You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 일러스트 가이드 라인 설정 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.maxfit.vn team, along with other related topics such as: 일러스트 가이드 라인 설정 일러스트레이터 가이드라인 간격, 일러스트 중심점 표시, 일러스트레이터 자동 맞춤, 일러스트 그리드 만들기, 일러스트 눈금자, 일러스트레이터 안내선 단축키, 일러스트 격자 없애기, 일러스트레이터 초록선
자신의 작업 스타일에 맞춰서 밑의 설정을 통해서 더 작업 효율성을 높여보시기를 바랍니다.) 상단 메뉴 Edit > Preferences > Smart Guides…을 클릭하여 설정화면을 열어주세요.
일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides)
- Article author: designkit.tistory.com
- Reviews from users: 26721
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides) Updating …
- Most searched keywords: Whether you are looking for 일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides) Updating 일러스트를 사용할 경우, 가장 편하고도 많이 쓰고 유용한 도구가 바로 스마트 가이드 일 것 같습니다. 자동으로 도형과 도형의 중간점을 찾아주고 도형을 복사해서 다른 곳에 배치를 할 경우 정확하게 위치가 일..
- Table of Contents:
태그
‘일러스트’ Related Articles
공지사항
최근 포스트
검색
태그
티스토리툴바

Illustrator에서 눈금자, 격자 및 안내선을 사용하는 방법
- Article author: helpx.adobe.com
- Reviews from users: 26181
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about Illustrator에서 눈금자, 격자 및 안내선을 사용하는 방법 참고: [격자에 물리기] 또는 [픽셀 미리보기]가 설정되어 있을 때는 [스마트 가이드] 메뉴 명령을 선택 … …
- Most searched keywords: Whether you are looking for Illustrator에서 눈금자, 격자 및 안내선을 사용하는 방법 참고: [격자에 물리기] 또는 [픽셀 미리보기]가 설정되어 있을 때는 [스마트 가이드] 메뉴 명령을 선택 … Adobe Illustrator 작업 영역에서 눈금자, 격자 및 안내선으로 작업하는 방법에 대해 알아봅니다. Workspace,Reference,Priority,,Adobe Illustrator
- Table of Contents:
안내선 만들기
안내선 이동 삭제 또는 해제
오브젝트를 고정점과 안내선에 물리기
스마트 가이드 환경 설정

일러스트레이터 가이드라인 만들기
- Article author: designhuh.tistory.com
- Reviews from users: 17873
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 가이드라인 만들기 일러스트레이터에서 자기가 원하는 모양으로 안내선을 만들 수 있습니다. 인쇄 도안이나 칼선 또는 아이콘 디자인할 때 가이드라인 용도로 사용합니다 … …
- Most searched keywords: Whether you are looking for 일러스트레이터 가이드라인 만들기 일러스트레이터에서 자기가 원하는 모양으로 안내선을 만들 수 있습니다. 인쇄 도안이나 칼선 또는 아이콘 디자인할 때 가이드라인 용도로 사용합니다 … 일러스트레이터에서 자기가 원하는 모양으로 안내선을 만들 수 있습니다. 인쇄 도안이나 칼선 또는 아이콘 디자인할 때 가이드라인 용도로 사용합니다. 안내선으로 사용할 도형을 그려줍니다…
- Table of Contents:

일러스트 안내선 지우기 만들기 / 안내선 설정 방법 A to Z
- Article author: gardendesign.tistory.com
- Reviews from users: 15110
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 안내선 지우기 만들기 / 안내선 설정 방법 A to Z 선택도구로 안내선을 선택(클릭)한 뒤 · delete 키로 지워주면 끝이에요! · 이렇게 안내선 만들기 방법을 통해서 · 안내선을 대지 위에 올리고 작업을 하면. …
- Most searched keywords: Whether you are looking for 일러스트 안내선 지우기 만들기 / 안내선 설정 방법 A to Z 선택도구로 안내선을 선택(클릭)한 뒤 · delete 키로 지워주면 끝이에요! · 이렇게 안내선 만들기 방법을 통해서 · 안내선을 대지 위에 올리고 작업을 하면. 안녕하세요 가든입니다! 디자인을 할 때 ‘여백’과 ‘그리드’의 개념을 알면 일러스트에서 더 좋은 작품을 만들 수 있습니다. 그래서 인쇄할 때 일러스트 안내선 만들어서 재단선이나 여유 공간을 만들어놓고 시작을..디자이너 가든의 디자인 창고입니다!
좋은 정보와 필요한 자료를 무료로 공유합니다 😀 - Table of Contents:
일러스트 안내선 지우기 만들기 안내선 설정 방법 A to Z
티스토리툴바

일러스트 룰러(눈금자)사용법(보이기/숨기기등 단축키모음)
- Article author: pepper-yukyoung12.tistory.com
- Reviews from users: 14442
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 룰러(눈금자)사용법(보이기/숨기기등 단축키모음) 이 가이드라인을 고정해놓고 작업하고 싶을 때가 정말 많은데. 고정하는 방법도 정말 간단합니다! 일러스트 룰러 잠금. 라인을 드래그해서 파란색 … …
- Most searched keywords: Whether you are looking for 일러스트 룰러(눈금자)사용법(보이기/숨기기등 단축키모음) 이 가이드라인을 고정해놓고 작업하고 싶을 때가 정말 많은데. 고정하는 방법도 정말 간단합니다! 일러스트 룰러 잠금. 라인을 드래그해서 파란색 … 일러스트 룰러(눈금자) 사용법 일러스트에서 그리드를 만들거나 픽셀을 봐야 할 때 등 많이 사용되는 룰러! 정말 많이 사용해서 알아두시면 유용한 단축키 까지!! 오늘은 룰러의 사용법을 소개해드릴까 해요 ㅎㅅ..끄적끄적…
- Table of Contents:
일러스트 룰러(눈금자)사용법(보이기숨기기등 단축키모음)
일러스트 룰러(눈금자) 사용법
티스토리툴바

그래픽의 통일성과 질을 높여주는 – 가이드 라인 활용 비법 | (주)피티위즈 ptwiz
- Article author: ptwiz.com
- Reviews from users: 35461
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 그래픽의 통일성과 질을 높여주는 – 가이드 라인 활용 비법 | (주)피티위즈 ptwiz 디자이너의 팁과 함께 파워포인트, 일러스트레이터 등에서 활용해 보세요. 그래픽의 통일성과 질 … 디자이너라면 바로 가이드 라인을 설정할 것입니다. 가이드라인을 … …
- Most searched keywords: Whether you are looking for 그래픽의 통일성과 질을 높여주는 – 가이드 라인 활용 비법 | (주)피티위즈 ptwiz 디자이너의 팁과 함께 파워포인트, 일러스트레이터 등에서 활용해 보세요. 그래픽의 통일성과 질 … 디자이너라면 바로 가이드 라인을 설정할 것입니다. 가이드라인을 … 안녕하세요, 피티위즈의 꽉군입니다.오늘은 그래픽 디자인 하면 빠지지 않는 “가이드라인”에 대한 이야기입니다. 디자이너의 팁과 함께 파워포인트, 일러스트레이터 등에서 활용해 보세요. 그래픽의 통일성과 질을 높여주는가이드 라인 활용 비법 문서의 크기를 결정했습니까? 디자이너라면 바로 가이드 라인을 설정할 것입니다. 가이드라인을 잘 활용할 수록 그래픽의 통일성과 퀄리티가 쭉쭉 올라갑니다! 꼭 익혀두세요. 이럴 때 사용해요!- 여러 페이지 간의 통일성을 맞출 때- 상하좌우의 여백을 설정할 때- 페이지의 가운데를ppt디자인,강의,강좌,노하우,디자인,따라하기,인포그래픽,파워포인트,피티위즈,[기초]파워포인트 스킬,pt디자인
- Table of Contents:
See more articles in the same category here: 89+ tips for you.
일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides)
일러스트를 사용할 경우, 가장 편하고도 많이 쓰고 유용한 도구가 바로 스마트 가이드 일 것 같습니다. 자동으로 도형과 도형의 중간점을 찾아주고 도형을 복사해서 다른 곳에 배치를 할 경우 정확하게 위치가 일치하도록 선을 그어 표시해주는 편리한 기능입니다. 하지만, 작업을 하다 보면 일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides)가 보이지 않아 불편함을 겪는 경우가 있습니다. 그래서 일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides)를 사용하는 방법과 더 좋게 활용하는 방법에 대해서 알아보고자 합니다.
일러스트 스마트 가이드란? (Illustrator Smart Guides)
일러스트 스마트 가이드 (Illustrator Smart Guides)
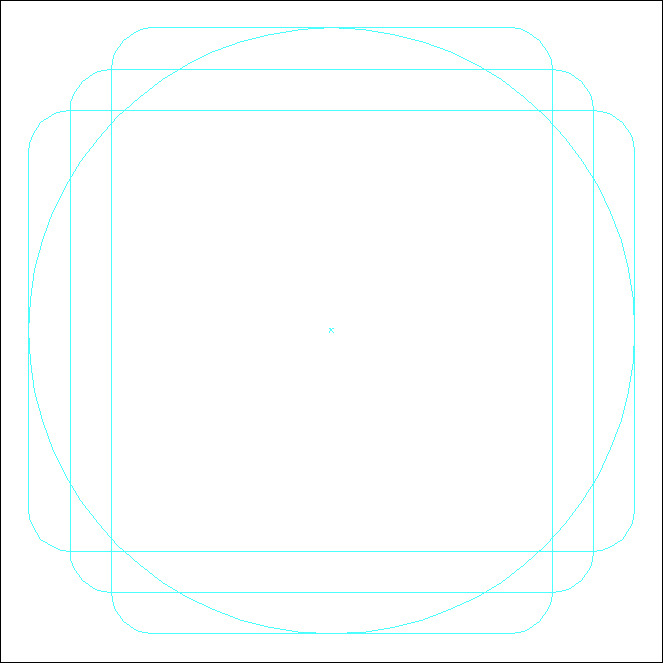
도형 및 오브젝트 등를 복사하거나 이동시킬 때 시작점과 중심, 끝 점을 자동으로 맞출 수 있도록 가이드를 표시하여 주는 기능입니다.
일러스트 스마트 가이드 (Illustrator Smart Guides) 표시하는 방법
일러스트 스마트 가이드 (Illustrator Smart Guides) 활성화
상단 메뉴 View > Smart Guides 선택
단축키 (Ctrl + U)
*어느 순간 스마트 가이드가 표시 되지 않는다면, View창을 살펴보시기를 바랍니다.
일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides) 설정하는 방법
(스마트 가이드도 자신이 원하는 데로 색상 및 설정을 변경해서 자유롭게 사용할 수가 있습니다. 자신의 작업 스타일에 맞춰서 밑의 설정을 통해서 더 작업 효율성을 높여보시기를 바랍니다.)
상단 메뉴 Edit > Preferences > Smart Guides…을 클릭하여 설정화면을 열어주세요.
스마트 가이드 환경설정 (Smart Guides Preferences)
스마트 가이드 환경설정 (Smart Guides Preferences)
Object Guides (오브젝트 가이드) : 오브젝트에 적용되는 스마트 가이드 색을 지정할 수 있습니다.
Glyph Guides (글리프 가이드) : Glyph (상형문자) / 텍스트에 적용되는 스마트 가이드 색을 지정할 수 있습니다.
Alignment Guides (정렬 가이드) : 기하학적 개체, 대지 및 도련의 중심과 가장자리를 따라 생성되는 안내선을 표시할 수 있습니다. 기본적으로 개체를 이동할 때와 기본 모양 그리기, 펜 도구 사용, 개체 변형과 같은 작업을 수행할 때 주로 사용됩니다.
Anchor/Path Labels (앵커/경로 레이블) : 패스와 패스가 서로 교차할 때, 앵커 포인트의 중앙을 표시해줍니다.
Object Highlighting (오브젝트 강조 표시) : 포인터 주위를 드래그할 경우, 포인터 아래에 있는 개체를 강조 표시합니다. 하이라이트의 색상은 Object Guides (오브젝트 가이드)과 동일하게 표시됩니다.
Measurement Labels (측정 라벨) : 앵커 포인트의 위에 커서를 놓을 경우 커서의 위치에 대한 정보를 표시하여 줍니다.
Transform Tools (변형 도구) : 개체의 크기를 조정, 회전 및 기울일 때 정보를 표시합니다.
Spacing Guides (간격 가이드) : 간격, 자간, 행간 등 간격 사이의 가이드를 표시합니다.
Construction Guides (건설 가이드) : 새 오브젝트 및 객체를 그릴 때 지침을 표시하여 가까운 개체의 기준점에서 가이드라인을 그릴 각도를 지정할 수 있습니다. 최대 6개의 각도를 설정할 수 있습니다. 선택한 각도 상자에 각도를 입력하거나, 각도 팝업 메뉴에서 각도 세트를 선택하거나, 팝업 메뉴에서 각도 세트를 선택하고 상자의 값 중 하나를 변경하여 각도 세트를 사용자 정의합니다. 미리보기에 설정이 반영됩니다.
Snapping Tolerance (스냅 허용 오차) : 스마트 안내선이 적용되려면 포인터가 다른 개체에서 가져와야 하는 포인트의 수를 지정하여 조절할 수 있습니다.
일러스트 스마트 가이드 및 자동 그리드 (Illustrator Smart Guides)에 대해서 알아보았습니다. 구체적으로 환경 설정하는 방법을 통해서 더 효율적으로 사용할 수 있습니다. 작업하는 스타일에 맞게 스마트 가이드 환경설정 (Smart Guides Preferences)을 통해 작업의 효율성을 높여보시길 바랍니다.
일러스트 안내선 지우기 만들기
안녕하세요 가든입니다!
디자인을 할 때 ‘여백’과 ‘그리드’의 개념을 알면
일러스트에서 더 좋은 작품을 만들 수 있습니다.
그래서 인쇄할 때 일러스트 안내선 만들어서
재단선이나 여유 공간을 만들어놓고 시작을 하죠 🙂
그래야 작업물이 깔끔하고 일정하게 나오니까요!
일러스트에서 작업할 때 처음부터
작업 작품이나 목적에 따라서 안내선을 활용해
여백과 그리드를 잡고 작품의 틀을 만드는데
일러스트에서 ‘자’를 꺼내면 그리드, 즉
일러스트 안내선을 쉽게 만들 수 있습니다!
명칭 : 일러스트 그리드 만들기 (자 꺼내기)
활용 도구 : Ruler(자) + 안내선
먼저 일러스트에서 안내선을 만들기 전
반드시 ‘자’를 꺼내줘야해요!
자 꺼내기/ 없애기 = Ctrl+R (Ruler의 약자)
꺼낼 때, 다시 사라지게 만들 때
모두 단축키는 똑같습니다.
‘자’ 단축키를 누르면 일러스트 화면의
왼쪽 옆과 상단에 자처럼 생긴 모양이 등장해요!
자 위에다가 마우스를 올리고 우클릭을 하면
오른쪽처럼 자의 단위를 변경할 수 있습니다.
작업하는 작업물에 따라서 자의 단위를 변경하면 되는데
보통은 인쇄물을 만들 때 주로 사용하기때문에
저는 픽셀 / 밀리미터로 작업하는 것 같아요!
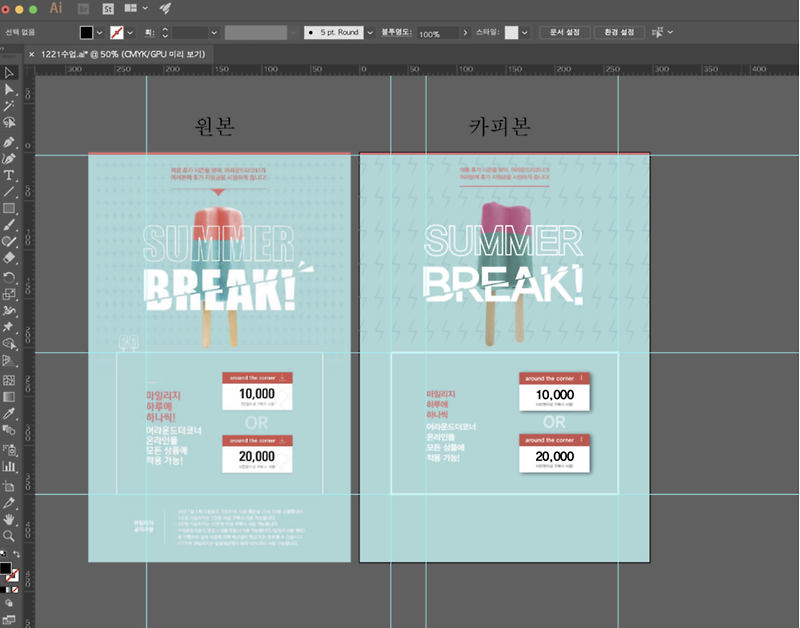
특히 인쇄물 중 포스터같은 경우는
여백과 그리드가 중요하기때문에
카피 할 때 이런식으로 그리드(민트색 선=안내선)을
아놓고 똑같이 따라하는 연습을 합니다.
가로 그리드는 상단의 자 위에 마우스를 올리고
자를 클릭하면서 밑으로 내리면 회색 점선이 나타나는데
손을 떼면 저렇게 파란 선이 나타납니다.
세로 그리드는 왼쪽의 자 위에 마우스를 올리고
자를 클릭하고 옆으로 드래그하면 나타나죠 🙂
그럼 만든 안내선 어떻게 지우냐구요?!
지우는 방법은 일러스트에서 객체를
지우는 방법과 동일합니다.
선택도구로 안내선을 선택(클릭)한 뒤
delete 키로 지워주면 끝이에요!
이렇게 안내선 만들기 방법을 통해서
안내선을 대지 위에 올리고 작업을 하면
더 디테일한 작업이 가능합니다.
1. 도형을 그리드에 맞춰 그릴 때 유용하다.
2. 인쇄물의 여백을 설정해서 안전하게 인쇄할 수 있다.
3. 양 옆, 위 아래에 그리드를 맞춰 정확한 작업이 가능하다.
이제부터 일러스트 그리드를 만들 땐
먼저 ‘자’를 꺼내기! 안내선 만들기! 잊지마세요!
그리고 디테일하고 정확한 작업을 해보세요 ㅎ_ㅎ
▼ 가든의 일러스트 & 포토샵 온라인 강의 ▼
개인 포트폴리오 만들기까지!
일러스트 룰러(눈금자)사용법(보이기
반응형
일러스트 룰러(눈금자) 사용법
일러스트에서 그리드를 만들거나 픽셀을 봐야 할 때 등 많이 사용되는 룰러!
정말 많이 사용해서 알아두시면 유용한 단축키 까지!!
오늘은 룰러의 사용법을 소개해드릴까 해요 ㅎㅅㅎ
일러스트 눈금자
위에 그림처럼 동그라미 쳐진 그리드 기능인데요!
혹시 밑에 그림처럼
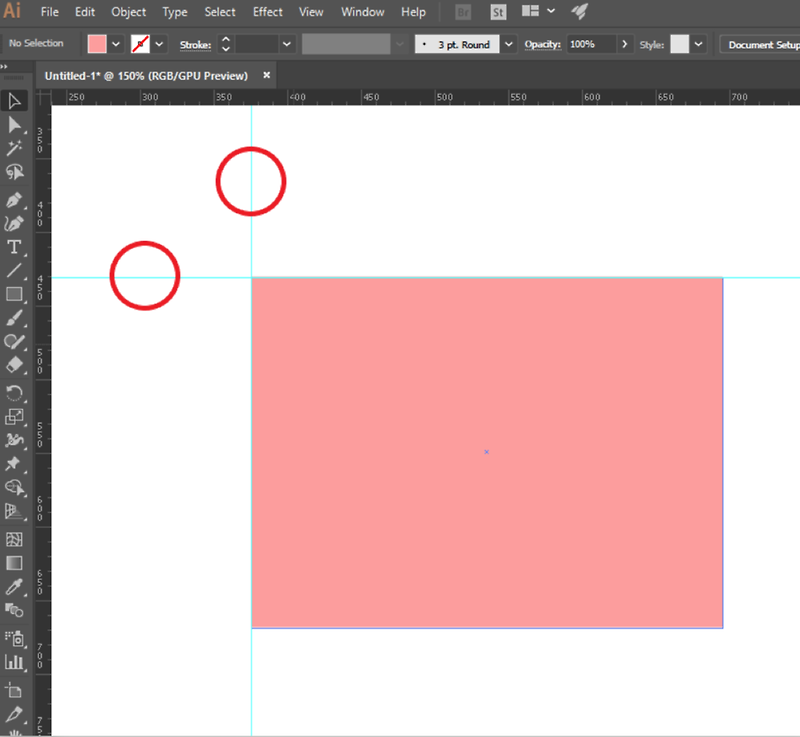
일러스트 룰러
이 빨간색 네모 친 부분이 안보이시는 분들은
Ctrl+R
을 눌러주시면 등장합니다! 혹은!
(View-Rulers-Show Rulers)
자를 숨기는 단축키도 똑같이 Ctrl+R 이니 기억해두시면 둘 다 사용할 수 있어요 ㅎㅅㅎ
이제 민트색 선이 가이드가 되는 영역인데
그 가이드선을 만들어 내는 방법은
빨간색 네모 친 공간에서 끌어오면 되는데요!
이것은 말보다는 이미지로 보시는 게 훨씬 빠를 것 같아서
이미지를 참고해주세요 ㅎㅅㅎ
일러스트 룰러
바로 끌어주면 됩니다! 엄청 간단하죠?ㅎㅎ
이제 마음껏 사용하면 되는데 여기서 문제점이
이 가이드라인을 고정해놓고 작업하고 싶을 때가 정말 많은데
고정하는 방법도 정말 간단합니다!
일러스트 룰러 잠금
라인을 드래그해서 파란색 영역으로 활성화시키고
마우스 오른쪽 클릭을 해준 다음
Lock Guides를 클릭해주시면!!!
바로 해결~!~!
락을 풀어 줄 때도
일러스트 룰러 잠금 풀기
똑같이 오른쪽 클릭에 Unlock Guides를 눌러주면
잠금이 풀립니다~!~!
정말 간단하죠??
이 잠갔다 해제하는 것도 단축키가 있습니다~!~
Ctrl+Alt+;
이건 제가 정말 많이 쓰는 단축키인데요?
마우스 오른쪽 클릭도 귀찮다! 하시는 분들은
이 단축키로 잠겄다가 해제했다가 하시면 될 것 같아요✌✌
단축키 정리
Ctrl+R – 가이드라인 생성,숨기기
Ctrl+Alt+; – 가이드라인 잠금, 해제
더 많은 일러스트의 응용을 알고 싶다면?
pepper-yukyoung12.tistory.com/12
pepper-yukyoung12.tistory.com/19
반응형
So you have finished reading the 일러스트 가이드 라인 설정 topic article, if you find this article useful, please share it. Thank you very much. See more: 일러스트레이터 가이드라인 간격, 일러스트 중심점 표시, 일러스트레이터 자동 맞춤, 일러스트 그리드 만들기, 일러스트 눈금자, 일러스트레이터 안내선 단축키, 일러스트 격자 없애기, 일러스트레이터 초록선
