You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 스타일 가이드 on Google, you do not find the information you need! Here are the best content compiled and compiled by the Toplist.maxfit.vn team, along with other related topics such as: 스타일 가이드 리메인 스타일 가이드, 앱 스타일 가이드, 스타일가이드 예시, Web style guide, 코딩 스타일 가이드, 웹 스타일 가이드 PDF, UI 스타일 가이드, 웹디자인 스타일 가이드
스타일 가이드 또는 브랜드 가이드라인? 명확하게 말하자면 스타일 가이드는 브랜드 가이드라인이 아니다. 스타일 가이드는 프로젝트를 시작할 때 최종 제품의 시각적 이미지 및 표현을 정의하고 디자인 및 개발 프로세스를 계획하는 데 사용된다.
UX를 향상하기 위한 스타일 가이드 만들기
- Article author: brunch.co.kr
- Reviews from users: 18297
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about UX를 향상하기 위한 스타일 가이드 만들기 Updating …
- Most searched keywords: Whether you are looking for UX를 향상하기 위한 스타일 가이드 만들기 Updating UX 디자인 아티클 | UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 수준으로 향상할 수 있다. 스타일 가이드는 일관된 디자인 시스템을 만드는 데 도움이 된다. 아이디어를 효과적으로 전달하고 훌륭한 콘텐츠를 만들 수 있게 해 준다. 생산성을 향상해 작업 시간을 절약할 수 있으며 보다 전문적인 방법
- Table of Contents:
스타일 가이드를 만드는 이유
스타일 가이드 또는 브랜드 가이드라인
스타일 가이드 및 브랜드 메시지
스타일 가이드에는 무엇이 포함되어야 하나
스타일 가이드는 어떻게 만드는가
프로 팁 항상 접근성을 염두에 두고 디자인
결론

스타일 가이드 톺아보기
- Article author: tech.kakaoenterprise.com
- Reviews from users: 31166
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 스타일 가이드 톺아보기 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, ‘맞다’ 또는 ‘틀리다’를 논하기 위한 … …
- Most searched keywords: Whether you are looking for 스타일 가이드 톺아보기 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, ‘맞다’ 또는 ‘틀리다’를 논하기 위한 … 시작하며 안녕하세요. 테크니컬라이팅파트 Crystal(김유리), Sandy(차신영)입니다. 저희가 그동안 테크니컬 라이팅 관련 아티클을 기고하면서 스타일 가이드에 대해 몇 번 언급을 드렸는데요. 아마 스타일 가이드..
- Table of Contents:
Tag
시작하며
스타일 가이드란
스타일 가이드 구성
마치며
Tag
관련글
댓글0
Tag
티스토리툴바

Terms | Style Guide란? 스타일 가이드 만드는 법
- Article author: nonidesign.tistory.com
- Reviews from users: 11894
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about Terms | Style Guide란? 스타일 가이드 만드는 법 A gue or manual of is a set of standards for the writing, formatting and design of documents. It is often called a sheet, … …
- Most searched keywords: Whether you are looking for Terms | Style Guide란? 스타일 가이드 만드는 법 A gue or manual of is a set of standards for the writing, formatting and design of documents. It is often called a sheet, … 안녕하세요, 노니입니다. UX/UI를 공부하시는 분들이라면 ‘스타일 가이드’를 들어봤거나 비핸스 같은 포트폴리오 플랫폼에서 아래 같은 화면을 많이 접하셨을 텐데요. 어떻게 생겼는지는 알고 있지만, 스타일 가..
- Table of Contents:
태그
‘UXUI’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

국가별 스타일 가이드 다운로드 – Microsoft | 언어 포털
- Article author: www.microsoft.com
- Reviews from users: 36645
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 국가별 스타일 가이드 다운로드 – Microsoft | 언어 포털 Microsoft 스타일 가이드는 특정 언어에 대한 언어 및 스타일 지침을 정의하는 규칙들을 모아 놓은 자료입니다. 이러한 규칙에는 일반적인 지역화 관련 지침, … …
- Most searched keywords: Whether you are looking for 국가별 스타일 가이드 다운로드 – Microsoft | 언어 포털 Microsoft 스타일 가이드는 특정 언어에 대한 언어 및 스타일 지침을 정의하는 규칙들을 모아 놓은 자료입니다. 이러한 규칙에는 일반적인 지역화 관련 지침, …
- Table of Contents:

서울대학교 모바일 디자인 스타일가이드
- Article author: my.snu.ac.kr
- Reviews from users: 6365
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about 서울대학교 모바일 디자인 스타일가이드 … Board 통합 상세; Table; Bullet; Input; Popup; Graphic Main Icon; Graphic Main Img; Graphic Sub Icon&Img. 서울대학교 모바일 디자인 스타일 가이드 입니다. …
- Most searched keywords: Whether you are looking for 서울대학교 모바일 디자인 스타일가이드 … Board 통합 상세; Table; Bullet; Input; Popup; Graphic Main Icon; Graphic Main Img; Graphic Sub Icon&Img. 서울대학교 모바일 디자인 스타일 가이드 입니다.
- Table of Contents:

디자인시스템, 스타일가이드 사례와 모음 (국내, 해외)
- Article author: spacebar310.tistory.com
- Reviews from users: 6771
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, … …
- Most searched keywords: Whether you are looking for 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, … 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, UI 컴포넌트들의 대한 정의라고 볼 수 있습니다. 이러한 디자인 시..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

스타일 가이드 작성하기
- Article author: slowalk.com
- Reviews from users: 43328
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 스타일 가이드 작성하기 스타일가이드는 단순히 디자인과 프론트엔드 개발의 참고안이 아닌, 서비스와 함께 성장하는 역할을 합니다. 서비스의 운영과 함께 지속적으로 업데이트 … …
- Most searched keywords: Whether you are looking for 스타일 가이드 작성하기 스타일가이드는 단순히 디자인과 프론트엔드 개발의 참고안이 아닌, 서비스와 함께 성장하는 역할을 합니다. 서비스의 운영과 함께 지속적으로 업데이트 … 들어가며 지난 글, “스타일 가이드로 웹서비스 개발하기”를 통해 스타일 가이드가 무엇인지, 그리고 웹서비스 개발에 스타일 가이드가 얼마나 중요한지 알아보았습니다. 스타일가이드는 단순히 디자인과 프론트..
- Table of Contents:

브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG)
- Article author: designlog.org
- Reviews from users: 6335
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG) 스타일 가이드는 프로젝트를 시작할 때 최종 제품의 시각적 이미지 / 표현을 얻고 디자인 및 개발 프로세스(예 : 예상할 사항)를 배치할 수 있도록 도와 … …
- Most searched keywords: Whether you are looking for 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법 : 디자인로그(DESIGN LOG) 스타일 가이드는 프로젝트를 시작할 때 최종 제품의 시각적 이미지 / 표현을 얻고 디자인 및 개발 프로세스(예 : 예상할 사항)를 배치할 수 있도록 도와 … UX(사용자 경험)와 UI(사용자 인터페이스)의 세계에서 프로젝트를 시작할 때 항상 염두에 두어야 하는 것 중 하나가 스타일 가이드입니다. 이것은 브랜드의 사용자 경험을 향상시키고 완전히 새로운 수준으로 끌어..디자인 뉴스, 디자인 트렌드, 디자인 소스, 디자인 폰트, 디자인 블로그, 포토샵, 일러스트 강좌, 브랜드마케팅, 인포그래픽스, 인테리어, 익스테리어, 사인 디자인, 캐릭터, 웹디자인, 편집디자인, 디자인 칼럼, 디자인 용어, UI, UX, CI, BI, 디지털 트렌드, 제품 리뷰, 블로그 운영법, 디자이너 포트폴리오, 디자인 컨설턴트, 디자이너, 김현욱, IT칼럼니스트, 검색엔진최적화, 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법, design news, design trend, Brand marketing, sign design, public design, infographics, interior design, exterior design, design column, design exhibition, cf, media ads, design resource, design font, designer portfolio, design terminology, designer interview, photoshop, illustrator, 3d graphics, graphic design, charactor design,web design, it trend, gadget, apps, tips, google, adobe, microsoft, Review, column, blog spot, blog source, SEO, designlog, 브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법, 디자인.디지털 컨버전스 웹진, All Things Design, 디자인 뉴스, 그래픽 강좌, IT 컬럼, 디지털 트렌드, SEO 정보 제공
- Table of Contents:
브랜드 UX를 향상시키기 위한 스타일 가이드 만드는 방법
스타일 가이드의 이점은 무엇입니까
스타일 가이드 또는 브랜드 가이드 라인
스타일 가이드 및 브랜드 메시징
스타일 가이드에는 무엇이 포함되어야합니까
스타일 가이드를 만드는 방법
전문가 팁 항상 접근성을 염두에 두고 디자인
결론
티스토리툴바

UX 디자인 가이드의 필요성과 특성 – 스타일가이드/와이어프레임/개발명세서 : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 45348
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about UX 디자인 가이드의 필요성과 특성 – 스타일가이드/와이어프레임/개발명세서 : 네이버 블로그 스타일 가이드는 디자인 오브젝트와 소스들을 규격화해서 기준을 제시하여 그 가이드를 보면 다른 부분도 알아서 이해가 되는 문서라고 볼 수 있다. …
- Most searched keywords: Whether you are looking for UX 디자인 가이드의 필요성과 특성 – 스타일가이드/와이어프레임/개발명세서 : 네이버 블로그 스타일 가이드는 디자인 오브젝트와 소스들을 규격화해서 기준을 제시하여 그 가이드를 보면 다른 부분도 알아서 이해가 되는 문서라고 볼 수 있다.
- Table of Contents:
카테고리 이동
전진욱 UX 이야기
이 블로그
UX이야기
카테고리 글
카테고리
이 블로그
UX이야기
카테고리 글

15개의 앱 디자인 스타일 가이드 아이디어 | 스타일 가이드, 앱 디자인, 앱
- Article author: www.pinterest.co.kr
- Reviews from users: 20051
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 15개의 앱 디자인 스타일 가이드 아이디어 | 스타일 가이드, 앱 디자인, 앱 Volusion Style Gue – Style gue by Charles Haggas. If you’re a user experience professional, listen to The UX Blog Podcast on iTunes. 추가 정보. …
- Most searched keywords: Whether you are looking for 15개의 앱 디자인 스타일 가이드 아이디어 | 스타일 가이드, 앱 디자인, 앱 Volusion Style Gue – Style gue by Charles Haggas. If you’re a user experience professional, listen to The UX Blog Podcast on iTunes. 추가 정보. 2017. 12. 12 – Pinterest에서 보라 강님의 보드 "앱 디자인 스타일 가이드"을(를) 팔로우하세요. 스타일 가이드, 앱 디자인, 앱에 관한 아이디어를 더 확인해 보세요.
- Table of Contents:

See more articles in the same category here: toplist.maxfit.vn/blog.
UX를 향상하기 위한 스타일 가이드 만들기
UX/UI 프로젝트를 시작할 때 항상 명심해야 할 것은 스타일 가이드이다. 스타일 가이드는 브랜드의 사용자 경험을 완전히 새로운 수준으로 향상할 수 있다.
스타일 가이드는 일관된 디자인 시스템을 만드는 데 도움이 된다. 아이디어를 효과적으로 전달하고 훌륭한 콘텐츠를 만들 수 있게 해 준다. 생산성을 향상해 작업 시간을 절약할 수 있으며 보다 전문적인 방법으로 브랜드와 회사를 나타낼 수 있다.
스타일 가이드를 만드는 이유
스타일 가이드를 통해 일관성 있는 프로젝트를 만들 수 있다. 모든 팀원이 작업할 때 스타일 가이드 문서를 최대한 주의해서 참조해야 하는 이유이다.
스타일 가이드를 통해 얻을 수 있는 몇 가지 이점을 살펴보겠다.
프런트엔드 개발자는 스타일 가이드에서 중요한 정보와 데이터를 참조하여 CSS 및 HTML을 작성하고, 16 진수 색상 코드를 쉽게 찾을 수 있고, UI 구성 요소, SVG 파일을 재사용하고, 필요한 다른 자산을 빠르게 찾아 사용할 수 있다.
UX 디자이너가 브랜드 스타일에 맞는 반응 형 레이아웃을 만드는 데 도움이 된다.
소셜 미디어 관리자는 스타일 가이드 문서를 참조하여 동일한 서체, 색상 팔레트 및 그래픽 에셋을 사용하여 소셜 미디어 피드를 일관성 있게 만들 수 있다.
카피라이터는 브랜드의 톤에 맞는 카피를 제작할 수 있다.
프로젝트를 시작하기 전에 범위, 스타일, 시각적 방향 및 목소리 톤을 정의하는 스타일 가이드가 있으면 프런트 엔드 개발자에서 디자인 팀, 프로젝트 관리자, 연구원 또는 리써쳐에 이르기까지 모든 팀원에게 정말 도움이 될 수 있다. 그 외에도, 당신이 구상한 제품을 만들면서 길을 잃지 않도록 안내하는 포인트가 될 수도 있다.
UX/UI 스타일 가이드는 마감일을 맞추고 항상 높은 생산성을 유지하면서 스트레스를 피하는 데 도움이 된다.
스타일 가이드 또는 브랜드 가이드라인?
명확하게 말하자면 스타일 가이드는 브랜드 가이드라인이 아니다.
스타일 가이드는 프로젝트를 시작할 때 최종 제품의 시각적 이미지 및 표현을 정의하고 디자인 및 개발 프로세스를 계획하는 데 사용된다.
브랜드 가이드북은 로고 타입(기본 및 보조), 그래픽 요소, 패턴 및 아이콘과 같은 특정 브랜드 요소의 사용과 웹, 인쇄물 및 기타 미디어에서의 응용 방법을 정의하는 문서이다. 또한 모든 브랜드 에셋에 대한 최적의 애플리케이션 크기와 공간을 정의한다.
스타일 가이드의 규칙을 준수하면서 제공된 것을 활용하면 다음 사항에 대해 걱정할 필요가 없다.
타이포그래피 / 서체
색상 팔레트
아이콘
이미지
UI 구성 요소
HEX 코드, CMYK 및 RGB 값
문장의 톤(Tone of Voice)
코드 문서
머리 아픈 작업들과 수많은 반복을 피해 디지털 스타일 가이드 문서를 확인하기만 하면 된다.
NASA 그래픽 표준 매뉴얼, Mailchimp의 스타일 가이드 또는 Barnes & Noble의 UI 스타일 가이드가 잘 만들어진 스타일 가이드라고 할 수 있다.
지금까지의 소개로는 스타일 가이드가 무엇인지에 대해 희미하게 알 수 있을 것이다. 전체 개념을 이해하고 만드는 방법을 알고 싶으면 계속 읽어보기를 바란다.
스타일 가이드 및 브랜드 메시지
디자이너라면 스타일 가이드가 무엇인지는 이미 알고 있을 것이다. 대신 브랜드 측면에서의 스타일 가이드를 좀 더 살펴보고 브랜드 메시지에 대해 좀 더 이야기를 해보도록 하겠다.
Marty Neumeier에 따르면 브랜드는 직감(The Brand Gap)이다.
“브랜드는 제품, 서비스 또는 회사에 대한 사람들의 직감이다. 브랜드는 회사가 말하는 것이 아니다. 그것은 사람들이 말하는 것이다.”
(Marty Neumeier, The Brand Gap)
사람들이 안전하고 아늑하게 느끼도록 만드는 것, 그리고 사람들이 느끼게 하고 싶은 모든 것을 만드는 것이다. 다음과 같이 생각해보라. 잠재 고객이 웹 사이트, 앱 또는 기타 디지털 및 인쇄 매체와 같은 터치 포인트와 접촉할 때 색상, 타이포그래피, 카피 라이팅, 좋은 UX와 깔끔한 UI로 고객들에게 영향을 줄 수 있다. 이때가 브랜드가 빛을 발할 때이다.
스타일 가이드에는 무엇이 포함되어야 하나?
앞서 말했듯이 프로젝트의 설계 및 개발 과정에서 효과적으로 참고할 수 있는 스타일 가이드는 최소한 다음과 같은 요소를 포함해야 한다.
타이포그래피
색상 팔레트
UI 구성 요소
이미지
스타일 가이드는 어떻게 만드는가?
스타일 가이드가 있으면 프로젝트를 처음부터 끝까지 완벽하게 컨트롤할 수 있다.
이제 스타일 가이드의 중요한 요소들을 하나씩 분석하면서 퍼즐의 모든 조각들이 최적의 디자인 결정을 내리고 브랜드 일관성을 유지하는데 어떻게 도움이 되는지 살펴보겠다.
타이포그래피
타이포그래피를 올바른 방식으로 구현하는 것은 생각만큼 쉽지 않다.
예를 들어, 웹 사이트 카피 형식과 구조, 카피 라이팅을 통해 표현된 브랜드의 전반적인 보이스 톤은 고려해야 할 가장 중요한 측면 중 하나이다. 따라서 앞서 언급했듯이 잘 작성된 문구와 스토리 텔링을 통해 브랜드의 목표와 미션을 요약하거나 사용자가 전환으로 이어질 수 있는 CTA(Call to Actions)로 유도할 수 있다.
그리고 적절하고 SEO 친화적인 콘텐츠 형식과 문자 간격과 줄 높이를 잘 사용한 구조는 사용자 경험을 높은 수준으로 끌어올릴 수 있다. H1, H2 및 H3과 같은 제목을 사용하여 텍스트에 계층 구조를 만드는 것을 표준화하여 도입해야 한다.
결국, 웹 사이트는 타이포그래피의 큰 덩어리라고 볼 수 있다. 홈페이지와 문단들이 깔끔하게 보여야 한다.
홈페이지의 문단은 명확하고 매혹적이며 읽기 쉽고 전환율이 높아야 한다. 최상의 가독성을 제공하기 위해 본문과 제목에 적합한 글꼴 크기를 적용하는 것을 중요시해야 하며 접근성을 위한 가장 중요한 요소 중 하나가 되어야 한다.
제목과 본문 텍스트에 사용할 서체와 글꼴 크기를 바로 알 수 있으면 디자이너와 개발자가 일일이 글꼴을 테스트하며 찾는 시간을 절약할 수 있다.
색상 팔레트
음성의 톤(tone of voice)을 전달하는 데 도움이 되는 웹 사이트나 앱의 타이포그래피와 마찬가지로 브랜드의 시각적 아이덴티티에 사용되는 색상은 사용자에게 특정한 감정적 반응을 불러일으킬 수 있다. 색상 팔레트를 올바로 선택하면 사용자의 기분에 영향을 미치고 브랜드에 대한 느낌을 개선하여 전환 가능성을 높일 수 있다.
색상은 모든 브랜드 아이덴티티 및 스타일 가이드의 주요 요소 중 하나입니다. 음영과 색조가 스타일 가이드에 많은 영향을 미친다. 컬러 팔레트는 사용자의 구매 심리에 영향을 미치고 브랜드의 목소리(voice)를 반영하는 특정 감정과 분위기를 표현할 수 있다.
모든 브랜드에는 기본 및 보조 색상 세트가 있다.
색상 팔레트를 만들기 위해 브랜드 속성과 관련된 기본 및 보조 색상을 정의해야 한다. 기본 색상 세트는 주요 브랜드 어셋이므로 변경하지 않도록 정의하는 것이 중요하다. 보조 색상 세트는 강조 색상이다. 웹 페이지의 특정 UI 요소와 텍스트를 맥락화하고 사용자와 고객에게 더 명확하게 보일 수 있도록 해준다.엑센트 또는 보조 색상은 링크, 텍스트, 버튼, 메뉴, 애니메이션, 양식 또는 입력 필드에 사용되어 뚜렷이 구분되는 색상으로 동작을 설명하거나 콘텍스트를 사용자에게 전달할 수 있다.강조 색상과 기본 색상이 같이 사용될 때 항상 잘 어울려야 한다. 색상이 서로 충돌하지 않고 조화로운 색상을 이루어야 한다.
적절한 색상 팔레트를 사용하면 브랜드를 포지셔닝하여 목소리 톤을 고객에게 잘 전달할 수 있다.
UI 구성 요소
사용자 인터페이스 디자인 구성 요소는 최고의 사용자 경험을 제공하는 데 있어 중요한 부분이다. GUI를 통해 웹 사이트에 생명을 불어넣을 수 있다.
스타일 가이드에 필요한 UI 구성 요소는 다음과 같다 :
Buttons
Forms
Input Fields
Icons
Toolbars
Layouts
Menus
Lists
Grids
Steppers
Modals
UI 요소는 깔끔하고 기능적이며 픽셀이 완벽히 맞아야 한다. UI 요소의 가장 중요한 역할은 UI 요소가 설계된 의미를 시각적으로 전달하는 것이다. 사용자는 UI 요소를 통해 다음에 수행해야 하는 작업과 현재 작업을 수행하는 방법에 대한 콘텍스트를 파악할 수 있어야 한다.
예를 들면, 버튼은 현재 상태(state)를 명확하게 보여주어야 한다. 애니메이션, 색상 및 텍스트를 올바르게 조합하면 이를 사용자에게 잘 전달할 수 있다. 폼(form)도 마찬가지이다. 사용자의 관점을 염두에 두고 입력 필드를 디자인할 수 있다.
이미지(Imagery)
브랜드 아이덴티티의 일부인 사진과 일러스트레이션은 브랜드의 비전을 반영해야 한다.
사진은 천 개의 단어의 가치가 있다. 때때로 시각적 의사소통은 말보다 사람들에게 더 많은 감동을 줄 수 있다.
프로 팁 : 항상 접근성을 염두에 두고 디자인
디자인 트렌드를 따르되 사용자 경험이 모든 계층과 배경의 사람들에게 쉽게 상호 작용할 수 있도록 하는 것을 잊지 말아야 한다.
항상 디자인과 디자인 요소가 최신 접근성 표준을 준수하는지 확인하고 스타일 가이드에 적용해야 한다.
결론
요약하자면, 스타일 가이드는 브랜드의 일관성을 유지하면서 원하는 결과물을 만들기 위해 팀원들이 브랜드 표준 세트를 준수하게 함으로써 팀의 역량을 통합해 준다.
프로젝트의 설계 및 개발 과정에서 참조하는 스타일 가이드는 사용자에게 호소할 수 있는 제품을 만드는데 도움을 주며, 팀 작업을 훌륭하게 수행하게 해 줄 수 있을 것이다.
(원문 출처)
김준범님이 브런치에 게재한 글을 편집한 뒤 모비인사이드에서 한 번 더 소개합니다.
스타일 가이드 톺아보기
시작하며
안녕하세요. 테크니컬라이팅파트 Crystal(김유리), Sandy(차신영)입니다. 저희가 그동안 테크니컬 라이팅 관련 아티클을 기고하면서 스타일 가이드에 대해 몇 번 언급을 드렸는데요. 아마 스타일 가이드를 빼놓고 테크니컬 라이팅을 이야기할 수 없었기 때문에 자연스럽게 여러 번 언급되지 않았나 싶습니다. 테크니컬 라이팅이 아닌, 콘텐츠나 문서를 작성하는 팀이라면 정립된 스타일 가이드를 하나쯤 가지고 있을 가능성이 큰데요. 스타일 가이드는 기업의 아이덴티티와 일관성을 지키기 위해 글쓰기 양식과 문서 스타일을 정립한 참조 문서로, ‘맞다’ 또는 ‘틀리다’를 논하기 위한 절대적인 기준이라기보다는 작성자 간 또는 작성자와 독자 간 암묵적인 약속을 정리해 놓은 문서라고 이해하시면 될 것 같습니다.
혹시 테크니컬 라이터가 한 명이면 스타일 가이드가 필요 없지 않을까라고 생각하실 수 있지만, 테크니컬 라이터가 한 명이든 열 명이든 상관없이 스타일 가이드는 반드시 정립되어야 합니다. 그 이유는 동일한 작업자라고 할지라도 스타일 가이드가 없다면, 기분에 따라 또는 최신 유행 스타일에 따라 문서마다 각각 다른 스타일을 적용할 가능성이 크기 때문입니다. 작업자가 여러 명인 경우 문제는 더 커지게 됩니다. 예를 들어 한 작성자는 ‘서브메뉴’라고 일컫는 컴포넌트를 다른 작성자는 ‘하위메뉴’라고 지칭한다거나, ⚙️ 버튼을 ‘톱니바퀴 버튼’이나 ‘설정 버튼’으로 섞어서 쓴다면, 작업자 간의 표현의 일관성이 깨지는 상황이 발생합니다. 한 명의 독자가 기업의 여러 문서를 본다고 가정할 경우, 일관되지 못한 표현이나 스타일 통일성 결여는 문서의 아이덴티티를 결여시키고, 결과적으로 독자들에게 혼란을 줄 수 있습니다.
최근에는 스타일 가이드를 기술 문서 전면에 공개하고 있는 IT 회사들이 늘어난 만큼, 테크니컬 라이터뿐만 아니라 일반 개발자들도 스타일 가이드에 대해 관심을 가지고 있는데요. 오늘은 이 스타일 가이드를 자세히 살펴보도록 하겠습니다.
스타일 가이드란
① 스타일 가이드의 시초
현재 가장 널리 알려진 스타일 가이드로는 AP Stylebook과 Chicago Manual of Style이 있습니다. 이 중 AP가 1953년에 발간한 AP Style Book이 스타일 가이드의 시초라고 볼 수 있는데요. 당시 전후 시대적 상황을 살펴보면, AP 통신은 세계 각국 특파원과 기자들로부터 다양한 기사를 받아 본국의 신문과 잡지 등에 한창 기고를 했는데 일관되지 못한 표현과 스타일로 인해 큰 고충을 겪었다고 합니다. 이런 배경에서 AP 통신은 이들에게 정립된 스타일 사용을 권고해야 했고, 1953년 AP Style Book 첫 번째 에디션을 발간하게 됩니다. 그리고 현재는 2020년 55번째 에디션이 출판될 만큼 저널리즘 분야의 명실상부한 교과서로 자리를 잡았습니다.
AP Stylebook 이외에 Chicago Manual of Style도 스타일 가이드의 바이블이라고 할 수 있습니다. Chicago Manual of Style은 1906년 이후 시카고 대학교 출판부에서 출판한 미국 영어 스타일 가이드로, 미국 인류학 협회(The American Anthropological Association) 등의 미국 역사 저널과 사회/과학 출판사들은 물론이고 Apple을 포함한 많은 IT 기업들의 스타일 가이드 또한 Chicago Manual of Style을 기본으로 하고 있습니다.
과거의 스타일 가이드는 인쇄출판물 분야에 한해 영어 문법 참조 자료로서의 역할을 했다면, 현재의 스타일 가이드는 웹 문서까지 그 영역을 넓혔는데요. Google, Microsoft, Amazon 등 대부분의 IT 회사들은 스타일 가이드를 기술문서 사이트에 공개하고 자신들만의 문서 아이덴티티를 형성하고 있습니다.
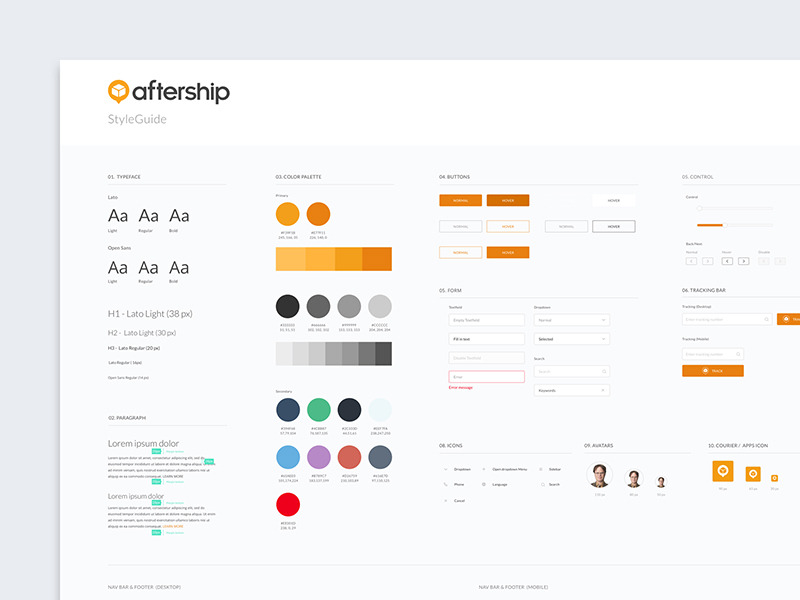
[그림 1] IT 기업의 스타일 가이드 예시② 스타일 가이드, 왜 필요한가
스타일 가이드의 활용 분야가 넓어진 만큼 스타일 가이드가 중요하다는 사실은 의심할 여지가 없는데요. 그렇다면 스타일 가이드는 왜 필요할까요? 테크니컬 라이팅에서 스타일 가이드는 기업의 문서 아이덴티티를 확립하고, 작업자 간 일관된 문서 스타일과 표현을 사용하는데 반드시 필요한 도구입니다. 앞서 잠깐 언급했지만 동일한 버튼 표현을 두고 누구는 ‘톱니바퀴’ 버튼이라 쓰고 누구는 ‘설정’ 버튼이라 쓴다면 작업자 간 표현의 일관성이 깨지게 되며, 결과적으로 독자에게 일관되지 못한 정보를 전달하게 됩니다.
특히 문서가 중요한 기술 기업의 경우에는, 문서의 아이덴티티를 유지해야 독자들과 원활한 소통이 가능합니다. 예를 들어, 어떤 문서에서 고정 입력값을 localhost와 같은 인라인 코드로 스타일을 정했다면, 독자는 해당 스타일에 익숙해져서 다른 문서들을 볼 때도 고정 입력값에 대한 정보를 보다 쉽게 파악할 수 있습니다. 만약 한 문서에 고정 입력값에 대해 ‘localhost를 입력합니다’, ‘{localhost}를 입력합니다’, ‘ localhost를 입력합니다’ 등의 여러 형식들을 일관성없이 사용한다면, 독자 입장에서는 “아까는 입력값이 인라인 코드였는데, 대괄호 표기는 괄호를 넣어야하는 걸까?”라며 혼란스러워 할 것입니다. 이처럼 스타일 가이드는 내부 작업자 간 일관성 있는 문서 작성을 위해서도 필요하지만 독자와의 원활하고 일관된 커뮤니케이션을 위해서도 반드시 필요한데요. 문서 스타일의 일관성이 결여된다면 문서의 신뢰도, 더 나아가 브랜드의 신뢰도까지 영향을 줄 수 있는 점을 간과해서는 안 될 것입니다.
③ 테크니컬 라이팅과 스타일 가이드
저희는 ‘잘 된 스타일 가이드 하나는 테크니컬 라이터 한 명의 일을 대신한다’라고 생각할 만큼, 테크니컬 라이터에게 있어 스타일 가이드의 활용을 적극 추천하고 있습니다. 특히 피어 리뷰(Peer Review, 동료 테크니컬 라이터 또는 개발자들에게 문서를 평가받고 의견을 반영하는 과정) 단계에서 문서의 내용과 함께 스타일 가이드의 준수 여부를 체크하게 되므로, 피어 리뷰 단계를 최소화하기 위해서는 초안 작성 또는 리라이팅 단계부터 스타일 가이드를 숙지하고 준수하는 것이 좋습니다.
하지만 스타일 가이드를 처음부터 완벽하게 정립하기란 쉽지 않습니다. API 레퍼런스, SDK 가이드, 사용자 가이드 등 문서의 종류와 특성마다 정의해야 하는 스타일 요소들이 다르게 나타나기 때문인데요. 저희 테크니컬라이팅 팀의 경우에는 매 문서들을 배포한 후 해당 문서에서 새롭게 추가된 스타일 요소들을 스타일 가이드에 지속적으로 업데이트를 하고 있습니다. 그리고 정기적으로 스타일 가이드를 펴놓고 카카오 i 기술문서 사이트의 스타일을 점검하는 시간도 갖고 있습니다.
스타일 가이드에 이렇게 공을 들이면 부수적으로 번역 과정에서의 비용 절감 효과도 거둘 수 있었는데요. 일반적으로 하나의 용어당 비용을 지불하는 번역 작업의 경우, ‘클릭합니다’ 또는 ‘누릅니다’는 각기 다른 표현으로 번역 비용이 발생합니다. 하지만 스타일 가이드에서 지정한대로 ‘클릭합니다’로 일관된 표현을 유지하였더니 동일 용어의 반복으로 번역 비용이 절감되기도 했습니다.
스타일 가이드가 가져올 수 있는 이점은 무궁무진하겠지만, 저희는 특히 IT 기업의 문서 간 아이덴티티를 확고히 다지고, 일관되고 명확한 표현과 표기를 통해 독자와 원활한 커뮤니케이션을 하여 문서의 신뢰도와 나아가 기업의 신뢰를 얻을 수 있는 도구로써 스타일 가이드의 중요성을 다시 한번 강조하고 싶습니다.
스타일 가이드 구성
각 기업에서는 자신만의 어조, 말투를 구축하기 위해 독창적인 스타일 가이드를 사용하고 있고, 특히 요즘들어 IT 기업들은 웹사이트에 스타일 가이드를 공유하고 있습니다. 각 기업의 특색이 다르듯이, 스타일 가이드도 기업별로 차이가 있다는 것을 알 수 있습니다. 앞서 언급했듯이 스타일 가이드는 맞다 또는 틀리다의 절대적 기준이 아니며, 각 기업의 상품이나 서비스 특성에 따라 그들만의 최적화된 스타일 가이드를 구성했기 때문에, 이런 차이는 자연스럽습니다. 이렇게 스타일 가이드의 구성이나 스타일은 조금씩 다를 수 있지만, 저희 카카오엔터프라이즈에서는 크게 세 가지 구성으로 이루어져 있습니다. 바로 표기적 요소, 표현적 요소, 이미지 요소입니다. 지금부터는 저희가 구축한 스타일 가이드를 토대로 이 세 가지 요소에 대해 자세히 살펴보도록 하겠습니다.
① 표기적 요소
표기는 기술문서 작성 시 활용하는 시각적 요소입니다. 경로는 홑화살괄호(>)를 사용하여 표기하고 고정 입력값은 인라인코드로 표기하는 등의 규정을 포함합니다. 예를 들어, 버튼에 대한 표기를 ‘확인’ 버튼, ‘확인’, ‘확인 버튼’ 등 다양하게 표기할 수 있지만, 저희는 [대괄호] 안에 표기하는 스타일을 규정하고 있습니다.
[표 1] 표기적 요소② 표현적 요소
표현적 요소는 기술문서 작성 시 활용하는 텍스트의 표현을 의미합니다. 예를 들어 ‘~을 참조하라’는 표현을 할 경우, 작업자 간 ‘참조합니다.’ ‘참조하시기 바랍니다.’, ‘참조 부탁드립니다.’ ‘참조하세요’ 등과 같이 다양하게 표현할 수 있는데요. 이렇게 다양한 표현을 함께 쓸 경우 문서의 톤 앤 매너가 깨지고, 통일성을 해치게 됩니다. 이런 이유로 저희는 무엇을 참조하라고 안내할 때는 ‘~을 참조하시기 바랍니다.’라는 표현으로 통일할 것을 규정하고 있습니다.
[표 2] 표현적 요소③ 이미지 스타일
독자의 이해를 돕기 위해 설명과 함께 이미지를 게시하는 경우, 이미지의 스타일에도 일관성과 통일성이 있어야 합니다. 따라서 저희는 이미지의 캡처 크기, 캡처 방식, 넘버링 표기, 색상, 강조 표기 등의 이미지 스타일 가이드도 함께 관리하고 있는데요. 특히 순서를 설명하는 이미지를 삽입할 경우에도 작업자 간 모니터 해상도, 캡처 방식, 박스 표시 방식 등이 모두 다르기 때문에 이미지 스타일 가이드가 없이 작업된 이미지는 들쭉날쭉하게 일관성이 깨지기 쉽습니다. 이렇게 이미지 간 극명한 차이가 발생한다면 독자는 집중력이 저하될 수 밖에 없는데요. 같은 크기의 이미지를 나열하여 독자에게 스톱모션을 보는 듯한 느낌뿐만 아니라 특정 프로세스를 가독성 있게 보여줘야 하는 저희 입장에서 이미지 스타일 가이드 또한 작업자 간 협업에 없어서는 안 될 필수 가이드 라인이라고 할 수 있습니다. 따라서 저희는 디자인팀과 협업하여 이미지의 크기 및 배경색뿐만 아니라 텍스트 크기, 컴포넌트의 간격 등 세세한 부분까지 정한 이미지 스타일 가이드를 제작하여 작업자 간 공유하고 있습니다.
[그림 2] 카카오 i 기술문서 화면 구성 이미지 예시 [그림 3] 카카오 i 기술문서 순서 이미지 예시마치며
오늘은 스타일 가이드에 대해 자세히 살펴보았는데요. 통일성 있고 일관된 기술문서를 산출하기 위해 스타일 가이드가 존재하며, 이것이 테크니컬 라이터에게 없어서는 안 될 필수 요소라는 사실이 흥미롭지 않으셨나요?
테크니컬라이팅 팀에서는 스타일 가이드를 주기적으로 업데이트하고, 스타일 가이드 요약본을 책상에 붙여놓기도 하면서 항상 스타일 가이드를 가까이 두고 문서를 작성하고 있습니다. 또한 이렇게 생성한 스타일 가이드를 주기적으로 전사에 공유하고 있는데요. 외부에 공개되는 문서뿐만 아니라 부서 간 협업이 필요한 내부 문서의 경우에도 서로 협의된 스타일 가이드를 통해 원활한 커뮤니케이션과 효율적인 문서 작성이 가능하기 때문입니다. 스타일 가이드에 대한 내용이 여러분께 흥미로웠길 바라며 다음 아티클에서는 좀 더 도움되는 내용으로 찾아오겠습니다 🙂
Crystal (김유리) 사용자의 입장에서 생각하고, 개발자와 원활한 소통을 할 수 있는 Communication Skill을 가진 Technical Communicator입니다. 카카오엔터프라이즈의 값진 기술들을 정확하고 명확하게 전달하고, 신뢰를 쌓을 수 있는 문서를 만들고자 합니다.
Sandy (차신영) 산더미처럼 쌓여진 문서 정리, 새로운 문서화 도구 테스트, 그리고 구글링이 취미인 Technical Communicator입니다.
Terms | Style Guide란? 스타일 가이드 만드는 법
안녕하세요, 노니입니다.
UX/UI를 공부하시는 분들이라면
‘스타일 가이드’를 들어봤거나
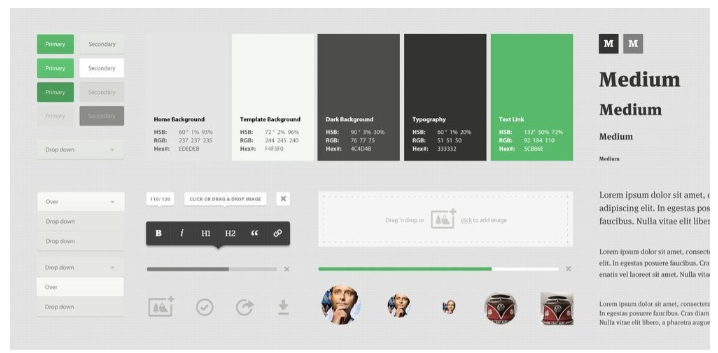
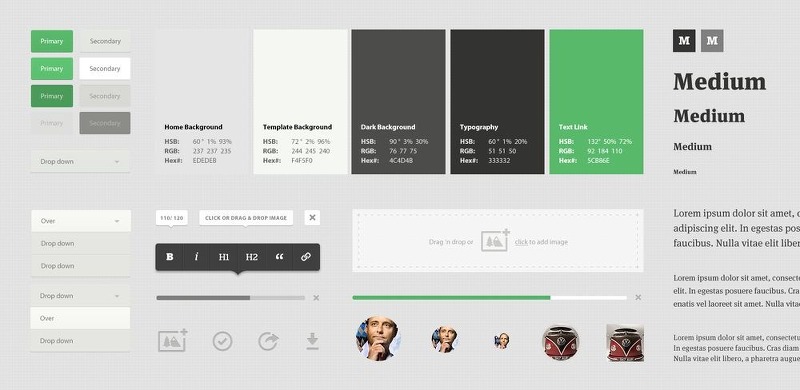
비핸스 같은 포트폴리오 플랫폼에서
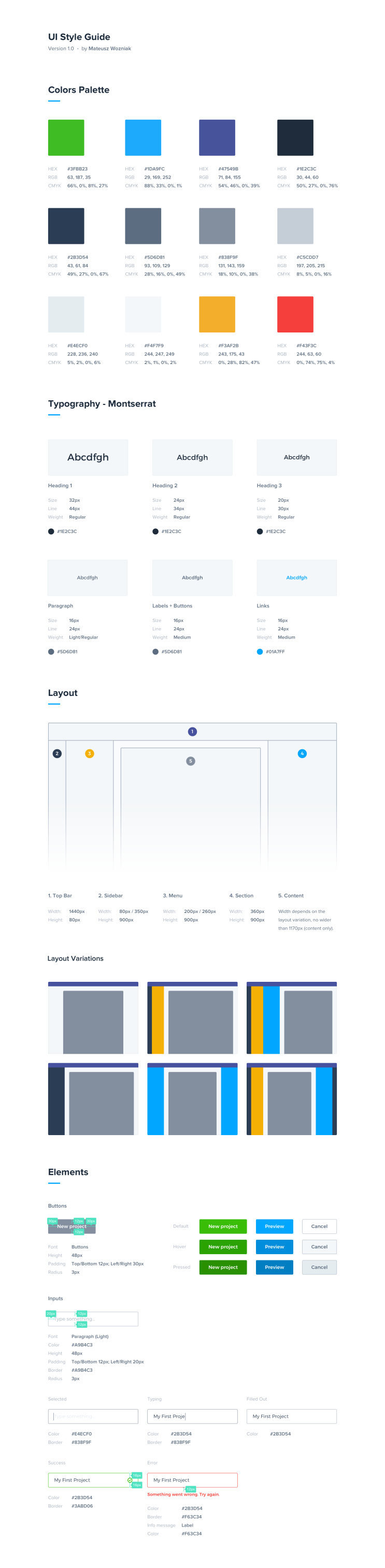
아래 같은 화면을 많이 접하셨을 텐데요.
어떻게 생겼는지는 알고 있지만,
스타일 가이드를 만드는 목적이나
만드는 방법에 대해서
잘 모르신다면
이 포스팅에서 알려드리겠습니다.
스타일 가이드란?
A style guide or manual of style is a set of standards for the writing, formatting and design of documents.
It is often called a style sheet, although that term also has other meanings.
인용 출처: 위키피디아
스타일 가이드 혹은 스타일 매뉴얼은
서류의 작법, 형식과 디자인 규격을 말한다.
스타일 시트라고 불리기도 한다.
A brand style guide is a holistic set of standards that defines your company’s branding.
인용 출처: content marketing institute
브랜드 스타일 가이드는
회사의 브랜딩을 정의하는
일련의 기준들을 정리한 것이다.
즉, 네이버가 네이버 답게 보이도록,
카카오가 카카오 답게 보이도록 하는
규칙들을 정리한 것입니다.
스타일 가이드의 목적은?
스타일 가이드를 제작하면
여러 관계자가 협업을 하는 과정에서
브랜드나 기업의 룩(look)이 일관적이고
같은 메세지를 전달할 수 있게 됩니다.
사용자의 입장에서 어떠한 프로덕트를 인식하는데
심리스(seamless)한 경험을 할 수 있게
조력하는 역할을 하는 것이죠.
예를 들어 디자이너 A가
네이버의 메인 화면을 디자인할 때,
개발자 B가 이를 구현할 때 화면이 상이하다면
프로덕트는 같은 목소리를 낼 수 없습니다.
또한, 개발자가 프로덕트를
운영하거나 개발할 때마다
매번 디자이너에게 스타일 자문을 구해야 한다면
업무 효율이 떨어지게 됩니다.
따라서, 1) 브랜드의 일관성을 높이기 위해
2) 업무 효율/커뮤니케이션을 극대화하기 위해
우리 브랜드를 대변하는 프로덕트에는
“이것만은 꼭 지켜주세요~ 이 부분은 이렇게 바꿔도 됩니다~ ”
라고 미리 규정해 놓는 것이죠.
업무의 효율성을 높이는 스타일 가이드는 어떻게 만드는 걸까요?
1. 로고 타입에 대한 가이드라인을 정합니다.
브랜드/프로덕트/기업의 로고가
어떠한 색상, 타입 페이스, 사이즈, 패딩 값 등을 가지고 있는지
등을 알려주는 것이 좋습니다.
스카이프 로고 타입 스타일가이드, 이미지 출처 https://www.business2community.com/branding/simple-brand-style-guide-3-examples-easy-use-brand-style-guides-01636647
스포티파이 로고 심볼 및 로고타입 스타일 가이드, 이미지 출처 https://blog.hubspot.com/marketing/examples-brand-style-guides
2. 컬러 팔레트
로고타입, 심벌 등에 어떤 컬러를 써야 하고,
어떤 컬러는 사용하면 안 되는지를 정의합니다.
색상의 믹스매치를 정의하는 것도 중요합니다.
3. 타이포그래피 및 폰트를 서술합니다.
줄 간격, 볼드 등 유의해야 하는
타이포그래피 스타일이 있다면 포함합니다.
4. UI 요소 (버튼, 그리드, 알림 등)를 정의합니다.
웹과 앱이 모두 존재한다면, 이를 모두 서술해야 합니다.
공통적으로 쓰이는 것 끼리는 묶어서,
예외사항은 따로 기술합니다.
버튼의 기본 상태, 호버, 활성화, 비활성화 상태를 정의하는 경우가 많습니다.
이외에 화면에서 따라야 하는 그리드나 알림 버튼, 아이콘을 사용함에
유의할 점이 있다면 포함합니다.
5. 일러스트레이션 등
일러스트는 제작 목적에 따라 완벽하게 같은 모양으로 나올 수는 없지만
역시나 프로덕트의 일관성을 유지하는 정도에서
제작돼야 합니다. 그렇기 위해 꼭 필요한 조건들을 기술합니다.
색상의 조합은 어때야 하는지, 일러스트의 선(line) 두께는 어때야 하는지 등이
포함될 수 있습니다.
개인적으로 국내 기업 중에서는 스포카의
‘디자인 가이드라인’ 이 좋은 사례라고 생각합니다.
한 번 체크아웃해 보시고, 스터디해보시길 추천드려요!
bi.spoqa.com/
So you have finished reading the 스타일 가이드 topic article, if you find this article useful, please share it. Thank you very much. See more: 리메인 스타일 가이드, 앱 스타일 가이드, 스타일가이드 예시, Web style guide, 코딩 스타일 가이드, 웹 스타일 가이드 PDF, UI 스타일 가이드, 웹디자인 스타일 가이드
