You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 일러스트 그라데이션 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 일러스트 그라데이션 일러스트 그라데이션 효과, 일러스트그라데이션 투명, 일러스트 그라데이션 망, 일러스트 그라데이션 계단현상, 일러스트 그라데이션 한번에, 일러스트 그라데이션 부드럽게, 일러스트 그라데이션 소스, 일러스트 그라데이션 색상
[일러스트Ai – 색상] 일러스트로 그라데이션 쉽게 만들기 + 색상 변경 + 추가 등 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 31203
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [일러스트Ai – 색상] 일러스트로 그라데이션 쉽게 만들기 + 색상 변경 + 추가 등 : 네이버 블로그 · 3번(그라데이션 위치, 농도 조정하기) · · 3번째 순서의 그라디언트 툴을 클릭하고 색의 위치를 바꿔줄 도형 위에서 드래그를 하면 바뀝니다! 저는 … …
- Most searched keywords: Whether you are looking for [일러스트Ai – 색상] 일러스트로 그라데이션 쉽게 만들기 + 색상 변경 + 추가 등 : 네이버 블로그 · 3번(그라데이션 위치, 농도 조정하기) · · 3번째 순서의 그라디언트 툴을 클릭하고 색의 위치를 바꿔줄 도형 위에서 드래그를 하면 바뀝니다! 저는 …
- Table of Contents:
카테고리 이동
디자이너 가든의 일상&강의 블로그
이 블로그
일러스트 기초
카테고리 글
카테고리
이 블로그
일러스트 기초
카테고리 글
![[일러스트Ai - 색상] 일러스트로 그라데이션 쉽게 만들기 + 색상 변경 + 추가 등 : 네이버 블로그](https://blogthumb.pstatic.net/MjAxODAxMTlfMjky/MDAxNTE2MzI5MTE3MjE2.5Dxp5fhre0PrJjJYF_fpAf3iUcfY9_D_2dA_FB6p9cEg.5eTv_mCy4P8x4jMhWim6J3hBrN0oR1GZ7B2ZTI36_1Ag.PNG.qufekfasd/image_1438525251516329073418.png?type=w2)
406 Not Acceptable
- Article author: www.shutterstock.com
- Reviews from users: 28897
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 406 Not Acceptable Updating …
- Most searched keywords: Whether you are looking for 406 Not Acceptable Updating
- Table of Contents:

Illustrator에서 그레이디언트 만들기
- Article author: helpx.adobe.com
- Reviews from users: 29007
Ratings
- Top rated: 3.0
- Lowest rated: 1
- Summary of article content: Articles about Illustrator에서 그레이디언트 만들기 [그레이디언트] 패널에서 [그레이디언트 편집] 모드로 직접 들어가려면 개체를 선택하고 그레이디언트 편집 단추를 클릭합니다. 그러면 색상 정지점, 색상 … …
- Most searched keywords: Whether you are looking for Illustrator에서 그레이디언트 만들기 [그레이디언트] 패널에서 [그레이디언트 편집] 모드로 직접 들어가려면 개체를 선택하고 그레이디언트 편집 단추를 클릭합니다. 그러면 색상 정지점, 색상 … Illustrator에서 선형, 방사형 및 자유 형태 그레이디언트를 만드는 방법에 대해 알아봅니다.Reference,Painting,MAX 2018,Adobe Illustrator
- Table of Contents:
그레이디언트 주석자
선형 그레이디언트 만들기 및 적용
방사형 그레이디언트 만들기 및 적용
자유형 그레이디언트 만들기 및 적용
[포인트 모드]에서 자유형 그레이디언트 생성 [선 모드]에서 자유형 그레이디언트 생성
일러스트레이터, 그라데이션 효과 주기
- Article author: mystee.tistory.com
- Reviews from users: 5253
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터, 그라데이션 효과 주기 Updating …
- Most searched keywords: Whether you are looking for 일러스트레이터, 그라데이션 효과 주기 Updating 이 포스팅은 PC로 작성되었습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다. 혹시 이해가 안 되..
- Table of Contents:
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

[일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기
- Article author: nicecarrot2.tistory.com
- Reviews from users: 33819
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about [일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기 Updating …
- Most searched keywords: Whether you are looking for [일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기 Updating [일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기 안녕하세요. 당근입니다. 오늘은 일러스트레이터 CC 2019 버전부터 지원하는 자유형 그라디언트에 대해 알아보겠습니다. 그동안 그라..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
태그
전체 방문자
티스토리툴바
![[일러스트레이터] 자유형 그라디언트로 자연스러운 그라데이션 표현하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fr1GFy%2FbtqHQH6wbSW%2FSmzizDVdn6zzlraFsdHcQ1%2Fimg.png)
일러스트레이터 그라데이션 색상 스포이드로 선택하기
- Article author: designhuh.tistory.com
- Reviews from users: 43625
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 그라데이션 색상 스포이드로 선택하기 Updating …
- Most searched keywords: Whether you are looking for 일러스트레이터 그라데이션 색상 스포이드로 선택하기 Updating 일러스트레이터에서 그라디언트 툴을 사용할 때 색상 선택하기가 불편하다면 사각형을 그리고 사용할 색상을 미리 지정해 두고 그라디언트 창에서 Gradient Slider를 하나 선택한 뒤 스포이드 툴로..
- Table of Contents:

그라디언트 gradient / 일러스트레이터 색상 기초 _ 윤쌤강좌
- Article author: gomgirl.tistory.com
- Reviews from users: 35335
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 그라디언트 gradient / 일러스트레이터 색상 기초 _ 윤쌤강좌 Updating …
- Most searched keywords: Whether you are looking for 그라디언트 gradient / 일러스트레이터 색상 기초 _ 윤쌤강좌 Updating 이번시간은 일러스트레이터 그라디언트 색상넣기 입니다. 그라디언트 넣는 방법이 여러가지가 있지만 그라디언트 3가지를 설명할테네.. 이 포스트에선 1번 그라디언트를 설명하겠습니다. 1, 그라디언트 & 그라..쉬운 강의 ‘우수’운 강의를 지향합니다.
이것저것 관심있는 곰소녀 블로그 - Table of Contents:
그라디언트 gradient 일러스트레이터 색상 기초 _ 윤쌤강좌
티스토리툴바

일러스트 그라디언트(Gradient) 중간 색(color) 추가/색 위치 변경하는 여러가지 방법
- Article author: pepper-yukyoung12.tistory.com
- Reviews from users: 15984
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 그라디언트(Gradient) 중간 색(color) 추가/색 위치 변경하는 여러가지 방법 일러스트 그라디언트(Gradient) 중간색(color) 추가/색 위치 변경법. 일러스트에서 그라디언트의 중간 색을 넣고 싶을 때. 컬러를 추가하고 색위치를 … …
- Most searched keywords: Whether you are looking for 일러스트 그라디언트(Gradient) 중간 색(color) 추가/색 위치 변경하는 여러가지 방법 일러스트 그라디언트(Gradient) 중간색(color) 추가/색 위치 변경법. 일러스트에서 그라디언트의 중간 색을 넣고 싶을 때. 컬러를 추가하고 색위치를 … 일러스트 그라디언트(Gradient) 중간색(color) 추가/색 위치 변경법 일러스트에서 그라디언트의 중간 색을 넣고 싶을 때 컬러를 추가하고 색위치를 바꾸는 여러가지 방법을 알아보려고 합니다! 그 전에 그라디언트..끄적끄적…
- Table of Contents:
일러스트 그라디언트(Gradient) 중간 색(color) 추가색 위치 변경하는 여러가지 방법
일러스트 그라디언트(Gradient) 중간색(color) 추가색 위치 변경법
티스토리툴바

See more articles in the same category here: 89+ tips for you.
일러스트레이터에서 그라디언트 도구 사용하는 법
앨리슨파트너스(Allison+Partners)는 혁신과 창의성을 바탕으로 고객의 성공을 이끌어 나가는 글로벌 마케팅 커뮤니케이션 기업이다.
다채로운 그라디언트를 벡터 형태의 단색 모형과 서체에 적용하여 디자인을 개선해보세요. 이 가이드에서 어도비 일러스트레이터 그라디언트 도구에 대한 모든 것을 배워보세요.
커버 이미지 Plasteed.
그라디언트는 일반적으로 단색 모양이나 텍스트에 적용되는 다양한 값 또는 빛의 색상 간 전환을 의미합니다. 그라디언트는 창작 작업에서 피할 수 없으며 시각적인 흥미를 위해 종종 브랜딩, 서체, 로고, 웹 디자인 요소에 사용됩니다. 인스타그램은 눈을 사로잡지만 악명 높은 그라디언트를 로고에 사용했으며 아사나(Asana)는 웹사이트와 로고에 넋을 빼놓는 노을 그라디언트를 사용해 주의를 사로잡습니다.
그라디언트는 크리에이티브 트렌드로 몇 년 동안 계속 존재해왔지만 언제나 시대에 맞게 재해석 되었습니다. 현대적인 그라디언트는 선명한 형광 그라디언트부터 미묘한 흑백 그라디언트까지 다양합니다. 스타일에 상관없이 그라디언트는 디자인에서 가장 인기 있고 유용한 요소 중 하나입니다.
이 가이드에서 어도비 일러스트레이터의 그라디언트 도구에 대한 모든 것을 배워보세요.
그라디언트 슬라이더 알아보기
벡터 모형에서 그라디언트는 다양한 방법으로 적용될 수 있습니다. 간편하게 Selection Tool (V)에서 모형을 선택하고 Gradient를 팔레트(Window > Gradient)를 표시하세요.
패널 왼쪽 상단의 Gradient 상자를 클릭하여 그라디언트 기본값을 모형에 적용하세요. 드롭다운 메뉴를 선택하여 다른 그라디언트 사전 설정 값을 확인하거나 Swatches 패널로 이동해 Gradient Swatches에서 선택할 수도 있습니다.
저는 나만의 커스텀 스와치를 그라디언트 슬라이더에 추가하여 좀 더 특별한 스타일을 만드는 것을 선호합니다. 기본값의 그라디언트를 적용하여 시작하고 그다음에 Swatches 패널에서 색상을 그라디언트 슬라이더로 가져오세요. 부드러운 그라디언트를 구현하기 위해 몇 가지 스와치를 고수하세요. 색상이 너무 많으면 그라디언트를 압도할 수 있습니다.
그라디언트 슬라이더에서 함께 적용할 색상을 고를 때는 색상이 어떻게 혼합될 수 있는지 생각해보세요. 밝은 노랑은 어두운 녹색과는 잘 어울리지 않을 수 있습니다. 대신, 비슷한 특성을 가진 색상 또는 유사한 색상을 혼합해보세요. 파랑은 보라와 잘 어울리며 노랑은 주황 및 빨강과 잘 섞입니다. 이 글에서 유사한 색상 및 다른 색상 이론 콘셉트에 대해 더 자세히 알아보세요.
현재의 색상 공간을 기반으로 슬라이더 내에서 각각의 그라디언트 스톱을 조정할 수 있습니다. 간단하게 그라디언트 스톱을 더블 클릭하여 CMYK 또는 RGB 슬라이더로 새로운 색상을 명시하거나 또 다른 스와치로 색상을 대체하세요.
그라디언트 스톱을 클릭하거나 드래그함으로써 각 색상의 위치를 조정할 수 있습니다. 색상 값은 전체적인 그라디언트의 모양을 변화시킵니다. 슬라이더에 가까이 있는 색상은 슬라이더에서 더 멀리 있는 색상보다 훨씬 더 도드라지게 혼합됩니다.
슬라이더에서 그라디언트 스톱을 지우기는 쉽습니다. 간단하게 제거하고 싶은 그라디언트 스톱을 선택한 다음 휴지통 아이콘을 클릭하여 그라디언트 스톱을 지우세요. Option key를 누른 채로 드래그하여 그라디언트 스톱을 복제하세요.
그라디언트 슬라이더 위에 있는 Reverse Gradient 버튼을 눌러 간편하게 그라디언트의 방향을 반대로 바꿀 수도 있습니다. 이렇게 하면 슬라이더에 있는 색상을 뒤집고 그라디언트의 모양을 수정할 수 있습니다.
스와치 팔레트에 그라디언트 저장하기
다음 디자인에 이 그라디언트를 다시 불러올 수 있도록 그라디언트를 견본으로 저장하는 것도 좋은 아이디어입니다. 그라디언트를 브랜딩 또는 캠페인에 사용하고 있다면 이 방법으로 여러 번 반복해서 사용할 수 있습니다. Swatches 패널에서 햄버거 드롭다운 버튼을 선택한 다음 New Swatch를 선택합니다.
그러면 그라디언트 견본 이름을 입력할 수 있는 대화 상자가 열립니다. OK를 선택하면 Swatches 패널에 살아있는 나만의 그라디언트를 확인할 수 있습니다. 한 번의 클릭만으로 이 그라디언트 견본을 모든 벡터 모형에 적용할 수 있습니다.
그라디언트 방향과 반경 변경하기
선으로 된 그라디언트는 모든 방향으로 흐를 수 있습니다. Selection Tool (V)로 벡터 그라디언트를 클릭하고 그라디언트 슬라이더에서 각도 드롭다운 메뉴를 탐색하세요. 45도씩 증가하는 각도는 대각선 효과가 나타나며 90도씩 증가하는 각도는 모형의 한쪽에서 다른 쪽으로 혼합됩니다. 다양한 방향으로 실험하여 디자인에 가장 적합한 각도를 확인하세요.
기본값으로서 방사형 그라디언트는 좀 더 둥근 모양을 만듭니다. Angle 메뉴 아래 Aspect Ratio 드롭다운 메뉴를 탐색하여 방사형 그라디언트의 모양을 수정할 수 있습니다.
종횡비가 100%이면 원형 그래디언트가 생성되고 100% 미만의 값은 수평 타원형 그래디언트를 생성하며 100% 보다 큰 값은 타원형을 수직으로 늘립니다.
획에 그레이디언트 적용하기
획에도 고체 모형처럼 그레이디언트를 적용할 수 있습니다. Gradient 패널에서 Fill을 Stroke 상자 위로 클릭 앤 드래그하여 그레이디언트를 스트로크 위로 복사합니다.
세 가지 방법으로 그라디언트 획을 수정할 수 있습니다.
1. 첫 번째 방법은 단색 모형에 적용되는 방식을 모방하여 획 내에 그라디언트를 적용합니다.
2. 두 번째는 획을 따라 그라디언트를 만듭니다. 이 방법은 갑작스럽게 선이 끊기거나 열려있는 모형에 가장 적합합니다.
3. 세 번째 방법은 바깥 주변에서 안쪽으로 색상을 전환하며 혼합하기 시작해 획을 가로질러 그라디언트를 만듭니다.
여러 모형에 그라디언트 적용하기
그라디언트는 일반적으로 개별 벡터 모형에 적용되지만 다양한 벡터 모형에 한 가지 그라디언트를 적용할 수 있습니다. Shapes Tool로 벡터 모형을 그린 다음 모든 모형 위로 커서를 드래그하여 선택하세요. 컴파운드 패스를 만들려면 Command+8을 클릭하거나 Object > Compound Path > Make로 이동하세요.
컴파운드 패스는 다양한 패스를 하나의 결합된 단위로 다룹니다. 이렇게 하면 그라디언트가 여러 모양에 분산됩니다.
컴파운드 패스를 해제하려면 Shift+Option+Command+8을 클릭하거나 Object > Compound Path > Release으로 가보세요.
어도비 일러스트레이터에 대한 지식을 쌓을 수 있는 더 많은 팁과 튜토리얼이 궁금하세요? 다음 기사를 확인해보세요.
Illustrator에서 그레이디언트 만들기
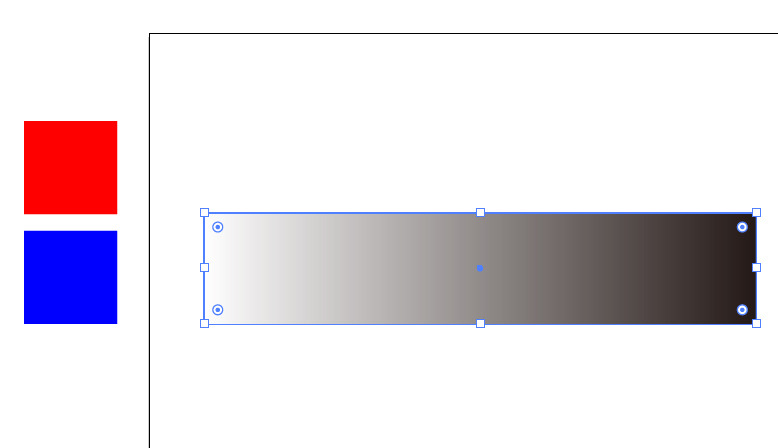
그레이디언트 주석자를 사용하여 선형 그레이디언트의 각도, 위치 및 스프레드, 방사형 그레이디언트의 초점, 원점 및 스프레드를 수정할 수 있습니다. 개체에 그레이디언트 주석자가 나타나면, [그레이디언트] 패널이나 [그레이디언트 주석자]를 사용하여 새로운 색상 정지점을 추가하고, 개별 색상 정지점에 사용할 새 색을 지정하고, 불투명도 설정을 변경하고, 색상 정지점을 새 위치로 드래그할 수 있습니다.
그레이디언트 주석자를 숨기거나 표시하려면 보기 > 그레이디언트 주석자 숨기기 또는 보기 > 그레이디언트 주석자 표시를 선택합니다.
선형 및 방사형 그레이디언트 주석자에서, 그레이디언트 슬라이더의 원형 끝(시작점)을 드래그하여 그레이디언트의 원점 위치를 변경하고 화살표 끝(끝점)을 드래그하여 그레이디언트의 범위를 늘이거나 줄입니다. 포인터를 끝점 위에 놓으면 그레이디언트 각도를 변경하는 데 사용할 수 있는 회전 커서가 나타납니다.
주의: 자유형 그레이디언트를 사용할 때에는 색상 정지점을 오브젝트의 아무 곳에나 배치할 수 있습니다. 따라서 자유형 그레이디언트에는 그레이디언트 주석자가 필요하지 않습니다.
일러스트레이터, 그라데이션 효과 주기
이 포스팅은 PC로 작성되었습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
교재를 만든다는 느낌으로 기초부터 차근차근 포스팅하고 있습니다.
혹시 이해가 안 되는 부분이 있다면 이 카테고리의 지난 포스팅부터 보시며 따라 해주세요~
일러스트레이터를 실행시키시고 [Ctrl+N] 을 눌러서
가로×세로, 1600×900의 아트보드를 만들어줍니다.
그리고 지난 포스팅처럼 별을 크게 만들어봅시다.
면 색은 하얗게, 선은 3pt로 했습니다.
잘 모르시겠는 분은 아래의 포스팅들을 참고해주세요.
옵셋 패스 Offset Path
상단 메뉴의 Object > Path > Offset Path… 를 클릭해줍니다.
Offset Path 창이 뜨면 Offset 값을 -30픽셀로 넣어줍니다.
그러면 안쪽으로 30픽셀 작은 별이 하나 더 생깁니다.
선택 툴 Selection Tool (단축키 [V])로 두 별을 드래그해서 같이 선택해준 다음,
지난 포스팅에서 배운 걸로 별의 각진 부분을 부드럽게 만들어줄 겁니다.
상단 메뉴의 Effect > Stylize > Round Corners… 를 클릭해줍니다.
24픽셀을 입력해보겠습니다.
부드러워진 별
또다시 지난번에 배운 대로 두 별을 일반 패스로 만들어보겠습니다.
두 개의 별이 같이 선택되어있는 상태에서 상단 메뉴의 Object > Expand Appearance 를 클릭해줍니다.
부드러운 별 모양으로 일반 패스가 되었습니다.
아트보드의 빈 곳을 한번 클릭해서 선택을 해제한 뒤,
바깥쪽의 별만 선택을 해줍시다.
그레이디엔트 gradient
오른쪽에 있는 Gradient의 이 부분을 클릭해줍니다.
오른쪽에 Gradient가 없으신 분들은 상단 메뉴의 Window에서 Gradient를 선택해서 추가해주세요.
그러면 별에 그라데이션 효과가 적용이 됩니다.
색을 바꿔보겠습니다.
이미지에 보이는 Gradient Slider를 더블 클릭해줍니다.
왼쪽 아래에 있는 Swatches를 클릭해줍니다.
마음에 드는 색으로 선택해주세요.
저는 빨간색으로 해보겠습니다.
그랬더니 하얀색이었던 부분이 빨간색이 되었습니다.
오오~ 벌써 멋집니다.
Gradient Slider 두 개의 사이에 마우스 커서를 갖다 대면 이렇게 + 표시가 생깁니다.
클릭해줍시다.
Gradient Slider가 하나 더 추가되었습니다.
아직 색을 지정하지 않은 Gradient Slider 두 개도 더블 클릭해서 색을 정해줍니다.
저는 빨강, 노랑, 빨강으로 했습니다.
그라데이션 방향 바꾸기
여기서 끝이 아닙니다.
왼쪽의 도구상자 Tools에서 Gradient Tool을 선택해줍니다. (단축키 [G])
위에서 클릭한 채로 드래그해서 아래로 내린 다음에 마우스를 놓으면,
그라데이션 효과가 드래그했던 방향으로 적용이 됩니다.
저는 이만 저녁을 먹으러 가보겠습니다.
다음 시간에 또 봐요~~!!
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서
빨간 하트♥로 만들어주세요.
(비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면
공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
So you have finished reading the 일러스트 그라데이션 topic article, if you find this article useful, please share it. Thank you very much. See more: 일러스트 그라데이션 효과, 일러스트그라데이션 투명, 일러스트 그라데이션 망, 일러스트 그라데이션 계단현상, 일러스트 그라데이션 한번에, 일러스트 그라데이션 부드럽게, 일러스트 그라데이션 소스, 일러스트 그라데이션 색상
