You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 배너 사이즈 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 배너 사이즈 메인배너 사이즈, 웹 배너 디자인, 팝업배너 사이즈, x배너 사이즈, 아임웹 배너 사이즈, 홈페이지 메인배너 사이즈, PC 배너 사이즈, 배너 사이즈 포토샵
웹 배너 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 12280
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹 배너 – 위키백과, 우리 모두의 백과사전 Updating …
- Most searched keywords: Whether you are looking for 웹 배너 – 위키백과, 우리 모두의 백과사전 Updating
- Table of Contents:
표준 크기[편집]
각주[편집]
같이 보기[편집]

답답해 죽느니 직접 만드는 온라인 배너 – DIGITAL iNSIGHT 디지털 인사이트
- Article author: ditoday.com
- Reviews from users: 44718
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 답답해 죽느니 직접 만드는 온라인 배너 – DIGITAL iNSIGHT 디지털 인사이트 그러기 위해선 심플하고, 밀도 있게 디자인되어야 한다. ① 배너 사이즈. 배너는 웹사이트와 광고 포맷에 맞춰 각각 사이즈가 다르게 정해져 있다. 네이버 … …
- Most searched keywords: Whether you are looking for 답답해 죽느니 직접 만드는 온라인 배너 – DIGITAL iNSIGHT 디지털 인사이트 그러기 위해선 심플하고, 밀도 있게 디자인되어야 한다. ① 배너 사이즈. 배너는 웹사이트와 광고 포맷에 맞춰 각각 사이즈가 다르게 정해져 있다. 네이버 … 스낵컬쳐 세대가 소비하는 콘텐츠를 제공하기 위해서는 콘텐츠 제작의 시간과 비용을 줄여야 한다. 기획자도 일반인도 누구나 디자인 콘텐츠를 완성하도록 지원하는 망고보드 디자인을 소개한다.
- Table of Contents:
작은 거인 배너
배너 디자인
망고보드의 디자인 방법
망고보드에서 배너 디자인하기
⑧ 컬러 바꾸기
⑨ 디자인 요소 불러오기
⑩ 다운로드하기

상단 배너 만들기 (팝업/배너)
- Article author: imweb.me
- Reviews from users: 4387
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about 상단 배너 만들기 (팝업/배너) 가로 길이는 1280px, 1440px, 1920px, 2560px 정도로 설정하고, 세로는 자유입니다. 템플릿의 경우 1280×88픽셀(px)로 설정되어 있습니다. 참고: 사실 정해진 크기는 … …
- Most searched keywords: Whether you are looking for 상단 배너 만들기 (팝업/배너) 가로 길이는 1280px, 1440px, 1920px, 2560px 정도로 설정하고, 세로는 자유입니다. 템플릿의 경우 1280×88픽셀(px)로 설정되어 있습니다. 참고: 사실 정해진 크기는 … 시작에 앞서웹사이트 상단에 디스플레이 배너를 표시할 수 있습니다. 이 튜토리얼에서는 템플릿 파일을 사용해 기본적인 형태의 상단 배너를 제작하는 방법에 대해 알아봅니다.1단계: 상단
- Table of Contents:

온라인 웹배너 사이즈별 디자인 용도 알아보기! : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 4503
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 온라인 웹배너 사이즈별 디자인 용도 알아보기! : 네이버 블로그 대형 배너는 웹사이트 제일 중앙! 혹은 제일 넓은 부분을 사용하죠! 메인 배너라고 생각하시면 좋을 것 같습니다. 하지만 배너에서는 너무 많은 정보 … …
- Most searched keywords: Whether you are looking for 온라인 웹배너 사이즈별 디자인 용도 알아보기! : 네이버 블로그 대형 배너는 웹사이트 제일 중앙! 혹은 제일 넓은 부분을 사용하죠! 메인 배너라고 생각하시면 좋을 것 같습니다. 하지만 배너에서는 너무 많은 정보 …
- Table of Contents:
카테고리 이동
너구리공장
이 블로그
웹디자인
카테고리 글
카테고리
이 블로그
웹디자인
카테고리 글

많이 사용하는 배너 사이즈가 어떻게 되죠? – 묻고답하기 – XpressEngine
- Article author: xe1.xpressengine.com
- Reviews from users: 45127
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 많이 사용하는 배너 사이즈가 어떻게 되죠? – 묻고답하기 – XpressEngine 보통 일반적으로.. 홈페이지 같은곳에서 많이 쓰는 배너 사이즈 좀 알려주세요~ (그 적당히 작은 사이즈의…..;) 그리고 중간치 사이즈의 배너 … …
- Most searched keywords: Whether you are looking for 많이 사용하는 배너 사이즈가 어떻게 되죠? – 묻고답하기 – XpressEngine 보통 일반적으로.. 홈페이지 같은곳에서 많이 쓰는 배너 사이즈 좀 알려주세요~ (그 적당히 작은 사이즈의…..;) 그리고 중간치 사이즈의 배너 … xpressengine,xe,cms,open-source보통 일반적으로.. 홈페이지 같은곳에서 많이 쓰는 배너 사이즈 좀 알려주세요~ (그 적당히 작은 사이즈의…..;) 그리고 중간치 사이즈의 배너 사이즈도 좀 알려주세요,, 뭐 사이즈에 정석이란 없겠지만;; 그래도 다른 싸이트에 배너를 링크시키려면.. 어느정도는 맞춰야할 듯 싶어서요.. 강좌에서 본 사이즈엔 100*30 , 90*31 , 90*30 .. 있더라구요…
- Table of Contents:

웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 22000
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, … …
- Most searched keywords: Whether you are looking for 웹 디자인 준비 Tip: ②작업할 때 고려할 점 | 요즘IT 웹사이트를 보는 크기가 다르기 때문에 이에 맞춰 대응하는 작업이 필요합니다. 특히 다양한 기기와 해상도에 맞춰서 최소 사이즈를 정하고 중간, … 다양한 웹 레퍼런스를 찾아 디자인 컨셉을 잡았다면 이제 실제 디자인 작업을 할 때입니다. 모바일 디자인 팁에서 설명했던 디자인 툴을 참고해서 작업 환경과 취향에 맞는 툴로 디자인 작업을 할 때, 시각적인 아름다움 외에도 쉽게 깜빡할 수 있는 점을 살펴보겠습니다.디자인,폰트,이미지,모바일,웹디자인
- Table of Contents:

[카페24 매뉴얼] 배너이미지의 사이즈 보는방법
- Article author: jwg-web.tistory.com
- Reviews from users: 8279
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about [카페24 매뉴얼] 배너이미지의 사이즈 보는방법 Updating …
- Most searched keywords: Whether you are looking for [카페24 매뉴얼] 배너이미지의 사이즈 보는방법 Updating [카페24 매뉴얼] 배너 이미지의 사이즈 보는방법 카페24 관리자 화면에 C스토어로 연동된 배너 이미지의 사이즈를 확인하는 방법입니다. 이 방법으로 연동 배너 및 일반 이미지 까지 전부 확인 가능하니 참고 바..
- Table of Contents:
웹퍼블리셔 안지원
070-8095-5677
[카페24 매뉴얼] 배너이미지의 사이즈 보는방법 본문웹퍼블리셔 안지원
01072594903
티스토리툴바
![[카페24 매뉴얼] 배너이미지의 사이즈 보는방법](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F990FEE3359F51A9B13)
See more articles in the same category here: toplist.maxfit.vn/blog.
위키백과, 우리 모두의 백과사전
468×60 크기의 일반적인 웹 배너
웹 배너(영어: web banner) 또는 배너 광고는 월드 와이드 웹 상의 온라인 광고의 일종이다. 간단히 배너 애드(영어: banner ad)로 줄여서 말하기도 한다. 이러한 형태의 온라인 광고는 웹 페이지에 광고를 추가하는 것이다. 광고주의 웹사이트에 링크하여 웹사이트로의 트래픽을 이끌어내는 것이 목적이다.
표준 크기 [ 편집 ]
미국 온라인 광고 협회(Interactive Advertising Bureau)에 따르면 표준화된 광고 크기는 다음과 같다:[1]
굵게 표시된 크기는 IAB의 범용 광고 패키지의 일부이다. 이름 너비 / px 높이 / px 가로세로비 직사각형과 팝업 가운데 직사각형 300 250 1.2 직사각형 팝업 250 250 1 수직 직사각형 240 400 1.67 큰 직사각형 336 280 1.2 직사각형 180 150 1.2 3:1 직사각형 300 100 3 팝 언더(Pop-Under) 720 300 2.4 배너 및 단추 꽉찬 배너 468 60 7.8 절반 배너 234 60 3.9 마이크로 바 88 31 2.84 단추 1 120 90 1.33 단추 2 120 60 2 수직 배너 120 240 2 사각 단추 125 125 1 리더보드
(Leaderboard) 728 90 8.09 스카이스크래퍼 와이드 스카이스크래퍼
(Wide skyscraper) 160 600 3.75 스카이스크래퍼 120 600 5 절반 페이지 광고 300 600 2
각주 [ 편집 ]
답답해 죽느니 직접 만드는 온라인 배너
<답답해 죽느니 내가 직접 만드는 SNS콘텐츠 with 망고보드>, 출판사. 애드앤미디어,
저자. 엄혜경, 출간일. 2019년 4월 8일
패스트 미디어 시대 비디자이너의 디자인 방법
작은 거인, 배너
인터넷에 접속하면 사방에서 ‘나 좀 눌러 주세요’하며 각양각색의 이미지가 우리를 현혹한다. 대부분은 광고라 그냥 무시하기도 하지만 색이 눈에 띄거나, 카피가 호기심을 자극하거나, 관심 있는 주제가 있으면 나도 모르게 클릭을 하게 된다.
배너는 인터넷 웹사이트에 띠 모양으로 부착하는 광고로 상품 홍보, 이벤트 등 홍보 내용을 작은 창에 한눈에 보이도록 만든 콘텐츠로, 자사 웹사이트의 트래픽을 높이기에 효과적이고 모든 작용에 측정 가능하기에 상품의 홍보와 브랜드 인지도를 향상을 위한 가장 기본적이고, 효과적이다.
배너의 성공 여부는 밀도 있고, 가시성 높은 디자인에 따라 결정된다. 복잡한 스크린에서 소비자의 눈에 띄어야 하고, 작은 사이즈에 원하는 바를 확실히 표현해야 하기 때문이다. 그럼, 배너를 만들기 위해 준비해야 할 것을 알아보자.
배너 디자인
소셜미디어 전략가 Aida Gadzo에 의하면, 배너는 2초 안에 고객이 배너의 내용을 읽을 수 있어야 한다고 한다. 그러기 위해선 심플하고, 밀도 있게 디자인되어야 한다.
① 배너 사이즈
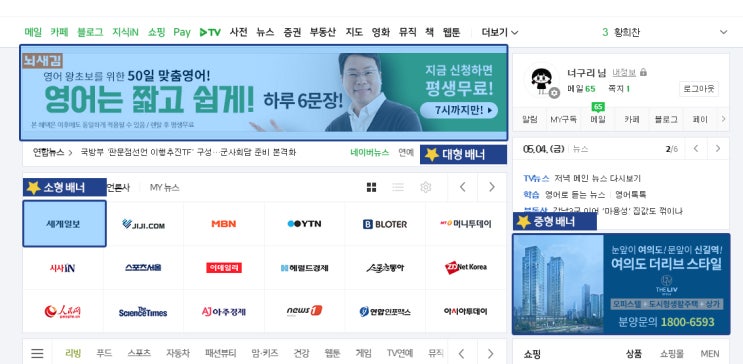
배너는 웹사이트와 광고 포맷에 맞춰 각각 사이즈가 다르게 정해져 있다. 네이버, 다음, 구글 등 웹사이트 마다 크기가 다르게 설정되어 있고, 앱과 웹에 따라서도 다르다. 목적에 따라, 비용에 따라 배너의 크기를 정확하게 맞춰 제작해야 한다.
네이버 타임보드: 740 x 120,
네이버 메인 롤링보드: 332 x 150
출처. 네이버 메인화면
다음 초기 리더보드형: 655 x 120,
다음 초기 브랜드스테이션형: 300 x 150
출처. 다음 메인화면
② 텍스트
텍스트는 최소화하여 배너 당 10개 미만의 깔끔한 단어를 사용하는 것이 좋다. 주로 3가지 이하의 고딕 계열 폰트를 사용한다. 캘리그래피 폰트로 포인트를 주기도 한다.
고딕 계열의 두 가지 폰트로 깔끔하게 표현한 배너(출처. 네이버 메인화면)
③ 컬러
대비가 강한 컬러를 사용하여 눈에 잘 띄도록 하나, 내용과 분위기, 또는 계절, 브랜드 컬러를 적용하기도 한다.
강한 대비의 컬러를 적용한 배너
출처. 네이버 메인화면
브랜드 컬러를 적용한 배너
출처. 구글 검색
④ 이미지
배너에 사용되는 이미지는 내용에 맞는 이미지로 전체보다는 부분으로 활용하는 좋다. 그래야 텍스트를 가리지 않고, 내용을 더 부각시킬 수 있다.
이미지를 적용한 배너
(출처. 망고보드 배너 템플릿)
이미지를 적용한 배너
(출처. 망고보드 배너 템플릿)
망고보드의 디자인 방법
망고보드의 디자인 방법은 디자인 요소의 조합이라 할 수 있다. 원하는 텍스트(홍보문구)를 정하고, 그에 필요한 디자인 요소를 검색한다. 여기에 필요한 폰트와 디자인 요소는 망고보드 회원이 망고보드에서 디자인을 완성할 경우 저작권에 상관없이 자유롭게 사용할 수 있다. 단, 무료 회원인 경우 디자인요소에 따라 워터마크가 나타날 수 있다. 디자인 요소는 색을 변경할 수 있는 벡터 이미지와 필터를 적용할 수 있는 비트맵 이미지로 구성되어 있어, 선택 여부에 따라 색을 자유롭게 조절할 수 있다.
망고보드에서 배너 디자인하기
① 콘텐츠 기획하기
콘텐츠 기획에는 목적과 타깃을 정확하게 파악하여 구체화시키도록 한다.
② 망고보드 시작하기
망고보드 사이트에 접속하여, 회원가입 후 로그인한다.
회원 가입은 이메일 계정, 또는 다양한 SNS 계정으로 가입할 수 있으니 우선 무료회원으로 가입한다. 결제는 차후에 필요에 따라 진행할 수 있다.
인터넷 접속 시, 웹브라우저는 크롬 사용 권장(www.mangoboard.net)
이메일로 회원가입
SNS계정으로 회원가입하기
로그인하여 왼쪽 하단의 ‘START’ 버튼을 클릭해 망고보드 편집기로 접속한다.
③ 망고보드 편집기
망고보드의 UI는 매우 단순하다. 크게 상단의 파일 메뉴와 숨겨진 메뉴를 보여주는 기능 탭, 작업을 하는 슬라이드로 구성되어 있다.
④ 제목 저장하기
슬라이드 상단의 “제목을 입력하세요” 부분을 클릭하여 노란색으로 선택되면, 새로운 제목을 입력한다. 이 제목은 작업을 끝낸 후, 다운로드할 경우 파일의 이름이 된다.
⑤ 크기 정하기
만들어야 할 콘텐츠의 크기를 정한다. 오른쪽 상단의 픽셀 표시를 클릭하면, 원하는 작업 크기를 정할 수 있다. 정확한 크기를 알면 바로 숫자를 입력하고, [사용자 설정]을 클릭하면 일반적인 콘텐츠 사이즈를 쉽게 적용할 수 있다.
인쇄를 해야할 경우, 단위를 [mm 밀리미터]로 바꾸면 인쇄용지에 정확하게 맞출 수 있다
인쇄를 해야할 경우, 단위를 [mm 밀리미터]로 바꾸면 인쇄용지에 정확하게 맞출 수 있다
사용자 설정에서 망고보드 [배너]를 선택한 후 [확인]을 클릭하면 슬라이드의 크기가 바뀐다. 작업 준비가 된 것이다.
⑥ 텍스트 입력하기
기능 탭의 [T]를 클릭하여 텍스트 탭을 연다. 기본 텍스트를 입력하여 폰트와 칼라, 정렬을 맞출 수 있으나 좀 더 쉽게 구성하기 위해, 디자인 텍스트를 클릭하여 추가한다.
디자인 텍스트는 왼쪽 하단의 [여름맞이 HOT세일]이라는 디자인 텍스트를 클릭하여 슬라이드에 추가한다.
무료 계정으로 망고보드를 사용하면, 다음과 같이 폰트와 이미지에 워터마크가 추가될 수 있다.
이때는 무료 계정도 사용 가능한 폰트로 바꾸면 워터마크가 사라진다.
슬라이드의 텍스트 부분을 더블클릭한 후, 왼쪽의 [폰트]에서 다른 폰트로 바꿀 수 있다. 제목은 [시네마극장], 부제목은 [잘난] 폰트로 바꿔준다.
텍스트 부분을 더블 클릭하여, 앞서 준비한 텍스트를 입력한다.
텍스트의 크기 조절과 정렬을 위해 [그룹해제]를 클릭한다. 그룹해제는 왼쪽 상단의 [그룹해제]를 클릭하거나, 단축키 [Ctrl + Shift + G]를 이용하여 실행할 수 있다.
그룹 해제를 하면, 각각의 디자인 요소를 조절할 수 있다. 텍스트의 영역을 넓혀 줄을 맞추고, 이미지의 크기와 위치를 조절한다. 필요 없는 부분은 삭제한다.
⑦ 배경 바꾸기
기능 탭의 5번째 [배경] 탭을 눌러 배경을 선택한다. 슬라이드의 배경은 단색, 그라데이션, 패턴, 단색+패턴, 그라데이션+패턴 등 4가지 조합으로 다양하게 선택할 수 있다. 이번엔 하늘색 패턴을 선택하여 적용한다.
⑧ 컬러 바꾸기
텍스트의 일부분을 선택하고 [텍스트색상] 버튼을 이용하여 다른 컬러로 적용한다. 색상은 [기본색상]과 슬라이드에 한 번이라도 쓴 색상을 보여주는 [사용한 색상], 프로계정에 지원되는 [내 팔레트], 색상 스펙트럼에서 직접 지정할 수 있는 [직접지정]에서 선택하여 사용할 수 있다.
⑨ 디자인 요소 불러오기
망고보드 검색창에 “여름”을 입력하고, 하단의 [요소]를 클릭한다. 디자인 요소 중 [벡터이미지]를 선택하면 색을 바꿀 수 있는 디자인 요소만 검색된다.
무료회원일 경우, 다음과 같이 [W] 표시가 붙어있는 이미지는 워터마크가 나타난다. [W] 표시가 없는 이미지를 찾아보아야 한다.
유료이미지
무료이미지
좌측 하단에 파라솔 이미지를 추가해 컬러를 흰색으로 변경하고, 위치를 조절한다. 유료회원일 경우 아래의 두 번째 예시처럼 워터마크 없이 상업적으로 자유롭게 활용할 수 있는 이미지를 완성할 수 있다. 또한, [AutoFit] 콘텐츠 자동 변경 기능을 이용해 다양한 사이즈로 쉽게 변환할 수도 있다.
[완성된 배너] 사이즈 1000×370무료회원
완성된 배너] 사이즈 1000×370
유료회원
⑩ 다운로드하기
[다운로드]를 클릭하여 이미지의 형식과 크기를 선택한다. 작은 사이즈로 디자인을 했을 경우, 다운로드에서 해상도의 크기를 1.5배, 2배까지 확대할 수 있다. 또 여러 장의 슬라이드일 경우, 전체 또는 부분을 선택해 다운로드할 수 있다.Favorite
© DIGITAL iNSIGHT 디지털 인사이트. 무단전재 및 재배포 금지 뉴스콘텐츠는 저작권법 제7조 규정된 단서조항을 제외한 저작물로서 저작권법의 보호대상입니다. 본 기사를 개인블로그 및 홈페이지, 카페 등에 게재(링크)를 원하시는 분은 반드시 기사의 출처(로고)를 붙여주시기 바랍니다. 영리를 목적으로 하지 않더라도 출처 없이 본 기사를 재편집해 올린 해당 미디어에 대해서는 합법적인 절차(지적재산권법)에 따라 그 책임을 묻게 되며, 이에 따른 불이익은 책임지지 않습니다.
Tags
Best 웹 배너 사이즈 Update
주제 보기 웹 배너 사이즈
(주)에스디아이 최신
배너4 (주) 에스디아이 기술개발 및 고객만족 추구 쾌적한 생산현장 … vip시설, 천문대 등 특수 시설물에 설치 사용자 요구에 맞추어 사이즈, 형태, 마감등을 맞춤 제작됩니다.
+ 여기서 자세히 보기
띠배너 디자인 강좌[포토샵] New
아래 동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#배너디자인 #포토샵 #웹디자인
웹 배너 사이즈주제 안의 관련 사진
띠배너 디자인 강좌[포토샵] Update
다크플래쉬 코리아 Update New
customer center. 문의하신 내용을 친절히 상담해 드립니다. tel. 070-5030-1503 / fax 070-8228-1500. 평일 : 오전 10:00~ 오후 17:00 / 점심시간 12:00~ 13:00
+ 여기서 자세히 보기
Read more
쿨링 기능은 기본! 화려하고 다양한 LED 효과를 놓치지 마세요!
본 결제 창은 결제 완료 후 자동으로 닫히며, 결제 진행 중 이 결제 창을 닫으시면 주문이 되지 않으니, 결제가 완료될 때까지 닫지 마시기 바랍니다
오! 화면 너비가 너무 좁습니다
브라우저의 크기를 늘리십시오
좁은 화면에서 볼 때 모바일 장치에서
최적화된 화면에서 쇼핑을 즐기실 수 있습니다.
When a designer design the web? New
아래 동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#웹디자인 #XD #UIUX
웹 배너 사이즈주제 안의 사진 몇 장
When a designer design the web? Update New
SPEED COLOR Update New
입금자확인안내. 회원가입시 설정하신 입금자명이 아닌 다른 입금자명을 사용할 경우 입금확인에서 누락이 될 수 있으므로 반드시 담당자에게 변경된 입금자명으로 변경을 요청해 주시기 바랍니다.
+ 여기서 자세히 보기
폰트가 많은 웹디자인 PC메인배너 디자인은 이렇게 하세요 [포토샵] Update
아래 동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#PC메인배너 #웹디자인 #포토샵
웹 배너 사이즈주제 안의 사진 몇 장
폰트가 많은 웹디자인 PC메인배너 디자인은 이렇게 하세요 [포토샵] Update
무료웹사이트-홀세일,리테일,레스토랑 / SNS광고&마케팅 / … 최신
Mar 13, 2022 · 무료웹사이트-홀세일,리테일,레스토랑 / SNS광고&마케팅 / Ecommerce&아마존관리 … ‣ 배너제작, 광고이메일 제작&발송까지 도와드립니다. , 궁금하신 점을 편하게 문의주세요. Phone : 888-890-1773 (tel:8888901773) …
+ 여기서 자세히 보기
웹사이트 따라만들기, 반응형 헤더편 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript Update
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
HTML, CSS를 이용해서 (Javascript 약간) 반응형 헤더를 함께 만들어 볼꺼예요 🤗
(↙ 자세한 내용)
___________________________
💡 풀스택 개발 로드맵 ⇢ https://academy.dream-coding.com/pages/912e50
🚀 엘리와 더 체계적으로 배우고 싶다면 ⇢ 드림코딩 아카데미:
http://academy.dream-coding.com/
……………………………………………..
☀️ 드림코딩 엘리
모든 드림코더분들이 개발자로 성장해 나가고 꿈을 이루는 여정에 함께 할 채널입니다 🙂
❝Don’t forget to code your dream
여러분들의 멋진 꿈을 코딩하세요 ⭐️
……………………………………………..
☀️ 연락
채널 문의 ⇢ [email protected]
아카데미 문의 ⇢ [email protected]
……………………………………………..
🌐 프론트엔드 개발자 되기 입문자편 영상 목록:
📒 자바스크립트 기초 강의 영상 목록:
💻 개발자라면 누구나 알고 있으면 좋은 지식 💡
💰 개발자 경력 관리 영상 목록:
📄 이력서 작성 방법
📈 IT 트렌드
📷 개발자 브이로그
🤗 생산력 향상 팁
……………………………………………..
🎵Music
Title: Special Days by JayJen
Genre and Mood: Dance Electronic + Bright
License: Royalty-free music for YouTube, Facebook and Instagram videos giving the appropriate credit.
#반응형웹#프론트엔드#웹개발
웹 배너 사이즈주제 안의 사진 몇 장
웹사이트 따라만들기, 반응형 헤더편 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript Update
와우프레스 | 명함, 스티커, 전단 등 온라인 웹 주문 접수 부터 인쇄, … New Update
명함, 스티커, 전단 등 온라인 웹 주문 접수 부터 인쇄, 후가공, 배송 까지 한번에 쉽고 빠르게! – 와우프레스
+ 여기서 자세히 보기
Read more
일반 명함(초특가)
★★★★★★
코팅된 명함에 사방귀를 후가공하여 제작한 명함입니다
후가공을 더해 고급스럽고 스타일리시한 느낌을 주기 때문에 고객님들에게 추천합니다.
z***
미니 배너
★★★★★★
그것을 사랑 🙂
생일, 행사, 모임, 동아리 등 특별한 날 전하는 간단한 메시지
인상을 남기고 싶다면 미니배너 만들기를 추천합니다!
배송도 빠르고 사진과 같이 색상도 너무 잘나왔어요
생산의 질도 깔끔하고, 이 가격에 이런 고퀄리티를 생산하는 곳입니다
와우프레스 추천합니다! thwjd7***
보드 스티커
★★★★★★
사각스티커 테스트로 만들어봤는데 맘에 들어요
색이 잘나왔습니다
엽서를 벽에 붙일 때 사용하려고 만들었습니다
감사합니다.
아트베***
웹디자인 시작한다면 이건 꼭 보세요[포토샵] Update
동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#그리드 #웹디자인 #포토샵
웹 배너 사이즈주제 안의 관련 사진
웹디자인 시작한다면 이건 꼭 보세요[포토샵] Update
KOLONMALL 최신
KOLONMALL. 코오롱인더스트리㈜ FnC부문; 대표이사 : 유석진 / 서울특별시 강남구 삼성로 518; 대표메일 : [email protected] TEL : ; 1588-7667 (유료) …
+ 여기서 자세히 보기
🔰 웹배너 만들기 [좐느의 SNS 마케팅을 위한 포토샵 디자인] Create a Web Banner with Photoshop 2020 Update
아래 동영상 보기
주제에서 더 많은 유용한 정보 보기 웹 배너 사이즈
📘[좐느의 SNS 마케팅을 위한 포토샵 디자인] 온라인 서점에서 확인하세요^^ https://book.naver.com/bookdb/book_detail.nhn?bid=16320074
💗photoshop cc 2020 에서 진행된 강의입니다
💗 강의 소스 및 프로젝트 다운로드
https://drive.google.com/open?id=1mD91o4FSRx9Wy_wstdxzWl9Fw78tJpyZ
👍 구독+좋아요+댓글 = 더 좋은 강의 {*≧∀≦}
💗 문의사항은 댓글 [email protected] 메일로 보내주세요
💗좐느의 블로그 놀러가기~ http://hanaworks.kr/
#포토샵#배너#SNS마케팅
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
🔰 웹배너 만들기 [좐느의 SNS 마케팅을 위한 포토샵 디자인] Create a Web Banner with Photoshop 2020 Update
고고프린트-온라인실사인쇄주문 – gogoprint.co.kr New Update
명함, 현수막, 배너, 전단, 소량인쇄물, 실사출력, 하남 자체 공장운영. … 사이즈: 가로 x … ※ 400mb 이상 대용량 파일은 웹하드를 이용해 주세요 …
+ 여기서 자세히 보기
#01웹띠배너 디자인 강좌[포토샵] New
동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#띠배너 #포토샵 #웹디자인
웹 배너 사이즈주제 안의 사진 몇 장
#01웹띠배너 디자인 강좌[포토샵] Update
@하루팩토리 – 굿즈 제작소 New
예스애드 131-12-57659 l 하루팩토리 364-63-00326 l 통신판매업신고번호 2019-인천남동구-0756 인천 남동구 호구포로 189 남동테크노타워 지식산업센터 615호 개인정보관리책임자 김하나 l [email protected] l FAX 0504-024-1221
+ 여기서 자세히 보기
Read more
5,900 ₩ ~ 97,200 ₩ 부가세 포함
이 페이지에서는 실물 크기를 포함하여 모든 크기의 매달린 막대기를 만들 수 있습니다
2021-11-08 원자재 가격 변동으로 인해 모든 스크롤 스틱 옵션의 단가가 조정되었습니다
스크롤바 높이 선택 범위가 100mm에서 200-300mm로 조정되었습니다
제작할 이미지의 높이에 맞는 범위를 선택하여 주문할 수 있으니 착오 없으시길 바랍니다
제작 관련 문의사항은 [email protected] 으로 보내주시면 확인 후 답변드리겠습니다.
웹디자인 띠배너 디자인 완벽강의[포토샵] Update New
아래 동영상 보기
주제에서 더 많은 유용한 정보 보기 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#포토샵 #띠배너 #웹디자인
웹 배너 사이즈주제 안의 사진 몇 장
웹디자인 띠배너 디자인 완벽강의[포토샵] Update
새로이벤트 – saeroevent.co.kr Update
아치폴대세트 (물통2개 아치폴대) 풍선 매장입구장식. 22,000원. 18,700 원
+ 여기서 자세히 보기
Photoshop Website Design Tutorial – Stylish Portfolio With Grain Texture Update New
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#웹사이트 #웹디자인 #포토샵
웹 배너 사이즈주제 안의 관련 사진
Photoshop Website Design Tutorial – Stylish Portfolio With Grain Texture New
POOM : 아트박스가 만든 디자인 쇼핑몰 업데이트
아트박스가 만든 디자인 쇼핑몰. 가구, 홈데코, 패션, 뷰티까지! 세상 모든 디자인을 품(poom)다! 아트박스 poom
+ 여기서 자세히 보기
Read more
작성자 kte1*** 작성일 2022.03.29
별점 5점 만점에 100점 귀여운 스티커와 테디베어가 너무 사랑스럽습니다
다이어리에 넣고 다니기 좋을 것 같고, 디자인이 작아도 안아줄 정도로 귀여워서 사고 싶었습니다
모든 휴대전화 문서 보기
Web Design PC Main banner New Update
동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#배너디자인 #포토샵 #웹디자인
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
Web Design PC Main banner New Update
주제에 대한 추가 정보 웹 배너 사이즈
다크플래쉬 코리아 New
customer center. 문의하신 내용을 친절히 상담해 드립니다. tel. 070-5030-1503 / fax 070-8228-1500. 평일 : 오전 10:00~ 오후 17:00 / 점심시간 12:00~ 13:00
+ 여기서 자세히 보기
띠배너 디자인 강좌[포토샵] New
아래 동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#배너디자인 #포토샵 #웹디자인
웹 배너 사이즈주제 안의 관련 사진
띠배너 디자인 강좌[포토샵] Update
SPEED COLOR Update
입금자확인안내. 회원가입시 설정하신 입금자명이 아닌 다른 입금자명을 사용할 경우 입금확인에서 누락이 될 수 있으므로 반드시 담당자에게 변경된 입금자명으로 변경을 요청해 주시기 바랍니다.
+ 여기서 자세히 보기
웹디자인 기초 – 그리드를 이용한 웹사이트 레이아웃 잡는 방법과 화면 사이즈 정하는 방법 [포토샵] New Update
동영상 보기
주제에서 더 많은 유용한 정보 보기 웹 배너 사이즈
웹사이트를 처음 만들 때 화면 사이즈를 어떻게 할지 막연한 분들은 이 영상을 보면 확실히 이해가 되것으로 기대됩니다. 그리고 어떻게 하면 구성이 탄탄한 웹사이트 레이아웃을 잡을 수 있는지 컬럼과 마진 사이값에 대한 설명으 아주 쉽게 설명하고 있습니다.
#그리드, #웹디자인, #포토샵
웹 배너 사이즈주제 안의 사진 몇 장
웹디자인 기초 – 그리드를 이용한 웹사이트 레이아웃 잡는 방법과 화면 사이즈 정하는 방법 [포토샵] New
무료웹사이트-홀세일,리테일,레스토랑 / SNS광고&마케팅 / … 최신
Mar 13, 2022 · 무료웹사이트-홀세일,리테일,레스토랑 / SNS광고&마케팅 / Ecommerce&아마존관리 … ‣ 배너제작, 광고이메일 제작&발송까지 도와드립니다. , 궁금하신 점을 편하게 문의주세요. Phone : 888-890-1773 (tel:8888901773) …
+ 여기서 자세히 보기
유튜브 배너이미지(채널아트) 쉽게 만드는 꿀팁 알려주는 [미노쌤] 크기 잘못되는 걱정마세요 Update
동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
배너이미지 사이즈 https://bit.ly/3d2pXfd
다운 받아서 쓰시면 됩니다.
미노쌤 링크 https://bit.ly/3dMh0ph
이미지 배경제거하기 https://youtu.be/7dmDQd8qJfw
채널아트 설정하기 https://youtu.be/yndPzJAvrK0
유튜브 채널아트 만들기 https://www.youtube.com/watch?v=vpOawjuV4C8
유튜브 썸네일, 채널아트 https://www.youtube.com/watch?v=0rEUhIipSk0
유튜브의 배너이미지 만들때 크기 때문에 몇번 반복해서 만들었던 경험이 있을겁니다.
(배너이미지 사이즈 : 더보기에 링크 있습니다)
저또한 몇번의 시행착오를 겪으면서 이곳 저곳에서 만들어 봤는데 미리캔버스라는 곳에서 만드니 크기 걱정없이 만들 수 있더라고요.
그런데 주어진 크기에 맞게 안하고 요소들을 조금만 크게하거나 벗어나면 잘려서 적용이 되니 몇번을 해봐야 합니다.
이렇게 크기 때문에 고민할것 없이 제가 드리는 파일을 열어놓고 하면 편하게 크기 조절없이 만들어도 됩니다.
#배너이미지#채널아트#미노쌤
미노쌤 블로그 https://blog.naver.com/ibstar1
웹 배너 사이즈주제 안의 관련 사진
유튜브 배너이미지(채널아트) 쉽게 만드는 꿀팁 알려주는 [미노쌤] 크기 잘못되는 걱정마세요 Update
와우프레스 | 명함, 스티커, 전단 등 온라인 웹 주문 접수 부터 인쇄, … Update
명함, 스티커, 전단 등 온라인 웹 주문 접수 부터 인쇄, 후가공, 배송 까지 한번에 쉽고 빠르게! – 와우프레스
+ 여기서 자세히 보기
#01 상세페이지 디자인! 이것만 알고 시작하세요! Update New
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
문의 : [email protected]
안녕하세요. 디자이너 연디입니다!
오늘부터는 실무디자인꿀팁 외에 컨텐츠 디자인 강의도
같이 시작하려고 합니다.
그 첫번째로는 바로 제품 상세페이지 디자인에 대한 내용입니다.
상세페이지 디자인을 하면서 알아두면 좋은
기본적인 다섯가지 내용에 대해 동영상을 준비하였으니
평소에 상세페이지 디자인에 관심이 많으셨던 분들은
도움이 되실것 같습니다.
궁금하신점은 언제든지 댓글로 남겨주세요!
아 나름 코덕 디자이너인데 화장품에 대한 내용을
아직 한번도 영상에 못담아 아쉽네요ㅠ_ㅠ다음영상은 과연…!
캡쳐프로그램 Snipaste 다운로드 URL
: https://goo.gl/AP6qth
#실무디자이너 #상세페이지디자인 #포토샵 #일러스트레이터
웹 배너 사이즈주제 안의 관련 사진
#01 상세페이지 디자인! 이것만 알고 시작하세요! New
KOLONMALL 최신
KOLONMALL. 코오롱인더스트리㈜ FnC부문; 대표이사 : 유석진 / 서울특별시 강남구 삼성로 518; 대표메일 : [email protected] TEL : ; 1588-7667 (유료) …
+ 여기서 자세히 보기
우디 LIVE #17 – 배너를 이렇게 빨리 만든다고? 디자이너의 실제 작업 속도 엿보기 New
동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
저녁 7시 전까지 배너를 후딱 만들고 나가야 하는 우디..!
본의아니게 무에서 유를 창조시킨 배너 디자인의 실제 작업 속도를 엿보자!
ps. 계속 일이 들어오네요 ㅠㅠ… 조용할 땐 안들어 오더니.. 흥
■ 구독자 여러분들의 디자인 사연을 제보해 주세요~ 우디가 도와드릴게요 🙂
제보 : [email protected]
#롤스토리디자인연구소 #디자이너작업속도 #배너디자인
———-
‘학원은 왜가? 우디와 함께 독학하자!’
오늘도 도움 되셨나요? 그럼, 우디에게 힘이 되는 구독좋아요알림 버튼 꾹~ 부탁드립니다 😍
실무 디자이너가 되는 그날까지, 롤스토리디자인연구소가 언제나 함께 할게요 🙂
본 영상에 사용된 버전은 Adobe CC 2019 및 Mac(애플컴퓨터) 환경이며,
화면에 보이는 맥용 단축키는 아래의 윈도우키와 같습니다.
⌘(command) = ctrl / ⌥(option) = alt / ⇧ = shift
◼︎ 광고/비즈니스/개인 문의 [email protected]
◼︎ 디자인 의뢰 문의 https://open.kakao.com/o/sPDMl4tc
(디자인 의뢰 문의 외, 개인적인 질문엔 답변하지 않습니다)
■ 롤스토리디자인연구소 인스타그램 http://www.instagram.com/woody_seo/
■ 롤스토리디자인연구소 블로그 http://rollstory.tistory.com/
이 영상의 저작권은 롤스토리디자인연구소에게 있으며, 무단 복제 및 도용을 금지합니다. Copyrightⓒ2018 Rollstory Design Lab All rights reserved.
웹 배너 사이즈주제 안의 관련 사진
우디 LIVE #17 – 배너를 이렇게 빨리 만든다고? 디자이너의 실제 작업 속도 엿보기 New
고고프린트-온라인실사인쇄주문 – gogoprint.co.kr Update New
명함, 현수막, 배너, 전단, 소량인쇄물, 실사출력, 하남 자체 공장운영. … 사이즈: 가로 x … ※ 400mb 이상 대용량 파일은 웹하드를 이용해 주세요 …
+ 여기서 자세히 보기
#3 앱 UI 디자인의 시작, OS 별 해상도 및 안드로이드 DP 단위 – 스케치 강좌 Update New
동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
스케치 강좌 세 번째입니다. 이번에는 앱 UI 디자인을 하기 위해서 알아야 할 가장 기본적인 것을 알아볼 거예요. OS 별 아트 보드 규격입니다. 아이폰 앱, 안드로이드 앱 디자인을 하려면 사이즈 규격부터 알아야겠죠? 같은 아이폰끼리도 iPhone 8인지 iPhone XS 인지에 따라 사이즈가 다릅니다.
사실 아트보드 만드는 것보다 더 중요한 개념이 있습니다. 안드로이드와 iOS 둘다 px이라는 절대값을 사용하지않고 dp나 pt라는 상대값을 사용합니다. 이에 대한 개념을 이해하는 게 더 중요하겠죠?
안드로이드 디자인 시에 가장 중요한 DP 단위의 개념도 영상을 통해 알아봅시다.
🌟예제 다운은 멤버십 회원 전용 커뮤니티에 올린 링크에서 받으실 수 있습니다.🌟
🚀 디자인베이스 멤버십 가입하면 다양한 고급 강좌와 예제 파일을 받아볼 수 있어요 🚀
┗ https://www.youtube.com/channel/UCvYnDMeL-PFZhfIz6oc_U-Q/join
*스케치 툴은 Mac OS에서 사용이 가능합니다.
누구나 손쉽게 배우는 디자인 강좌, 디자인베이스입니다. 스케치 툴의 첫단추는 디자인베이스에서 시작하세요. 열정만 준비하시면 다 따라 할 수 있습니다. : )
☞ 디자인베이스 소개 : http://designbase.co.kr/about/
☞ 공식 웹사이트 : http://designbase.co.kr/
☞ 네이버블로그 : https://blog.naver.com/designbasekorea
*BGM 사용 출처
Track: Robin Hustin x TobiMorrow – Light It Up (feat. Jex) [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/bdE_SyHad90
Free Download / Stream: http://ncs.io/LightitupYO
——
Track: NIVIRO ft. PollyAnna – Fast Lane [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/DqUQW3xyQ1c
Free Download / Stream: http://ncs.io/FastLaneYO
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
#3 앱 UI 디자인의 시작, OS 별 해상도 및 안드로이드 DP 단위 – 스케치 강좌 Update New
@하루팩토리 – 굿즈 제작소 Update New
예스애드 131-12-57659 l 하루팩토리 364-63-00326 l 통신판매업신고번호 2019-인천남동구-0756 인천 남동구 호구포로 189 남동테크노타워 지식산업센터 615호 개인정보관리책임자 김하나 l [email protected] l FAX 0504-024-1221
+ 여기서 자세히 보기
#4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌 New
동영상 보기
주제에 대한 새로운 업데이트 웹 배너 사이즈
오늘은 웹디자인 입문 강좌 네 번째 시간입니다. 웹 디자인의 가장 기초가 될 수 있는 그리드 시스템! 한 번 자세히 파헤쳐봅시다. 짧은 시간안에 많은 내용을 담아서 어려울 수 있지만, 이해가 갈때까지 반복해서 학습해보세요.
그리드 시스템에 핵심인 컨테이너(전체폭), 거터(단과 단 사이 간격), 컬럼 수, 마진에 대해 배우고 그리드 시스템의 허와 실을 저와 함께 알아봅시다. 초급자 분들이 실수하는 부분들도 다루고, 실제 코드로 예제를 통해 이해도를 높여봅시다.
혹시 스케치강좌 4번째 그리드 시스템에 대한 영상을 안보고 온 분들은 꼭 하단 영상을 먼저 시청하고 와주세요 : )
스케치 그리드 강좌 : https://www.youtube.com/watch?v=Q_gcAAKfGKw
그리드 계산해주는 사이트 : http://gridcalculator.dk/
🌟예제 다운은 멤버십 회원 전용 커뮤니티에 올린 링크에서 받으실 수 있습니다.🌟
🚀 디자인베이스 멤버십 가입하면 다양한 고급 강좌와 예제 파일을 받아볼 수 있어요 🚀
┗ https://www.youtube.com/channel/UCvYnDMeL-PFZhfIz6oc_U-Q/join
누구나 손쉽게 배우는 디자인 강좌, 디자인베이스입니다. 웹디자인 공부의 첫단추는 디자인베이스에서 시작하세요. 열정만 준비하시면 다 따라 할 수 있습니다. : )
☞ 디자인베이스 소개 : http://designbase.co.kr/about/
☞ 공식 웹사이트 : http://designbase.co.kr/
☞ 네이버블로그 : https://blog.naver.com/designbasekorea
*BGM 사용 출처
Track: Syn Cole – Gizmo [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/pZzSq8WfsKo
Free Download / Stream: http://ncs.io/Gizmo
Track: NIVIRO ft. PollyAnna – Fast Lane [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/DqUQW3xyQ1c
Free Download / Stream: http://ncs.io/FastLaneYO
웹 배너 사이즈주제 안의 사진 몇 장
#4 웹디자인 그리드 시스템의 모든 것?! – 웹디자인 입문 강좌 New Update
새로이벤트 – saeroevent.co.kr New
아치폴대세트 (물통2개 아치폴대) 풍선 매장입구장식. 22,000원. 18,700 원
+ 여기서 자세히 보기
네이버 블로그 홈페이지형 만드는 꿀팁 – 방구석 클래스 Update New
동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
이번 방구석 클래스에서는 네이버 블로그를 홈페이지 형 블로그로 만드는 방법을 알아볼게요. 기본적으로 네이버 블로그 사용법을 이해하고, 위젯에 대한 사용법과 간단한 웹 코드인 HTML을 배워볼 예정입니다.
🌟예제 다운은 멤버십 회원 전용 커뮤니티에 올린 링크에서 받으실 수 있습니다.🌟
🚀 디자인베이스 멤버십 가입하면 다양한 고급 강좌와 예제 파일을 받아볼 수 있어요 🚀
┗ https://www.youtube.com/channel/UCvYnDMeL-PFZhfIz6oc_U-Q/join
☞ 디자인베이스 소개 : http://designbase.co.kr/about/
☞ 공식 웹사이트 : http://designbase.co.kr/
☞ 네이버블로그 : https://blog.naver.com/designbasekorea
*BGM 사용 출처
Music: Upbeat Inspiring Corporate by Wavecont
https://www.wavecont.com/
Video Link: https://youtu.be/Ch2GzlOsUDU
Song: LAKEY INSPIRED – Chill Day (Vlog No Copyright Music)
Music provided by Vlog No Copyright Music.
Video Link: https://youtu.be/vtHGESuQ22s
Lights by Sappheiros https://soundcloud.com/sappheirosmusic
Creative Commons — Attribution 3.0 Unported — CC BY 3.0
Free Download / Stream: https://bit.ly/LightsSappheiros
Music promoted by Audio Library https://youtu.be/-lbbHQbZNKg
Music: Tokyo Music Walker – Way Home
웹 배너 사이즈주제 안의 사진 몇 장
네이버 블로그 홈페이지형 만드는 꿀팁 – 방구석 클래스 Update
POOM : 아트박스가 만든 디자인 쇼핑몰 Update
아트박스가 만든 디자인 쇼핑몰. 가구, 홈데코, 패션, 뷰티까지! 세상 모든 디자인을 품(poom)다! 아트박스 poom
+ 여기서 자세히 보기
포토샵 웹디자인 강의 Update
동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#웹디자인 #포토샵 #UIUX
웹 배너 사이즈주제 안의 사진 몇 장
포토샵 웹디자인 강의 Update
꼬마 사이즈 | 유머 게시판 New Update
Feb 17, 2022 · 꼬마 사이즈 주의 ! 귀하가 사용하고 계신 브라우저는 스크립트를 지원하고 있지 않아서, 레이아웃 및 컨텐츠가 정상적으로 동작 하지 않을 수 있습니다.
+ 여기서 자세히 보기
[tips!] 면접 합격하는 꿀팁과 디자이너 포트폴리오 만드는 방법🤓 구성, 갯수, 면접 당황 질문 팁까지 알려드려요🧚🏻♀️ Update동영상 보기
주제에 대한 새로운 정보 웹 배너 사이즈
안녕하세요! 오늘은 디자이너 노아와 함께 소소하지만 도움되는 꿀팁을 알려드리는 Let you know! 라는 컨텐츠를 만들어 보았어요. 최근까지 열심히 포트폴리오를 준비하고, 면접을 보고, 합격을 해서 우리와 함께하고 있는 디자이너 노아의 생생한 포트폴리오 제작기! 도움이 되시길 바라며 금방 돌아올게요~ 안녕!
mtl design studio : 각 브랜드에게는 현 시대의 흐름과 문화를 만들 수 있는 힘이 있다고 믿으며, 그 힘이 우리 삶에 긍정적인 영향을 끼칠 수 있도록 고민하고 노력하는 과정을 담습니다.
CAMERA : iphone 12 pro
INSTAGRAM : mtl_designstudio
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
[tips!] 면접 합격하는 꿀팁과 디자이너 포트폴리오 만드는 방법🤓 구성, 갯수, 면접 당황 질문 팁까지 알려드려요🧚🏻♀️ New칠텐 – 스마트한 볼링의 시작! – seventen.co.kr New
칠텐 로고 사용 정책 목적 칠텐 로고 사용 정책(이하 [로고 사용 규칙]이라 합니다.)은, (주)게임원커뮤니케이션즈(이하 [당사]라고 합니다.)가 제공하는 칠텐 등 각종 서비스(이하 [당사 서비스]라고 합니다.)의 상표, 서비스명, 로고타입, 기타 로고 사용 규칙 및 …
+ 여기서 자세히 보기
포토샵 강좌 #36 – 눈에 잘 띄는 심플한 배너 만들기 Update
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
눈에 잘 띄는 심플한 배너(banner) 만드는 팁을 알려 드릴게요!
이 팁만 알고 있다면 여러분들도 멋진 배너 디자인을 할 수 있답니다 🙂
■ 예제파일 다운로드
https://drive.google.com/open?id=1Yny4MPMKW1GbLlLs1LqUI_75CtKa79-g
#포토샵배너 #배너만들기 #웹배너디자인
———-
‘학원은 왜가? 우디와 함께 독학하자!’
오늘도 도움 되셨나요? 그럼, 우디에게 힘이 되는 구독좋아요알림 버튼 꾹~ 부탁드립니다 😍
실무 디자이너가 되는 그날까지, 롤스토리디자인연구소가 언제나 함께 할게요 🙂
본 영상에 사용된 버전은 Adobe CC 2018 및 Mac(애플컴퓨터) 환경이며,
화면에 보이는 맥용 단축키는 아래의 윈도우키와 같습니다.
⌘(command) = ctrl / ⌥(option) = alt / ⇧ = shift
◼︎ 광고/비즈니스/개인 문의 [email protected]
◼︎ 디자인 의뢰 문의 https://open.kakao.com/o/sPDMl4tc
(디자인 의뢰 문의 외, 개인적인 질문엔 답변하지 않습니다)
■ 롤스토리디자인연구소 인스타그램 http://www.instagram.com/woody_seo/
■ 롤스토리디자인연구소 블로그 http://rollstory.tistory.com/
이 영상의 저작권은 롤스토리디자인연구소에게 있으며, 무단 복제 및 도용을 금지합니다. Copyrightⓒ2018 Rollstory Design Lab All rights reserved.
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
포토샵 강좌 #36 – 눈에 잘 띄는 심플한 배너 만들기 New
한의사몰 Update New
한의원 전문 쇼핑몰, 한방소모품 의료기기 의약품 도매업체.대한한의사협회 아이디로 로그인
+ 여기서 자세히 보기
*초강추! [마지막 때와 장래의 소망] 시애틀 성회 4, 2022-29년에 있을 하늘의 징조들!(마크 빌츠 목사, 엘샤다이 미니스트리, 통역: 진영하) Update New
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
* 샬롬! [왕의 대로] 사역을 위한 기도와 사랑의 후원에 감사드립니다!
– 한국: 국민은행(김정환) 371101-04-082927
– 미국: Bank of America(King’s Highway Ministry)
(라우딩 번호: 026 009 593, 계좌 번호: 435 053 622 466, Swift Code: BOFAUS3N)
– 체크로 보내실 경우: 41 Sandra Dr. Newport News, VA 23608
– 페이팔/[email protected]
* 강의와 집회 요청 문의:
김정환John Kim 목사(버지니아 뉴포트 뉴스 사랑과 진리 교회, 왕의 대로 미니스트리)
* 이메일: [email protected]
* 카톡 ID: newgalilean
* 전화: 미국 1-626-200-5558
웹 배너 사이즈주제 안의 사진 몇 장
*초강추! [마지막 때와 장래의 소망] 시애틀 성회 4, 2022-29년에 있을 하늘의 징조들!(마크 빌츠 목사, 엘샤다이 미니스트리, 통역: 진영하) Update New
NO1. 인쇄코리아 New
명함제작,스티커제작,병원인쇄물,봉투제작,카탈로그,브로슈어,편집디자인,하청전문 업체
+ 여기서 자세히 보기
2부. 기본기가 너무 부족한 5년차 시청자 웹디자인 [시청자컨펌] New
아래 동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
추천, 구독, 알림, 댓글은 큰 힘이 됩니다.
채널에 멤버십 가입하여 디자인 원본파일을 받아보세요.
https://han.gl/OBONg
➤마디아 스타일가이드 : https://han.gl/ZmkOP
➤캐릭터 유튜브 채널 : https://han.gl/9q5gi
➤아래 재생목록에서 수백개의 디자인 디자인 팁을 배워가세요
1. 포토샵 기초강의
https://han.gl/DtcSI
2. 일러스트레이터 기초강의
https://han.gl/En3UZ
3. 어도비XD 기초강의
https://han.gl/jpu30
4. 시청자 포트폴리오 컨펌
https://han.gl/b6INc
5. 웹 디자인UIUX
https://han.gl/ZMgL9
6. 모바일 디자인UIUX
https://han.gl/KB5tU
7. 아이콘 디자인
https://han.gl/qcHlM
8. 디자인 정보
https://han.gl/BL9AW
안녕하세요 디자이너 마디아입니다.
현재 실무에서 쇼핑몰 UIUX 구축 디자이너로 활동하고 있으며 학생분들에게 조금이나마 도움이 될 수 있는 강의로 여러분들에게 다가가도록 하겠습니다.
————————————————————————–
► youtube channel: https://bit.ly/2GJYUF1
►단톡방 : https://open.kakao.com/o/gakaJCvb
►mail : [email protected]
►cafe : https://cafe.naver.com/madiadesigner
————————————————————————–
본 디자인은 다양한 해외 벤치마킹을 통해 고민없이
비쥬얼 적으로만 디자인 되었음을 알립니다.
————————————————————————–
#UI디자이너 #웹디자인 #시청자컨펌
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
2부. 기본기가 너무 부족한 5년차 시청자 웹디자인 [시청자컨펌] Update
하비박스- 핫토이 공식수입원, 비스트킹덤 공식수입원, 12인치 … New Update
[입고]사이드쇼 아이언맨 마크 3 라이프 사이즈 버스트 등 신상품 2종 입고! 2022-03-08 [예약]핫토이社 더 배트맨의 배트맨&배트-시그널 풀세트 등 신상품 4종 예약! 2022-03-07 [예약]비스트 킹덤社 킹 샤크 나나누에 다이나믹 액션 히어로 등 신상품 2종 예약! 2022-03-04+ 여기서 자세히 보기
#5 X배너 디자인하는 방법 – 일러스트레이터 강좌 Update
동영상 보기
주제에 대한 추가 정보 웹 배너 사이즈
일러스트레이터 다섯 번째 강좌입니다. 오늘은 일러스트레이터를 이용해서 X배너를 디자인하는 강좌입니다.
X배너의 규격은 어떻게 되고, 컬러모드, 해상도(ppi) 설정하는 방법부터 배너를 디자인할 때 알아두면 좋은 디자인 접근법도 같이 배워보겠습니다.
기초 개념이지만 해당 강좌에서 이해하기 어려운 분들은 일러스트레이터 기초 강좌 및 포토샵 기초 강좌를 통해 기초부터 배우고 오시는 것을 추천드립니다.
🌟예제 다운은 멤버십 회원 전용 커뮤니티에 올린 링크에서 받으실 수 있습니다.🌟
🚀 디자인베이스 멤버십 가입하면 다양한 고급 강좌와 예제 파일을 받아볼 수 있어요 🚀
┗ https://www.youtube.com/channel/UCvYnDMeL-PFZhfIz6oc_U-Q/join
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
누구나 손쉽게 배우는 디자인 강좌, 디자인베이스입니다. 일러스트레이터의 첫단추는 디자인베이스에서 시작하세요. 열정만 준비하시면 다 따라 할 수 있습니다. : )
☞ 디자인베이스 소개 : http://designbase.co.kr/about/
☞ 공식 웹사이트 : http://designbase.co.kr/
☞ 네이버블로그 : https://blog.naver.com/designbasekorea
*BGM 사용 출처
Track: Robin Hustin x TobiMorrow – Light It Up (feat. Jex) [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/bdE_SyHad90
Free Download / Stream: http://ncs.io/LightitupYO
——
Track: NIVIRO ft. PollyAnna – Fast Lane [NCS Release]
Music provided by NoCopyrightSounds.
Watch: https://youtu.be/DqUQW3xyQ1c
Free Download / Stream: http://ncs.io/FastLaneYO
웹 배너 사이즈주제 안의 멋진 사진을 볼 수 있습니다
#5 X배너 디자인하는 방법 – 일러스트레이터 강좌 New Update
주제와 관련된 검색 웹 배너 사이즈
Updating
이 스레드를 봐주셔서 감사합니다 웹 배너 사이즈
So you have finished reading the 웹 배너 사이즈 topic article, if you find this article useful, please share it. Thank you very much. See more: 메인배너 사이즈, 웹 배너 디자인, 팝업배너 사이즈, x배너 사이즈, 아임웹 배너 사이즈, 홈페이지 메인배너 사이즈, PC 배너 사이즈, 배너 사이즈 포토샵
