You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 페이지 만들기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 페이지 만들기 개인 웹사이트 만들기, 웹페이지 만들기 예제, html5 웹페이지 만들기, 웹페이지 만들기 html, 자바스크립트 웹페이지 만들기, 웹사이트 제작 코딩, 무료 웹페이지 만들기, 웹사이트 만들기 순서
- 컴퓨터에서 새로운 Google Sites를 엽니다.
- 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다.
- 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다.
- 사이트에 콘텐츠를 추가합니다.
- 오른쪽 상단에서 게시를 클릭합니다.
사이트 만들기, 이름 지정 또는 복사하기 – 사이트 도구 고객센터
- Article author: support.google.com
- Reviews from users: 1158
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 사이트 만들기, 이름 지정 또는 복사하기 – 사이트 도구 고객센터 Updating …
- Most searched keywords: Whether you are looking for 사이트 만들기, 이름 지정 또는 복사하기 – 사이트 도구 고객센터 Updating Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. - Table of Contents:
Google 사이트 생성 및 이름 지정하기
사이트 이름 변경하기
제목 추가
사이트 전체의 사본 만들기
사이트에서 선택한 페이지 복사
사이트 삭제하기
사이트에서 선택한 페이지 삭제하기
URL 변경 또는 재사용하기
웹사이트 URL 변경하기
내가 소유한 기존 URL 재사용하기
기존 Google Sites
관련 리소스
Manage Site (Web Address)

10분만에 개인 웹사이트 만들기
- Article author: brunch.co.kr
- Reviews from users: 15688
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 10분만에 개인 웹사이트 만들기 10분만에 개인 웹사이트 만들기 · 0. 우선 홈페이지를 만든다. · 1. 깃허브에서 회원가입을 한다. · 2. 새로운 리파지토리(repository)를 만든다. · 3. 미리 … …
- Most searched keywords: Whether you are looking for 10분만에 개인 웹사이트 만들기 10분만에 개인 웹사이트 만들기 · 0. 우선 홈페이지를 만든다. · 1. 깃허브에서 회원가입을 한다. · 2. 새로운 리파지토리(repository)를 만든다. · 3. 미리 … 인터넷에 홈페이지를 올리는 방법 | 컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란 너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다. 프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다. SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이
- Table of Contents:
0 우선 홈페이지를 만든다
1 깃허브에서 회원가입을 한다
2 새로운 리파지토리(repository)를 만든다
3 미리 만들어놓은 홈페이지를 업로드한다
4 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다
5 완성!

무료 홈페이지 | 홈페이지 제작 | Wix.com
- Article author: ko.wix.com
- Reviews from users: 45297
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about 무료 홈페이지 | 홈페이지 제작 | Wix.com 전문적인 웹사이트 만들기. 내가 원하는 방식으로 웹 존재를 생성, 디자인, 관리 및 개발할 수 있는 자유를 제공하는 플랫폼을 경험하세요. …
- Most searched keywords: Whether you are looking for 무료 홈페이지 | 홈페이지 제작 | Wix.com 전문적인 웹사이트 만들기. 내가 원하는 방식으로 웹 존재를 생성, 디자인, 관리 및 개발할 수 있는 자유를 제공하는 플랫폼을 경험하세요. Wix.com으로 무료 홈페이지를 제작하세요.
멋진 템플릿을 선택하고 Wix 홈페이지 빌더로 원하는대로 맞춤 설정하세요.
코딩 기술이 필요하지 않습니다. 지금 바로 홈페이지를 만드세요! - Table of Contents:
무엇이든 제작
가능한 자유로움
나만의 고유한 온라인 존재감 구축하기
전문적으로 설계된 홈페이지 템플릿
Wix 에디터
완벽한 디자인의 자유
Wix ADI
보다 더 빠른 온라인 환경
Velo by Wix
제약 없는 개발 플랫폼
홈페이지를 위한 전문 기능
온라인 비즈니스의 성장 및 관리
무료 홈페이지를 만드는 방법
Wix 웹사이트 빌더는 나를 위한 최상의 선택
창의력 압도적으로 빛내기
자주 하는 질문

웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서
- Article author: www.webhostingsecretrevealed.net
- Reviews from users: 3306
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인 … …
- Most searched keywords: Whether you are looking for 웹사이트를 만드는 방법: 3가지 쉬운 접근 / 단계별 자습서 웹사이트 제작 및 디자인. 도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인 … 웹사이트 가이드 만들기: 1-IDE로 만들기 / 2-CMS로 만들기(WordPress, Joomla 등) / 3-사이트 빌더로 만들기(Zyro, Weebly 등).
- Table of Contents:
1 도메인 등록
2 웹 호스트 구입
3 웹사이트 제작 및 디자인
4 웹 사이트 확인 및 테스트
5 사이트 미세 조정 및 성장

2022 웹사이트 만들기: 단계별 완벽 가이드
- Article author: www.websiteplanet.com
- Reviews from users: 21785
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 2022 웹사이트 만들기: 단계별 완벽 가이드 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 … …
- Most searched keywords: Whether you are looking for 2022 웹사이트 만들기: 단계별 완벽 가이드 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 … 웹사이트를 제작하고 싶다면? 도메인 구매, 웹 제작자 선택, 로고 디자인 및 온라인 콘텐츠에 대한 기술적인 노하우는 필요하지 않다. 아래 가이드를 읽고 웹사이트 제작을 시작해보자.
- Table of Contents:
방식 1 웹 빌더 이용
웹 빌더 비교표
웹 빌더 자주 묻는 질문
방식 2 WordPress 이용하기
WordPress 자주 묻는 질문
웹 사이트 다음 단계로 끌어올리는 방법
마무리

웹사이트 만들기 – 생활코딩
- Article author: opentutorials.org
- Reviews from users: 41593
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 만들기 – 생활코딩 HTML은 HyperText Markup Language의 약자로서 웹페이지를 만드는 언어입니다. … 웹사이트 만들기 파트 수강완료 … 웹 개발자 되고 싶네요 1년 전. …
- Most searched keywords: Whether you are looking for 웹사이트 만들기 – 생활코딩 HTML은 HyperText Markup Language의 약자로서 웹페이지를 만드는 언어입니다. … 웹사이트 만들기 파트 수강완료 … 웹 개발자 되고 싶네요 1년 전.
- Table of Contents:
토픽 목록
예제
웹사이트 만들기 (HTML/CSS 시작!) : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 43725
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about 웹사이트 만들기 (HTML/CSS 시작!) : 네이버 블로그 나의 불렛저널 중 한 페이지를 차지하고 있는 홈페이지 제작 아이디어! 별건 아니지만 웹페이지 관련 공부를 해보고 싶었고, 그래서 시작했다. …
- Most searched keywords: Whether you are looking for 웹사이트 만들기 (HTML/CSS 시작!) : 네이버 블로그 나의 불렛저널 중 한 페이지를 차지하고 있는 홈페이지 제작 아이디어! 별건 아니지만 웹페이지 관련 공부를 해보고 싶었고, 그래서 시작했다.
- Table of Contents:
블로그
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다

HTML로 간단한 웹페이지 만들기: 11 단계 (이미지 포함) – wikiHow
- Article author: ko.wikihow.com
- Reviews from users: 8804
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about HTML로 간단한 웹페이지 만들기: 11 단계 (이미지 포함) – wikiHow Updating …
- Most searched keywords: Whether you are looking for HTML로 간단한 웹페이지 만들기: 11 단계 (이미지 포함) – wikiHow Updating HTML로 간단한 웹페이지 만들기. HTML을 몰라도 웹페이지를 만들 수 있긴 하지만 웹페이지 에디터를 사용하다 보면 언젠가는 HTML을 피할 수 없는 시점이 오게 된다. 웹페이지를 수정하려면 HTML을 알아야 한다는 점은 기본 옵션이다. 다행인 점은 인터넷을 찾아보면 HTML을 쉽게 배울 수 있는 사이트가 다양하게 있다는 것이다. 이 글에서는 기본적으로 HTML이 무엇인가를 소개하고 어떻게 무에서 HTML의 기본을 사용하여…
- Table of Contents:
단계
팁
경고
필요한 것
관련 위키하우
이 위키하우에 대하여
이 글이 도움이 되었나요

홈페이지 제작 | 무료 홈페이지 만들기 – SITE123
- Article author: ko.site123.com
- Reviews from users: 12943
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 홈페이지 제작 | 무료 홈페이지 만들기 – SITE123 SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. …
- Most searched keywords: Whether you are looking for 홈페이지 제작 | 무료 홈페이지 만들기 – SITE123 SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. SITE123 무료 웹사이트 만들기 툴로 미리 만들어진 스타일과 레이아웃을 활용하여 웹사이트를 만들 수 있습니다. 디자인이나 코딩 기술이 필요 없습니다. 콘텐츠를 입력하고 3초만 지나면 짜잔! 무료 홈페이지가 생기고 바로 운영할 수 있어요!홈페이지 제작, 무료 홈페이지 만들기
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
사이트 만들기, 이름 지정 또는 복사하기
Google Sites를 사용하여 개인용 또는 비즈니스용 웹사이트를 만들 수 있습니다.
도움말: 다음은 새로운 Google Sites에 관한 섹션입니다. 기존 Google Sites 도움말 보기
Google 사이트 생성 및 이름 지정하기
컴퓨터에서 새로운 Google Sites를 엽니다. 상단의 ‘새 사이트 시작’ 아래에서 템플릿을 선택합니다. 왼쪽 상단에서 사이트 이름을 입력하고 Enter 키를 누릅니다. 사이트에 콘텐츠를 추가합니다. 오른쪽 상단에서 게시를 클릭합니다.
도움말: 템플릿으로 시작하여 사이트를 직접 만들거나 시간을 절약할 수 있습니다.
사이트 이름 변경하기 컴퓨터에서 새로운 Google Sites를 엽니다. 이름을 바꾸려는 사이트를 찾습니다. ‘더보기’ 이름 바꾸기를 클릭합니다. 새로운 이름을 입력하고 확인을 클릭합니다.
제목 추가 컴퓨터에서 새로운 Google Sites로 사이트를 엽니다. 왼쪽 상단에서 사이트 이름 입력을 클릭합니다. 사이트 이름을 입력합니다. Enter 또는 Return키를 누릅니다.
사이트 전체의 사본 만들기
컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘전체 사이트’를 선택합니다. 선택사항: 사이트의 위치를 변경하려면 변경을 클릭합니다. 확인을 클릭합니다.
참고: 사이트 파일의 크기가 크면 사본을 생성하지 못할 수 있습니다.
사이트에서 선택한 페이지 복사 컴퓨터에서 새로운 Google Sites를 사용하여 복사하려는 사이트를 엽니다. 오른쪽 상단에서 더보기 사본 만들기를 클릭합니다. ‘파일 이름’에서 복사된 사이트의 이름을 입력합니다. ‘페이지’에서 ‘선택한 페이지’를 선택합니다. 선택사항: 사본 위치를 변경하려면 변경을 클릭합니다. 다음을 클릭합니다. 복사할 페이지를 선택합니다. 확인을 클릭합니다.
사이트 삭제하기
컴퓨터에서 새로운 Google Sites를 엽니다. 삭제하려는 사이트에서 더보기 를 클릭합니다. 삭제 를 클릭합니다.
사이트에서 선택한 페이지 삭제하기 컴퓨터에서 새로운 Google Sites로 사이트를 엽니다. 오른쪽에서 페이지를 클릭합니다. 삭제하려는 페이지 옆의 더보기 를 클릭합니다. 삭제를 클릭합니다. 도움말: 이전 버전으로 복원하여 삭제된 페이지를 복구할 수 있습니다.
URL 변경 또는 재사용하기
사이트의 URL을 변경하거나 소유 중인 기존 URL을 다시 사용합니다.
웹사이트 URL 변경하기 컴퓨터의 새 Google Sites에서 사이트를 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 원하는 URL을 입력합니다. 저장을 클릭합니다. 내가 소유한 기존 URL 재사용하기 현재 사용 중이거나 과거에 내가 소유한 사이트에 사용한 적이 있는 웹 주소를 사용하려면 기존 사이트의 URL을 변경한 후 다른 사이트에 할당하세요. 1단계: 기존 사이트의 주소 변경하기 컴퓨터에서 재사용하려는 URL에 연결된 사이트를 새로운 Google 사이트 도구로 엽니다. 오른쪽 상단의 ‘게시’ 옆에 있는 드롭다운 게시 설정을 클릭합니다. ‘웹 주소’에 다른 URL을 입력합니다. 저장을 클릭합니다. 2단계: 주소를 다른 사이트에 재사용하기 URL을 사용할 사이트를 엽니다. 오른쪽 상단에서 게시를 클릭합니다. ‘웹 주소’에 URL을 입력합니다. 게시를 클릭합니다. URL이 이제 새 사이트에 할당됩니다. 참고: 소유 중인 URL을 재사용하려면 기존 사이트를 완전히 삭제한 후 URL을 다른 사이트에 할당하는 방법도 있습니다. 사이트를 완전히 삭제하는 방법 알아보기
기존 Google Sites
도움말: 다음은 기존 Google Sites에 관한 섹션입니다. 새 Google Sites 도움말 보기
웹 주소 변경하기
웹 주소를 변경할 수는 없지만 사이트의 사본을 만들고 새 웹 주소로 옮길 수 있습니다.
참고: 내가 소유한 사이트만 복사할 수 있습니다.
컴퓨터에서 기존 Google Sites로 사이트를 엽니다. 오른쪽 상단에서 추가 작업 사이트 관리를 클릭합니다. 사이트 복사를 클릭합니다. ‘사이트 이름’ 옆에 이름을 입력합니다. 상단에서 복사를 클릭합니다. 선택사항: 이제 이전 사이트를 삭제할 수 있습니다.
관련 리소스
10분만에 개인 웹사이트 만들기
컴알못/코알못에게 ‘인터넷에 나만의 공간 만들기’란
너무도 멀게만 느껴지는 얘기요, 너무나 어렵게만 느껴지는 일이다.
프로그래밍/코딩을 배우면 무엇을 하고 싶은지 물었을 때, 많은 사람들이 홈페이지를 만들고 싶다고 했다.
SNS가 일상이 되었고 블로그도 클릭 한 번이면 뚝딱 만들어지는 시대에 다소 의외였다. – 아마도 진짜 홈페이지를 갖고 싶다는 열망이 있었다기보다는 프로그래밍으로 할 수 있는 일들이 무엇이 있는지 잘 모르기 때문이 아닐까 싶다.
그 가능한 일들의 예를 몇 개 들면, SNS에서 언급되는 빈도를 세어 투표 형태로 집계할 수 있고 센서를 연결해서 방문이 열렸는지 인터넷으로 모니터링(!) 할 수도 있다. 고객 문의를 자동으로 응대해준다거나 PC의 파일을 자동으로 정리하게 할 수도 있다.
그래서 오늘은 호랑이 담배 피우던 시절 얘기로 시작해볼까 한다.
때는 바야흐로 1999년. 아래 기사에 나온 ‘네띠앙’을 들어봤는가.
http://news.hankyung.com/article/1999070503341
※ 잘 모르는 말들이 많다면 위 기사에서 용어설명을 읽어볼 것을 추천한다.
인터넷이라는 정보의 바다 어딘가에 (무려) 5MB의 공간을, 그것도 공짜로 제공해주는 서비스였다.
이후로 용량도 더 많이 주고, 더 나은 서비스들이 연이어 나왔으나 국내 무료 웹호스팅으로는 거의 최초가 아니었나 싶다.
무료 메일은 한메일(hanmail.net), 홈페이지 하면 네띠앙(netian.com)이라는 말이 통했고, 필자 역시 네띠앙에 처음 홈페이지를 만들었더랬다. 한 1997~8년도쯤에.
이메일 서비스는 다음(daum)으로, 카카오(kakao)로 사명이 바뀌는 와중에도 서비스가 유지되어 요새도 한메일을 쓰는 사람이 아직 있지만 네띠앙은 어느샌가 역사 속으로 사라졌다.
그럼 이제 ‘모던’ 웹사이트를 만들기 위해 어떤 서비스를 이용하면 좋을까?
소스코드 관리/호스팅 기능이 지금 당장은 필요 없겠지만 앞으로의 활용도를 고려해 깃허브(GitHub)라는 사이트를 이용해볼 것이다.
0. 우선 홈페이지를 만든다.
1) 그냥 만든다.
2) 잘 만든다.
혹시나 홈페이지를 만드는 방법을 모르는 분들을 위해, 코드아카데미의 ‘나만의 홈페이지 만들기’ 강좌를 링크한다.
https://www.codecademy.com/learn/make-a-website
홈페이지 제작에 필요한 HTML을 모른다면, 다음의 ‘HTML 기초’ 강좌도 있다.
https://www.khanacademy.org/computing/computer-programming/html-css/intro-to-html/pt/html-basics
어떤 방법으로든 좋다.
첨부파일처럼 index.html 형태로 만들어서 PC에 저장한다.
이제부터 ’10분 만에’의 시작이다.
잘 따라가보자.
1. 깃허브에서 회원가입을 한다.
https://github.com
2. 새로운 리파지토리(repository)를 만든다.
☞ 로그인한 상태에서 https://github.com/new
– Repository name을 회원가입 때 만든 {username}.github.io 형태로 만든다.
– 필자의 깃허브 사용자명은 pnll이므로 pnll.github.io로 했다.
– 나머지는 일단 넘어가고 ‘Initialize this repository with a README’에 체크한 후 아래의 녹색버튼(Create repository)을 클릭한다.
3. 미리 만들어놓은 홈페이지를 업로드한다.
– [Upload files] 버튼 선택
– 다음 화면에서 드래그 혹은 파일 선택으로 index.html을 업로드한다.
– 녹색버튼(Commit changes) 클릭
4. 설정(Settings) 메뉴에서 GitHub Pages 섹션을 수정한다.
https://github.com/pnll/pnll.github.io/settings (ID부분은 여러분 상황에 맞게)
– [Change theme] 버튼 클릭
– 상단에서 마음에 드는 테마를 고른다. (옵션이 12개 정도 표시되나 사실 지금은 아무거나 상관없다.)
– 녹색버튼(Select theme) 클릭
– 그러면 README.md를 수정하는 Edit 화면이 나오는데, 원하는 대로 수정하거나 아무 작업도 하지 않아도 된다.
5. 완성!
https://pnll.github.io/로 접속해서 확인할 수 있다.
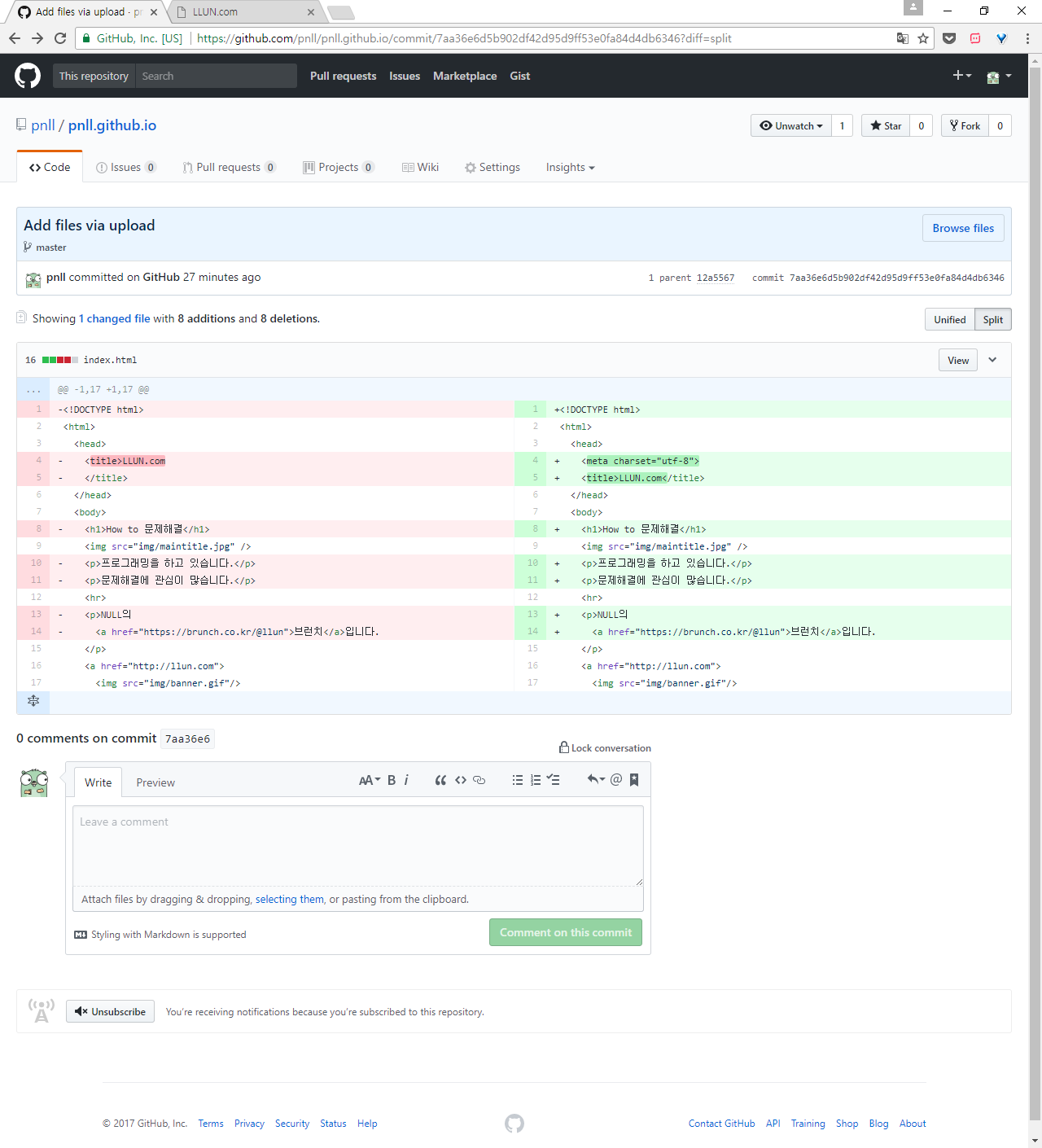
※ 다음 글을 작성하면서 코드가 변경됐다. 이전 버전 소스는 링크 스냅샷 참조.
– 코드아카데미 기본 예제인 샌드위치 페이지가 마음에 안 들면 아래 코드처럼 필요한 부분을 수정해서 다시 업로드(3번 참고)하자.
– 시작은 미약했지만 잘만 활용하면 카카오 기술블로그 같은 사이트도 만들 수 있다.
– 혹시 한글이 깨진다면 에디터(메모장 등)에서 파일을 저장할 때 인코딩 옵션을 UTF-8로 바꿔주면 된다.
LLUN.com How to 문제해결
프로그래밍을 하고 있습니다.
문제해결에 관심이 많습니다.
NULL의 브런치입니다.
이제 인터넷의 한 공간에 어디서든 접속 가능한 홈페이지가 생겼다.
(내용은 비록 없지만)
아마 1. 회원가입에 가장 많은 시간이 걸렸을 것이고 나머지 작업 모두 다 해도 10분 안에 충분히 완료했으리라고 본다. 이 포스팅의 주제와 달라 빠르게 지나갔지만 0. 홈페이지 만들기에 관해서도 무수히 많은, 쉽고도 어려운 방법과 기법들이 있다. 사실 보통 사람들이 생각하는 홈페이지란 인터넷 공간에 탑재(deploy)하는 것보다는 HTML을 이용하여 뚝딱뚝딱 구축하는 것을 생각할 테고, 그 말도 맞다.
다음 글에서는 하나의 완성된 홈페이지, 예시로 개인 포트폴리오 사이트 구축에 관해 정리해보겠다.
https://brunch.co.kr/@llun/15
사실 깃허브는 단순한 무료 웹호스팅-공간 제공 서비스가 아니다. 깃허브 페이지는 대략 20년 후에도 건재하지 않을까 싶다. 가이드에 가보면 터미널을 이용하는 방법부터 별도 클라이언트 프로그램을 이용하는 방법까지 자세히 소개돼 있다. 단, 영어다.
가이드에 따르면 초기 네띠앙보다 200배쯤 많은 약 1GB의 소스 저장공간을 제공한다고 한다. 기타 제약사항도 일부 있으니 필요할 때 참고하면 된다.
-.NULL
웹사이트를 만드는 방법: 3가지 쉬운 접근
오늘날의 세상에서 웹사이트를 만드는 것은 매우 쉽습니다. 기술 괴짜나 프로그래머가 될 필요는 없습니다. 올바른 방법을 따르고, 올바른 플랫폼을 선택하고, 올바른 도구를 사용하십시오. – 순식간에 첫 번째 웹사이트를 소유할 수 있습니다.
2004년 처음 온라인 사업을 시작했을 때 나는 웹 개발에 대한 지식이 전혀 없었습니다. 나는 100년 후까지 웹 개발자를 고용하지 않았습니다. 그리고 나는 잘했다. 오늘날 – 우리는 혁신적인 개발 도구와 더 나은 웹 퍼블리싱 플랫폼을 보유하고 있습니다. XNUMX% 괜찮을 겁니다.
웹사이트를 만드는 세 가지 방법
첫 웹사이트를 만드시나요? 세 가지 선택이 있습니다.
방법 #1을 사용하면 디자인과 사이트 기능에서 더 많은 유연성을 얻을 수 있지만 웹 언어에 대한 충분한 지식이 필요합니다. 생성 및 관리 프로세스는 방법 #2 및 #3을 사용하면 훨씬 쉽습니다. 귀하의 능력에 따라 이러한 방법 중 하나를 선택해야 합니다.
위에서 언급한 세 가지 방법을 모두 살펴보고 웹사이트를 만드는 데 필요한 단계를 살펴보겠습니다.
1. 도메인 등록
표준 .com 도메인 이름의 비용은 연간 $8 – $15입니다. > NameCheap으로 도메인 이름을 검색해 보세요..
도메인은 귀하의 웹 사이트 이름입니다. 도메인은 고유한 도메인이어야 하며 비즈니스 브랜드를 전달해야합니다.
가장 쉬운 검색 방법과 도메인 등록 도메인 등록 기관으로 이동하는 것입니다.
도메인 등록 기관에서는 연간 계약 또는 장기 계약을 통해 도메인 이름을 등록할 수 있습니다.
도메인 등록 위치
다음은 유명한 도메인 등록 기관 및 시작 가격입니다.
도메인 이름 팁
도메인 이름을 알아내는 데 어려움이 있다면 언제든지 domain name.generators를 사용하여 아이디어를 얻을 수 있습니다. 더 인기있는 것들 중 일부는 워드 로이드 및 린 도메인 검색.
당신이 처음이라면 나는 Namecheap 도메인 이름을 찾고 구입합니다.
또한 읽기 – 인형 용 도메인 이름.
2. 웹 호스트 구입
기본 단일 웹사이트 호스팅 비용은 월 $2 – $5입니다. > 체크 아웃 Hostinger 여기서 거래.
웹 호스트는 웹사이트를 저장하는 큰 컴퓨터(일명 서버)입니다. Amazon, IBM 및 FB와 같은 일부 거대 기업은 자체 웹 서버를 소유하고 관리합니다. 다른 기업은 웹 호스팅 제공업체로부터 서버를 임대하기만 하면 됩니다(훨씬 더 저렴하고 간편함).
참고 : 웹 사이트 빌더가 사이트를 생성하도록 선택한 경우이 단계를 건너 뛰십시오 (3 단계 참조).
웹 호스팅에서 당신의 선택은 무엇입니까?
웹 호스팅은 오늘날 다양한 패키지로 제공됩니다.
전통적으로 웹 호스팅 제공업체는 기본 소프트웨어 및 기술 지원을 통해 서버 임대에만 관여합니다. 웹 사이트 호스팅 기존 호스팅 제공업체 일반적으로 더 저렴하고 유연합니다. 그러나 웹 사이트를 설정하려면 약간의 추가 작업이 필요합니다.
오늘날 기업들은 서로 다른 서비스를 함께 묶어 사용자가 하나의 서비스 제공 업체에서 웹 사이트를 구축, 호스팅 및 관리 할 수 있도록합니다. 우리는 일반적으로 이러한 회사를 웹 사이트 빌더 또는 온라인 스토어 빌더라고 부릅니다. 웹 사이트 호스팅 이러한 “번들”플랫폼에서는 일반적으로 비용이 많이 들고 유연성이 떨어집니다. 하지만 웹 사이트 나 온라인 스토어를 쉽게 구축 할 수 있습니다.
일정 금액을 지급하고 초보자도 쉽게 이용할 수 있는 일부 호스팅 서비스.
웹 호스팅 팁
초보 유튜버의 흔한 실수가 많고 단시간에 모든 실수를 고칠 수는 없다. 따라서 해야 할 일은 하나씩 해결하고 가장 중요한 것부터 시작하는 것입니다. 다양한 종류의 호스팅 사용 가능 : 공유 호스팅, 전용 서버 호스팅 및 클라우드 / VPS 호스팅.
작은 웹 사이트 인 경우 공유 호스팅 계획을 사용하는 것이 더 저렴합니다. 클라우드 또는 전용 호스팅을 사용하려면 더 큰 사이트를 사용하는 것이 좋습니다.
웹 호스트를 선택하기 전에 고려해야 할 몇 가지 주요 특성은 사용자 친 화성, 가격, 서버 속도 및 가동 시간 비율입니다.
현재까지 70개 이상의 호스팅 회사에 가입, 테스트 및 검토했습니다. 최고의 호스팅 선택.
다음과 같은 온라인 상점 빌더 사용을 고려하십시오. Shopify or BigCommerce 웹 사이트에서 직접 제품을 판매하려는 경우.
일부 회사는 부당하게 높은 서버 요금을 부과합니다. 우리의 호스팅 시장 조사 당신이 구매하기 전에.
일반적으로 결제가 완료되면 호스팅에 대한 모든 필수 정보가 포함된 환영 이메일을 받게 됩니다. 여기에서 웹사이트 소유자로서의 여정을 시작하게 됩니다. 에 대해 자세히 알아보기 이 가이드의 웹 호스팅 온보딩 프로세스.
3. 웹사이트 제작 및 디자인
도메인 이름과 웹 호스팅이 준비되면 소매를 걷어 올리고 생성을 시작할 때입니다! 웹 페이지를 디자인하고 만들려면 웹 개발자를 고용하거나 직접 할 수 있습니다.
자세히 논의합니다 여기에서 웹 개발 작업을 아웃소싱하는 방법. 웹 사이트를 개발할 사람을 고용 할 계획이라면 다음 단계를 건너 뛰고 해당 페이지로 이동해야합니다.
DIYer의 경우 웹 사이트를 만드는 세 가지 쉬운 방법이 있습니다.
방법 #1: HTML 및 CSS로 처음부터 웹사이트 만들기
주요 웹 언어와 웹 사이트의 기본 사항을 알고 있다면 자신만의 독창적인 웹 사이트를 만들 수 있습니다.
그렇지 않으면, 2번 방법/ 3번 방법으로 건너 뛰는 것이 좋습니다. 혹은 웹 개발자를 찾아보세요.
기본 웹 언어 / 도구
HTML (Hyper Text Markup Language)
HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 의미있는 콘텐츠를 만듭니다. 열고 닫을 수 있는 순차적 태그와 꺾쇠 괄호로 묶인 키워드로 구성됩니다. 예 :
HTML은 웹 페이지와 웹 응용 프로그램의 기본 구조로, 웹 브라우저에 의미있는 콘텐츠를 만듭니다. 열고 닫을 수 있는 순차적 태그와 꺾쇠 괄호로 묶인 키워드로 구성됩니다. 예 : CSS (Cascading Style Sheets)
CSS는 웹 페이지의 HTML 마크 업을 장식하는 데 사용되는 스타일 언어입니다. CSS가 없으면 웹 페이지는 정렬되지 않은 텍스트와 이미지가 있는 흰색 배경의 페이지밖에 보이지 않을 것입니다. CSS는 페이지를 우리가 원하는 이상적인 방식으로 만드는 것입니다.
CSS는 웹 페이지의 HTML 마크 업을 장식하는 데 사용되는 스타일 언어입니다. CSS가 없으면 웹 페이지는 정렬되지 않은 텍스트와 이미지가 있는 흰색 배경의 페이지밖에 보이지 않을 것입니다. CSS는 페이지를 우리가 원하는 이상적인 방식으로 만드는 것입니다. 스크립팅 언어
HTML과 CSS는 인터랙티브하지 않기 때문에 스크립크 언어가 없으면 아무 것도 아닙니다. 사용자에게 반응하는 다이나믹한 웹 페이지를 만들려면 JavaScript 및 jQuery와 같은 언어가 필요합니다. PHP, Python 및 Ruby와 같은 서버 측 언어 또한 시간이 지남에 따라 필요할 수 있습니다.
HTML과 CSS는 인터랙티브하지 않기 때문에 스크립크 언어가 없으면 아무 것도 아닙니다. 사용자에게 반응하는 다이나믹한 웹 페이지를 만들려면 JavaScript 및 jQuery와 같은 언어가 필요합니다. PHP, Python 및 Ruby와 같은 서버 측 언어 또한 시간이 지남에 따라 필요할 수 있습니다. 데이터베이스 관리
웹 사이트의 사용자가 입력한 데이터를 저장, 관리 및 액세스하려면, 데이터베이스라는 거대한 정보의 표가 고려됩니다. MySQL, MongoDB 및 PostgreSQL과 같은 데이터베이스 관리 시스템은 서버 측에서 이 작업을 효율적으로 수행하는 데 사용됩니다.
웹 사이트의 사용자가 입력한 데이터를 저장, 관리 및 액세스하려면, 데이터베이스라는 거대한 정보의 표가 고려됩니다. MySQL, MongoDB 및 PostgreSQL과 같은 데이터베이스 관리 시스템은 서버 측에서 이 작업을 효율적으로 수행하는 데 사용됩니다. FTP(파일 전송 프로토콜) / sFTP(보안 파일 전송 프로토콜)
FTP는 다음을 위해 사용됩니다. 웹사이트의 소스 파일 전송 호스팅된 서버에 더 쉽게. 파일을 서버 컴퓨터에 업로드하는 데 사용할 수 있는 웹 기반 및 컴퓨터 소프트웨어 기반 FTP 클라이언트가 있습니다.
IDE를 사용하여 웹 사이트를 만드는 단계
위에서 언급한 기본 웹 언어 및 웹 사이트 필수 사항을 알고 있다고 가정하고 직접 웹 사이트를 만드는 방법에 대한 개요를 보여 드리겠습니다.
1 단계 : 로컬 작업 환경 설정
Subline Text 작업 환경 스크린샷.
웹 사이트의 소스 파일을 만들고 구성하려면 좋은 로컬 작업 환경이 중요합니다. IDE (Integrated Development Environment)를 설치하여 컴퓨터 장치에서 웹 개발 환경을 만들 수 있습니다. IDE는 기본적으로 텍스트 편집기, 빌드 자동화 및 디버거로 구성됩니다.
서브라임 텍스트(Sublime Text) 및 Atom 웹 개발 지원을 위한 기본 IDE 중 일부입니다. HTML, CSS, JS, PHP, Python 및 유사한 웹 언어.
반면에 IDE와 같은 확장 된 IDE가 있습니다. 어도비 드림위버 몇 가지 다른 기능을 제공합니다(예: 서버 연결, FTP).
2단계 : Adobe Photoshop을 사용하여 웹 사이트 계획 및 디자인
계획 웹 사이트 구조 및 탐색 시스템은 중요합니다. 먼저, 콘텐츠를 전달하려는 방식을 이해해야합니다. 탐색 메뉴 수, 열 또는 내용 입력란 수, 포함할 이미지 수 및 위치를 계획하십시오.
모범 사례는 Adobe 포토샵 웹 페이지의 대략적인 그림을 만드는 것입니다. 홈 페이지, 정보 페이지, 연락처 페이지, 서비스 페이지 등과 같이 페이지마다 다른 러프를 만들어야 할 수도 있습니다.
예 – 2016 년 XNUMX 월 사이트 개편 중에 수행 한 디자인 모형.
3단계: HTML 및 CSS를 사용하여 디자인을 코딩합니다
Adobe Photoshop에서 웹 페이지의 대략적인 디자인을 마친 후에는 소스 코드 작성을 시작할 수 있습니다.
이 부분은 가장 쉬운 부분입니다. 포함하려는 웹 요소에 대해 HTML 마크 업을 만들고 CSS를 사용하여 디자인에 따라 꾸미십시오.
4단계 : JavaScript와 jQuery를 사용하여 웹사이트를 다이나믹하게 만들기
HTML 및 CSS를 통해 프런트 엔드 사용자 상호 작용을 제어 할 수 없기 때문에 HTML 및 CSS 기반 웹 사이트 만 존재하지 않습니다.
JavaScript와 같은 스크립크 언어와 개선된 라이브러리인 jQuery를 사용하여 양식, 로그인, 슬라이더, 메뉴 또는 원하는 곳의 사용자 활동을 제어 할 수 있습니다.
5 단계 : FTP 클라이언트를 사용하여 로컬 파일을 서버에 업로드합니다
FTP 클라이언트의 예.
마지막 단계는 모든 소스 파일을 웹 서버에 업로드하는 것입니다. 이 단계를 진행하는 가장 쉬운 방법은 FTP 클라이언트를 사용하는 것입니다.
먼저 컴퓨터 장치에 FTP 클라이언트를 다운로드하고 FTP 계정을 사용하여 웹 서버에 연결합니다. FTP 계정에 성공적으로 연결 한 후 모든 로컬 파일을 웹 디렉터리의 루트에 복사합니다. 좋은 FTP 클라이언트는 FileZilla, WinSCP 및 Cyberduck.
방법 #2: CMS를 사용하여 웹사이트 만들기
필요한 기술 및 도구 관련 지식 : 컴퓨터와 인터넷의 기본 운영; HTML, CSS 및 PHP (필수 사항은 아니지만 기본 사항을 알고있는 경우 더 좋습니다)
툴 : 워드 프레스, 줌라의 메이크업 시연, 그리고 한국에서 사랑을 담아 보낸 Drupal
CMS 또는 컨텐츠 관리 시스템은 초보자부터 숙련된 웹 개발자에게 적합하도록 전략적으로 구축되었습니다.
온라인 콘텐츠를 쉽게 만들고 관리할 수있게 해주는 소프트웨어 응용 프로그램입니다. 대부분은 오픈 소스이며 자유롭게 사용할 수 있습니다.
HTML, CSS 또는 PHP의 기본 사항을 알고 있다면 장점이 될 수 있습니다. 이러한 플랫폼은 매우 직관적이기 때문에, 기본 사항을 모른다고 해도 큰 문제는 아닙니다. 다음 내용은 필요에 따라 선택할 수 있는 CMS 플랫폼의 무료 선택 사항 TOP XNUMX입니다.
워드 프레스
워드 프레스, 다양한 통계에 따르면, 최대 블로그 수와 중소 규모 웹 사이트에서 사용되고 있습니다. 그럼에도 불구하고 많은 강력한 웹 사이트는 단순성 때문에 WordPress를 선호합니다. WYSIWYG Editor는 첫 번째 콘텐츠를 시작하기 위해 배워야 할 유일한 것입니다.
이 플랫폼은 초보자를 위한 툴일 뿐만 아니라 다양한 레벨의 웹 개발자들이 많이 개발할 수 있는 툴입니다. 이 플랫폼에는 자체 저장소에 많은 무료 플러그인과 테마를 보유하고 있습니다. #1 CMS를 선택하면 많은 타사 리소스를 사용할 수 있습니다.
자세한 내용은 다음을 참조하십시오. 30 WordPress 기반 웹 사이트 . 에서 무료 계정을 만들어 WordPress를 직접 사용해 볼 수도 있습니다. WordPress.com, 또는 WordPress.org에서 CMS를 다운로드하실 수 있습니다. .
WordPress 테마의 선택.
장점 융통성이 뛰어나고 사용자 정의 가능
이용하기 쉬움
수많은 학습 자료
우수한 커뮤니티 및 지원 단점 주요한 시각적 사용자 정의를 위한 코드 필요
업데이트로 인해 플러그인 관련 문제가 발생할 수 있습니다.
줌라
Joomla는 워드프로세스와 여러 면에서 유사합니다. 사용하기 쉽고, 설치가 쉽고, 모듈을 사용하여 쉽게 확장 할 수 있습니다.- 워드프로세스 플러그인과 동등합니다. 결과적으로, Joomla는 초보자를 위한 차선책입니다.
그러나 초보자는 사용 가능한 옵션이 많기 때문에 Joomla를 탐색하는 것이 더 위협적 일 수 있습니다. 왼쪽 메뉴 외에도 “제어판”오른쪽 상단 표시 줄에 메뉴가 있습니다. 심벌 마크. 혼동을 피하기 위해 “콘텐츠”, “사용자”및 “확장 프로그램”을 포함하여 왼쪽 및 상단 표시 줄 메뉴의 일부 항목이 유사하다는 점을 기억하십시오.
WordPress와 마찬가지로 Joomla에는 사이트를 빠르게 독특한 모양으로 만들 수있는 몇 가지 스타일과 템플릿이 있습니다. 그러나 세 가지 콘텐츠 관리 시스템 중에서 Joomla는 소셜 네트워크를 만들 때 가장 쉬운 솔루션을 제공합니다. EasySocial 및 JomSocial과 같은 플랫폼을 사용하면 소셜 네트워킹 웹 사이트에서 단 몇 분 거리에 있습니다.
Joomla를 사용하여 만든 사이트에는 다음이 포함됩니다. 립톤, 리눅스, 만큼 잘 하버드 대학교. Joomla를 무료로 다운로드하여 사용해 볼 수 있습니다. 바로가기.
내부 Joomla 시스템.
장점 기술적으로 보다 우수함
일반적으로 웹사이트 성능이 보다 우수함
기업 수준의 보안 단점 모듈 유지하기 어려움
절충적인 CMS – 워드프레스만큼 쉽지는 않지만 Drupal만큼 기술적으로 뛰어나지는 않습니다.
Drupal
숙련된 웹 개발자는 Drupal이 가장 강력한 CMS임을 입증합니다.
그러나 사용하기 가장 어렵습니다. 유연성으로 인해 Drupal은 세계에서 두 번째로 많이 사용되는 CMS이지만 초보자에게는 선호되지 않습니다. Drupal을 사용하여 “완전한”웹 사이트를 성공적으로 구축하려면 손을 더럽 히고 다음의 기본 사항을 배워야합니다. 코딩. 초보자도 CMS를 사용하는 방법을 아는 것도 어렵습니다.
Drupal을 사용하여 만든 사이트는 다음과 같습니다. 테슬라, 워너 브라더스 레코드, 및 옥스퍼드 대학. 자세히 알아 보려면 Drupal을 무료로 다운로드하여 사용해 보세요..
새로운 Drupal 설치 – Drupal의 복잡한 기능에도 불구하고 CMS는 단순하고 최소한의 인터페이스를 제공합니다.
장점 쉽게 배울 수
훌륭한 도움말 포털
업데이트가 완벽하게 통합됩니다.
더 많은 빌트인 옵션 단점 시작 단계에서 가파른 학습 곡선 – 고급 사용자에게 권장
CMS를 사용하여 웹사이트를 만드는 단계
이 방법의 경우 WordPress를 예로 사용합니다. 지금쯤이면 이미 웹 호스팅 계정과 등록된 도메인 이름이 있어야 합니다.
1단계 : 웹 호스팅 패널에서 워드프레스 설치 프로그램 찾기
웹 호스팅 서비스 일반적으로 WordPress 및 기타 일반 플랫폼을 설치하기 위한 빠른 설치 프로그램이 있습니다.
웹 호스팅 계정에 로그인하여 설치 프로그램을 찾으십시오. 검색해야 할 인기있는 이름은 Softaculous, QuickInstall 또는 Fantastico입니다.
일부 호스팅 제공 업체 (예 : SiteGround) 사용자 대시 보드 (cPanel에 로그인 한 직후에 표시되는 화면)에 통합 설치 프로그램을 사용하십시오. 이 경우 ‘WordPress’가 포함 된 제목을 찾으십시오.
2단계 : 설치 프로그램을 통해 워드프레스 설치
Softaculous는 가장 널리 사용되는 자동 설치 프로그램이며 cPanel에 포함되어 있습니다. Softculous를 통해 설치하는 방법을 안내해드리겠습니다. 다른 설치 프로그램은 거의 동일합니다.
Softaculous를 클릭한 다음, WordPress에 ‘설치’를 클릭하여 설치를 시작하십시오.
여기서 중요한 부분이 나옵니다.
다음과 같이 옵션을 구성하고, 다른 필드를 기본 구성으로 두고(이 부분은 나중에 정렬할 것입니다) 설치를 클릭하십시오.
프로토콜: http:// URL 버전을 설치할 것인지 http://www. URL 버전을 설치할 것인지 결정해야 합니다. 어떤 항목을 선택하든별로 차이가 없습니다. 기술적 관점에서, http : // www. 는 융통성과 쿠키 관리 측면에서 더 좋습니다. 유효한 SSL 인증서가 있고 WordPress를 설치하려면 http 대신 https를 선택하십시오.
도메인 : 웹 사이트를 설치할 도메인을 선택하십시오.
디렉토리 : 워드프레스 사이트를 설치할 위치를 지정하십시오. 루트 URL (예 : http://www.yourwebsite.com/)에 설치하려면, 이 부분을 비워 두십시오. 하위 URL(예 : http://www.yourwebsite.com/myblog/)에 추가하려면 필드에 디렉토리를 지정하십시오.
관리자 계정 : 워드프레스 사이트에 로그인 할 때 사용할 사용자 이름, 비밀번호 및 이메일을 설정하십시오.
마지막 단계를 성공했다면, 잘 하셨습니다. 여러분의 웹사이트가 탄생했습니다!
이제 WordPress 사이트에 로그인하십시오. 사이트의 로그인 페이지는 설정한 웹 사이트 URL을 추적하는 wp-login.php처럼 보일 것입니다.
3단계 : 테마 및 몇 가지 중요한 플러그인 설치
다음으로, 필수 플러그인과 필수 테마를 설치해야합니다. 워드프레스 대시 보드의 왼쪽 사이드 바를 살펴보십시오.
무료 톤이 있습니다 준비된 테마 WordPress 디렉토리에서 사용할 수 있습니다.
이러한 무료 테마를 검색하려면 ‘모양> 테마> 새로 추가’로 이동하여 요구 사항에 맞는 테마를 검색하고 설치 버튼을 클릭하십시오.
WordPress 테마 디렉토리.
‘테마 업로드’섹션에서 타사 테마를 설치할 수도 있습니다. 유료, 전문적으로 디자인 된 WordPress 테마의 경우 Elegant Themes를 권장합니다 (효율적인 코드와 아름다운 프런트 엔드 디자인을 위해).
플러그인의 경우, ‘플러그인> 새로 추가’를 탐색하십시오.
필요한 플러그인만 검색하고 설치하십시오. 타사 플러그인은 ‘플러그인 업로드’ 섹션에서도 설치할 수 있습니다.
WordPress 플러그인 디렉토리.
여기에 몇 가지 중요한 무료 플러그인을 제안하고 싶습니다. 워드프레스 플러그인 디렉토리에서 이름을 검색하여 찾을 수 있습니다. 각 카테고리에서 하나의 플러그인만 설치하면 됩니다.
검색 엔진 최적화 : Yoast SEO, All in One SEO Pack
보안 : iThemes 보안, Wordfence 보안
사이트 통계 : WordPress.com의 Jetpack, Monster Insights의 WordPress 용 Google Analytics
양식 작성 : 연락처 양식 7
성능 : W3개의 총 캐시, WP 수퍼 캐시
사이트 정체성을 위해서는 훌륭한 테마를 사용하더라도 무언가를 만들어야합니다. 멋진 로고 생성기가 많이 있지만, 살펴볼 것입니다 Logaster. 유료 서비스이지만 훌륭한 점은 계층화 된 가격 책정을 제공한다는 것입니다. 즉, 웹 형식 로고 만 있으면 필요한만큼만 지불하거나 다양한 플랫폼 용 형식을 포함하는 전체 브랜드 키트에 가입 할 수도 있습니다.
4단계 : 준비 되었습니다!
여러분의 사이트는 마지막 단계까지 작동되어야 합니다. 그러나 분류되어야 할 몇 가지가 더 있습니다.
‘설정> 일반’에서 사이트 제목과 태그 라인을 설정하십시오.
‘설정> 읽기’에서 홈페이지에 표시할 내용과 한 페이지에 표시할 블로그 게시물 수를 선택하십시오.
‘설정> 퍼머 링크’에서 블로그 게시물의 URL 구조를 설정하십시오.
새로운 WordPress 사이트의 기본 설정.
방법 #3: 사이트 빌더로 웹사이트 만들기
필수 기술 & 툴 관련 지식: 컴퓨터와 인터넷의 기본적인 이용 방법
툴 : 자이로, 윅스 및 위블리
사이트 빌더는 손쉽게 웹 사이트를 설정합니다. 웹 언어에 대한 지식이 없으면 몇 분 만에 모든 기능이 갖춰진 웹 사이트를 시작할 수 있습니다. 이렇게 하기 위해서 코딩 지식이 전혀 필요 없는 드래그 & 드롭 웹 사이트 빌더를 제공합니다.
초보 유튜버의 흔한 실수가 많고 단시간에 모든 실수를 고칠 수는 없다. 따라서 해야 할 일은 하나씩 해결하고 가장 중요한 것부터 시작하는 것입니다. 인터넷에 흩어져있는 많은 사이트 빌더 그러나 그들 모두가 필요를 충족시킬 수있는 것은 아닙니다.
다음 세 가지는 가장 많이 사용되는 웹 사이트 빌더입니다.
자이로
웹사이트 빌더의 특성을 고려하더라도, 자이로 절대적으로 사용하기 쉽습니다. 워드 프로세서 또는 이와 유사한 것을 사용한 적이 있다면 What-You-See-Is-What-You-Get(WYSIWYG) 응용 프로그램 – Zyro를 사용하여 사이트를 구축하는 데 문제가 없습니다.
이론은 동일합니다. 빌딩 블록을 가지고 노는 것과 같습니다. 블록은 이미지, 텍스트 상자 등과 같이 미리 디자인된 웹 사이트 요소입니다. 웹사이트 디자인은 원하는 요소를 선택한 다음 원하는 위치에 끌어다 놓는 것만큼 간단할 수 있습니다.
윅스
윅스 다양한 카테고리로 분류된 500개 이상의 완전히 사용자 정의 가능한 템플릿을 제공하는 시장에서 가장 쉬운 사이트 빌더 중 하나입니다. 따라서 자신에게 맞는 것을 찾을 수 있을 것이라고 확신합니다.
윅스는 항상 콘텐츠 위에 보이는 융통성 있는 드래그 & 드롭 웹 사이트 편집기를 제공하고 있습니다. 목록에서 한 항목을 드래그하여 추가할 웹 사이트의 아무 곳으로나 놓을 수 있습니다. 표시되는 항목은 이동하거나 편집할 수 있습니다.
유일한 단점은 윅스 무료 플랜을 이용하시면 광고가 뜬다는 점입니다. 최소 $ 12/월을 내고 콤보 플랜으로 업그레이드하여 광고를 제거할 수 있습니다.
위블리
위블리 탐색, 사용자 편의성과 같은 여러 면에서 더 쉽습니다. 선택할 수 있는 수백 개의 템플릿을 제공하지만 개인화 옵션이 제한적으로 느껴질 수 있습니다.
위블리에는 사용할 수 있고 수정될 수 있는 사전 설계된 페이지 레이아웃이(예 : 페이지, 가격 책정 페이지, 연락 페이지) 많이 있습니다.
드래그 앤 드롭 빌더는 사용하기가 더 쉽지만 때로는 사용자 정의를 위해 지정된 영역으로 제한됩니다. 확장 프로그램 및 타사 앱의 사용도 제한됩니다.
4. 웹 사이트 확인 및 테스트
웹 사이트가 준비되면 주요 브라우저 (Chrome, Firefox, Safari, Microsoft Edge, IE 11 등)와 다양한 화면 크기에서 어떻게 작동하는지 검증하고 테스트 할 차례입니다.
온라인에서 무료 도구를 사용하여 이러한 테스트를 실행할 수 있습니다.
마크 업 유효성 검사
다음을 사용하여 웹 사이트 마크 업을 쉽게 확인하세요. W3C 마크 업 검증 서비스.
마크 업 유효성 검사 란 무엇입니까? HTML, PHP 등과 같은 코딩 언어 또는 스크립트에는 각각 고유 한 형식, 어휘 및 구문이 있습니다. 마크 업 유효성 검사는 웹 사이트가 이러한 규칙을 따르는 지 확인하는 프로세스입니다.
브라우저 테스트
한 번에 최대 115 개의 서로 다른 브라우저에 대한 웹 사이트 교차 테스트 브라우저샷.
스크린 테스트
Screenfly를 사용하여 모니터, 태블릿, 스마트 폰 및 기타 다양한 화면 크기에서 웹 페이지를 미리 볼 수 있습니다.
5. 사이트 미세 조정 및 성장
인터넷에 웹 사이트를 게시하는 것은 XNUMX 단계입니다. 웹 사이트의 성공을 보장하기 위해 여전히해야 할 일이 많이 있습니다. 시작해야 할 몇 가지 작업은 다음과 같습니다.
웹 사이트 속도
Google은 다음과 같이 분명히 밝혔습니다. 사이트 속도 순위 요인 중 하나입니다. 즉, 사이트가 빠르게 로드되면 순위가 더 높을 수 있습니다.
또한 – 웹사이트 로드 속도 향상, 웹사이트 방문자가 더 행복해질 것입니다. 수많은 사례 연구와 실험에서 느린 로딩 웹사이트가 사용자 경험을 손상시키고 웹사이트 수익에 영향을 미친다는 것이 입증되었습니다. 아마존은 사이트 속도가 1.6초라도 느려지면 약 XNUMX억 달러의 매출 손실을 보았을 것입니다.
웹사이트 검색 가시성
독점 SEMrush 거래
현재 1만 명이 넘는 사람들이 웹사이트 SEO 및 콘텐츠 마케팅을 위해 SEMrush를 사용하고 있습니다. 특별 링크를 사용하여 평가판에 등록하면 평가판 기간이 14일 연장됩니다(신용카드 정보 필요) > Click Here
당신은 마스터가 될 필요가 없습니다 검색 엔진 최적화 (SEO) 귀하의 웹사이트가 주목받도록 하십시오. 하지만 몇 가지 기본적인 검색 엔진 최적화 기술은 항상 가지고 있는 것이 좋습니다.
웹 마스터 계정을 만드십시오. Google 검색 콘솔 웹 사이트를 Google에 제출하고 SEO 문제를 식별합니다. 기본 키워드 조사를 수행 한 다음 기본 키워드에 대한 페이지 제목과 제목을 최적화하십시오. 검색 결과 페이지에서 눈에 띄도록 사이트에 스키마 마크 업을 구현하세요.
HTTPS 구현
Chrome이 HTTP 웹 사이트에 ‘안전하지 않음’이라는 라벨을 지정하기 시작한 이후로 SSL 인증서 큰 문제가되었습니다. 사용자가 웹 사이트를 “신뢰”할 수 있도록하려면 HTTPS 연결이 필수입니다.
소셜 미디어 플랫폼에서 도달 범위 확장
귀하의 웹 사이트는 또한 대부분의 타겟 고객이 어울리는 소셜 미디어 플랫폼에 존재해야합니다. 우리 사이트에서는 페이스 북과 트위터를 의미합니다. 다른 사람들에게는 LinkedIn, Tumblr 또는 Pinterest가 될 수 있습니다.
파비콘 추가
편지 봤어?W” 브라우저 탭 왼쪽에 표시되는 파란색 원 안에? 그것은 “파비콘”으로 알려져 있습니다. 로고와 마찬가지로 파비콘은 웹사이트를 나타내는 작은 시각적 요소입니다.
Favicon은 웹 사이트 소유자가 종종 간과하는 멋지고 작은 브랜딩 기술입니다. 그게 당신처럼 들리면-이것을 사용하십시오 무료 파비콘 생성기 당신을 도울 수 있습니다.
웹사이트에 있어야 할 필수 페이지
다른 목적 및 / 또는 기능을 제공 할 수 있으므로 두 웹 사이트가 동일하지 않습니다. 그러나 모든 웹 사이트에는 인덱스 (홈페이지), 정보 페이지 및 연락처 페이지의 세 가지 표준 페이지가 있습니다.
홈페이지
홈페이지는 대부분의 방문자가 귀하의 웹 사이트를 방문한 후 가장 먼저 보게되는 곳입니다. 홈페이지는 적절한 프레젠테이션을 제공하고 방문자를 사이트로 더 깊이 유도해야합니다.
예 – Haus 홈페이지에는 명확한 탐색 메뉴와 갤러리 스타일의 디자인이 함께 제공됩니다 (제품 쇼케이스에 적합).
페이지 정보
페이지 정보는 방문자와의 관계를 구축하는 것입니다. 자신을 소개하고 웹 사이트에 대한 세부 정보를 제공 할 수 있습니다. 일반적으로 웹 사이트를 소유하고 운영하는 사람들의 사진을 포함하는 것이 좋습니다.
예 – Bulldog Skincare의 About Page는 사랑스럽고 기억에 남는 메시지를 보냅니다.
연락 페이지
사용자 및 잠재 고객과 소통하는 것이 중요합니다. 따라서-연락처 페이지. 가능한 모든 커뮤니케이션 채널 (소셜 미디어 프로필, 연락처 양식, 이메일 주소 등)을 포함하여 방문자가 귀하에게 연락 할 수 있도록하십시오.
Survicate의 연락처 페이지는 간단한 레이아웃으로 아름답게 디자인 된 페이지입니다. 큰 양식 필드, CTA 버튼 및 일반적인 연락처 정보 (회사 주소, 연락처 번호, 이메일 주소, 운영 시간 등)를 읽고 스캔하기 쉬운 방식으로 결합합니다.
웹 사이트 제작에 관해 자주 묻는 질문
무료로 웹 사이트를 어떻게 만드나요? 무료 웹 사이트를 만드는 두 가지 주요 방법이 있습니다. 무료 웹 호스팅 처럼 000 웹 호스트 또는 웹 사이트 구축 플랫폼 Wix와 같은 무료 플랜을 제공합니다. Is 에서 GoDaddy 웹사이트 빌더 무료? GoDaddy는 월 $ 10부터 시작하는 웹 사이트 빌더를 기반으로 계획을 세웠습니다. 초보자를위한 가장 쉬운 웹 사이트 빌더는 무엇입니까? 대부분의 웹사이트 빌더는 초보자가 사용하기 쉽습니다. 본질적으로 웹 사이트 빌더는 기술에 정통하지 않은 사용자를 대상으로 하며 많은 도움을 제공합니다. 이는 사용자 친화적인 인터페이스에서 사전 제작된 템플릿에 이르기까지 다양합니다. 웹 사이트를 만들 때 어디에서 시작합니까? 사이트 빌드를 시작하기 전에 다음과 같습니다. 블로그 시작하기가장 먼저 해결해야 할 것은 당신의 의도입니다. 귀하의 웹 사이트가 되고자하는 것은 설계 및 개발에 중요한 역할을 할 수 있습니다. 웹 사이트를 코딩하는 데 시간이 얼마나 걸립니까? 웹 사이트를 코딩하는 데 걸리는 시간은 복잡성에 따라 다릅니다. 기능과 디자인 측면에서 더 많이 필요할수록 시간이 오래 걸립니다. 간단한 정적 웹 사이트는 몇 시간 안에 코딩 할 수 있으며, 규모가 크고 복잡한 사이트는 몇 개월이 걸릴 수 있습니다.
지금 완료하세요!
이제 성공적인 웹 사이트를 만들고 구축하는 데 충분한 지식이 있습니다. 여러분의 지식을 업무에 적용 할 때입니다. 지금 시작하고 인터넷을 즐기십시오!
더 읽기
So you have finished reading the 웹 페이지 만들기 topic article, if you find this article useful, please share it. Thank you very much. See more: 개인 웹사이트 만들기, 웹페이지 만들기 예제, html5 웹페이지 만들기, 웹페이지 만들기 html, 자바스크립트 웹페이지 만들기, 웹사이트 제작 코딩, 무료 웹페이지 만들기, 웹사이트 만들기 순서


