Perspective Warp] 메뉴를 클릭한 후, 이미지를 클릭하여 격자 박스를 만듭니다.
* 컴퓨터 사양이 낮거나 그래픽 카드 성능이 낮은 컴퓨터는 Perspective Warp 메뉴가 비활성화되어 있을 수 있습니다.
3. 둥근 기준점을 드래그하여 집의 모서리에 맞춰줍니다.
원근 형태 조정
4. 다시 이미지를 클릭하여 격자 박스를 하나 더 만든 후, 집의 다른 면의 모서리에 기준점을 맞춥니다.
원근 형태 조절하기
5. 옵션 바에서 ‘Warp’를 클릭하여 선택하면 기준점의 색상이 검은색으로 바뀌고, 기준점이나 기준선을 이동하면 구도가 수정됩니다. Enter를 눌러 수정을 완료합니다.
* Warp 버튼이 활성화된 상태에서 사용합니다.
* III 모양(수직) : 클릭하면 형태를 수직으로 수정할 수 있습니다.
* Ξ 모양(수평) : 형태를 수평으로 수정할 수 있습니다.
* # 모양(수직과 수평) : 형태를 수직과 수평으로 수정할 수 있습니다.
이미지 자르기
6. 마지막으로 자르기 툴을 클릭한 후 드래그하여 잘라낼 영역을 설정한 후 엔터를 눌러 이미지를 깔끔하게 잘라줍니다.
반응형
포토샵, 소실점 필터를 이용한 원근감 합성하기
반응형
포토샵 필터 기능 중 소실점을 이용한 원근감 합성 방법을 알려드리겠습니다.
굳이 이런 방식이 아니라도 가능은 하지만 소실점 필터를 이용하면 좀 더 빠르고 쉽게 합성이 가능합니다.
예제를 위해 원근감이 적용된 골목 이미지와 합성할 포스터 이미지를 준비했습니다.
두 사진을 불러 놓고 원근감이 있는 배경 사진을 열어줍니다.
상단 메뉴 필터→ 소실점을 클릭합니다.
단축키는 적혀있는 데로 Alt+Ctrl+V입니다.
소실점 필터화면 좌측 툴박스 위에서 두 번째 평면 만들기 도구로 원근감 영역을 선택하고 확인을 눌러줍니다.
이때 화면 확대 축소는 Ctrl 키와 +,- 키 조합으로 가능합니다.
투시에 맞게 적용한 후 확인을 눌러줍니다.
여기에 합성할 포스터 이미지를 가져와야 합니다.
영역을 선택하고 Ctrl+C로 복사해 줍니다.
다시 소실점 필터 화면(Alt+Ctrl+V)으로 이동합니다.
좌측 위에서 세 번째 선택 윤곽 도구 클릭!
복사한 이미지를 Ctrl+V 키로 붙여줍니다.
사전에 이미지 크기를 적당하게 조절해 줍니다.
자유 변형인 Ctrl+T 를 이용합니다.
조절된 포스터를 파란 박스 안에 넣어주면 원근감이 적용됩니다.
모서리를 잡고 사이즈를 조절해서 적당한 사이즈로 조절한 후 적당한 위치에 놓습니다.
조절이 끝나면 확인을 눌러줍니다.
원근감이 적용되어 합성이 되었습니다.
위 예제에서는 레이어를 만드는 작업은 생략되었지만 레이어를 만들고 포스터를 붙여 놓으면 좀 더 디테일하게 합성하기에 좋습니다.
위 이미지는 레이어를 만들고 배경 위에 레이어에서 소실점 필터 화면(Alt+Ctrl+V)으로 이동 후 포스터를 합성하였습니다.
이렇게 하면 원본 이미지를 훼손하지 않을 수 있고 나중에 포스터 모서리 등에 좀 더 디테일한 합성을 더 할 수 있습니다.
728×90
반응형
So you have finished reading the 포토샵 원근감 topic article, if you find this article useful, please share it. Thank you very much. See more: 포토샵 원근감 격자, 포토샵 뒤틀기, 포토샵 원근감 보정, 포토샵 왜곡, 포토샵 굴곡 펴기, 포토샵 각도 조절, 포토샵 원근 뒤틀기, 포토샵 퍼스펙티브 그리드
