You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 크롬 글씨체 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 크롬 글씨체 크롬 글씨체 깨짐, 모바일 크롬 글꼴, 크롬 글꼴 초기화, 모바일 크롬 폰트 변경, 크롬 한글 폰트, 크롬 글꼴 강제 변경, 크롬 영어 폰트 변경, 크롬 글꼴 기본값
크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기)
- Article author: blankspace-dev.tistory.com
- Reviews from users: 16538
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 … …
- Most searched keywords: Whether you are looking for 크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기) 어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 … 어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 되었습니다. 역시나 크롬 브라우저의 폰트를 바꾸는 방법은..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글
태그
티스토리툴바

크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법
- Article author: ksmb.tistory.com
- Reviews from users: 18410
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글 노토 산스 폰트(Noto Sans) · 1. 크롬 브라우저 상단 오른쪽 [ a. 점 세 개 ] 클릭 >> 아래 [ 설정 ] 클릭. …
- Most searched keywords: Whether you are looking for 크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법 구글 노토 산스 폰트(Noto Sans) · 1. 크롬 브라우저 상단 오른쪽 [ a. 점 세 개 ] 클릭 >> 아래 [ 설정 ] 클릭. 구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 변경하여 적용하는 방법과 세리프체와 산스-세리프체에 차이점도..
- Table of Contents:
가독성 좋은 글꼴 추가
태그
관련글
댓글0
티스토리툴바

크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬
- Article author: happist.com
- Reviews from users: 28632
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬 크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다. 가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 … …
- Most searched keywords: Whether you are looking for 크롬 폰트 변경으로 가독성과 심미성을 높여보자 | 꿈꾸는섬 크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다. 가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 … 마케팅 사례 연구 및 트렌드 탐구
- Table of Contents:
브라우저에서 제일 원하는 것 – 웹 폰트 지정
크롬 폰트 변경 방법
웹사이트의 웹 스타일을 무시하는 방법
마치며

[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼
- Article author: triki.net
- Reviews from users: 30092
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 기본 폰트 변경 하기 · 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정. …
- Most searched keywords: Whether you are looking for [Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼 크롬 기본 폰트 변경 하기 · 크롬 메뉴(브라우저 우측 상단 세로 점 3개 버튼) · 하위 메뉴 중 설정 · 설정 페이지에서 모양 > 글꼴 맞춤 설정.
- Table of Contents:
크롬 기본 폰트 변경 하기
각 폰트에 대하여
주의할 점
![[Chrome] 크롬 기본 글꼴을 바꾸는 방법을 알아보자 – 모두의매뉴얼](https://i0.wp.com/wpsites.net/wp-content/uploads/2014/06/icon-after-more-link.png)
구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북
- Article author: juncheol.tistory.com
- Reviews from users: 21399
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북 1.구글 크롬 브라우저 를 실행한후 우측 세개의 바를 클릭 합니다. 글꼴 변경을 위해 아래 메뉴들중 하단의 <설정>을 선택합니다. …
- Most searched keywords: Whether you are looking for 구글 크롬 글꼴(폰트) 변경 및 문제 해결 하기 :: 굿럭디지북 1.구글 크롬 브라우저 를 실행한후 우측 세개의 바를 클릭 합니다. 글꼴 변경을 위해 아래 메뉴들중 하단의 <설정>을 선택합니다. 빠른 웹 페이지 로딩 속도 와 다양한 확장프로그램 을 통해 여러가지 유용한 기능들을 사용할수가 있어서 구글의 크롬 브라우저 를 많이 사용을 하고 있는데, 크롬 웹브라우저 로 많은 시간을 할애하여 인터넷..IT + Life 실용주의 를 꿈꾸다
- Table of Contents:

구글 크롬(Chrome) 글꼴-폰트 변경하기
- Article author: wizradkk.tistory.com
- Reviews from users: 4461
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬(Chrome) 글꼴-폰트 변경하기 구글 크롬(Chrome) 글꼴-폰트 변경하기 · 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 … …
- Most searched keywords: Whether you are looking for 구글 크롬(Chrome) 글꼴-폰트 변경하기 구글 크롬(Chrome) 글꼴-폰트 변경하기 · 크롬 브라우져로 들어가서 우측 점세개를 클립합니다. · 아래와 같은 화면이 나타납니다. · 다시 화면을 아래로 … 구글 크롬 많이들 쓰실 텐데요. 글꼴(폰트)의 변화를 주고 싶으신 분들도 계실겁니다. 이번 포스팅에서 구글 크롬 폰트를 변경하는 방법에 대해 알아보겠습니다. 크롬 브라우져로 들어가서 우측 점세개를 클립합..
- Table of Contents:
Header Menu
Main Menu
구글 크롬(Chrome) 글꼴-폰트 변경하기
Sidebar – Footer 1
Sidebar – Footer 2
Sidebar – Footer 3
Copyright © wizradkk All Rights Reserved
Designed by JB FACTORY
티스토리툴바

윈도우 10 / 크롬 글꼴 깨짐 | 글짜가 깔끔하지 않게 보임 | Clear Type
- Article author: kingmaron.tistory.com
- Reviews from users: 30827
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 윈도우 10 / 크롬 글꼴 깨짐 | 글짜가 깔끔하지 않게 보임 | Clear Type 목차 1. 개요 상반기 채용 지원을 위해 서류 작성이 한창이던 중, 성적표를 뽑기 위해 프로그램 몇개를 깔았더니 어느 순간부터 크롬 글씨체가 이상 … …
- Most searched keywords: Whether you are looking for 윈도우 10 / 크롬 글꼴 깨짐 | 글짜가 깔끔하지 않게 보임 | Clear Type 목차 1. 개요 상반기 채용 지원을 위해 서류 작성이 한창이던 중, 성적표를 뽑기 위해 프로그램 몇개를 깔았더니 어느 순간부터 크롬 글씨체가 이상 … 목차 1. 개요 상반기 채용 지원을 위해 서류 작성이 한창이던 중, 성적표를 뽑기 위해 프로그램 몇개를 깔았더니 어느 순간부터 크롬 글씨체가 이상하다. 고화질에서 저화질로 바뀐 것 같아 뭔가 많이 거슬린다…
- Table of Contents:
윈도우 10 크롬 글꼴 깨짐 글짜가 깔끔하지 않게 보임 Clear Type
1 개요
2 해결법 (윈도우10Chrome)
3 해결법 (크롬(Chrome)만 깨질 때)

구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법
- Article author: howtodic.com
- Reviews from users: 29186
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 크롬 폰트 변경 및 글꼴 크기 변경 … 크롬 브라우저를 실행 시킵니다. … 크롬 브라우저 상단 오른편의 삼 점 모양 ‘크롬 맞춤 설정 및 제어’를 누릅니다. …
- Most searched keywords: Whether you are looking for 구글 크롬 브라우저 폰트 변경 및 글꼴 크기 변경 방법 크롬 폰트 변경 및 글꼴 크기 변경 … 크롬 브라우저를 실행 시킵니다. … 크롬 브라우저 상단 오른편의 삼 점 모양 ‘크롬 맞춤 설정 및 제어’를 누릅니다. 크롬 폰트 변경 및 글꼴 크기 변경 방법을 설명하겠습니다. 구글 크롬 브라우저는 사용자가 원하는 폰트로 설정하고 사용할 수 있습니다. 폰트가 마음에 들지 않거나, 가독성이 떨어지는 웹페이지 등의 폰트를 원..윈도우, 스마트폰, 컴퓨터, 웹서비스, 소프트웨어, 어플, 앱, 사용 방법
- Table of Contents:

See more articles in the same category here: https://toplist.maxfit.vn/blog/.
크롬(Chrome) 브라우저 글꼴 및 폰트 바꾸는 방법! (쿠키런 폰트로 글자체 바꿔보기)
어느 프로그램이든 글꼴 기능은 대부분 지원합니다. 이런 생각을 하다 보니, 크롬 브라우저도 글꼴 또는 폰트를 바꿀 수 있지 않을까라는 생각을 하게 되었습니다.
역시나 크롬 브라우저의 폰트를 바꾸는 방법은 있었습니다. 기본으로 폰트를 변경하는 방법 이외에 확장 프로그램으로도 제공하고 있더군요.
이번 포스팅에서는 크롬에서 제공하는 기본 글꼴 설정 및 고급 설정도 해볼 수 있는 방법에 대해 정리해보도록 하겠습니다.
먼저, 크롬 브라우저 창을 실행해주세요. 그 후, 상단 오른편에 있는 점 세 개를 눌러줍니다.
아래처럼 메뉴가 나오시나요? 그 중, 설정 부분을 눌러주세요.
설정 부분을 누르면, 크롬 브라우저의 설정 창으로 이동합니다.
마우스 스크롤을 내리다보면, 모양 관련 탭이 나올거에요.
아래처럼 글꼴 맞춤 설정 부분을 눌러주세요.
사실 이 부분이 크롬 브라우저에서 기본으로 제공하는 글꼴을 변경할 수 있는 부분이라고 할 수 있습니다. 이 부분에서 글꼴을 변경해도 큰 문제는 없습니다. 따라서 아래 부분에서 제공하는 기능만 사용하시려면 확장 프로그램은 사용할 필요 없이, 아래에서 글꼴을 선택하시면 됩니다.
약간 더 글꼴에 관한 기능을 제공하는 확장 프로그램을 알고 싶은 분은 계속해서 설명을 봐주시면 되겠습니다. 아래 보이는 고급 글꼴 설정 부분을 눌러주세요.
아래처럼 확장 프로그램 Advanced Font Settings 탭이 실행될 거예요. 오른쪽에 보이는 Chrome에 추가 버튼을 눌러주세요.
설치가 완료되었다면, 계속해서 아래 설명을 따라 해 주세요.
이제, 사용할 글꼴을 설치하도록 하겠습니다. 저는 쿠키런에서 제공하는 글꼴을 사용하도록 하겠습니다.
쿠키런 폰트를 사용하고자 하시는 분이 계시면, 아래 링크를 누르시면 됩니다.
쿠키런 폰트 다운로드 링크
혹시, OTF와 TTF 중에서 어떤 파일을 다운로드하여야 될지 모르시겠다면 아래 포스팅을 읽어보시면 좋을 것 같습니다.
2019/08/28 – [컴퓨터 및 스마트폰 관련/관련 정보] – 폰트 타입, OTF 와 TTF의 차이점은 무엇일까? (OTF와 TTF 변환 사이트 소개!)
저는 윈도우를 사용하므로, TTF를 다운로드하였습니다. 아래처럼 파일을 보시면, Black, Bold, Regular가 있죠. 전부 설치해도 되고, Regular만 설치해도 상관없을 것 같습니다.
위에 폰트 파일을 실행하면, 아래처럼 창이 열립니다.
상단에 보이는 설치 버튼을 누르시면 폰트 설치가 진행됩니다.
이제 사용할 글꼴 설치는 모두 끝났습니다. 설치한 글꼴을 크롬 브라우저에 적용해봐야겠죠?
아래처럼 상단 오른편에 font 아이콘을 누른 후, 옵션을 눌러주세요
그럼 아래 Advanced Font Settings 페이지가 열립니다. 이전에 크롬에서 기본으로 제공하는 글꼴보다는 조금 더(?) 세세합니다.
아래에서 원하는 내용대로 폰트를 적용하시면 되겠습니다.
Standard, Serif, Sans-Serif가 정확히 무엇인지 모르시겠다면, 모두 원하는 글꼴로 변경하셔도 상관없습니다만… 간단히 설명하면 다음과 같습니다.
세리프(Serif)는 글꼴에 맵시를 내거나 가독성을 위해서 장식을 한 것으로, 문자마다 끝에 가는 선이 달려있는 것을 뜻합니다.
산스-세리프(Sans-Serif)는 세리프와 다르게 장식이 없는 것을 말합니다. 따라서 문자마다 끝에 가는 선이 없이 깔끔한 스타일을 말합니다.
어쨌든, 글꼴에 대해 설정이 끝났다면, 아래 Apply settings를 누르시면 됩니다. 그리고, 혹시나 글꼴에 대한 기본 설정이 기억이 안 나신다면, 오른쪽에 Reset all settings 버튼을 누르시면 됩니다. 그러므로, 설정을 당당하게 하셔도 상관없습니다.
설정이 끝났다면, 실제로 어떻게 변경되었는지 확인해볼까요?
저의 경우에는 쿠키런 폰트를 사용한 경우입니다. 아래처럼 나오는 것을 확인할 수 있습니다.
약간, 과한 감이 없지 않은 것 같습니다..;;; 이 글을 보시는 분이라면 자신의 기호에 맞게 글꼴을 설정해주시면 될 것 같습니다.
이상으로 포스팅을 마치도록 할게요!
저의 글이 도움이 되었다면 공감 및 구독 버튼을 눌러주세요! 🙂
크롬 글씨체 변경 가독성 최고 노토 산스 폰트 적용법
구글에서 제작한 오픈 폰트 라이선스인 노토 산스 폰트는 가독성에서 아마도 최고 같습니다. 폰트를 다운로드하여 크롬 브라우저의 기본 글씨체로 변경하여 적용하는 방법과 세리프체와 산스-세리프체에 차이점도 자세히 알아보겠습니다.
가독성 좋은 글꼴 추가
구글 노토 산스 폰트(Noto Sans)
구글이 만든 가독성 좋은 글꼴의 끝판왕 노토 산스 폰트(Noto Sans Korean)가 정말 가독성이 좋습니다. 글자의 두께 변경도 자유롭고 크롬 브라우저에서 최적화되어 사용성도 최고입니다. 그리고 100% 기업에도 무료로 사용할 수 있습니다. 지원되는 쓰기 시스템은 한국어 한자, 한글, 라틴어, 일본어 가타카나, 히라가나, 이모티콘, 그리스어, 중국어가 지원됩니다.
Open Font License에 따라 사용이 허가됩니다. 인쇄물 또는 디지털, 상업 또는 기타의 제품 및 프로젝트에서 자유롭게 사용할 수 있습니다.
A. 노토 산스 폰트 추가하기
1. 구글 폰트 사이트 fonts.google.com
2. [ 다운로드 패밀리 ] 클릭하여 다운로드하기
노토산스
3. 다운로드한 파일 압축 풀기
4. [ 윈도 설정 ]에서 [ 개인 설정 ] >> [ 글꼴 ] 선택
5. 다운로드한 글꼴 파일 [ NotoSansKR-Black.otf 등 5개 파일 ]을 글꼴 추가
6. 마우스로 글꼴 파일을 “설치하려면 끌어서 놓기”부분으로 가져가면 자동으로 설치가 됩니다.
글꼴추가
사진을 보시면 설치가 되었습니다. “Noto Sans KR 5 글꼴”이라고 나타납니다.
이제 이 글꼴을 크롬에 적용해 보겠습니다.
B. 크롬 기본 글씨체 변경
1. 크롬 브라우저 상단 오른쪽 [ a. 점 세 개 ] 클릭 >> 아래 [ 설정 ] 클릭
글꼴변경
2. 설정에서 [ b. 모양 ] 클릭
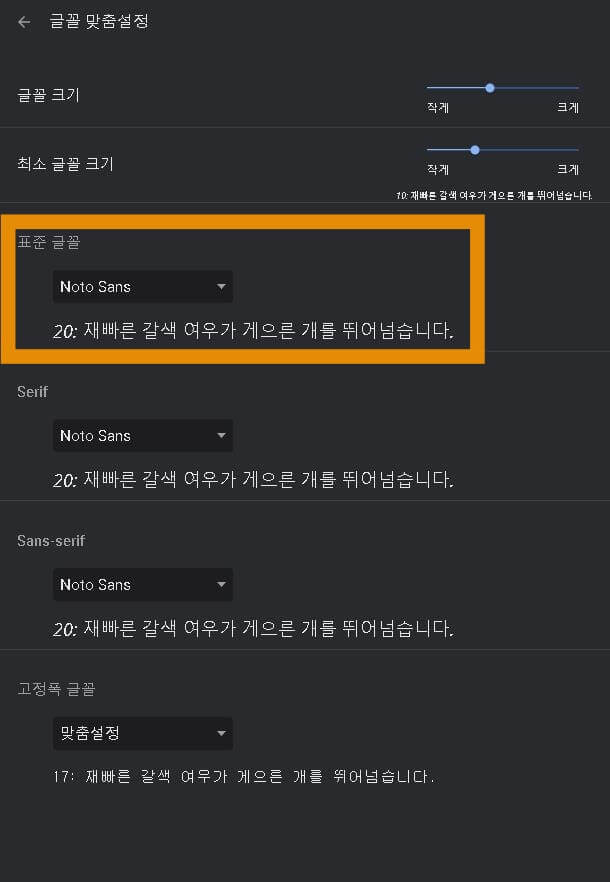
3. 아래 [ 글꼴 맞춤 설정 ] 클릭
크롬의 세부 메뉴 항목이 업데이트 때마다 변경됩니다. 설정 검색에서 ” 글꼴 맞춤”을 검색하면 바로가기됩니다.
글꼴변경 적용
4. “표준 글꼴”의 항목을 클릭하여 변경합니다.
항목을 클릭하여 “no”라고 글자를 입력하면 no로 시작하는 글꼴 부분으로 이동하게 됩니다.
Noto Sans를 선택하거나 맑은 고딕(Magun Gothic)을 선택하세요.
5. 크롬은 기본적으로 변경이 자동 저장되며 확인이나 저장을 할 필요가 없습니다.
Serif 폰트란
세리프 글꼴(폰트)은 세리프체라 하며 아래 사진의 오른쪽 글꼴처럼 글자의 끝부분에 꼬리처럼 돌출된 형태가 있는 글꼴을 의미합니다. 신문, 서적 등 전통적인 인쇄물에 사용되며, 영문 사용 시 지정한 폰트가 적용이 됩니다.
세리프
Sans-serif 폰트란
Sans는 프랑스어로 없다를 의미하며 꼬리의 돌출이 없는 형태의 글꼴을 의미합니다. 산세리프체를 가독성이 좋고 더 깨끗하다고 생각하여 잡지와 많은 인쇄물에 사용됩니다. 역시 영문 사용 시 지정한 폰트가 적용이 됩니다.
크롬 브라우저 기본 글씨체 변경 방법과 가독성 최고인 노토 산스 폰트의 다운로드 폰트 적용 법 설명입니다.
크롬 폰트 변경으로 가독성과 심미성을 높여보자
오랬동안 익스플로러를 사용하다가 크롬에 새로운 기능들이 많아서 크롬을 사용하기로 했습니다. 크롬을 잘 사용하기 위해서 크롬 폰트 변경으로 인터넷 사용시 미려한 폰트로 가독성과심미성을 높이는 방법을 알아봅니다.
크롬이 좋다고는 하지만 은행 등 이용 문제 그리고 회사 시스템은 마이크로소프트 인터넷 익스플러러만 지원하기 때문에 크롬은 대체적으로 보조적으로 사용하고 있습니다.
브라우저에서 제일 원하는 것 – 웹 폰트 지정
위도우즈 운영체제가 windows10으로 업데이크 되면서 마이크로소프트에서 적극적으로 사용 권장하는 에지(Edge)를 사용해보려고했는데 제가 필요한 기능들은 대부분 사용할 수 없어서 한계가 많더군요.
브라우저에서 가장 원하는 것 중의 하나가 모니터에 보여지는 웹 폰트를 제가 원하는 폰트로 설정해 사용하고 싶은데 마이크로소프트 엣지(Edge)에서는 아직 이런 기능을 지원하지 않아 불편하더군요.
크롬을 사용하면서도 이 폰트를 변하고 하고 싶었습니다. 기본 굴림폰트는 너무 흔하고 아름답지 못하다고 생각이 듭니다. 계속 쳐다보고 있어야한다면 이왕이면 좋은 폰트를 사용하는게 좋겠죠
아래는 굴림폰트로 구글 검색 결과를 보여주는 화면인데요. 아무래도 굴폰트는 갈수 적응하기 힘들어지네요. 더우기 글자를 키울수록 이쁘지 않죠.
크롬 폰트를 굴림체로 변경 시 구글 검색 화면
[변경 사항 추가] 초기 크롬에서는 이 포스팅에서 언급한 것처럼 굴림이 기본 폰트로 설정되었습니다.그러나 윈도우즈 자체가 윈도우즈8, 윈도우즈10 등으로 업그레이드되면서 윈도우즈 기본 폰트 자체가 맑은고딕으로 변경되었고 그러면서 어느 순간 크롬도 기본적으로 맑은고딕을 기본 폰트로 설정됩니다.
그렇기때문에 맑은고딕에 만족하는 경우 그냥 초기 설정 그대로 사용하셔도 됩니다. 요즘에는 개성이 강한 다양한 글꼴들이 많이 등장했기 때문에 취향에 따라 마음에 드는 글꼴을 선택하면 될 듯 합니다.
크롬 폰트 변경 방법
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다.
가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법 입니다.
저는 나눔바른고딕이 모바일에 최적화된 폰트라는 주장에 당분간은 나눔바른고딕을 적용하기로 했습니다. .
그래서 글꼴 맞춤 설정에서 표준 글꼴, Serif, Sans-serif 그리고 고정폭 글꼴의 4가지를 변경할 수 있도록 되었 있는데요. 저는 이러한 글골을 전부 나눔바른고딕(NanumBarunGothic)으로 변경하였습니다.
표준 글꼴 : 웹페이지가 특정한 글꼴을 지정하지 않았을 경우 보여 줄 글꼴
Serif : 웹페이지 글꼴을 Serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Serif 글꼴은 획에 삐침이 있는 글꼴로 바탕이나 명조체와 같은 글꼴이 여기에 해당
Sans-serif : 웹페이지 글꼴을 Sans-serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Sans-serif 글꼴은 Serif와 달리 글자에 각 획에 삐침이 없는 글꼴로 고딕체가 이에 해당
크롬 폰트 변경, 크롬 설정-모양- 글꼴 맞춤 설정
그러면 아래와 같이 구글 크롬에서도 나눔바른고딕(NanumBarunGothic)로 웹 브라우징을 할 수 있습니다.
위에서 보여준 굴림에 비해서 상당히 가독성도 뛰어나고 보기에도 좋습니다. 한마디로 인터넷 서핑할 만하죠.
크롬 폰트를 나눔바른고딕으로 변경 시 구글 검색 화면
웹사이트의 웹 스타일을 무시하는 방법
크롬에서 위와 같이 글꼴을 설정해도 그 사이트에서 특정 글꼴을 사용하도록 설정되어 있다면 대부분의 브라우저는 사이트의 웹 스타일을 존중해 줍니다.
이는 크롬도 마찬가지입니다. 그렇기에 웹 사이트에서 웹 스타일을 정의해 놓았다면 크롬은 이를 존중해 크롬 변경 폰트가 아닌 사이트에서 설정한 폰트로 보여줍니다.
이게 싫고 모든 웹 페이지를 브라우저에서 설정한 폰트로 보여주는 방법이 있습니다. 인터넷 익스플러러에서는 브라우저 자체에서 웹 스타일을 무시하라는 옵션이 있죠. 이 옵션을 사용하면 모든 웹 페이지는 특정 폰트로만 보여집니다.
웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
크롬은 자체적으로 웹 스타일을 무시하는 옵션을 제공하지 않습니다. 그렇기 때문에 웹 스타일을 무시하고 브라우저 설정 폰트로만 보고싶다면 크롬 확장 프로그램을 사용해야합니다.
이런 크롬 확장 프로그램으로 ‘stylus’가 있는데요.
크롬 확장 프로그램 stylus 추가
우선 chrome 웹 스토어로 이동해서 ‘stylus’를 검색해 stylus가 나오면 Chrome에 추가 버튼을 눌러 확장 프로그램에 추가합니다.
크롬 확장 프로그램 stylus 스타일 추가
‘stylus 확장 프로그램을 추가하면 크롬 맨 오른쪽 위에 S모양의 아이콘이 생기고 이곳에서 stylus 확장 프로그램의 스타일을 설정할 수 있습니다.
S모양의 아이콘을 누르면 Manage와 Option 등을 설정할 수 있는 버튼이 보이는 데요. 여기서 Manage를 누릅니다.
이제 여기서 새로운 스타일을 추가합니다. 여기서 whrite new style 버튼을 누릅니다.
크롬 확장 프로그램 ‘stylus’ 설정, 새로운 스타일 추가
그러면 Add style 화면이 나오는데요. 원하는 스타일명을 입력합니다. 예를들어 NanumBarunGothic과 같은 이름을 입력합니다.
그리고 오른쪽 코드 입력 화면에 아래에 제시한 코드를 복사해 붙입니다. (만약 나눔바른고득체가 아닌 다름 폰트를 사용하고 싶다면 아래 코드에서 NanumBarunGothic 대신 원하는 폰트 이름으로 대체하면 됩니다.)그리고 저장합니다.
크롬 확장 프로그램 ‘stylus’ 설정, 코드 입력
아래 코드는 윈도우즈용 코드입니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “NanumBarunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
맥용 코드는 아래를 사용합니다.
@font-face { font-family: “돋움” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Dotum” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “DotumChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “굴림” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Gulim” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “GulimChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은 고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Malgun Gothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “맑은고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “MalgunGothic” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: Myeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔명조” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: NanumMyeongjo; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Batang” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “바탕체” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “BatangChe” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “나눔고딕” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “sans-serif” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Tahoma” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Geneva” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Arial” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Apple SD Gothic Neo” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “AppleSDGothicNeo-Regular” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Verdana” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Lato” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “FontAwesome” ; src: local( “NanumBarunGothic” ); } @font-face { font-family: “Helvetica Neue” ; src: local( “NanumBarunGothic” ); } Code language: PHP ( php )
이렇게 크롬 확장 프로그램 stylus를 적용하면 어지간한 웹 페이지 폰트는 전부 설정한 폰트로 보여지는 것 같습니다.
마치며
크롬은 기본에서는 빠르지만 익스텐션 프로그램을 설치할 수록 느려집니다.
글꼴 변경은 기본설정인 ‘글꼴맞춤설정’까지만 건드리고 그 이하부터는 마음을 비우는게 좋을 것 같습니다.
이상하게 나오는 경우는 아주 드물게 있으니 그냥 지나치고 좀 더 가볍게 사용하는 것으로 마음을 정해 롬 고급 폰트설정 확장프로그램을 지우고 말았습니다.
얼음위를 시속330킬로달리는 벤트리처럼 인터넷을 머뭇거림없이 쾌적하게 사용하자구요
So you have finished reading the 크롬 글씨체 topic article, if you find this article useful, please share it. Thank you very much. See more: 크롬 글씨체 깨짐, 모바일 크롬 글꼴, 크롬 글꼴 초기화, 모바일 크롬 폰트 변경, 크롬 한글 폰트, 크롬 글꼴 강제 변경, 크롬 영어 폰트 변경, 크롬 글꼴 기본값
