You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 디지털 이미지 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 디지털 이미지 디지털 이미지 표현 방식, 디지털 사진이란, 디지털 사진 갤러리
디지털 이미지(Digital Image) 또는 “이미지”라고 불리는 용어는 디지털 카메라를 이용하여 현실세계의 사물을 촬영하거나 스캐너를 이용하여 사진이나 그림을 디지털 형태로 받아들인 것을 가리킨다.
디지털 이미지 – 위키백과, 우리 모두의 백과사전
- Article author: ko.wikipedia.org
- Reviews from users: 18751
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지 – 위키백과, 우리 모두의 백과사전 Updating …
- Most searched keywords: Whether you are looking for 디지털 이미지 – 위키백과, 우리 모두의 백과사전 Updating
- Table of Contents:
같이 보기[편집]
각주[편집]

디지털 이미지란? | Mara Studio Blog
- Article author: cosmotree.github.io
- Reviews from users: 49617
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지란? | Mara Studio Blog Updating …
- Most searched keywords: Whether you are looking for 디지털 이미지란? | Mara Studio Blog Updating 이미지란 무엇일까요? 여기서 우리가 다룰 이미지는 파일형태로 존재하고, 컴퓨터에서 프로그램이나 웹사이트를 통해서 사용할 수 있는 그림과 사진, 즉 디지털 이미지(Digital Images)에만 국한 시켜 지칭해 보도록 하겠습니다.
- Table of Contents:

디지털 이미지
- Article author: contents.kocw.or.kr
- Reviews from users: 934
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지 디지털 이미지에 대한 이론적 접근. □ 그림이라는 매체가 발명된 이래 인간은 사물을 있. 는 그대로 묘사하려고 노력해왔다. 3차원의 세계. …
- Most searched keywords: Whether you are looking for 디지털 이미지 디지털 이미지에 대한 이론적 접근. □ 그림이라는 매체가 발명된 이래 인간은 사물을 있. 는 그대로 묘사하려고 노력해왔다. 3차원의 세계.
- Table of Contents:

Attention Required! | Cloudflare
- Article author: pixabay.com
- Reviews from users: 41772
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about Attention Required! | Cloudflare 디지털 이미지에 대한 일러스트레이션을 찾아보세요. ✓ 상업적 용도 무료 이용 ✓ 권한 필요 없음 ✓ 고품질 이미지. …
- Most searched keywords: Whether you are looking for Attention Required! | Cloudflare 디지털 이미지에 대한 일러스트레이션을 찾아보세요. ✓ 상업적 용도 무료 이용 ✓ 권한 필요 없음 ✓ 고품질 이미지.
- Table of Contents:
Please complete the security check to access pixabaycom
Why do I have to complete a CAPTCHA
What can I do to prevent this in the future

ëì§í¸ ì´ë¯¸ì§ – ìë¤ìí¤
- Article author: yoda.wiki
- Reviews from users: 6280
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about ëì§í¸ ì´ë¯¸ì§ – ìë¤ìí¤ 디지털 이미지는 픽셀이라고도 하는 그림 요소로 구성된 이미지로서, 각각 x축과 y축에 각각 x, y로 표시된 공간 좌표에 의해 입력으로 공급된 2차원 기능에서 출력된 … …
- Most searched keywords: Whether you are looking for ëì§í¸ ì´ë¯¸ì§ – ìë¤ìí¤ 디지털 이미지는 픽셀이라고도 하는 그림 요소로 구성된 이미지로서, 각각 x축과 y축에 각각 x, y로 표시된 공간 좌표에 의해 입력으로 공급된 2차원 기능에서 출력된 … ëì§í¸ íìì í½ì ì´ë¼ê³ ë ë¶ë¦¬ë íìë¡ êµ¬ì±ë íìì´ë©°, ê°ê°ì xì¶ê³¼ yì¶ìì ê°ê° x, yë¡ íìë ê³µê° ì¢íì ìí´ ì ë ¥ì¼ë¡ ê³µê¸ëë 2ì°¨ì í¨ìì ì¶ë ¥ì¸ ê°ë ëë ê·¸ë ì´ ë 벨ì ëí´ ì ííê³ ì´ì°ì ì¸ ìì ìì¹ ííì ê°ì§ê³ ììµëë¤.ì´ë¯¸ì§ í´ìëê° ê³ ì ëì´ ìëì§ ì¬ë¶ì ë°ë¼ ë²¡í° ëë ëì¤í° ì íì¼ ì ììµëë¤.ê·¸ ìì²´ë¡ “ëì§í¸
- Table of Contents:
목차
ëì¤í°
벡í°
ì´ë¯¸ì§ íì
ìì¬
모ìì´í¬
ã ã를 ì°¸ì¡°í´ ì£¼ì¸ì
ë í¼ë°ì¤
Navigation

디지털 이미지의 표현과 크기 계산법 :: Learn Again! 러너게인
- Article author: twlab.tistory.com
- Reviews from users: 7169
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지의 표현과 크기 계산법 :: Learn Again! 러너게인 디지털 이미지는 자연계에 존재하는 어떤 사물, 혹은 장면을 이미지 센서를 통해 디지털 값들의 집합으로 표현한 것이다. 이 과정에서 아날로그 신호인 … …
- Most searched keywords: Whether you are looking for 디지털 이미지의 표현과 크기 계산법 :: Learn Again! 러너게인 디지털 이미지는 자연계에 존재하는 어떤 사물, 혹은 장면을 이미지 센서를 통해 디지털 값들의 집합으로 표현한 것이다. 이 과정에서 아날로그 신호인 … 카메라나 전자현미경 등의 장비를 이용해 우리가 관찰하는 사물이나 장면을 샘플링(sampling)과 양자화(Quantization)과정을 거쳐 디지털 영상으로 만들 수 있음을 지난 포스팅에서 배웠다. 이번 포스팅에선 디지..Computer Vision, Image Processing, Machine Learning, Robotics, 기타 등등..
- Table of Contents:
디지털 이미지의 표현과 크기 계산법
티스토리툴바

디지털 가상성, 영상예술과 이미지 미학의 모색 – 정헌 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 47540
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 디지털 가상성, 영상예술과 이미지 미학의 모색 – 정헌 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 디지털 가상성, 영상예술과 이미지 미학의 모색 – 정헌 – Google Sách Updating 물질적 현실과 상상적 환영의 하이브리드 미학‘디지털 가상성‘ … 컴퓨터 이미지 시대의 새로운 영상 미학 전통 예술 이론 비판 … 디지털 미학의 새로운 이론적, 실천적 기초 마련 디지털 시대의 새로운 예술은 인간과 기술, 현실과 가상공간이 결합한다. 테크놀로지와 퍼포먼스가 융합하며, 공연 예술과 디지털 영상이 공존한다. 모바일, 인공지능, 가상현실, 메타버스, 홀로그램 등 디지털 미디어 시대의 도래와 함께 영화, 애니메이션, 게임 등 영상 예술은 제작과 생산, 유통과 소비의 모든 측면에서 디지털 테크놀로지와의 연관성 속에서만 존재할 수 있다. 컴퓨터 시뮬레이션은 현실 속에 존재하지 않는 것들의 상상과 환상까지 자유롭게 합성한다. 그것은 인간의 눈앞에 존재하건, 머릿속에만 존재하건 간에 모든 것을 만들어낼 수 있는 이미지의 신이다. 이미지의 신이 된 디지털 테크놀로지는 전통 예술의 모든 영역을 탈영토화(deterritorialization)한다. 회화, 음악, 문학, 사진, 영화 등 예술의 전통적 장르들은 디지털화하거나 아니면, 디지털 예술에 복속된다. 현대의 예술은 컴퓨터 데이터와 디지털 파일 속에 존재한다. 디지털 테크놀로지는 아날로그 예술들을 단일한 디지털 포맷으로 재생하고, 합성하고, 변형하고, 조작한다. 더불어, 디지털 테크놀로지는 디지털 시네마, 3D 애니메이션, 가상현실(VR), 증강현실(AR), 모바일 게임, 웹툰, 웹드라마, 인터넷 모바일 콘텐츠(메타버스, 유튜브, 넷플릭스, 페이스북, 인스타그램, 틱톡, 스포티파이 등) 등 새로운 시대에 부응하는 다양한 영상 예술의 형태들을 만들어냄으로써 예술의 모든 영역들을 재영토화(reterritorialization)한다. 이제 모든 예술의 기술화, 기술적 예술의 산업화, 전통 예술의 디지털 콘텐츠화는 돌이킬 수 없는 우리 시대의 현실이 되었다. 기존의 모든 예술 분야들이 디지털 미디어와 콘텐츠 산업과의 연관성 속에서 급속히 자신의 미학과 정체성의 재편을 요구받고 있다. 이러한 시대적 흐름 속에 이 책은 디지털 미디어와 콘텐츠의 상관관계 속에서 영상 예술과 이미지 미학의 새로운 흐름과 방향에 대해 연구한다. 그러나 이 책은 이러한 시대적 흐름을 단지 추적, 평가, 분석하는 것에 그치지 않는다. 저자는 영화, 애니메이션, 컴퓨터 게임, VR, AR, 미디어 아트, 메타버스, 홀로그램, 인터넷 모바일 콘텐츠 등 디지털 영상 예술의 본질을 표상하는 ‘디지털 가상성(Digital Virtualism)’이라는 컴퓨터 이미지 시대의 새로운 영상 미학을 구체화한다. 이 책은 또한 디지털 영상 예술의 새로운 존재론으로서 디지털 가상성의 미학을 제시한다. 디지털 가상성의 미학은 물질적 현실과 상상적 환영의 하이브리드 미학(Hybrid Aesthetics)이다. 이러한 정의는 현실적인 것과 비현실적인 것, 실재적인 것과 가상적인 것, 물질적인 것과 비물질적인 것 사이의 겹쳐짐과 뒤엉킴을 함축한다. 디지털 가상성 미학은 배치(assemblage: 아상블라주)와 구성(configuration)의 미학이다. 그것은 컴퓨터의 가상적 시뮬레이션 속에서 생겨난다. 디지털 가상성 미학은 영상 예술의 가상성을 한층 강화한다. 물질적 현실은 상상적 이미지와 모순적으로 뒤엉킨다. 디지털 가상성은 이미지 가상성의 계승자이자 새로운 형식이다. 2000년대 이후 가속화된 디지털 콘텐츠 영상 시대에도 불구하고, 전 세계적으로 영상 예술 이론은 기존의 리얼리즘, 모더니즘, 포스트모더니즘 등의 전통적 이론 틀을 벗어나지 못하고 있다. 이러한 전통적 이론들은 기본적으로 현실과 이미지, 기술과 예술의 이분법에 기초하고 있다. 디지털 테크놀로지의 전면화에 따른 새로운 영상 시대의 현실은 기존 영상 미학들의 한계를 넘어선다. 따라서 저자는 현실과 이미지, 기술과 예술을 분리하고자 하는 모든 전통 예술 이론들을 비판적으로 검토한 뒤, 새로운 디지털 미학의 이론적, 실천적 기초를 세우고자 한다.
- Table of Contents:
디지털 이미지 101 : 디자이너가 알아야 할 모든 것 : 디자인로그(DESIGN LOG)
- Article author: designlog.org
- Reviews from users: 46448
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지 101 : 디자이너가 알아야 할 모든 것 : 디자인로그(DESIGN LOG) 디지털 이미지(Digital Images) 101은 실무 디자이너, 예비 디자이너, 디자인 학부생이라면 꼭 알아 두어야 할 기본사항이며, 일반인도 상식 차원에서 … …
- Most searched keywords: Whether you are looking for 디지털 이미지 101 : 디자이너가 알아야 할 모든 것 : 디자인로그(DESIGN LOG) 디지털 이미지(Digital Images) 101은 실무 디자이너, 예비 디자이너, 디자인 학부생이라면 꼭 알아 두어야 할 기본사항이며, 일반인도 상식 차원에서 … 디지털 이미지(Digital Images) 101은 실무 디자이너, 예비 디자이너, 디자인 학부생이라면 꼭 알아 두어야 할 기본사항이며, 일반인도 상식 차원에서 알아두면 매우 유용한 디지털 이미지의 모든 것을 다루고 있..디자인 뉴스, 디자인 트렌드, 디자인 소스, 디자인 폰트, 디자인 블로그, 포토샵, 일러스트 강좌, 브랜드마케팅, 인포그래픽스, 인테리어, 익스테리어, 사인 디자인, 캐릭터, 웹디자인, 편집디자인, 디자인 칼럼, 디자인 용어, UI, UX, CI, BI, 디지털 트렌드, 제품 리뷰, 블로그 운영법, 디자이너 포트폴리오, 디자인 컨설턴트, 디자이너, 김현욱, IT칼럼니스트, 검색엔진최적화, 디지털 이미지 101 : 디자이너가 알아야 할 모든 것, design news, design trend, Brand marketing, sign design, public design, infographics, interior design, exterior design, design column, design exhibition, cf, media ads, design resource, design font, designer portfolio, design terminology, designer interview, photoshop, illustrator, 3d graphics, graphic design, charactor design,web design, it trend, gadget, apps, tips, google, adobe, microsoft, Review, column, blog spot, blog source, SEO, designlog, 디지털 이미지 101 : 디자이너가 알아야 할 모든 것, 디자인.디지털 컨버전스 웹진, All Things Design, 디자인 뉴스, 그래픽 강좌, IT 컬럼, 디지털 트렌드, SEO 정보 제공
- Table of Contents:
디지털 이미지 101 디자이너가 알아야 할 모든 것
픽셀(Pixel)
해상도(Resolution)
메가 픽셀(Megapixel)
픽셀 밀도(Pixel Density)
색상 깊이(Color Depth)
이미지 크기(Image Size)는 어떻게 결정됩니까
밴딩(Banding) 이란 무엇입니까
포스터 화(Posterization) 란 무엇입니까
이미지 파일 형식(Image file formats)
티스토리툴바

디지털 이미지의 구조와 기능
- Article author: www.kci.go.kr
- Reviews from users: 39989
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 디지털 이미지의 구조와 기능 디지털 이미지의 구조와 기능 Structure et fonction de l’image digitale … image en tant que matrice, le mode conversationnel, non-hierachique, l’ubiquite, … …
- Most searched keywords: Whether you are looking for 디지털 이미지의 구조와 기능 디지털 이미지의 구조와 기능 Structure et fonction de l’image digitale … image en tant que matrice, le mode conversationnel, non-hierachique, l’ubiquite, … Structure et fonction de l’image digitale – image en tant que matrice;le mode conversationnel;non-hierachique;l’ubiquite;l’immateriel;le ductile;l’indeterminable
- Table of Contents:
키워드열기닫기 버튼
인용현황
KCI에서 이 논문을 인용한 논문의 수는 3건입니다
열기닫기 버튼
참고문헌(0)
2020년 이후 발행 논문의 참고문헌은 현재 구축 중입니다

See more articles in the same category here: toplist.maxfit.vn/blog.
디지털 이미지
이진 데이터로 인코딩된 사진
이 항목에 대한 자세한 내용은 디지털 이미징을 참조하십시오.
디지털 화상은 픽셀이라고도 불리는 화소로 구성된 화상이며, 각각은 x축과 y축에서 각각 [1]x, y로 표시된 공간 좌표에 의해 입력으로 공급되는 2차원 함수의 출력인 강도 또는 그레이 레벨에 대해 유한하고 이산적인 양의 수치 표현을 가지고 있습니다. 이미지 해상도가 고정되어 있는지 여부에 따라 벡터 또는 래스터 유형일 수 있습니다. 그 자체로 “디지털 이미지”라는 용어는 일반적으로 래스터 이미지 또는 비트맵된 이미지([citation needed]벡터 이미지와는 반대)를 나타냅니다.
래스터
주요 기사: 래스터 이미지
래스터 이미지에는 픽처 요소 또는 픽셀이라고 하는 유한한 디지털 값 세트가 있습니다. 디지털 이미지에는 고정된 수의 행과 픽셀 열이 포함됩니다. 픽셀은 이미지에서 가장 작은 개별 요소이며, 특정 지점에서 주어진 색상의 밝기를 나타내는 오래된 값을 유지합니다.
일반적으로 픽셀은 작은 정수의 2차원 배열인 래스터 이미지 또는 래스터 맵으로 컴퓨터 메모리에 저장됩니다. 이러한 값은 대부분의 경우 압축된 형식으로 전송되거나 저장됩니다.
래스터 이미지는 디지털 카메라, 스캐너, 좌표 측정 기계, 지진 프로파일링, 공중 레이더 등과 같은 다양한 입력 장치와 기술로 생성할 수 있습니다. 그것들은 수학 함수나 3차원 기하학 모델과 같은 임의의 비이미지 데이터로부터 합성될 수도 있다.후자는 컴퓨터 그래픽의 주요 하위 영역이다. 디지털 화상 처리 분야는 변환 알고리즘을 연구하는 분야입니다.
래스터 파일 형식
주요 기사: 래스터 파일 형식
대부분의 사용자는 여러 이미지 파일 형식 중 하나를 사용하는 디지털 카메라를 통해 래스터 이미지를 접합니다.
일부 디지털 카메라는 원시 이미지 형식을 사용하여 카메라에 의해 캡처된 거의 모든 데이터에 액세스할 수 있습니다. UPDIG(Universal Photographic Imaging Guidelines)는 원시 파일이 최상의 품질의 이미지를 생성하므로 가능한 한 이러한 형식을 사용할 것을 권장합니다. 이러한 파일 형식에 의해, 포토그래퍼와 처리 에이전트는, 출력의 제어와 정확성을 최대한으로 높일 수 있습니다. 일부 카메라 메이커에서는, 독점 정보(영업 비밀)의 보급에 의해서 사용이 억제되고 있습니다만, OpenRAW등의 대처가 있어, 메이커가 이러한 레코드를 공개하도록 영향을 주고 있습니다. 다른 방법으로는 “디지털 카메라 미가공 데이터의 공개 아카이브 형식”[2]으로 기술된 Adobe의 독자 제품인 Digital Negative(DNG)가 있습니다. 이 형식은 아직 보편적으로 받아들여지지 않았지만 제품에 대한 지원이 증가하고 있으며, 점점 더 전문 아카이브 전문가와 환경 보호론자들이 존경받는 조직을 위해 다양한 아카이브 목적으로 [3][4][5][6][7][8][9][10]DNG를 제안하거나 권장하고 있습니다.
벡터
벡터 이미지는 수학적 기하학(벡터)에서 비롯되었습니다. 수학적인 용어로, 벡터는 크기, 길이, 그리고 방향 둘 다로 구성됩니다.
대부분의 경우 래스터 요소와 벡터 요소가 모두 하나의 이미지로 결합됩니다. 예를 들어 텍스트(벡터)와 사진(래스터)이 있는 빌보드의 경우입니다.
벡터 파일 형식의 예로는 EPS, PDF 및 AI가 있습니다.
이미지 표시
이미지 뷰어 소프트웨어는 이미지를 표시합니다. 웹 브라우저는 JPEG, GIF, PNG 등의 표준 인터넷 이미지 형식을 표시할 수 있습니다.또한 표준 W3C 형식인 SVG 형식을 표시할 수도 있습니다. 과거에는 인터넷이 아직 느릴 때 웹 사이트에 로드되어 표시되는 미리 보기 이미지를 제공하는 것이 일반적이었습니다(잠정적인 인상을 줄 때 메인 이미지로 대체됩니다. 현재 인터넷은 충분히 빠르며 이 미리보기 이미지는 거의 사용되지 않습니다.
일부 과학 이미지는 매우 클 수 있습니다(예를 들어 46기가픽셀의 은하수 이미지, 약 194Gb 크기).[11] 이러한 이미지는 다운로드가 어려우며 일반적으로 보다 복잡한 웹 인터페이스를 통해 온라인에서 볼 수 있습니다.
일부 뷰어는 일련의 이미지를 표시하는 슬라이드 쇼 유틸리티를 제공합니다.
역사
1957년 SEAC에 의해 수행된 첫 스캔은
SEAC 스캐너
바틀레인 케이블 사진 전송 시스템과 같은 초기 디지털 팩스기는 디지털 카메라와 컴퓨터보다 수십 년 앞서 있었다. 스캔, 저장, 재생성된 최초의 사진은 [12]NIST의 Standards Eastern Automatic Computer(SEAC)에 표시되었습니다. 디지털 이미지의 발전은 1960년대 초반에도 우주 프로그램의 개발과 의학 연구의 발전과 함께 계속되었다. Jet Propulsion Laboratory, MIT, Bell Labs 및 Maryland 대학의 프로젝트에서는 디지털 이미지를 사용하여 위성 이미지, 유선 사진 표준 변환, 의료 이미지, 화상 전화 기술, 문자 인식 및 사진 향상을 [13]추진했습니다.
디지털 이미징의 급속한 진보는 1960년대 MOS 집적회로와 1970년대 초 마이크로프로세서의 도입과 더불어 관련 컴퓨터 메모리 스토리지, 디스플레이 기술 및 데이터 압축 알고리즘의 진보로 시작되었다.
3차원 물체를 통해 “슬라이스”의 디지털 이미지를 만들기 위해 X선을 사용하는 컴퓨터 축 단층 촬영(CAT 스캔)의 발명은 의학 진단에 매우 중요했습니다. 아날로그 이미지의 디지털화는 디지털 이미지의 기원뿐만 아니라 고고학적 유물의 강화와 복원을 가능하게 했으며 핵의학, 천문학, 사법, 국방, [14]산업과 같은 다양한 분야에서 사용되기 시작했다.
마이크로프로세서 기술의 진보는 광범위한 이미지 캡처 장치에서 사용할 전하 결합 장치(CCD)의 개발과 마케팅을 위한 길을 열었고 20세기 말에 이르러 사진 및 비디오 촬영에서 아날로그 필름과 테이프의 사용을 점차 대체했습니다. 디지털 이미지 캡처를 처리하는 데 필요한 컴퓨팅 파워를 통해 컴퓨터 생성 디지털 이미지는 포토레알리즘에 [15]가까운 정밀도를 달성할 수 있었습니다.
디지털 이미지 센서
주요 기사: 이미지 센서
최초의 반도체 이미지 센서는 윌러드 S가 개발한 CCD였다. 보일과 조지 E. 1969년 [16]벨 연구소의 스미스입니다 MOS 기술을 연구하는 동안, 그들은 전하가 자기 기포와 유사하며 작은 MOS 콘덴서에 저장될 수 있다는 것을 깨달았다. 일련의 MOS 캐패시터를 일렬로 조립하는 것은 매우 간단했기 때문에, 적절한 전압을 콘덴서에 접속해, 전하를 다른 [17]콘덴서로 전환할 수 있었습니다. CCD는 후에 텔레비전 [18]방송용 최초의 디지털 비디오 카메라에 사용된 반도체 회로입니다.
초기 CCD 센서는 셔터 지연에 시달렸다. 이는 핀형 포토다이오드(PPD)[19]의 발명으로 대부분 해결되었습니다. 그것은 [19][20]1980년 NEC에서 테라니시 노부카즈, 시라키 히로미츠, 이시하라 야스오에 의해 발명되었다. 그것은 낮은 지연, 낮은 노이즈, 높은 양자 효율, 낮은 [19]암전류를 가진 광검출기 구조였다. 1987년, PPD는 대부분의 CCD 장치에 통합되기 시작했고, 소비자 전자 비디오 카메라와 디지털 스틸 카메라의 고정 장치가 되었습니다. 그 후 PPD는 거의 모든 CCD 센서와 CMOS [19]센서에서 사용되고 있습니다.
NMOS 액티브 픽셀 센서(APS)는 1980년대 중반 일본의 올림푸스에 의해 발명되었다. 이는 MOSFET 스케일링이 더 작은 마이크론과 그 다음 서브미크론 [21][22]레벨에 도달하는 등 MOS 반도체 디바이스 제조의 진보에 의해 가능해졌다. NMOS APS는 1985년 [23]올림푸스에서 나카무라 츠토무(中村 츠토무)의 팀에 의해 제조되었다. CMOS 능동 화소 센서(CMOS 센서)는 나중에 [19]1993년 NASA 제트 추진 연구소의 에릭 포섬 팀에 의해 개발되었다. 2007년에는 CMOS 센서 판매량이 CCD 센서를 [24]앞질렀다.
디지털 이미지 압축
주요 기사: 이미지 압축
디지털 이미지 압축 기술의 중요한 발전은 Nasir Ahmed가 [25]1972년에 처음 제안한 손실 압축 기술인 이산 코사인 변환(DCT)이었다. DCT 압축은 JPEG에서 사용되며,[26] JPEG는 1992년 공동 사진 전문가 그룹에 의해 도입되었습니다. JPEG는 이미지를 훨씬 작은 파일 크기로 압축하여 인터넷에서 [27]가장 널리 사용되는 이미지 파일 형식이 되었습니다.
모자이크
예술적 컨셉은 사진 모자이크를 참조하십시오.
다음 항목도 참조하십시오. 이미지 스티치
디지털 이미징에서 모자이크는 겹치지 않는 이미지의 조합으로, 일부 테셀레이션으로 배열됩니다. 기가픽셀 이미지는 그러한 디지털 이미지 모자이크의 한 예이다. 위성사진은 종종 지구 지역을 커버하기 위해 모자이크 처리된다.
대화식 뷰잉은 가상현실 촬영으로 제공됩니다.
「 」를 참조해 주세요.
디지털 이미지의 표현과 크기 계산법
카메라나 전자현미경 등의 장비를 이용해 우리가 관찰하는 사물이나 장면을 샘플링(sampling)과 양자화(Quantization)과정을 거쳐 디지털 영상으로 만들 수 있음을 지난 포스팅에서 배웠다. 이번 포스팅에선 디지털 이미지가 실제로 어떤 식으로 표현이 되는지를 알아보고, 디지털 영상이 차지하는 메모리의 크기를 계산하는 법을 알아보도록 하자.
1. 디지털 이미지의 표현 방법
디지털 이미지는 자연계에 존재하는 어떤 사물, 혹은 장면을 이미지 센서를 통해 디지털 값들의 집합으로 표현한 것이다. 이 과정에서 아날로그 신호인 대상체의 빛의 패턴을 샘플링(sampling)과 양자화(quantization)를 통해 전기 신호로 바꾸고, 최종적으로 전압값을 이진수로 바꾸어 메모리에 저장한다. 데이터를 표현하는 가장 간단한 형태는 이러한 이진수(binary number)이며, 이 이진수들을 여러개 붙여서 그 조합을 통해 흑백 영상, 컬러 영상등을 표현한다. 가장 간단한 형태의 디지털 이미지인 바이너리 이미지(binary image)부터 컬러 영상까지 디지털 이미지가 실제로 어떻게 표현되는지를 살펴보자.
그보다 앞서 디지털 이미지를 표현하는 데이터 뭉치가 컴퓨터안에서 어떠한 방식으로 표현되는지를 살펴보도록 하자.
– 디지털 이미지의 좌표계(Digital Image Coordinate)
외부의 어떤 장면이 카메라 렌즈를 거쳐 디지털 이미지로 형성이 되기 까지 몇 가지 좌표계를 거치게 된다. 잠깐 언급만 하자면 월드 좌표계(World coordinate), 카메라 좌표계(Camera coordinate), 이미지 좌표계(Image coordinate) 그리고 마지막으로 픽셀 좌표계(Pixel coordinate)가 있다. 이번에 우리가 살펴볼 좌표계는 이 픽셀 좌표계이다. (나머지 좌표계는 추후에 Multiple view geometry관련 포스팅을 할 때 언급하도록 하겠다.)
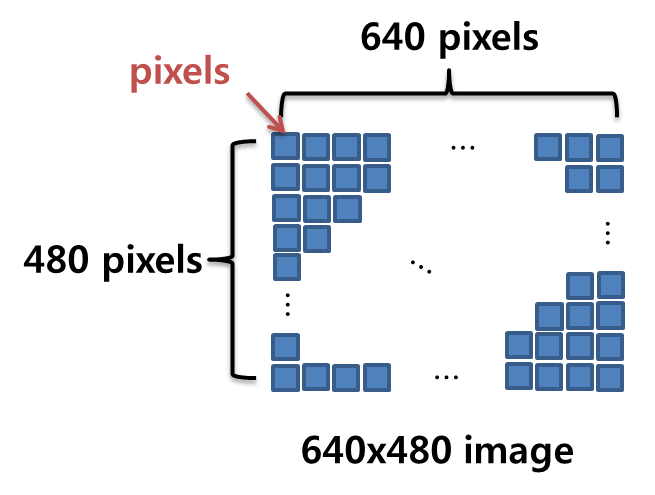
이미지를 이루는 가장 작은 단위를 픽셀(pixel)이라 하는데, 이미지를 이루는 점들이라고 생각하면 된다. 우리가 보통 모니터 해상도를 이야기 할 때 640×480, 1024×768등의 해상도를 많이 들어봤을 것이다. 이 해상도는 바로 픽셀(pixel)의 개수를 의미한다. 즉 640×480의 경우엔 아래 그림과 같이 가로 640개, 세로 480개의 픽셀로 이루어진 이미지를 의미한다. 이때 이미지의 총 픽셀 개수는 640×480=307,200개 이다.
위의 이미지에서 각 픽셀은 밝기 값, 혹은 컬러 값을 가지고 있는데, 이들 각각이 모여서 하나의 이미지 패턴을 만드는 것이다. 이때 각 픽셀들이 이미지를 형성하기 위해선 어떤 기준이 필요하다. 바로 이미지(픽셀) 좌표계(image coordinate)이다. 이미지 좌표계는 우리가 기존에 수학책에서 배웠던 좌표평면의 기준과는 좀 다른데, y축이 아래 방향이다. 따라서 y의 아래쪽 방향이 +방향, 위쪽이 -방향이 된다.
이미지 좌표는 선형대수의 행렬(matrix)과 같이 생각할 수 있다. M개의 row와 N개의 column을 가진 M x N 행렬을 생각해보자. 여기서 M을 y축의 크기, N을 x축의 크기로 생각한다면 아래와 같이 각 픽셀의 값을 접근할 수 있다. 보통의 함수 f(x,y)에서 x와 y가 뒤집힌 꼴이라고 생각하면 된다.
이러한 픽셀 접근 방법을 실제로 MATLAB으로 이미지를 띄워 확인해 보았다. 아래 그림은 M=258, N=350인 크기의 이미지의 좌표를 확인한 것이다. MATLAB의 데이터 커서 툴을 이용하여 임의의 좌표의 픽셀 값을 확인해 보았고, (x=137, y=29)좌표의 밝기 값이 127인 것을 확인하였다.
– 이진 영상(binary image)
디지털 이미지중 가장 간단한 형태는 이진 영상(binary image)이다. 이진 영상은 각 픽셀이 1비트(bit)로 이루어져 있으며 각 픽셀은 오직 밝음(=1), 어두움(=0)의 두 가지 만을 표현한다. 쉽게 말해 각 픽셀에 LED를 달아 놓은 형태를 생각하면 된다. LED가 켜져 있으면 그에 해당하는 픽셀은 1, 꺼져 있으면 0이라고 생각하면 된다. 아래 그림은 이진 영상을 나타낸 것이다.
사과 그림을 이진 이미지로 바꾸어 출력한 것이다. 왼쪽의 빨간색 박스 안의 실제 픽셀 값들을 오른쪽에 나타내었다. 0과 1로만 픽셀 값들이 이루어진 것을 볼 수 있다.
사실 바이너리 이미지를 만드는 방법은 두 가지가 있는데 첫 번째는 원하는 포인트에 점을 찍어 만드는 방법이 있다. 두 번째는 기존의 흑백 영상으로부터 임계값(threshold)을 기준으로 만드는 방법이 있다. 이때 임계값은 0~255 사이의 값 중 하나를 지정하게 되는데, 기본적으로 128을 많이 사용한다. 즉 128보다 작은 픽셀 값들은 0으로, 큰 픽셀 값들은 1로 만드는 방법이다. 이 외에도 이중 임계값으로 만드는 방법 등 다양한 방법이 존재한다. 이후 포스팅에서 자세히 다루도록 하겠다.
이러한 바이너리 이미지는 Image segmentation, Object Detection 등 다양한 영상처리 기법의 한 과정으로 응용된다. 이진 이미지가 실제 응용된 예로는 Monochrome OLED Display가 있다.
이진 이미지로 표현된 Monochrome OLED display
– 흑백 영상(gray-scale image)
흑백 영상은 각 픽셀의 밝기 값을 0~255사이의 값으로 표현한 이미지이다. 이는 8bit=1Byte의 메모리를 사용한 것이며 아래 그림은 똑같은 사과 영상을 8bit의 흑백 영상으로 표현한 것이다.
왼쪽의 빨간색 박스 안쪽의 픽셀의 밝기값들을 오른쪽에 출력하였다. 픽셀 값들의 범위가 0~255사이의 값인 것을 볼 수 있다. 픽셀의 밝기 값들을 어느 범위에서 표현할지에 따라 흑백 영상의 모습이 약간씩 달라진다. 가장 작은 범위로 표현한 영상이 바이너리 이미지(0~1사이의 값으로 밝기를 표현)라고 할 수 있으며 가장 큰 값으로 표현한 범위가 0~255인 8bit로 표현한 흑백 영상이다. 밝기의 범위에 따른 흑백 이미지의 모습은 바로 이전의 포스팅인 이미지 샘플링과 양자화에서 후반부를 보면 자세히 나와있다.
대부분의 영상처리 알고리즘은 이 흑백 이미지에서 처리 된다. 심지어는 딥러닝을 통한 얼굴 인식 등에도 컬러 영상이 아닌 흑백 영상이 학습 데이터로써 이용된다.
다음에 설명할 컬러 이미지는 표현방법이 약간 복잡하기 때문에 영상 처리를 적용하기가 까다롭고 복잡하다.
– 컬러 영상(color image)
컬러 영상은 3개의 채널로 표현된다. 이때 3개의 채널은 빛의 3원색인 빨강(Red), 녹색(Green), 파랑(Blue)이다. 각 채널은 0~255사이의 값으로 빨강의 정도, 녹색의 정도, 파랑의 정도를 각각 나타낸다.
컬러 영상에서는 세 개의 기본 컬러를 조합하여 다양한 색깔을 만들어낼 수 있는데 각각의 8bit의 기본 컬러 3개를 조합하여, 256 x 256 x 256 = 16,777,216가지의 컬러를 만들어낼 수 있다. 8bit(red, green, blue) 3개를 조합하여 총 24bit를 이용하여 컬러를 표현했으며 이를 트루 컬러(True color)라 부른다. 여러 이미지나 그래픽 관련 프로그램들은 RGB 채널에 투명도(Transparent)를 나타내는 Alpha채널을 더하여 RGBA인 32bit컬러 모델을 많이 사용한다.
아래 그림은 위의 사과 영상을 컬러 이미지로 표현한 것이다.
원래의 빨간 사과 컬러 이미지를 R(Red, )G(Green), B(Blue)의 각 채널별 이미지로 표현하였다. 보다시피 사과는 빨간색인데, 세 개의 채널 중 Red 채널이 가장 밝은 것을 볼 수 있다. 가장 밝다는 것은 높은 값들이 많이 분포해 있다는 의미이며, 이는 색깔이 빨간색일 확률이 높은 것이다. 실제로 위 이미지의 (x=163, y=116)인 좌표의 RGB값들은 R=180, G=2, B=2 이다. 따라서 이 좌표의 픽셀의 색깔은 빨간색에 가깝다.
컬러 이미지는 다양한 컬러 모델로 표현할 수 있다. 가장 기본적인 형태인 RGB모델, HSV(Hue, Saturation, Intensity)모델, YCbCr모델 등 다양한 컬러 모델이 존재한다. 컬러 모델에 대한 자세한 사항은 추후에 컬러 영상에 대한 포스팅을 할 때 이야기 하도록 하겠다.
2. 디지털 이미지의 메모리 계산법
디지털 이미지는 기본적으로 컴퓨터를 이용하여 보여지고 처리되는 데이터 집합이다. 이는 반드시 메모리에 저장이 되어야 하는데, 이번엔 디지털 이미지가 차지하는 메모리를 계산하는 방법을 알아보도록 하자.
디지털 이미지는 기본적으로 2차원 배열 형태를 띄고 있다. 배열의 각 원소는 하나의 메모리 공간을 나타내며 보통 1Byte의 공간을 차지한다. 따라서 이미지의 가로(width)와 세로(height)의 크기의 곱에 각 픽셀이 차지하는 비트수(bits)를 곱해주면 메모리에서 차지하는 공간이 나오게 된다. 이때 비트수는 8로 나누어줘야 하는데 이는 1Byte=8bit 이므로 bit를 Byte로 바꾸어 주기 위함이다.
흑백 이미지일 경우 bit수는 8bit가 사용되므로 1Byte이다. 8bit가 사용되는 이유는 부호가 없는 경우 8bit를 사용하여 0~255의 숫자를 표현할 수 있기 때문이다. (부호가 있을 경우 보통 맨 앞의 bit인 MSB(most significant bit)를 부호로 사용하고 0~127사이의 숫자를 표현함)
위에서 사용했던 사과 이미지를 예로 들어보자. 사과 이미지는 가로(width)가 420, 세로(height)가 288이며 24bit를 사용한다.
컬러 이미지의 경우에 그 크기가 아래와 같다.
Apple Color Image(24bit):
362,880 Byte = 420 x 288 x (24/8)
약 360 Kilo Byte의 메모리 공간을 차지하는 것을 볼 수 있다. 다음은 흑백 이미지를 계산해보자.
Apple Gray-scale Image(8bit):
120,960 Byte = 420 x 288 x (8/8)
메모리 크기가 약 1/3로 줄어든 것을 볼 수 있다. 마지막으로 바이너리 이미지를 계산해보자.
Apple Binary Image(2bit):
30,240 Byte = 420 x 288 x (2/8)
바이너리 이미지가 차지하는 메모리 공간은 단 2bit만 사용하기 때문에 훨씬 작은 것을 볼 수 있다. 그러나 바이너리 이미지도 대부분은 흑백 이미지와 같이 픽셀당 1Byte로 표현하기 때문에 흑백 이미지와 같은 크기의 메모리를 차지한다.
위에서 보인 메모리 계산법은 이미지의 확장자가 *.BMP(bitmap)일 때의 계산법이다. 또한 실제로는 위의 계산된 크기보다 약간 더 크다. 이는 BMP이미지의 포맷을 정의하기 위한 헤더나 색깔을 지정하기위한 팔레트(Palette)등의 정보가 이미지에 추가 되기 때문이다. 인터넷에서 BMP확장인 이미지를 다운 받아 크기를 계산하여 확인해보자.
이 외에도 Jpg, png등 많은 이미지 포맷이 존재한다. 나머지 이미지 포맷은 사람이 느낄 수 없을 정도로 이미지를 압축하여 저장하기 때문에 용량이 훨씬 작다. 위의 apple 이미지의 BMP포맷은 약 360KB의 크기이지만, 이를 jpg로 바꿨을 경우 약 20KB로 용량이 줄어든다.
이미지 압축도 손실 압축, 무손실 압축 등 방법이 다양하다. 기존의 jpg방식은 손실 압축 방식을 사용하여 아주 미세하게 화질의 차이가 존재하지만 일반사람들은 구분하기 힘들다. 개선된 jpg나 png포맷은 무손실 압축 방식을 사용하고 용량도 훨씬 작은 장점이 있다.
디지털 이미지 101 : 디자이너가 알아야 할 모든 것
반응형
디지털 이미지(Digital Images) 101은 실무 디자이너, 예비 디자이너, 디자인 학부생이라면 꼭 알아 두어야 할 기본사항이며, 일반인도 상식 차원에서 알아두면 매우 유용한 디지털 이미지의 모든 것을 다루고 있다.
이미지도 텍스트처럼 바이너리로 인코딩되지만 문자 대신 이미지가 픽셀로 구성된다. 픽셀은 그림에서 가장 작은 요소다. 기본적으로 이미지에서 특정 색상을 나타내는 정사각형이다.
이해를 돕기 위해 : 그림(picture) + 요소(element) = 픽셀(pixel)
몇 가지 디자인 이미지 일반적인 용어 :
픽셀 (Pixel) : 사진에서 가장 작은 요소(그림 + 요소 = 픽셀)
: 사진에서 가장 작은 요소(그림 + 요소 = 픽셀) 해상도 (Resolution) : 수직 및 수평 픽셀 수(일명. 픽셀 수)
: 수직 및 수평 픽셀 수(일명. 픽셀 수) 메가 픽셀 (Megapixel) : 총 픽셀 수를 백만으로 나눈 값
: 총 픽셀 수를 백만으로 나눈 값 픽셀 밀도 (Pixel Density) : 1 인치 정사각형의 총 픽셀 수
: 1 인치 정사각형의 총 픽셀 수 색상 심도 (Color Depth) : 이미지의 각 픽셀이 표시할 수 있는 색상 수
: 이미지의 각 픽셀이 표시할 수 있는 색상 수 밴딩 (Banding) : 색조 값이 낮아 부드러운 색상 전환을 생성할 수 없을 때 발생한다
: 색조 값이 낮아 부드러운 색상 전환을 생성할 수 없을 때 발생한다 포스터 화 (Posterization) : 이미지의 비트 심도가 시각적 품질에 영향을 미치는 수준으로 감소하는 경우
각 디지털 이미지 용어를 자세히 살펴 보도록 하자.
픽셀(Pixel)
픽셀은 그림에서 가장 작은 요소다. 만약 해상도 1920 x 1080 의 이미지가 있는 경우 총 픽셀 수는 약 “200만”이다. 각 픽셀에는 할당된 “RGB”값이 있으며 이러한 RGB 값의 혼합은 이미지가 화면에 렌더링 될 때 픽셀이 가질 색상을 정의한다.
픽셀은 기본적으로 이미지의 개별 색상을 나타내는 정사각형이다.
이미지의 원래 크기
확대된 이미지(3200%)
픽셀의 RGB 값
해상도(Resolution)
해상도는 디지털 화면의 총 픽셀 수 또는 이미지의 픽셀 밀도다. 해상도가 1920 x 1080 이면 이 두 값을 곱하여 총 픽셀 수를 얻을 수 있다.
1920 x 1080 = 2,073,600 픽셀(pixel)
메가 픽셀(Megapixel)
메가 픽셀은 디지털 카메라의 해상도이고 1 메가 픽셀은 100 만 픽셀을 의미한다. 따라서 총 픽셀 수를 백만으로 나누어 메가 픽셀 값을 얻는다.
1,200만 화소 카메라가 있다면 1,200만 화소의 이미지를 생성할 수 있다. 이것은 4000 x 3000 해상도의 이미지를 갖는 것과 같다.
1920 x 1080 = 2,073,600 = 2,073,600 / 1000000 = ~ 2MP 메가 픽셀(Megapixel).
카메라 센서의 메가 픽셀 수가 많을수록 이미지에서 더 자세하게 캡처된다. 즉, 800만 화소 카메라는 400만 화소(4-megapixel) 카메라보다 50% 더 세밀하게 캡처할 수 있다.
픽셀 밀도(Pixel Density)
픽셀 밀도는 PPI(pixels-per-inch : 인치당 픽셀 수) 또는 DPI(dots per inch : 인치당 도트 수)로 측정된다. PPI 또는 DPI는 1 제곱 인치로 압축된 픽셀 수를 나타낸다.(1 inch x 1 inch = 1 in 2)
그리고 이미 언급하지 않았다면 1인치는 96픽셀과 같습니다.
화면의 해상도가 1920 x 1080 이면 이 공식을 사용하여 화면의 PPI / DPI를 찾을 수 있다.
1920 x 1080 = 19202 + 10802
= 3,686,400 + 1,166,400
= √4,852,800
= 2,202.90
= 2,202.90 / 13.3 (화면 크기)
= 165 ppi
동일한 공식을 사용하여 이미지 내의 픽셀 밀도를 찾을 수 있다.
또한 화면 크기는 대각선으로 측정된다(24 인치, 27 인치 등).
화면 크기를 대각선으로 인치 단위로 측정하십시오.
해상도가 (1920 x 1080)으로 유지되고 PPI가 감소하는 것보다 화면 크기가 증가하고 PPI가 증가하는 것보다 화면 크기가 감소한다.
따라서 화면 크기와 해상도의 조합이 PPI를 결정한다.
내가 왜 신경을 써야하는지 궁금 할 것이다. 디지털 화면의 모든 것이 픽셀(이미지 포함)로 구성되기 때문이다.
픽셀로 구성된 이미지
우리 사용하는 스마트폰은 해상도가 높고 화면 크기가 매우 작기 때문에 픽셀 밀도가 매우 높다. 이것은 스마트폰이 대부분의 시간 동안 얼굴에 매우 가깝게 유지되도록 만들어 졌기 때문에 의도적으로 설계된 것이므로 개별 픽셀을 보지 않으려면 높은 픽셀 밀도가 필요하다.
영화관은 해상도가 높지만 화면 크기가 매우 커서 소형 스마트폰에 비해 픽셀 밀도가 매우 낮으며 다른 평균적인 디스플레이는 개별 픽셀을 보지 않고 더 선명한 보기를 즐기기 위해 화면에서 조금 더 멀리 떨어져 있어야 하는 이유다.
사람들이 앞이나 뒤쪽이 아닌 영화관 중앙에 좌석을 선호하는 이유가 있다.
화면 크기가 클수록 선명한 이미지를 위해 더 높은 해상도가 필요하다.
색상 깊이(Color Depth)
색상 심도 또는 비트 심도는 이미지의 각 픽셀이 표시할 수 있는 색상 수다. 각 색상에는 RGB(빨간색, 녹색, 파란색) 값이 할당되어 있다. 이러한 RGB 값의 조합을 사용하면 이미지가 화면에 렌더링 될 때 각 픽셀이 다양한 색상을 표시할 수 있다.
참고 : 비트가 많을수록 색상 다양성과 이미지 품질이 높아진다.
1 bit (21 = 2 색) – 단색(Momochrome) 디스플레이
2 bit (22 = 4 색) – CGA 디스플레이
4 bit (24 = 16 색) – EGA 디스플레이
8 bit (28 = 256 색) – VGA 디스플레이
16 bit (216 = 65,536 색) – XGA 디스플레이
24 bit (224 = 16,777,216 색) – SVGA 디스플레이
32 bit (232 24-bit + 8-bit for alpha(opacity) channel= 4,294,967,296 색) – 최신 LCD 화면, 카메라 화면 및 플라즈마 화면
위 목록은 이 웹 사이트 (computerhope.com) 에서 가져온 것이다.
8 비트 vs 16 비트 — 사용해야 하는 색 농도와 중요한 이유 — DIY 사진
이미지 크기(Image Size)는 어떻게 결정됩니까?
24 비트 색 농도가 있다면 채널당 8 비트가 있음을 의미한다. 즉, 모든 색상 채널에 대해 8 비트가 있다. 우리의 경우에는 RGB 채널이고 8 + 8 + 8을 결합하면 24 비트가 된다.
따라서 모든 채널에는 8비트의 색 농도가 있다. 즉, “빨강, 녹색, 파랑” 각 채널에 대해 256 가지 색상 변형이 있다. 단일 색상을 메모리에 저장하려면 “24 비트”가 필요하다.
이 경우 해상도가 1920 x 1080 이면 총 1920 x 1080 = 2,073,600 pixel x 24(color depth) = 총 49,766,400 비트(bites)다.
그리고 이미지 크기는 … (압축하지 않음)
49,766,400 / 8 = 6,220,800 bytes
6,220,800 / 1024 = 6,075 kilobyte(KB)
6,075 / 1024 = 5.93 megabyte(MB)
RGB 채널 비트 깊이
그레이 채널 비트 깊이
밴딩(Banding) 이란 무엇입니까? 밴딩(Banding)은 한 색상에서 다른 색상으로 그라디언트가 부드럽게 전환되는 것을 보여주기 위해 색상의 변형이 충분하지 않을 때 발생한다. 그 이유는 낮은 비트 심도, 일반적으로 8비트 색상 심도 이하이다. 색상의 미묘한 변화를 나타내는 색상 음영이 적기 때문에 밴딩이 발생한다. 색상의 부드러운 전환을 보지 않고 이미지에서 색상의 변화가 발생하는 위치를 볼 수 있다.
이미지 밴딩 예시
포스터 화(Posterization) 란 무엇입니까? 포스터 화(Posterization)는 컬러 밴딩과 동일하다. 부드러운 색상 전환 대신 색조 값이 갑자기 변경된다. 포스터를 만드는 데 사용되는 사진 프로세스에서 비롯된 것이므로 포스터 화로 이름지어 졌다. 그러나 이제는 Photoshop과 같은 소프트웨어를 사용하여 디지털 처리로 디지털 이미지에 대해서도 수행할 수 있다. 포스터 화(Posterized) : 적은 수의 서로 다른 색조만 사용하여 인쇄 또는 사진, 기타 이미지를 표시 한다. ~“Google의 정의”
포스터화 포스터 예시
일반 이미지와 포스터 이미지의 차이점
이미지 파일 형식(Image file formats)
몇 가지 일반적인 디지털 이미지 파일 형식은 다음과 같다.
BMP
GIF
JPEG
PNG
TIFF
RAW
SVG
EPS
AI
PSD
GIF vs PNG vs JPEG 다음은 이러한 디지털 이미지 형식의 몇 가지 주요 특징이다.
■ BMP (Bitmap image file) 압축 또는 압축 해제 가능(무손실 압축 사용)
오래된 이미지 파일 형식
이미지 픽셀은 픽셀 당 (1, 4, 8, 16, 24, 32) 비트의 색 농도로 저장된다
■ GIF (Graphic Interchange Format) 무손실 압축 사용
로고 등과 같은 그래픽 요소에 사용된다
압축시 JPEG와 같은 아티팩트를 도입하지 않는다
부분 투명도를 지원하지 않는다. 각 픽셀은 완전히 불투명하거나 투명 할 수 있다
픽셀 당(28 = 256) 색상만 지원
각 픽셀은 1 바이트(byte)이며 256 가지 음영의 빨강, 녹색 또는 파랑의 단일 색상이다
■ JPEG (Joint Photographic Expert Group) Joint Photographic Expert Group이라는 그룹에서 개발
손실 압축 사용
압축 중에 눈에 띄지 않는 작은 디테일을 제거한다
원본 파일 크기의 약 10%를 압축할 수 있다.
아티팩트를 유발할 수 있으므로 날카로운 모서리가 있는 모양에는 적합하지 않다.
이미지 픽셀은 픽셀 당 24 비트(채널당 8비트)의 색 농도로 저장된다
3 개의 채널이 있다(RGB = 빨간색, 녹색, 파란색)
1600만 가지 이상의 색상 표시 가능
■ PNG (Portable Network Graphic) 무손실 압축 사용 (JPEG보다 파일 크기가 큼)
‘GIF’와 달리 부분 투명도, 투명도 지원
‘웹(we)’에는 적합하지만 ‘인쇄(print)에는 적합하지 않음(인쇄에는 JPEG 또는 TIFF 사용)
이미지 픽셀은 픽셀 당 8 비트 또는 16 비트의 색 농도로 저장된다
JPEG 및 GIF보다 더 높은 색 농도
■ TIFF (Tagged Image File Format) 무손실 압축 사용
‘웹(web)’이 아닌 ‘인쇄(print)’에 최적화
이미지 품질이 중요하고 파일 크기가 문제가 되지 않을 때 사용
전문 사진 촬영에 사용
압축 및 비 압축 이미지 지원
다양한 색상 공간 지원
사진 작가와 프린터 사이에서 인기
이미지 픽셀은 픽셀 당 8, 16 및 32 비트의 색 농도로 저장된다
■ SVG (Scalable Vector Graphics) 수학 방정식이 있는 이미지
XML을 기반으로하며 그래픽 요소에만 사용됨
단순한 일반 텍스트, 선, 곡선, 모양 및 색상으로 제작
래스터 이미지(JPEG, PNG, GIF, TIFF 등)와 달리 SVG는 해상도에 독립적이다
품질 저하없이 크기 조정 가능
로고, 조판, 일러스트레이션 등에 사용된다
■ RAW (aka. Digital Negatives) 실제 사진이 아니며 파일 형식이 아니다
이미지를 만드는 데 사용할 수 있는 정보를 포함한다
매우 가볍게 처리된 파일에는 카메라로 캡처한 원본 정보가 많이 포함되어 있다
컴퓨터에서 열려면 특수 코덱이 필요하다
더 많은 편집 옵션을 제공한다
이미지 캡처 후 화이트 밸런스 및 노출 보정 가능
전문 사진 작가는 RAW로 촬영하므로 편집할 때 더 많은 데이터를 사용할 수 있다
나중에 JPEG, PNG 등과 같은 다른 손실 또는 무손실 형식으로 변환할 수 있다
■ PDF (Portable Document Format) 문서와 그래픽을 올바르게 표시하기 위한 이미지 형식
거의 모든 브라우저, OS, 장치에서 지원
매우 강력한 벡터 기반
래스터 그래픽, 양식, 스프레드 시트도 표시할 수 있다
많은 프린터가 기본 제공 형식으로 선호하는 유비쿼터스 파일
Illustrator 및 Photoshop은 PDF 형식으로 내보낼 수 있다
■ EPS (Encapsulated Postscript) 주로 벡터에 사용되지만, 래스터 및 벡터 이미지 데이터를 모두 포함한다
일반적으로 더 큰 디자인에 사용할 수 있는 단일 디자인 요소를 포함한다
텍스트도 포함할 수 있다
■ AI (Adobe Illustrator Artwork) Adobe 에서 개발 한 독점 파일 형식
EPS 또는 PDF 형식으로 단일 페이지 벡터 기반 도면을 나타내는 데 사용된다
포함되거나 링크된 래스터 이미지(raster images)를 가질 수 있다
JPG, PNG 등과 같은 다른 파일 형식으로 내보낼 수 있다
■ PSD (Photoshop Document) Adobe 에서 개발한 독점 파일 형식
Photoshop 에서 데이터 저장에 사용하는 기본 형식
사용자가 이미지의 개별 레이어로 작업할 수 있다
JPG, PNG 등과 같은 다른 파일 형식으로 내보낼 수 있다
이제 이미지에 투명도를 사용하지 않는 경우, 이미지에 PNG를 사용하면 안 되는 이유를 알 수 있다. 이는 일부 큰 사이트에서 PNG 형식으로 업로드된 이미지의 화질을 충분히 압축할 수 없기 때문에 이미지 풀질을 저하시키는 이유이기도 하다. 추가로 아래 링크에서 이미지 파일 형식에 대해 자세히 알아볼 수 있다. 디자인로그 – 15가지 최고의 이미지 파일 형식, 유형별 사용 사례 및 장점과 단점 정리
99design – Image file formats: when to use each file type 원문 참조. Digital images 101: all you need to know as a designer
반응형
So you have finished reading the 디지털 이미지 topic article, if you find this article useful, please share it. Thank you very much. See more: 디지털 이미지 표현 방식, 디지털 사진이란, 디지털 사진 갤러리
