You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 웹 ide on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 웹 ide 구름IDE, 무료 웹 IDE, 구름IDE Visual Studio, 웹 개발 IDE, 웹 IDE 파이썬, 웹 IDE 추천, 구름IDE JAVA, 웹 ide 오픈소스
웹프로그래밍을 위한 간단한 Web IDE들
- Article author: studioplug.tistory.com
- Reviews from users: 33471
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹프로그래밍을 위한 간단한 Web IDE들 기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 e를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 … …
- Most searched keywords: Whether you are looking for 웹프로그래밍을 위한 간단한 Web IDE들 기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 e를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 … 기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 ide를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 구애받지 않고 어디에서나 인터넷만 연결되어있다면 내 프로젝트..
- Table of Contents:
노는게 제일 좋습니다
웹프로그래밍을 위한 간단한 Web IDE들 본문
실제 작업을 하는데 특화된 웹 IDE
일부 기능의 공유에 특화된 웹 IDE
티스토리툴바

[개발] 온라인 IDE – 개발 환경 구축 없어 어디서나 웹브라우저로 개발하기
- Article author: richwind.co.kr
- Reviews from users: 23235
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about [개발] 온라인 IDE – 개발 환경 구축 없어 어디서나 웹브라우저로 개발하기 온라인 IDE (Integrated Development Environment) 혹은 온라인 웹에디터라고 불리는 개발환경의 사용이 증가하고 있다. 최근 코로나 바이러스 펜데믹 … …
- Most searched keywords: Whether you are looking for [개발] 온라인 IDE – 개발 환경 구축 없어 어디서나 웹브라우저로 개발하기 온라인 IDE (Integrated Development Environment) 혹은 온라인 웹에디터라고 불리는 개발환경의 사용이 증가하고 있다. 최근 코로나 바이러스 펜데믹 … 2021.06.03 – [IT 이야기] – 블로그 내부에 코딩환경을 추가하자. (ft. PlayGround Embedding) 2020/12/05 – [분류 전체보기] – [데이터 사이언스] 파이썬/R 온라인 실습기 2020/12/05 – [개발 이야기/Python] – [..
- Table of Contents:
고정 헤더 영역
메뉴 레이어
검색 레이어
상세 컨텐츠
[ 온라인 IDE 사용의 배경 ]1) CodePen (httpscodepenio)
2 JSfiddle
3 Codesandbox
httpscodesandboxio
5 replit
httpsreplit
태그
추가 정보
페이징
티스토리툴바
![[개발] 온라인 IDE - 개발 환경 구축 없어 어디서나 웹브라우저로 개발하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbaARgD%2FbtqD2GI8AlN%2FOBrvQZ7bmwyS7sqRmasVd1%2Fimg.png)
군대에서 코딩하기 – 2. 웹 ide 선택하기
- Article author: velog.io
- Reviews from users: 46013
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 군대에서 코딩하기 – 2. 웹 ide 선택하기 이 웹 e는 기존에 사용하던 github 계정의 repository 에서 바로 작업 환경을 만들 수 있다는 장점을 지니고 있다. 또한 로컬 환경에서 사용하였던 … …
- Most searched keywords: Whether you are looking for 군대에서 코딩하기 – 2. 웹 ide 선택하기 이 웹 e는 기존에 사용하던 github 계정의 repository 에서 바로 작업 환경을 만들 수 있다는 장점을 지니고 있다. 또한 로컬 환경에서 사용하였던 … 들어가며
여러모로 입대전 걱정이 많았다. 걱정은 대게 ‘제대 하고 나서 배운 것들을 다 까먹으면 어떡하지’라는 물음으로 이어졌고, 해군 sw개발병으로 입대후 지금까지도 내가 나태해질 때면 머리속에서 되새기곤 한다. 이번 시리즈는 필자가 ‘2020년 군장병 공개 SW온라 - Table of Contents:
군대에서 코딩하기
들어가며
시작하기 전에
github codespace
구름 ide
gitpod
aws cloud9
code-server
마무리하며

웹 통합개발환경(Web IDE) – C# 프로그래밍 : 네이버 포스트
- Article author: post.naver.com
- Reviews from users: 16738
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 웹 통합개발환경(Web IDE) – C# 프로그래밍 : 네이버 포스트 웹 통합개발환경(Web IDE), 브라우저에서 동작하는 통합개발환경(In-browser IDE) 또는 클라우드 IDE는 인터넷을 사용할 수 있는 웹브라우저에서 … …
- Most searched keywords: Whether you are looking for 웹 통합개발환경(Web IDE) – C# 프로그래밍 : 네이버 포스트 웹 통합개발환경(Web IDE), 브라우저에서 동작하는 통합개발환경(In-browser IDE) 또는 클라우드 IDE는 인터넷을 사용할 수 있는 웹브라우저에서 …
- Table of Contents:

웹에디터로 브라우저에서 코딩할 수 있는 온라인 IDE 사이트 2곳
- Article author: liveonit.tistory.com
- Reviews from users: 27040
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 웹에디터로 브라우저에서 코딩할 수 있는 온라인 IDE 사이트 2곳 JAVA, Swift, Python 등 어떤 개발 언어로 코딩을 시작하려 하다 보면 IDE가 필요하다. 물론, 메모장으로도 할 수 있겠지만 실제로 그렇게 하는 … …
- Most searched keywords: Whether you are looking for 웹에디터로 브라우저에서 코딩할 수 있는 온라인 IDE 사이트 2곳 JAVA, Swift, Python 등 어떤 개발 언어로 코딩을 시작하려 하다 보면 IDE가 필요하다. 물론, 메모장으로도 할 수 있겠지만 실제로 그렇게 하는 … JAVA, Swift, Python 등 어떤 개발 언어로 코딩을 시작하려 하다 보면 IDE가 필요하다. 물론, 메모장으로도 할 수 있겠지만 실제로 그렇게 하는 사람들이 있을까…? 굳이 그런 불편함을 감수해가며 일을 하는 사..국제통상학과 졸업생이 물류(포워딩)/교직원/마케팅을 거쳐 6개월 국비지원으로 개발을 배워 살아남기 위해 몸부림치는 기록
- Table of Contents:

개발자를 위한 상위 30개 최고의 클라우드 IDE 도구 및 서비스
- Article author: ciksiti.com
- Reviews from users: 38990
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 개발자를 위한 상위 30개 최고의 클라우드 IDE 도구 및 서비스 사용 가능한 최고의 Cloud IDE 중 하나로서 개발자가 생산성을 극대화하기 … 웹 서버를 구름IDE와 통합할 수 있으며, 다양한 디버거 도구를 연결 … …
- Most searched keywords: Whether you are looking for 개발자를 위한 상위 30개 최고의 클라우드 IDE 도구 및 서비스 사용 가능한 최고의 Cloud IDE 중 하나로서 개발자가 생산성을 극대화하기 … 웹 서버를 구름IDE와 통합할 수 있으며, 다양한 디버거 도구를 연결 …
- Table of Contents:

웹 IDE – 제타위키
- Article author: zetawiki.com
- Reviews from users: 38705
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 웹 IDE – 제타위키 web integrated development environment; Web IDE, WIDE, cloud IDE; 웹 통합개발환경, 웹 IDE, 클라우드 IDE. 브라우저 기반 통합개발환경 … …
- Most searched keywords: Whether you are looking for 웹 IDE – 제타위키 web integrated development environment; Web IDE, WIDE, cloud IDE; 웹 통합개발환경, 웹 IDE, 클라우드 IDE. 브라우저 기반 통합개발환경 …
- Table of Contents:
목차
1 개요[ ]
2 예시[ ]
3 같이 보기[ ]
4 참고[ ]

Web IDE | GitLab
- Article author: docs.gitlab.com
- Reviews from users: 39751
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about Web IDE | GitLab The Web Integrated Development Environment (IDE) editor streamlines the process to contribute changes to your projects, by proving an advanced editor with … …
- Most searched keywords: Whether you are looking for Web IDE | GitLab The Web Integrated Development Environment (IDE) editor streamlines the process to contribute changes to your projects, by proving an advanced editor with … Documentation for GitLab Community Edition, GitLab Enterprise Edition, Omnibus GitLab, and GitLab Runner.
- Table of Contents:
Open the Web IDE
File finder
Command palette
Syntax highlighting
Highlight lines
Schema based validation
Configure the Web IDE
Commit changes
Reviewing changes
View CI job logs
Switching merge requests
Switching branches
Markdown editing
Live Preview
Interactive Web Terminals for the Web IDE

프로그래밍 언어를 웹에서 실행하고 공유도 가능한 사이트 – 개발자스럽다
- Article author: blog.gaerae.com
- Reviews from users: 37622
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 프로그래밍 언어를 웹에서 실행하고 공유도 가능한 사이트 – 개발자스럽다 개발자, 학생, 프로그램 언어를 배우는 분 모두에게 유용한 사이트를 소개하고자 한다. 가끔 간단한 코드를 실행해보고 싶은데, 실행 환경이 안되는 … …
- Most searched keywords: Whether you are looking for 프로그래밍 언어를 웹에서 실행하고 공유도 가능한 사이트 – 개발자스럽다 개발자, 학생, 프로그램 언어를 배우는 분 모두에게 유용한 사이트를 소개하고자 한다. 가끔 간단한 코드를 실행해보고 싶은데, 실행 환경이 안되는 … 개발자스럽다, 프로그래밍 언어를 웹에서 실행하고 공유도 가능한 사이트, jasa desain grafis,desain grafis,desain grafis murah,jasa desain logo,desain murah,desain logo murah,desain logo,jasa desain,desain murah indonesia,bikin logo murah,jasa desain murah,logo murah
- Table of Contents:
개발자스럽다
Ideone
Wandbox
replit
run code
codepad
tutorialspoint
3v4lorg
JSBin
JSFiddle
CodePen
SQL Fiddle
그외 사이트
함께보기
마무리하며

WebStorm: JetBrains가 만든 스마트한 JavaScript IDE
- Article author: www.jetbrains.com
- Reviews from users: 31905
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about WebStorm: JetBrains가 만든 스마트한 JavaScript IDE JS 및 관련 기술용 IDE인 WebStorm은 일상적인 작업을 자동화하고 복잡한 작업을 지원하여 개발 경험을 더욱 즐겁게 만듭니다. …
- Most searched keywords: Whether you are looking for WebStorm: JetBrains가 만든 스마트한 JavaScript IDE JS 및 관련 기술용 IDE인 WebStorm은 일상적인 작업을 자동화하고 복잡한 작업을 지원하여 개발 경험을 더욱 즐겁게 만듭니다. JS 및 관련 기술용 IDE인 WebStorm은 일상적인 작업을 자동화하고 복잡한 작업을 지원하여 개발 경험을 더욱 즐겁게 만듭니다.
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
웹프로그래밍을 위한 간단한 Web IDE들
기존에는 VS code로 로컬에서 다소 전통적으로(?) 작업했지만, 최근에는 웹 ide를 주로 사용 하고 있다. 웹상의 개발환경은 무엇보다도 디바이스에 구애받지 않고 어디에서나 인터넷만 연결되어있다면 내 프로젝트를 꺼내와 작업 할 수 있다는 장점이 크다. 그 다음으로는 로컬에 무언가 깔고 설정할 필요가 없는 점, 내가 직접 파일들을 백업하는 등 관리할 필요가 없는 점이 뒤를 따른다.
특히나, 6월들어 웹프로그래밍에 관심을 갖고 공부하게 되면서 바로바로 저장소에 push하여 웹서버에 올라간 모습을 볼 필요가 있엇다. 로컬에서 작업하고, FTP로 내 웹서버로 올리는 과정이 너무 귀찮았다. 사실 이 점은 웹IDE의 특징이 아니고, 리모트 저장소이면서 웹서버로 기능하는 서비스의 특징이겠다. 이 서비스들을 쓰기 위해 GIT에 관심을 가졌고, 내가 직접 복잡한 설정을 할 필요 없는 것도 웹 IDE를 쓰기 시작한 이유중 하나이다.
간단한 프로젝트를 작성하면서 사용한 IDE들과, 남들에게 특정기능을 보여주기위한 간단한 서비스들을 소개하고자 한다.
실제 작업을 하는데 특화된 웹 IDE
구름IDE Repl.it
구름IDE
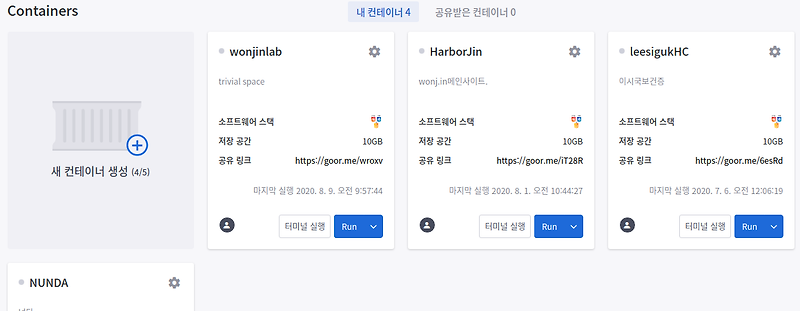
구름IDE 는 내가 군입대를 하기 전부터 갑자기 혜성처럼 떨어지더니, 공부하는 학생들을 수없이 빨아들여버렸다. 현재는 모르는 사람 없는 제품중 하나가 아닐까 생각한다.
컨테이너 단위로 다양한 스택을 지원하는데, ‘아니 이런 것도 지원을 한다고?’싶은 생각도 든다. 사용해본 것 중에는 지원하는 기능이 가장 많고, 그러면서도 필요한 것만 딱 집어 제공해주는 느낌을 준다. 버전관리도 되고, 터미널도 있다.
웹프로그래밍에서의 장점은, 구름자체적으로 Preview페이지를 제공한다는 점이다. 컨테이너가 돌아가면 실제로 서비스가 동작한다. 컨테이너를 실행해놓은 상태라면, preview페이지 링크를 공유하여 누구나 접속할 수 있다. 워크스페이스도 링크 공유가 되는 것으로 알고있는데, 사용해보지는 않았다.
무료 계정은 최대 5개의 컨테이너, 1개의 동시실행권한이 주어지고, 사양이 낮다고는 하는데.. 아직까진 전혀 불편함 없이 사용하고 있다.
Repl.it
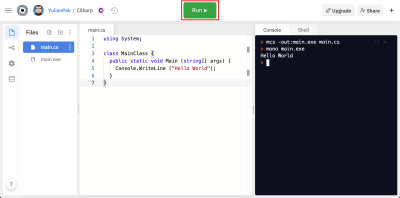
repl it은 구름만큼은 아니지만, 필수적으로 있으면 좋을 기능들만을 담아 제공하는 간단한 IDE이다. ‘공유에 특화된 IDE’에 넣을까 말까 고민했는데, 비교적 기능이 많은편이라서 구름IDE와 같이 묶어 적는다.
가장 큰 특징은 화면에서 보이듯이, Repl이라는 닉값을 아주 잘 하고 있다. 코드를 적고 상단의 ‘Run’버튼을 누르거나, Ctrl+F5 단축키로 바로 실행결과를 볼 수 있다. 파이썬 IDLE를 사용하듯이 바로바로 식을 입력할 수도 있다. 커맨드라인에서 동작하는 프로그램을 짜는데에 유용한 서비스이다.
버전관리, 패키지 기능이 있다. 버전관리가 있어서 당연히 깃허브에서 클론뜨기, 깃허브에 레포 만들기 등을 할 수 있다. commit과 push를 한 동작으로 묶어서 하는 것 같다.
아래에 보이는 것처럼,실제 편집도 가능한 창을 공유할 수 있고, 페이지 링크 자체를 공유할 수도 있다. 구름에 비교하기에는 약간 부족하지만, 뭔가 결여되어있지는 않다 싶을만큼 괜찮은 기능을 제공하면서 공유에도 강점을 가진다 할 수 있다.
일부 기능의 공유에 특화된 웹 IDE
Codepen Jsfiddle
CodePen
codePen은 정말로 간단한 웹 기능을 구상하고, 공유하고자 하는 경우에 특화된 서비스이다. 다양한 뷰를 제공하고, css와 js를 별도로 html안에 임베드할 필요도 없고, 딱 보여주고자 하는 그대로만 작성하면 된다.
공유는 편집페이지 링크 자체를 공유할 수도 있고(수정은 안되고, 링크에 접속한 사람이 본인 계정으로 클론을 뜨게 된다.), 저기 아래처럼 임베드할 수도 있다.
See the Pen blog example by wonjinyi (@wonjinYi) on CodePen.
JS FIDDLE
JSfiddle은 codePen과 비슷하면서도 다른 강점들을 갖고 있다. 우선 구글콜랩같은 동시 작업 기능을 제공하고, 외부 파일을 가져와 사용할 수 있는 메뉴를 제공한다. 또, 각 문서들의 오른쪽상단 ‘Tidy’버튼을 눌러 자동 정렬을 할 수도 있다.
레이아웃 면에서는 좀 더 자유분방한 모습이다. 굳이 비교하자면 codePen보다는 구름ide에 가깝다.
웹이 비약적인 발전을 이루면서, ideOne같은 단순한 컴파일러 뿐만 아니라 IDE의 자리까지 꿰차기 시작했다. 구름, repl.it을 보면 간단한 프로젝트에는 충분하다는 느낌을 받는다.
공유에 특화된 웹 IDE들은 작업할 때에도 물론 유용하지만, 무언가 질문할 일이 있을 때도 잘 사용할 수 있다. 동시에 문서를 편집하는 기능, 깃헙과 연동하는 기능들을 잘 사용하면 로컬환경보다도 더 강력한 효과를 볼 수 있을 것이다.
개발 환경 구축 없어 어디서나 웹브라우저로 개발하기
반응형
2021.06.03 – [IT 이야기] – 블로그 내부에 코딩환경을 추가하자. (ft. PlayGround Embedding)
2020/12/05 – [분류 전체보기] – [데이터 사이언스] 파이썬/R 온라인 실습기
2020/12/05 – [개발 이야기/Python] – [파이썬] IDE 없이 블로그에서 Python 바로 실습/공부
2021.05.18 – [개발 이야기] – 코딩 테스트로 SW 실력을 높여 보자 – 구름레벨(GoormLevel)
2022.04.30 – [개발 이야기] – [코딩 테스트] 코딩 테스트 준비하기
2022.04.30 – [개발 이야기] – [코테] 코딩 테스트 플랫폼 4종 – 백준, 리트코드, 프로그래머스, 코드시그널
2022.05.13 – [개발 이야기] – [ 코딩 ] 알고리즘 공부 및 경시대회 리스트
2022.05.24 – [개발 이야기/Python] – [코딩 테스트] 파이썬 코딩테스트 핵심 요약 (CheatSheet) – 코테 1시간전에 꼭 보자.
[ 온라인 IDE 사용의 배경 ]개발에 필요한 건………….. 웹브라우저 하나 뿐
온라인 IDE (Integrated Development Environment) 혹은 온라인 웹에디터라고 불리는 개발환경의 사용이 증가하고 있다. 최근 코로나 바이러스 펜데믹의 영향도 있거니와, 클라우드가 대세인 요즈음 굳이 로컬 환경에서 개발이 필수는 아니게 되었다. 다수의 사용자의 환경이 서로 다르기 때문에 클라우드의 가상화 (그 중에서 대부분 Container)기술을 사용하여 각 환경별로 격리하고 있기 때문에 보안상으로 큰 이슈도 없다. 파이썬의 가상환경 (Virtual Environment)의 사용자는 이것을 클라우드화 하였다고 생각하면 되겠다.
다양한 Player가 온라인 개발환경 서비스를 하고 있다. 그만큼 전세계적으로 인기가 아닌가 생각할 수 있다. 각 서비스들은 각각의 특징이 있으며, 지원하는 개발환경도 다르기 때문에, 한번씩 경험해 보고 자신의 상황에 적합한 서비스를 사용하면 편리할 것이다.
필자는 회사 3개 사옥, 집, 출장/이동지 등에서 개발환경을 사용할 때가 있다. 그런데, 필자가 게을러서 인지 모르겠지만, 매번 노트북을 들고 다니기 귀찮아 한다. 그래서 자주 다니는곳 마다 노트북을 배치해 두었다. 헐… 노트북이 4대.
처음에는 원격접속을 통해서 원격지의 1 Server에서 개발을 했는데, 이게 또 불편하거나 잘 안되는 경우가 많다. 특히나, 모바일앱 개발을 진행하는 경우는 대부분 안된다고 보면 된다. 두번째로는, 각 노트북에 동일한 환경을 구축하고, Github를 통해서 코드를 동기화 하는 것이다. 에효.. 이것도 간혹가다 Commit을 안하고 출근/퇴근하거나 하면 곤란한 상황이 발생한다. 그래서, 온라인 개발환경을 찾아보게 되었다.
온라인으로 문서작성을 같이 하던 시대에서, 코드도 협동해서 작성하고, 빌드 및 실행결과를 즉석해서 확인하는 시대이다.
[ 온라인 IDE 본문 요약 ]독자의 시간은 소중하니, 본문을 짧게 요약 해보자.
– 최근 가장 많이 사용하고 있는 온라인 IDE중 하나이다.
– Web/Front End 개발에 최적화 되어 있으며, 다른 서비스 대비 사용자간 코드의 공유가 잘되어 있다.
– Web 관련 개발환경으로써는 최고 수준이다.
– UI가 좀 낯설긴 하나 익숙해지면 괜찮을 듯 하다.
– 가장 오래된 온라인 에디터 (온라인 IDE)중 하나이다.
– 오랫동안 서비스 된 만큼, HTML / CSS / JS에 최적화 되어 있고, 다른 곳에서 코드를 임베딩하여 사용하는데 편리하게 되어 있다.
– 명칭처럼 JS에 집중되어 있기 때문에, 다른 서비스 대비 제공되는 개발환경이 다소 적은 편이다.
– 불필요한 UI가 포함되어 있어, 안그래도 비좁은 화면을 채우고 있는 부분이 있다.
– 클라우드 가상화 (Container)기반으로, 사용자별 개발환경을 잘 갖추어 놓았으며, 매우 빠르다.
– CodeSandBox에서 공식 지원하는 템플릿( Container Setting)으로 안정성/유지/관리 측면에서
매우 안정적인 개발환경을 제공한다.
– 비공식 지원 템플릿을 포함하면 가장 다양한 개발환경을 제공한다.
– VS Code (Visual Studio Code)의 UI와 거의 유사하며, 로컬 개발환경 대비 거의 차이가 없다.
– Github 및 코드 공유 환경 구성이 뛰어나며, 여러 사용자가 동시에 코드 작성이 가능하다.
– VS Code와 UI 구성이 비슷하다.
– 가장 콤팩트한 개발환경을 지원하고, 지원되는 개발환경에 대해서는 뛰어난 성능을 보인다.
– Firebase를 기본 연동으로 하고 있다.
– WEB / Front End 언어 외에도 C/C++/JAVA/GO언어 등 컴파일 언어도 지원한다.
– 속도가 다소 느리기 때문에, 학습용 및 코드 공유용으로 적합한다.
– 명칭과 같이 즉각적인 수정 및 결과 확인 용도로 사용할 수 있다.
6) 국산환경 : 구름 IDE
– 구름 IDE는 다른 포스팅에 별도로 올려둔 적이 있으니, 이 글을 참고하기 바란다.
2020/04/30 – [개발 이야기] – 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자.
7) 국산환경 : 류갓닷컴 (www.ryugod.com)
– 국내 개발자 (Ryugod님께서 개발)한 Online IDE 이다.
– 감사하게도 이 포스팅을 보고 댓글을 남겨 주셔서, 방문하여 사용해 보았다.
– 여타 거대자본을 투입하여 제작한 타 IDE와 비교하여 크게 손색이 없어 보인다.
1. CodePen
https://codepen.io
대표 온라인 IDE : codepen
나의 코드를 공유하거나, 다른 사람의 코드를 공유 받아서 바로 실행 해 볼 수 있다.
공부하는데 최고~~~
결과물을 바로 살펴보고, 수정/실행하며 살펴볼 수 있는 점은, 공부하는 측면에서도 생산성 측면에서도 최고의 환경이다.
인기 (Popular) 코드 중 하나인 포켓몬Go 관련 코드 실행화면
다양한 환경을 제공한다.
사랑하지 않을 수 없다.
다만, 환경의 종류는 대부분 웹을 중심으로한 Front End 와 관련된 프레임워크, 라이브러리 등으로 구성되어 있다.
즉, BackEnd에 필요한 언어 ( C/C++, Go, Java 등)는 대부분 지원하지 않는다
Front End 개발환경 구축이 필요하다면, 단연 최고의 환경을 제공한다.
2. JSfiddle
https://jsfiddle.net/
JSFiddle
Layout Setting을 쉽게 변경할 수 있다.
안그래도 좁은 편집기 창을 왼쪽 날개 메뉴들이 차지하고 있다. 이부분은 레이아웃을 변경해도 수정이 않된다. 요즈음 기본 에디터들을 리본형태로 축소가 되는데 축소가 되지 않아서, 편집기 창이 답답하게 느껴진다.
보일러플레이트 (boilerplate)를 지원해 주는 점은 장점이다.
3. Codesandbox
서비스 명칭에서 알 수 있듯이 기본적으로 각 템플릿 마다 개별 컨테이너(Container)를 구동하여 동작한다. 다른 에디터들도 대부분 이와 같이 동작하지만, CodeSandbox는 Container에 템플릿을 어떻게 설정해 주었느냐에 따라서 다양한 개발환경을 별도 구축이 가능하다.
다양한 공식 템플릿 (Official Template)을 지원한다. 다른 온라인 에디터와 달리, CodeSandbox 팀에서 유지/관리해 주는 템플릿을 제공함으로써 그 신뢰도와 안정성이 상대적으로 높다.
공식 템플릿에서 제공하지 않는 영역은, 템플릿 검색으로 통해서 찾아볼 수 있다.
다음은 React 개발환경으로 템플릿을 구동한 초기 화면이다. 공식 템플릿을 사용해 보면서 깜짝 놀란 것이 하나 있는데, 매우 빠르다는 것이었다 . 템플릿을 선택하고 초기화면이 출력되는데 1~2초 내외 인것 같다. 컨테이너를 세팅하고(프로비즈닝), 구동하는 시간이 있을 텐데, 매우 빠르게 출력된다. 공식 템플릿(Official Templates)가 아닌 경우, 좀 더 시간이 걸리는 경우도 있는 것을 보니, 자주 사용되는 템플릿은 미리 띄워 놓은 컨테이너를 사용하거나, 캐싱(Caching)에 해당하는 어떠한 트릭을 사용한 것 같다.
와우~ 디바이스의 종속성 때문에, 대다수의 온라인에디터에서 지원하지 못하는 React Native 도 구동이 된다.
UI는 Visual Studio Code , Atom 과 유사하게 최근 트랜드를 잘 반영하고 있다. 가장 친숙하다.
기본적으로 CI (Continuous Integration)을 지원하기 때문에, 깃허브(Github)와 연계가 잘되어 있다.
웹사이트 자체에서 powered by VS Code 라고 표기하고 있다. VS Code 사용자는 Code sandbox에 깊은 매료를 느낄것이라고 예상해 본다.
또다른 장점중 하나는 코드를 임베드(Embed) 하기 편리하다.
임베딩을 위한 설정 조절이 가능하며, 다양한 형태의 임베딩을 지원한다.
심지어, QR코드 임베딩, 마크다운(Markdown) 임베딩도 제공한다.
공동/협업으로 코드 작성도 편리하게 지원하고 있다.
내가 학생이라면 팀프로젝트를 할 때, 용이하게 사용할 것같다.
(업무용으로는 책임성 소재나 뭐…여러가지 등등 문제로 사용을 하지 않을것 같다는 느낌이 든다.)
공개되어 있는 다양한 코드/샌드박스들이 존재하여, 학습하거나 재사용할 때 많은 도움을 받을 수 있다.
다만, 무료버전의 제한점이 단점이라 할 수 있겠다.
무료 버전에서는 비공개(Private Sandbox)가 제공되지 않는다. 프로버전에서는 무제한 비공개 샌드박스를 제공하고 있다.
즉, 무료버전에서는 모든 코드가 기본적으로 공개되어 있다고 보면 된다.
상용으로 진행하는 프로젝트가 아니고, 학습하는 차원에서 사용하는 것이라면 공개하는 것이 더 도움이 될 수도 있으므로, 딱히 단점이라고 보기도 어렵긴 하다.
또한, 프로버전이라고 해도 월 9$ 비용을 고려할 때, 3~4인의 회의용 커피비용이라고 생각하면, 경우에 따라서는 비용을 지불할 의향도 있지 싶다.
4. Stackblitz
지원하는 환경의 수 자체는 다른 온라인 에디터와 비교하여 상당히 적은 편이다. 그러나, 상대적으로 적은 수의 개발환경을 관리하기 때문에 각각 환경은 간결하게 최적화 되어 있다는 느낌을 받았다. 기타 나머지 풀스택은 유료 서비스로 지원된다.
역시 VS Code의 UI와 유사하다. VS Code UI와 유사하므로 당연하게도 깃허브(Github) 연동은 기본이다.
흥미로운 점은, 파이어베이스(Firebase) 연동을 기본적으로 제공하고 있다. ^^ 구글 클라우드에 스폰을 받고 있어서 이쪽 기능이 강화된것 같다. 파이어베이스를 자주 사용하는 필자에게는 너무나 고마운 기능이다.
코드 임베딩은 타 서비스들과 유사하게 편리하게 되어 있다.
본인이 사용하고자 하는 개발환경이 지원된다면, 간력하고 최적화 되어 있으므로 편리하게 활용할 수 있을 것이라고 생각한다.
5. repl.it
repl.it
REPL은 위에서 설명한 온라인 에디터들과 조금 다른 경향을 보인다. 앞서 설명하였던 온라인에디터들이 주로 Web/FrontEnd에 포커스하고 있는 반면, REPL은 WEB/FrontEnd 외 C/C++/JAVA 등 컴파일형 언어를 포함하여 50개 이상의 언어를 지원한다.
대표적으로, 다른 온라인 에디터가 지원하지 않는 파이썬(Python)이 대표적이라 하겠다. 파이썬을 온라인 환경에서 사용할 때 딱이라 할 수 있다. (Python을 위해서 귀찮은 Anaconda 다운로드/설치 없이 된다~~~ 예~~)
정말 다양한 언어 환경을 지원한다.
카테고리별 대략 10~15개 정도 언어가 포함되어 있는데, 카테고리만 7종 이다.
아래 그림은 이중에서 파이썬 Online IDE를 구동해 본 결과이다.
그러나, 앞서 소개한 다른 온라인 에디터가 매우 빠르고 쾌적한 환경을 제공하는 것과 대조적으로, 구동 및 실행 속도가 상당히 느리다. UI 및 기능 들이 다소 불편한 점이 간간히 눈에 띈다. 이러한 이유로 상용개발 환경 보다는 교육용/테스트용으로 적합하다 하겠다. REPL 공식 웹사이트에서도 대표적으로 주장하는 특징은, 깃허브 및 블로그에 임베딩하고 그 코드를 바로 실행할 수 있다는 것을 장점으로 내세우고 있다.
서비스의 명칭에서 알 수 있듯이, 상용 개발 보다는 즉각적인 반응 확인하는 용도가 적합하겠다.
6) 류갓닷컴(RuyGod)
국내 개발자가 개발/운영하는 만큼 한글화가 잘되어 있다. 상용 서비스와 비교하여 UI/UX 측면에서는 다소 어색한 부분이 있지만, 기능적인 측면에서는 훌륭하다.
온라인 IDE로써 피수적인 기능들은 모두 포함이 되어 있다.
더욱이 우수한 점은 지원하는 언어의 범위가 매우 넓어서, 존경스럽기 까지 하다. 국내에서 사용하는 대부분의 언어를 지원하고 있다.
작성한 코드는 임베딩하는 방법으로 제공하고 있다. 한글어 지원을 위주로 가볍게 쓰기에 안성맞춤이다.
[관련글]2021.05.18 – [개발 이야기] – 코딩 테스트로 SW 실력을 높여 보자 – 구름레벨(GoormLevel)
2020/05/07 – [IT 이야기/IT 상식] – 재택근무 필수 도구 (온라인 미팅 플랫폼) 7종 리뷰 및 사용법 – Google meets와 Zoom 무료 서비스로 충분하다
2020/04/30 – [개발 이야기] – 웹 IDE(구름IDE)로 개발(Coding)환경을 구축해 보자.
2020/03/16 – [IT 이야기] – ADB와 Logcat 이용하여 스마트폰 디버깅
2020/03/09 – [개발 이야기/React-Native] – React Native – Sample 개발기
2022.04.30 – [개발 이야기] – [코딩 테스트] 코딩 테스트 준비하기
2021.06.03 – [IT 이야기] – 블로그 내부에 코딩환경을 추가하자. (ft. PlayGround Embedding)
2020/12/05 – [분류 전체보기] – [데이터 사이언스] 파이썬/R 온라인 실습기
2020/12/05 – [개발 이야기/Python] – [파이썬] IDE 없이 블로그에서 Python 바로 실습/공부
2021.05.18 – [개발 이야기] – 코딩 테스트로 SW 실력을 높여 보자 – 구름레벨(GoormLevel)
2022.04.30 – [개발 이야기] – [코딩 테스트] 코딩 테스트 준비하기
2022.04.30 – [개발 이야기] – [코테] 코딩 테스트 플랫폼 4종 – 백준, 리트코드, 프로그래머스, 코드시그널
2022.05.13 – [개발 이야기] – [ 코딩 ] 알고리즘 공부 및 경시대회 리스트
2022.05.24 – [개발 이야기/Python] – [코딩 테스트] 파이썬 코딩테스트 핵심 요약 (CheatSheet) – 코테 1시간전에 꼭 보자.
반응형
웹에디터로 브라우저에서 코딩할 수 있는 온라인 IDE 사이트 2곳
JAVA, Swift, Python 등 어떤 개발 언어로 코딩을 시작하려 하다 보면 IDE가 필요하다. 물론, 메모장으로도 할 수 있겠지만 실제로 그렇게 하는 사람들이 있을까…? 굳이 그런 불편함을 감수해가며 일을 하는 사람은 없을 거라 생각한다. 보통 내가 개발하려는 언어에 맞는 에디터를 컴퓨터에 설치한 후에 진행이 될 수 있다.
하지만 가끔 간단하게 코드를 짜보고 싶을 때, 혹은 외출 시 간단하게 코드가 동작하는지 보려고 하는 경우가 있다. 이 때에는 간편하게 브라우저에서 웹에디터를 이용하여 코딩하는 것이 추가적인 다운로드를 하지 않고도 사용할 수 있기 때문에 매우 유용하다.
이럴 때 사용하기 좋은, 내가 사용했던 브라우저에서 개발할 수 있는 사이트들 중 제일 괜찮았던 곳 2군데를 추천해본다.
1. 웹에디터 IDE – codesandbox
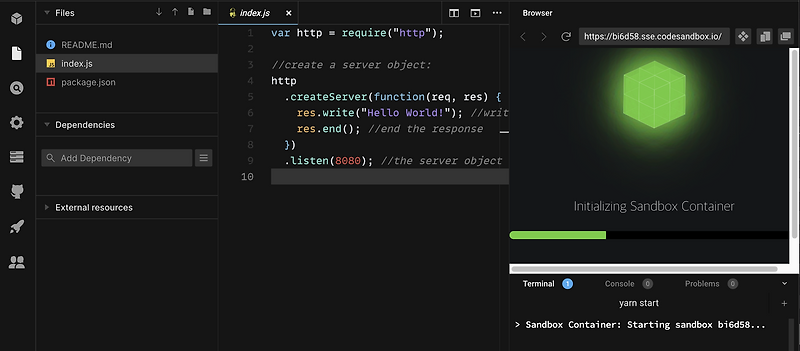
이제까지 코드에디터를 브라우저에서 쓴 곳 중에 CodeSandbox 만큼 편한 곳이 없었다. 여기는 지원하는 언어도 다양하고(브라우저 지원에서 보기 어려운 자바도 지원한다), 바로 개발환경을 셋팅해주기 때문에 크게 무겁지 않은 경우는 이 사이트를 이용하는게 편하다. 로그인 후 사용 가능하고, 구글 아이디 혹은 깃헙 아이디를 사용할 수도 있어 편한 방식으로 회원가입하여 사용하면 된다.
다만 어느 순간부터 무료로 사용할 수 있는 프로젝트 갯수에 한계가 생겼다. 10개까지만 무료로 사용할 수 있는데, 계속 사용이 필요한 경우가 아니면 그냥 필요할 때마다 지우면서 사용해도 되니까 나는 계속 지워가면서 필요할 때마다 이 사이트에서 주로 사용하고 있다.
이렇게 내가 가지고 있는 프로젝트들을 단위 별로 볼 수 있다. New Sandbox 하나 여는 것이 프로젝트를 하나 여는 것과 같은 개념이다.
그렇게 열린 프로젝트는 일반적인 IDE 와 동일하게 사용할 수 있다. 왼쪽에 트리 구조로 내 파일들을 볼 수 있고, 가운데는 코드 소스 보는 화면, 오른쪽은 Browser 에서 어떻게 동작할지 보여주는 화면이다. 실제 동작을 실시간으로 보면서 간단하게 만들어 나가기에 좋은 사이트이다.
2. 웹에디터 IDE – replit
그리고 온라인 IDE로 간편하게 사용하기 좋은 사이트 중 또 다른 곳으로 replit 이 있다.
이곳도 전반적으로 깔끔한 UI를 가지고 있다. 그리고 로그인도 구글, 깃헙 등의 아이디를 사용할 수 있어서 편하게 이용하기에 좋다. 이곳의 특징 중 하나는 라이브 채팅이 가능하다는 점이다. 실시간으로 사람들이 대화를 주고 받을 수 있게 되어 있다.
물론 이곳도 아래와 같은 요금제로 이용되고 있으나, 솔직히 간단하게 사용하기에는 Free 만으로도 충분하다.
온라인 IDE를 사용한다는 것은 정말 크고 무거운 작업을 돌릴 목적은 아닐 것이라 생각되기 때문에 Free 로도 충분히 사용할 수 있으리라 생각한다.
이렇게 온라인 IDE 를 활용할 수 있는 사이트 중 가장 좋았던 곳 2곳 추천을 해보았다. 간편하게 IDE를 사용하고 싶으셨던 많은 분들에게 도움이 되었으면 좋겠다.
So you have finished reading the 웹 ide topic article, if you find this article useful, please share it. Thank you very much. See more: 구름IDE, 무료 웹 IDE, 구름IDE Visual Studio, 웹 개발 IDE, 웹 IDE 파이썬, 웹 IDE 추천, 구름IDE JAVA, 웹 ide 오픈소스
