You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 게임 시작 화면 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 게임 시작 화면 유니티 게임 시작화면, 게임 타이틀 화면, 유니티 게임 창 크기, 유니티 게임 화면, 유니티 3D 타이틀, 유니티 메인메뉴 만들기, 유니티 게임매니저, 유니티 게임 꺼짐
유니티43_게임 제작 과정 12_시작화면 만들기
- Article author: fiftiesstudy.tistory.com
- Reviews from users: 23977
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 유니티43_게임 제작 과정 12_시작화면 만들기 게임을 시작하면 첫 화면이 나타난다. 게임 뿐만아니라 일반적인 앱이나 프로그램도 실행하면 첫 화면을 볼 수 있다. 이것을 User Interface (UI)라고 … …
- Most searched keywords: Whether you are looking for 유니티43_게임 제작 과정 12_시작화면 만들기 게임을 시작하면 첫 화면이 나타난다. 게임 뿐만아니라 일반적인 앱이나 프로그램도 실행하면 첫 화면을 볼 수 있다. 이것을 User Interface (UI)라고 … 유니티를 2019.4.23.f1 LTS 버전으로 업그레이드 함 게임 시작 화면 만들기 게임을 시작하면 첫 화면이 나타난다. 게임 뿐만아니라 일반적인 앱이나 프로그램도 실행하면 첫 화면을 볼 수 있다. 이것을 User Inter..
- Table of Contents:
게임 시작 화면 만들기
이미지(Image) 넣기
텍스트(Text) 넣기
시작 버튼(Start Button) 만들기
태그
‘취미로 하는 게임코딩_gameCodingAsHobby유니티unity로 게임 만들기’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

게임 시작화면 만들기 – 스크래치 프로그래밍 – 기초부터 게임 만들기까지!
- Article author: edu.goorm.io
- Reviews from users: 20701
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 게임 시작화면 만들기 – 스크래치 프로그래밍 – 기초부터 게임 만들기까지! Updating …
- Most searched keywords: Whether you are looking for 게임 시작화면 만들기 – 스크래치 프로그래밍 – 기초부터 게임 만들기까지! Updating 최고의 교육용 프로그래밍 언어인 스크래치의 정수. 구름EDU에서 기초부터 고급까지 만나볼 수 있습니다!코딩, 온라인 코딩, 코딩 수업, 컴퓨팅 사고력, AI, 데이터 분석, 파이썬, 자바, SQL, HTML, CSS, 프로그래밍교육, 인공지능, 블록 코딩, 텍스트 코딩, 소프트웨어교육, 알고리즘, 스크래치, 엔트리, 자바스크립트, 데이터 시각화, 초중고 온라인 교육, 프로그래밍, 개발 교육, 개발자, 프로그래밍, 기업교육, 기업연수, 실무교육, 개발자 교육, 데이터 분석, 코딩테스트, 크롤링, 장고, 스프링, 유니티, it 보안, 판다스, R, 프론트엔드, 백엔드, 앱, 안드로이드, 코틀린
- Table of Contents:
무대의 크기
시작화면 등록
시작화면 스크립트 작성

#3. 시작화면 만들기 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 42021
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about #3. 시작화면 만들기 : 네이버 블로그 Updating …
- Most searched keywords: Whether you are looking for #3. 시작화면 만들기 : 네이버 블로그 Updating
- Table of Contents:
카테고리 이동
Do it it will be better
이 블로그
unity
카테고리 글
카테고리
이 블로그
unity
카테고리 글

24개의 시작화면 아이디어 | 게임, 롤플레잉 게임, 모바일 게임
- Article author: www.pinterest.co.kr
- Reviews from users: 38497
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 24개의 시작화면 아이디어 | 게임, 롤플레잉 게임, 모바일 게임 2019. 4. 22 – Pinterest에서 관지님의 보드 “시작화면”을(를) 팔로우하세요. 게임, 롤플레잉 게임, 모바일 게임에 관한 아이디어를 더 확인해 보세요. …
- Most searched keywords: Whether you are looking for 24개의 시작화면 아이디어 | 게임, 롤플레잉 게임, 모바일 게임 2019. 4. 22 – Pinterest에서 관지님의 보드 “시작화면”을(를) 팔로우하세요. 게임, 롤플레잉 게임, 모바일 게임에 관한 아이디어를 더 확인해 보세요. 2019. 4. 22 – Pinterest에서 관지님의 보드 "시작화면"을(를) 팔로우하세요. 게임, 롤플레잉 게임, 모바일 게임에 관한 아이디어를 더 확인해 보세요.
- Table of Contents:

homy :: Steam 게임 단축 아이콘 시작화면에 보내는 법
- Article author: homy.tistory.com
- Reviews from users: 8296
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about homy :: Steam 게임 단축 아이콘 시작화면에 보내는 법 Steam에서 설치한 게임은 Steam을 먼저 실행해서 내 라이브러리에 들어가면 실행할 수 있지만, 게임을 단축아이콘으로 만들어 바탕화면이나 시작메뉴 … …
- Most searched keywords: Whether you are looking for homy :: Steam 게임 단축 아이콘 시작화면에 보내는 법 Steam에서 설치한 게임은 Steam을 먼저 실행해서 내 라이브러리에 들어가면 실행할 수 있지만, 게임을 단축아이콘으로 만들어 바탕화면이나 시작메뉴 … Steam에서 설치한 게임은 Steam을 먼저 실행해서 내 라이브러리에 들어가면 실행할 수 있지만, 게임을 단축아이콘으로 만들어 바탕화면이나 시작메뉴에 갖다 놓으면 Steam을 실행하는 과정을 생략하고 바로 게임을..
- Table of Contents:

02. 유니티(Unity) 게임 타이틀화면 만들기
- Article author: gyeombi.tistory.com
- Reviews from users: 46418
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 02. 유니티(Unity) 게임 타이틀화면 만들기 Updating …
- Most searched keywords: Whether you are looking for 02. 유니티(Unity) 게임 타이틀화면 만들기 Updating 많은 게임들이 게임 타이틀 화면에서 Press to Start 를 사용하곤 합니다. 저는 이것을 두 가지 방법으로 구현 해보았습니다. 1. 버튼을 클릭해서 넘어가는 방법 2. 캔버스 자체를 Update() 함수를 통해 클릭..
- Table of Contents:
관련글
댓글3
전체 방문자
최근댓글

See more articles in the same category here: Top 287 tips update new.
유니티43_게임 제작 과정 12_시작화면 만들기
유니티를 2019.4.23.f1 LTS 버전으로 업그레이드 함
게임 시작 화면 만들기
게임을 시작하면 첫 화면이 나타난다.
게임 뿐만아니라 일반적인 앱이나 프로그램도 실행하면 첫 화면을 볼 수 있다.
이것을 User Interface (UI)라고 부른다.
user(유저)는 사용자라는 뜻이고, Interface는 ‘접속하다, 둘 사이의 접점’이라는 뜻이다.
inter는 ‘~사이에, ~중간에’라는 뜻이고 face는 ‘얼굴’이므로 사람과 게임 중간에 얼굴을 마주하게 되는 부분을 나타낸다.
즉, 사용자와 프로그램 사이의 의사소통을 위한 매개체라고 할 수 있다.
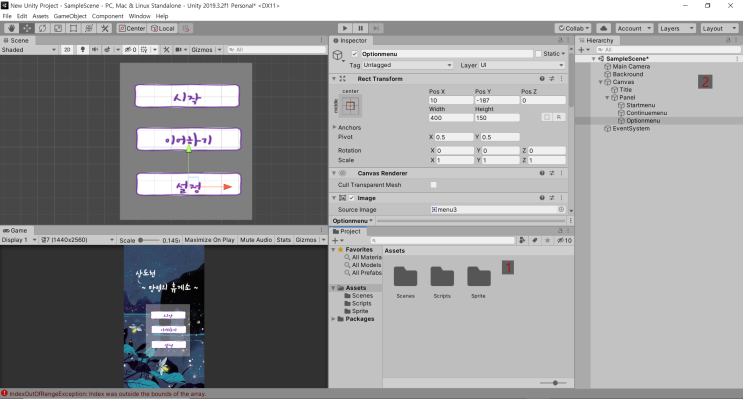
현재 만들고 있는 게임에도 첫화면인 UI 화면을 만들고 여기에 게임을 시작할 수 있는 Start(시작) 버튼을 만들어 본다.
이미지(Image) 넣기
UI를 만들 수 있는 메뉴가 따로 만들어져 있다.
게임오브젝트를 만드는 하이어라키 창에서 마우스 오른쪽 버튼을 클릭해보면 UI 메뉴가 있고 다양한 관련 게임오브젝트를 만들 수 있는 옵션이 마련되어 있다.
먼저 UI 배경이미지를 설정할 수 있는 Image를 클릭해서 Image게임오브젝트를 생성한다.
이것을 생성하면 UI를 배치하는 영역인 Canvas(캔버스)가 만들어지고 그 안에 이미지 등이 들어가는 구조이다.
EventSystem도 함께 생성된다.
UI는 책의 표지(Cover; 커버)와 같은 개념이므로 오브젝트 이름을 CoverImage로 바꾸자.
Canvas를 만들면 UI를 다른 게임오브젝트와 분리해서 배치하여 카메라와 무관하게 위치와 크기를 유지할 수 있다.
Canvas를 선택한 후 Inspector창을 보자.
Render Mode(만들기 모드)는 3가지 모드 중에서 디폴트 모드인 Screen Space-Overlay가 설정되어 있다.
이 모드는 캔버스 화면을 제일 앞쪽으로 나오도록 배치한다.
화면 크기가 바뀌면 캔버스도 자동으로 크기를 조절한다.
Screen Space-Camera는 카메라 앞쪽에 지정한 거리에 캔버스를 위치시킨다.
카메라를 Perspective(시점) 모드로 세팅하면 카메라 시점에 맞춰서 캔버스를 보여준다.
World Space는 캔버스를 Scene(씬)에 있는 다른 객체와 같은 방식으로 처리된다.
UI Scale Mode는 화면 해상도가 변할 때 UI 요소의 크기를 결정하는 옵션이다.
Constant Pixel Size는 고정된 크기를 가진다.
Scale With Screen Size는 화면 크기에 따라 자동으로 조절한다.
Constant Physical Size는 본래 물리적 크기로 고정한다.
여기서는 Scale With Screen Size를 선택하고 화면 해상도는 1080 * 1920으로 정한다.
CoverImage를 선택해보자.
캔버스에 이미지를 캔버스에 맞게 채우기 위해 넓이와 높이를 해상도 크기로 수정한다.
색은 검은색으로 바꾸어 이미지 없이 색으로만 캔버스를 채운다.
텍스트(Text) 넣기
이미지 만드는 것과 같은 방법으로 하이어라키 창에서 마우스 오른쪽 클릭 후 UI-Text를 선택한다.
Canvas 안에 Text오브젝트가 만들어진다.
이름을 CoverText로 바꾸었다.
커버텍스트는 위와 같이 구성해 보았다.
Rect Transform은 글자가 들어가는 사각형 텍스트틀이다.
Text에 글자를 입력하고 Size(크기), Alignment(정렬) 등을 정한다.
Horizontal Overflow는 Warp으로 설정하면 글자가 텍스트틀 크기를 벗어나면 자동으로 다음줄로 넘어가도록 한다.
Overflow로 설정하면 글자를 벗어난 그대로 나타낸다.
Vertical Overflow는 Truncate로 설정하면 글자를 텍스트틀 크기에 맞춰 잘라내어 표시한다.
Best Fit은 체크하면 텍스트틀에 맞춰 자동으로 크기를 조정한다.
위와 같이 Add Component버튼으로 Outline 컴퍼넌트를 추가하면 글자 테두리를 장식할 수도 있다.
시작 버튼(Start Button) 만들기
UI-Button을 클릭하면 아래와 같이 Canvas안에 버튼 오브젝트가 만들어진다.
Button을 만들면 함께 파생되어 만들어지는 Text는 버튼에 사용할 이미지에 이미 텍스트가 있으면 필요가 없으므로 여기서는 삭제(delete)한다.
Pos Y로 버튼의 위치를 잡고 넓이와 높이를 정한다.
Source Image 에서 버튼에 사용할 이미지를 다운로드 받았던 이미지 중에서 선택한다.
여기서는 Assets에서 StartIdleSprite를 선택한다.
여기까지 UI화면을 만들고 시작 버튼도 완성했다.
이제 이 시작버튼을 클릭했을 때 게임화면이 나타나고 게임이 실행되도록 설정해야 한다.
다음 글에서 계속한다.
끝.
Wraven…
02. 유니티(Unity) 게임 타이틀화면 만들기
많은 게임들이 게임 타이틀 화면에서 Press to Start 를 사용하곤 합니다.
저는 이것을 두 가지 방법으로 구현 해보았습니다.
1. 버튼을 클릭해서 넘어가는 방법
2. 캔버스 자체를 Update() 함수를 통해
클릭해서 넘어가는 방법
첫 번째. 버튼 클릭
1) 캔버스에 Press to Start 와 Game Name 텍스트를 추가 후
Button을 넣어 크기를 조정해 한 캔버스를 꽉 채우기
2) Script를 추가하여 다음과 같이 LoadGame()함수를 작성
(네임스페이스도 입력하기)
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; public class Title : MonoBehaviour { public string SceneToLoad; public void LoadGame() { SceneManager.LoadScene(SceneToLoad); } }
3) Game Manager이라는 오브젝트를 만들고 스크립트를 그 이름에 끌어다 놓은 후
SceneToLoad 라는 string에 다음에 실행될 scene의 이름 넣기
4) 버튼의 On Click()이벤트에 오브젝트를 추가하고 LoadGame 함수 넣기
So you have finished reading the 게임 시작 화면 topic article, if you find this article useful, please share it. Thank you very much. See more: 유니티 게임 시작화면, 게임 타이틀 화면, 유니티 게임 창 크기, 유니티 게임 화면, 유니티 3D 타이틀, 유니티 메인메뉴 만들기, 유니티 게임매니저, 유니티 게임 꺼짐
